
いつでも一緒
「パートナー」といえば、いつも一緒にいてくれて頼りになる相棒。
フォトグラファーのオットは、もちろんカメラ。
じゃあ、イラストレーターである私は??
私のパートナーとは?
画材といっても
水彩から色鉛筆、アクリルガッシュまで
いろいろ使い分ける私には
何となく「絶対これ」というようなモノがない。
と考えて行ったときに
ありました!
毎日欠かさず使っているものが。
パソコン?
うん、かなり近い。
けど違うんです。
それはこれ。

Adobe Photoshop(通称:フォトショ)です。
我が家はバージョンもこのCS6。
Adobe Photoshopとillustratorの違いとは?
グラフィック系のお仕事をされている方なら
同じadobe社のillustrator(通称:イラレ)と並んで
誰でも一度は触ったことがあるソフト。
あれ?
「イラストレーターなのに、何でフォトショなの?
イラレじゃないの?」
という疑問を持たれる方もおられるかもしれません。

名前がややこしいのですが
イラレって、実はデザイナーさんが使うソフトなんですよね。
これで絵を描くイラストレーターもいますが
イラレを全く使えないイラストレーターも少なくありません。
イラレが使えなくても
いい絵を描くイラストレーターはいっぱいいるし
(そもそもアナログなイラストレーターもいっぱいいます)
イラストレーターがイラレが使えなくても
全然恥ずかしくないのです。
でも、イラレが使えないデザイナーさんはいません。
(もしいるとしたら、未だに全部アナログな人とか。。。。いるのかな)
さて、ここで
え?イラストレーターとデザイナーって違うの?
って思った方はここ読んでね(笑)
アナログなイラストレーターのPhotoshopの使い方
イラストレーターの中には、イラレは使えないけど
フォトショだけは使えるって人は結構多いのです。
なぜかと言えば、今のイラストの仕事ってほぼデータ納品です。
アナログで描いた絵でも
jpgなどのデータにして納品するのが主流なんです。
(だから地方に住んでいても問題なく仕事ができる)
スキャナで取りこんだイラストをデータにするのが
フォトショのお仕事です。
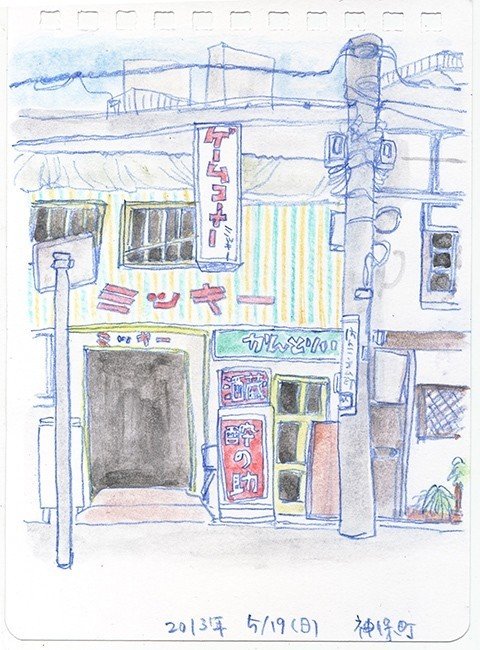
たとえばこんな風に取りこんだイラストを

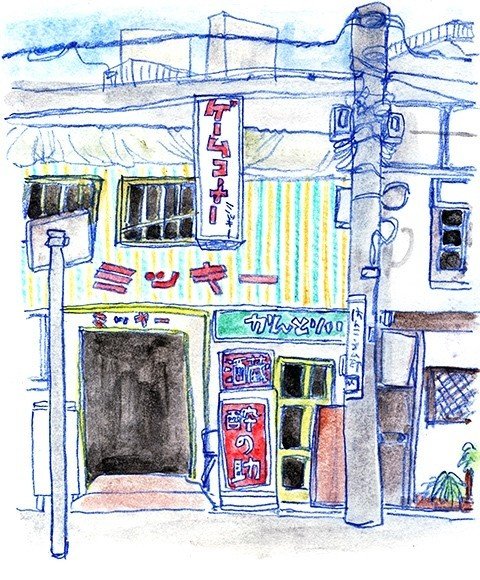
こんなデータにするのは、フォトショの得意とするところなんです。

いろんな所で大活躍!のスゴイPhotoshop
このフォトショというソフトは万能なんです。
フォトショはその名の通り、フォトグラファーも、もちろん使います。
いわゆる「レタッチ」というやつですね。
でも、Web系のデザイナーさんがバナーなどを作る際には
フォトショを使うことが多いです(最近はイラレ派も増えたそうですが)。
私もフォトショのデザイン機能を使って
年賀状や暑中見舞いや名刺などを手づくりします。

実は、このフォトショはものすごーく多機能で
フォトグラファーが使う機能とデザイナーが使う機能は
全然違うんですっ。
フォトショ歴20年でも知らなかったこと
私はフォトショ歴が、かれこれ20年になります。
んでも、独学なので、回りくどい無駄なことをたくさんしてました。
オットは写真の専門学校でミッチリフォトショを学んで
今では私より数百倍フォトショに詳しいのですが
その彼に聞いて、今まで私がしていたことは何だったんだ!と
ショックを受けたことは、数知れず。
私は一時期、テレビショッピングの会社でWebの仕事をしていて
その会社で教わったことも目からウロコでしたが
その頃に使っていた機能をオットに話すと、初耳だと驚くのです。
どんだけすごいんだ、Photoshop!

いろいろつらつらと書いてきましたが
20年使い続けているPhotoshop。
今はホント、開かない日はないくらい。
いや、常に開いてるといった方がいい状態です。
(起動時間、結構かかるんですもん)
高額ソフトとしても有名で、以前の正規版は10万くらいでしたっけ?
ただ、一度正規版を買えば、その後は
バージョンアップで数万で使用できる
という利点があったのです。
私はといえば
最初のうちは、PC付属のエレメンツでお茶を濁していました。
エレメンツは機能が制限されていて
仕事に使うには、ビミョーだなぁと思っていたら
オットが学生になり、晴れてアカデミック版(最後のCS6)を購入!
しかしまさかのCCスタート(月額制)で
次はバージョンアップ版を買うだけ!という
恩恵は受けられないまま、CCにもすることなく
今もCS6を使い続けています(笑)
おまけ:キャッチ画像の作り方
私は色をデジタルで入れる時にも、線はアナログです。
キャッチ画像の絵も、線だけは色鉛筆で描いています。
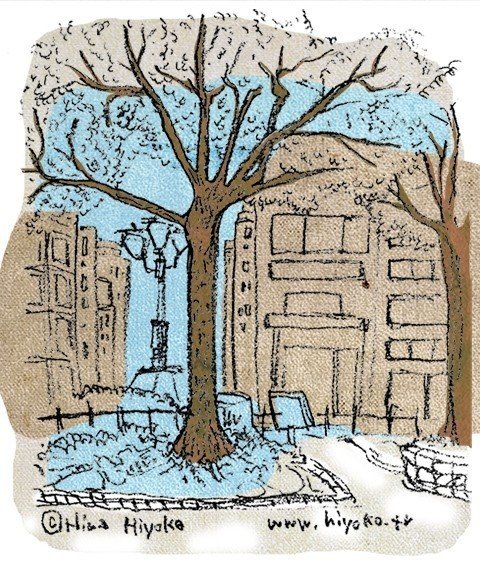
まずはスケッチした線画をスキャナで取りこみます。
スキャナで取りこんだ線画の紙の色とか影なんかを
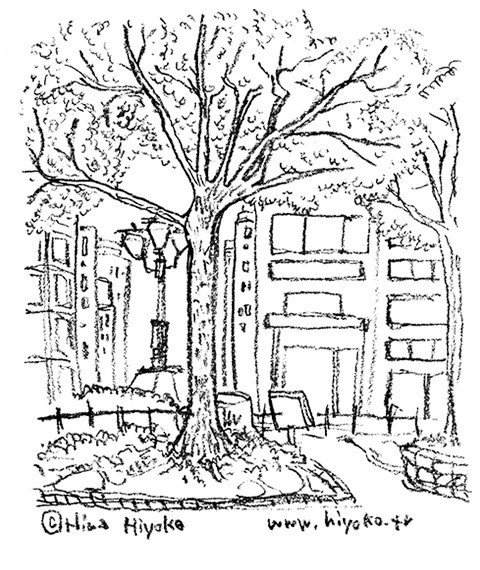
フォトショで消して線だけにしたのがコレ。

ちょっとずつ色を入れて行きます。

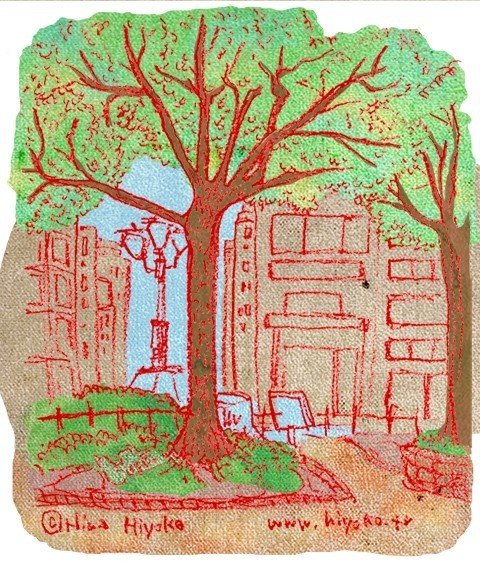
途中でなんか地味だなーと思い、線を赤に変えました。

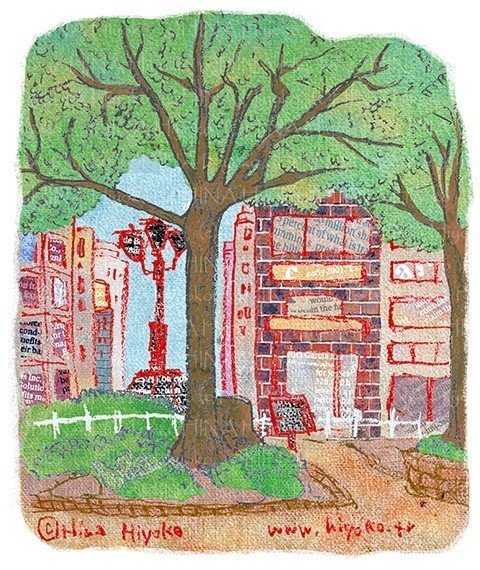
これにちょこちょこテクスチャなどを入れて完成したのがコレ

ちなみにこれはキャッチ画像の元絵です。
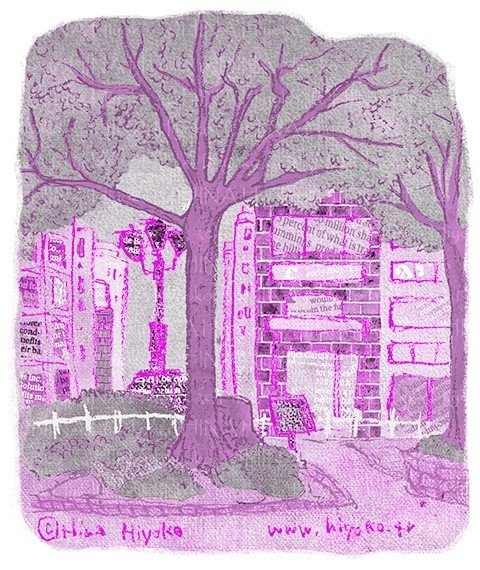
キャッチのように2色に変換するのもフォトショはお手の物。

CMYKという印刷用の形式で変換するので
途中で保存するとこんな変な色合いになりますが
Web用のRGBで保存すればいい感じになります☆

もし、この記事を読んで「面白い」「役に立った」と感じたら、ぜひサポートをお願い致します。頂いたご支援は、今後もこのような記事を書くために、大切に使わせていただきます。
