
Notionで就活ノートの作成、活用、反省
概要
このnoteでは、僕がNotionでどんな就活ノートを作ったか、作成したものの中で良かったこと悪かったことなどを共有します。
↓こちらのnoteがとても参考になりました。まっつんさんに感謝です。
なお、Notionそのものの使い方については説明しないため、Npedia -Notion情報局-などを御覧ください。
方針とトップページ
トップになるページは、企業一覧とそれ以外で分けました。以下のような感じです。

2つとも、データベースをインラインで表示しています。
スケジュールの管理については、Notionでは行わず、Googleカレンダーを使いました。これは、就活以外の予定もGoogleカレンダーで管理したり、通知が便利であるためです。タスクについても同様にNotionでは管理しませんでした。
余談ですが、マイナビにはGoogleカレンダーに「予定とその関連情報」を書き込んでくれる機能があり、便利でした。
企業の情報をまとめる
企業管理データベースの各ページ名は、もちろん企業名です。
まずは「プロパティ」、その次に「ページ内容」として「履歴」「志望動機など」「企業研究」という構成です。

プロパティの説明
![]()
プロパティ「State」には、興味を持っているだけなのか、選考に参加しているのか、内定をもらったのか、興味がなくなったか(辞退)、など企業に対する動きの段階を指定しました。これは、データベースを一覧で見た時に、「あまりにも多くの企業の選考に参加してるなぁ」といった迷走を避けるためのものです。
実際には「IS応募開始待ち」「選考結果待ち」のように細かく分けていました。しかし、どこまで細かく区切るべきなのかを考えたり、都度変更したりするのは大変だったため、冒頭で紹介したまっつんさんのテンプレのようにざっくりとした区切りがよいと思います。
![]()
プロパティ「From」には、マイナビ・リクナビ・キャリタス就活・企業の採用ページ、のように どこを経由して就活しているかを指定しました。これは、複数の就活支援サイトに登録している企業があり、どこを主軸にしているかをはっきりさせるためです。
次に紹介するプロパティ「就活サイト」があるため、無くてもいいと思いました。

プロパティ「就活サイト」には、マイナビ・リクナビ・キャリタス就活等の就活支援サイトの企業ページ、あるいは企業の採用ページのリンクを指定しました。
ブラウザのブックマーク機能も もちろん便利なのですが、Notionを使って同じページにメモするので、プロパティとして登録した方が便利でした。

プロパティ「社員数」には、社員数によって「10人以下」「50人以下」「100人以下」「500人以下」「1000人未満」「1000人以上」のいずれかを指定しました。
このプロパティが必要だったかと言われると、そうでもなかったので、プロパティでなくてもいいと思いました。

プロパティ「Google Drive」には、Google DriveのフォルダやGoogle Slidesのリンクを指定しました。これは、選考時に提出するエントリーシートや面接で使うプレゼン資料を保管しているフォルダあるいはファイルのリンクを開くためのものです。
何回も開くリンクを普通にNotionのページにURLを貼ったり埋め込み表示をすると、そのページにメモを追加していくにつれてページの中でどこにあるのかわからなくなります。逆に、プロパティにリンクを追加すれば、ページの一番上に表示されることが分かっているので、アクセス時間の消費が少なくなります。

プロパティ「マイページ」には、マイナビ経由でやり取りする際に与えられる場合がある例のリンクを指定します。
プロパティ「HomePage」には、企業のホームページのリンクを指定します。
これらも、プロパティ「就活サイト」「Google Drive」と同じ理由で、プロパティとして追加しておくと便利です。
ページ内容
各企業のプロパティの紹介の次は、ページ内容の紹介に移りたいと思います。ページ内容は「履歴」「志望動機など」「企業研究」の3つに分けて書きました。
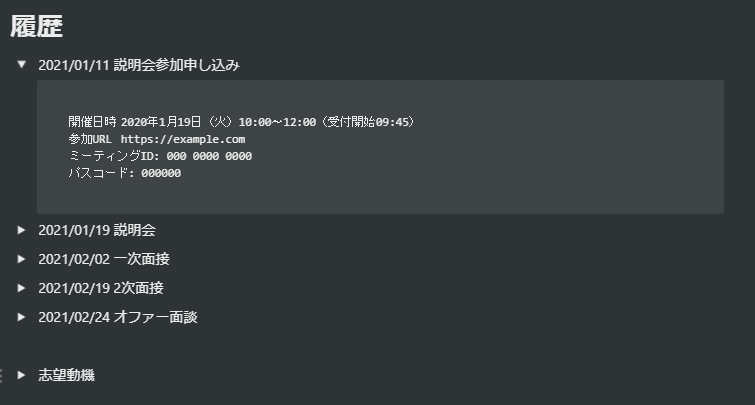
履歴
「履歴」には、企業とのやりとりや重要な通知を上から順にメモしました。企業とのやりとりは、就活サイト経由での連絡だったり、直接メールや電話、ビデオ会議を使ったりと様々です。Notionの折りたたみ機能(=トグル)を使って時系列順にメモをしていけば、情報を一元管理できるので確認が楽になります。
就活サイトにもこういったメモ機能はあるのですが、サイトのメンテナス時間がわりと長かったり、Notionのフォーマットのほうが見やすくカスタマイズできたりするため、Notionに書きました。

トグルには「日付」+「できごと名」を書き、トグルの中にメモを書きます。説明会や面接の内容は普通にHeadingや箇条書きを使って書き、メールの文章は「コードブロック」内にコピペしました。これは、どこからがメールの文であるのかを わかりやすくするためです。また、必要に応じてトグルは入れ子にしました。
企業とのやりとりは何でもかんでも「履歴」にメモをするのではなく、重要でないこと、たとえば自分が参加しない説明会の通知、メール文章であれば「〇〇様 いつもお世話になっております。~」の部分などは残しません。その方が見やすくなって情報へのアクセスが早いからです。
志望動機など
本当に入社したいなと思った企業のページには、志望動機を書きます。志望動機は、「履歴」の前か後ろあたりに書くと位置が分かりやすいと思います。これは、次に説明する「企業研究」の後ろに書いてしまうとスクロールに時間がかかるからです。「企業研究」の欄は繰り返し見る情報たくさんあり、トグルを使って折りたたみの中に入れると手間になります。そのため、「企業研究」にはトグルを使わず、それ以外の情報を前に配置するわけです。
企業研究
企業研究については、マイナビの記事やキャリアセンターでの情報を参考にテンプレを作りました。
まずはテンプレのスクショを載せていきます。





まず、企業の採用ページや就活支援サイトから得られた情報を書き、説明会やインターンシップで追加の情報があったら書き足していく形式にしました。
また、事実と意見を分けて書きました。事実は普通のテキストとして入力し、自分や先輩社員の意見は背景色を別の色にしました。全体的な印象や感想は、最後の「感想」欄に書きました。
必要に応じてトグルを使い、自分が必要な情報だけをすぐ見れるようにしました。
どの企業もNotionのテンプレを使って書けたので、ブラウザのウィンドウを2つ出して情報を比べやすかったです。
企業以外の情報をまとめる
「企業以外の情報」は、SPI対策や就活講座、面接に向けた想定問答集などのことです。

特にテンプレを作ってません。意識したことは、冒頭で紹介したまっつんさんの記事にあったように、想定問答集をトグルを使って書いたことぐらいです。
電話とかメールとかでよく使う表現をまとめておくと、いちいち調べなくて楽でした。
Notionだけではない
メインはNotionですが、対面では手帳しか使えないという状況もあったため、紙の手帳にメモをしてから、電車の中でNotionに書き写すこともありました。逆にNotionに書いた情報をピックアップして手帳に写し、対面の面接前に読むこともありました。
最後に
これを読んだ就活生が少しでも楽になったり、Notionに興味を持ったり、Notion使いの人が共感してくれたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
