
ドット絵『凡庸な若者』+アイコン拡大テストツール
さてさて今回は、自由研究で作成中の"ミニマムSNS"で使うためのアイコンを描いていきますよ~。
たいへん! ストックがありません
これまでnoteでけっこうな数の誰得ドット絵を描いてきましたが、人の顔を描くのは超苦手なので、ちっともストックがありません。あるのは……

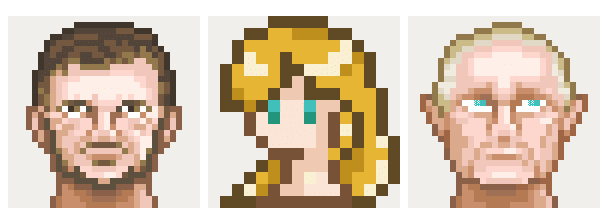
アメリカンジョーク『ブロンドは馬鹿じゃない』を140字小説にしたときの「ブロンド」と、現実の戦争をサッカーみたいに楽しんじゃいかんよ系の記事で使った「ゼレンスキー大統領」と「プーチン大統領」だけ。サイズもあっていないし、これじゃあいけませんので新たにもうちょっと凡庸な顔のアイコンを描き起こしていきたいと思います。
24x24ドットでGO!
アイコンサイズは、ドット絵らしく描けて表現にも少し余裕のある24x24ドットにすることにしました。
ただ、SNSアイコンとして使うなら周囲に余裕を持たせておく必要があります。Twitterみたいに、あとから急に円形に収められるように変わってしまうこともありますからね。
そこで試しに、と「ブロンド」のキャンバスを24x24ドットに広げてみたのですが、さすがに元が小さすぎのようです。

とはいえ、顔の部分をもうひと回り大きく描く程度で大丈夫そうですね。そこで、まずはテンプレとなる凡庸フェイスを20x20ドットで描いてみることにします。
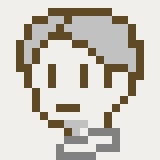
テンプレ凡庸フェイス
ところで、せっかくなのでブロンドと仲良し二人のドット絵を振り返っておきたいと思います。
まず、16x16ドットのブロンドでは"口"を描けずに表情を出せなかったことが心残りでした。
また三者とも絵の下端は、首の途中で"ぶった切り"しているだけで気持ち悪いので、これもどうにかしないといけません。
そこで、今回は「口を描く(ためのスペースを確保する)」ことと、「襟まで描く」ことに決めました。
進めます!




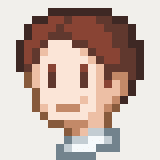
なんだか途中で性転換した感じもしますが、こざっぱりとした中性的かつ年頃もよくわからない凡庸な若者ができあがりました。
次はこの凡庸な若者をテンプレートにして、もうちょっと「何者か」がわかるものを描いていきたいと思います。
ただし!
ここでアイコンとしてこれでいいのか、サイズ感などをテストしておかなければいけません。
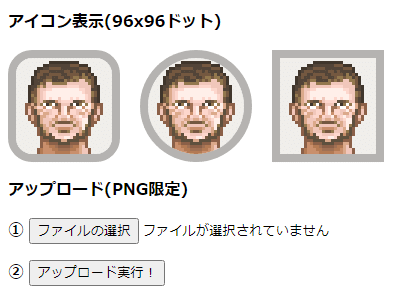
アイコン拡大テスト
というわけで大急ぎで作ったのが、以下のアイコン拡大テスト用のツールです。ウェブ上で実行できます。
対応するアイコン画像(16、24、32、48ドットのPNG)をウェブ上にアップロードすると、画像を拡大したうえで周囲を「カドまる」「正円」にカットしたものと「そのまま」の状態を表示してくれます。

え、JPEGに対応しないのかって? いやいや誰得ドット絵芸人は"秘密結社JPEGちね会"所属なので、教義的にJPEGは禁忌なのです(?) PHPのソースコードを末尾に掲載しておくので、どうしてもという方はカスタマイズして使ってください。
ともかく、今回描いた「凡庸な若者」で試したところ、ちょうどいいサイズだったので、次回この若者の"家族"を描くことで、いくつかバリエーションを増やしていきたいと思います!
(つづく)
参考用ソースコード ※ヘッダー設定のみ別ファイルのサブルーチンを利用
<?php
include 'ut.php'; //関数読み込み
$main_title='アイコン拡大テスト(16,24,32,48ドット用)';
$url_me='./icon_tester.php';
$savepath='icon_tester_1.png'; //元画像
$savepath2='icon_tester_2.png'; //拡大後
//ヘッダー
echo "<head>";
$sitename=$main_title;
$pagetitle=$main_title;
$pageurl=$url_me;
$pageicon='https://nykk.jp/code/icon192_face24template.png';
$ogppicture="https://nykk.jp/code/640_icon_tester.png";
//基礎設定
utHeadBasic($pagetitle,$pageicon,480);
//OGP設定
utHeadOgp($sitename,$sitename,$pagetitle,$pageurl,$ogppicture);
echo "</head>";
?>
<?php
echo '<body>';
echo '<p><b>'.$main_title.'</b></p>';
echo '<p>・16,24,32,48ドットのアイコン画像を拡大して表示した際の見た目を確認するためのツールです。</p>';
echo '<p>・利用するひとが多いと、混雑のためごく稀に別の画像が表示される可能性があります。</p>';
$up=0;
try{
if(is_uploaded_file($_FILES['file']['tmp_name'])){
move_uploaded_file($_FILES['file']['tmp_name'], $savepath);
$up=1;
}
}catch(Exception $e){
echo 'エラー:', $e->getMessage().PHP_EOL;
$up=0;
}
if($up==1){
echo '<p><b>アイコン表示(96x96ドット)</b></p>';
//拡大描画キャンバス
$image_canvas=imagecreatetruecolor(96,96);//キャンバスを作成
imagecolortransparent($image_canvas,imagecolorallocate($image_canvas,0,0,0));
//元画像
$image_icon=imagecreatefrompng($savepath); //ロード
$sx=imagesx($image_icon); //サイズ取得
$sy=imagesy($image_icon);
//拡大描画
imageLayerEffect($image_canvas, IMG_EFFECT_ALPHABLEND);//透過設定
imagecopyresized($image_canvas, $image_icon,0,0,0,0,96,96,$sx,$sy); //実行
//ファイルに保存
imagepng($image_canvas,$savepath2);
//事後処理
imagedestroy($image_icon); //破棄
imagedestroy($image_canvas); //破棄
//画像表示(3パターン)
echo '<p>';
echo '<img class="icon1" src="'.$savepath2.'"</img>';
echo '<img class="icon2" src="'.$savepath2.'"</img>';
echo '<img class="icon3" src="'.$savepath2.'"</img>';
echo '</p>';
unlink($savepath); //元画像を削除
}
//フォーム:アップロード
echo '<p><b>アップロード(PNG限定)<b></p>';
echo '<form action="'.$url_me.'" method="POST" enctype="multipart/form-data">';
echo '<p>① <input type="file" accept=".png" id="fileopen" name="file"></p>';
echo '<p>② <input type="submit" value="アップロード実行!"></p>';
echo '</form>';
echo '</body>';
?>
<style>
.icon1,.icon2,.icon3{
width:96px;
height:96px;
margin-right:20px;
background-color:rgba(240,238,235,1.0);
border:solid 8px rgba(0,0,0,0.25);
}
.icon1{ /* カドまる */
border-radius:24px;
}
.icon2{ /* 正円 */
border-radius:56px;
}
</style>この記事が気に入ったらサポートをしてみませんか?
