
ラーメンを探すアプリのプロトタイプ作ってみた
実践型デザイン学習サービスCocoda!に初めて挑戦してみました。
この記事では、Cocoda!の課題で作ったアプリの説明と、取り組んでみた感想を紹介します。
動画でのアプリ説明はこちら↓
実際に作ったアプリのプロトタイプはこちら↓
コンセプト設計
プロダクトの方向性を決めるために、「Cocoda!」で与えられた課題の詳細内容を、下記3つの軸で整理しました。
ユーザー像
・自分の好みに合った、行ったことのないラーメン屋に行きたい
・初めて入ったラーメン屋で、好みと違って失敗したら嫌
・自転車移動が多い
・使用する場面は、 仕事・学校が終わったあとや就寝前
サービスのコンセプト
まだ食べた事がない、
自分の好みにあったラーメン屋を、
近くの店舗から紹介します
コア機能
・「位置情報x自分の好み」から、一番近くで人気があるラーメン屋をホームに表示
・自分好みのラーメンを食べたユーザーが、他にどんなラーメンを評価しているかを紹介
・ 好みが近いラーメン通の人をフォローできる。
自分の好みラーメンが、ホームフィードに表示される
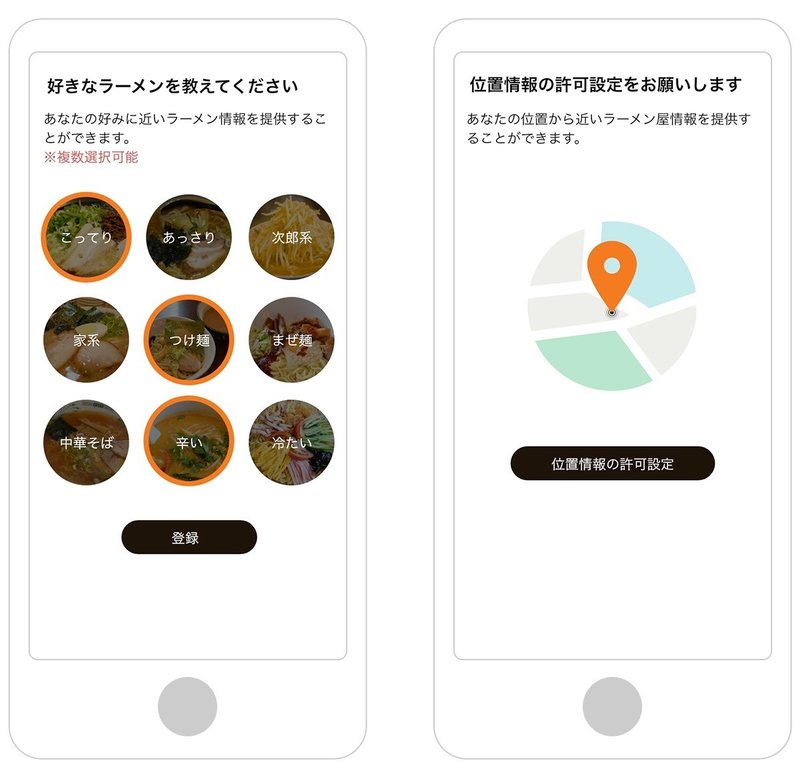
アプリの初期設定として、好きなラーメンのジャンル選択と、位置情報の許可をしてもらいます。

初期設定後、ホームフィードには以下の条件でラーメンが表示されます。
・選択したジャンルのラーメンを表示
・ユーザーの位置から近い店舗から表示
そうすることで、ユーザーの好みにあったラーメンを表示することができ、自転車移動の多いターゲットにも有効に機能すると考えました。
共通の好みをもつ他ユーザーが、どんなラーメンを評価しているか確認できる
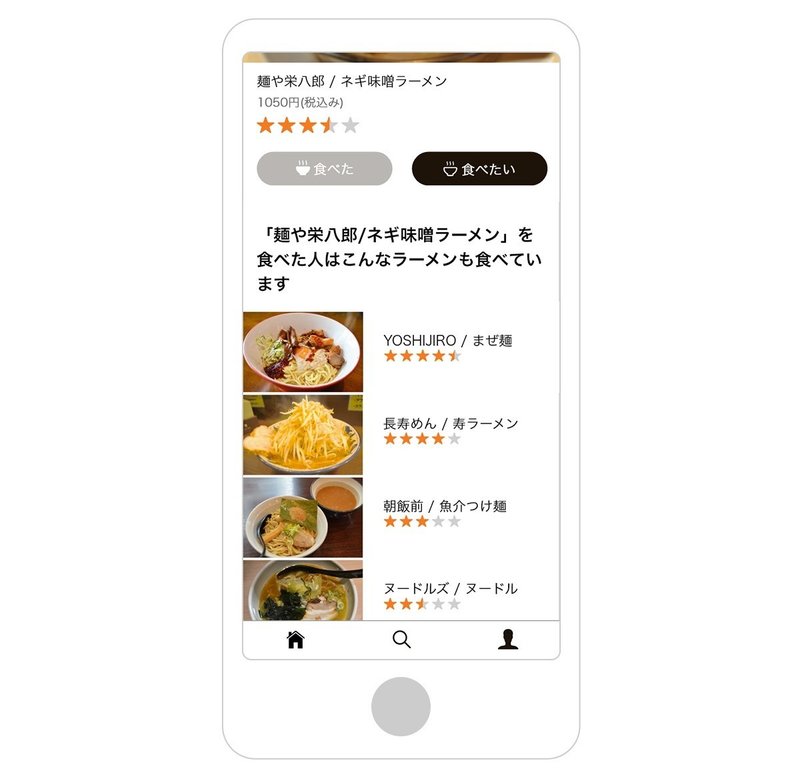
食べたラーメンを登録すると、そのラーメンを食べた他ユーザーが、他にどんなラーメンを食べているのかを表示します。
また、できるだけユーザーの好みに合うよう、評価の高い順に表示に並びます。

この機能によって、できるだけユーザーの好みに合わせつつ、食べたことないラーメン情報を提供できます。
好みが近いラーメン通ユーザーをフォローできる
好みが近いラーメン通ユーザーの、食べたラーメン一覧が見れることで、まだ食べたことのない自分の好みにあったラーメンを探しやすくなると考えました。

ビジュアル表現について
ユーザーに対して、下記2点の印象を持ってもらえるよう意識しました。
・画面内の情報として、写真から出るシズル感が強く伝わる。
・他ラーメンアプリよりも、一番使いやすそうな印象をもってもらう。
そのため、全体的にシンプルな印象になるよう調整。カラーについても白の面積を多めにし、できるだけ色数やベタ塗りの面積を抑えました。
また、小さいこだわりとして、ラーメンの写真とカラー相性が良くなるよう、ボタンの黒は少しだけ暖色寄りに調整しました。
少し暖色寄りの黒のボタン↓

まとめ〜初めて「Cocoda!」をやってみた感想〜
作ったデザインに対して、ありがたいアドバイスがありました
作ったアプリのデザインをCocoda!に投稿すると、アドバイスのコメントがありました!一人でもくもくとやっていると気づけないことは結構あるので、他の方からのコメントはとてもありがたいです!
普段Webデザインをしている方にもアプリのUI学習は効果的
「コンテンツを考える」「情報を整理する」「デザインに落とし込む」この3つ能力が、バランスよく刺激される感覚があります。
デザインにおいて普遍的な能力を伸ばせそうなので、普段Webデザインをされている方にも、「Cocoda!」でアプリのUI学習は効果的だと思います!
この記事が気に入ったらサポートをしてみませんか?
