
コードは書いてなんぼ
今日の学習日誌は実践!ウェブサイトを作ろうの第3回と第4回です。
03 ボタンのスタイルを整えよう
第3回では大きくわけて2つのことを実践しました。ひとつはヘッダーの余白をなくすこと。
<body>のmarginなどを0にしてデザインを整えました。

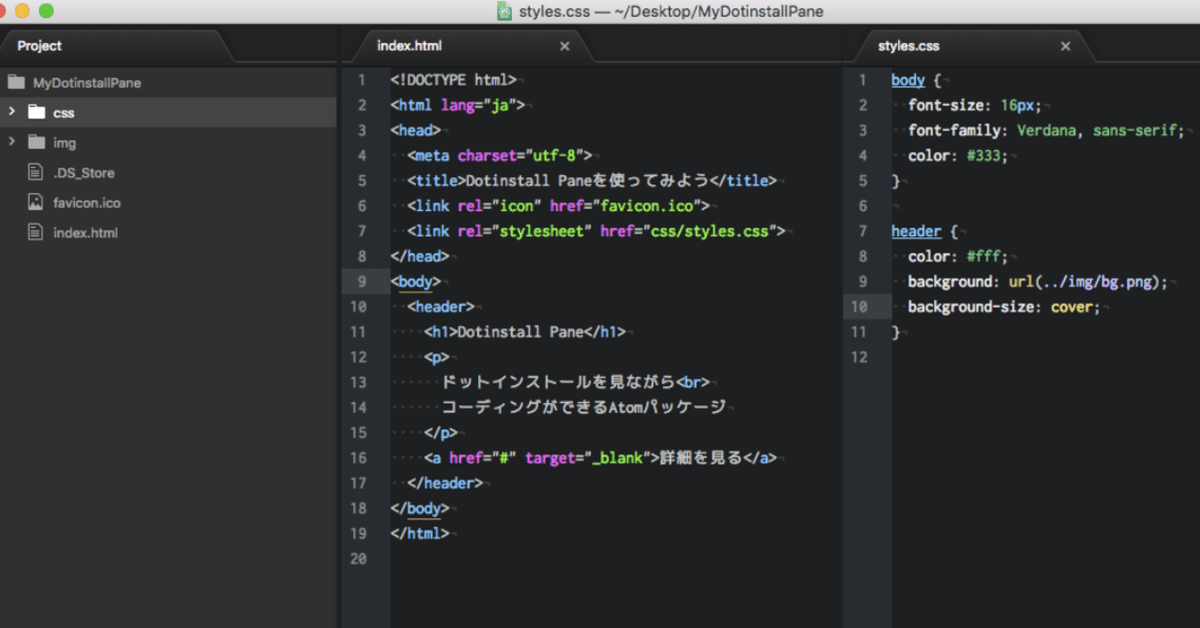
もうひとつは今回のメインテーマである「詳細を見る」ボタンをつくること。まずは下図の通りコーディングしてボタンの土台をつくりました。
.btn {
display: inline-block;
width: 290px;
background: #fff;
color: #f39800;
text-align: center;
}display: inline-block;が出てきたときには、やった覚えあるけどこれ何だったっけ?とすっかり忘れており、コードの意味を検索してしまいました。
displayプロパティを総まとめしてくれているこのサイトがわかりやすかったです。
上図の通りコーディングすると無事にボタンが登場しました。

ここからさらにborder-radiusプロパティで角を丸くしたりスタイリングしたら、より一層ボタンらしくなりました。

そして最後に私にとっては初出だったopacityプロパティでボタンを透過させたら完成でした。

やっぱりコードは書いてなんぼというか、書かないとすぐ忘れちゃいますね。
04 要素の位置を調整していこう
今回もヘッダー内のスタイリングの学習でした。
<h1>のテキストのフォントサイズを調整したり、<h1>と<p>の間のmarginの調整をしていきました。

ここは難なく完了できました。
この回をもって「実践!ウェブサイトを作ろう」全16回のレッスンパックの25%を終えたことになります。
よーし、どんどん進めるぞー!
この記事が気に入ったらサポートをしてみませんか?
