
【Webデザイン】スクールで5か月間勉強してみた【アラサー未経験】
皆さま、初めまして!
Webデザイン勉強中のアラサー女です(よろしくどうぞ)
今年の4月から通い始めたスクールが8月で一旦修了したのですが、選んだスクールが大正解だったので是非シェアしたく!
私のレイジーな性格上、反省点も多い5か月間だったのですが、懺悔と反面教師も兼ねて記録していきたいと思います…!
Webデザイン勉強中で今にも挫折しそうなあなたや、意を決してスクールに通うことを決めたけど選び方が分からず頭を悩ませているそこのあなたに、少しでもお役に立てばこれ幸い。
よければちょっくら覗いていってください!
はじめに
1. 簡単に自己紹介
「早く本題に入れ」というお声が聞こえてきそうですが、何事もまずは相手を知ることが肝心。
ということで勝手に自己紹介始めます。
名前:はらちゃん(大学時代のあだ名です、ちなみに本名に原は一切ない)
性別:女
年代:30代
職業:一般事務
新卒から7年間、旅行業界におりました。
それ以降は業界を変え、ふらふら〜っとしております。
IT業界やWebの知識・経験はゼロ。よって完全なる未経験です。
2. Webデザインを勉強したいと思ったキッカケ
一番のキッカケはコロナです。
コロナが流行し始めた頃、私は旅行業界で働いていたのですが、B to Cという職業柄、完全テレワークは難しく出社しなければならない日々…
今でこそ平気ですが、初めての緊急事態宣言の頃って電車に乗ることすら怖かったです。
とは言え、出勤日数の3分の1程度はテレワークを実施できていたので、この頃から「仕事って会社に行かなくてもできるんだな〜」と働き方について考えるようになりました。
その後、コロナの蔓延は旅行業界へ更なる追い討ちをかけ…仕事を続けたくても続けられない状況になりました。
情勢に左右されにくく、働く場所を選ばない、年齢も影響せず、比較的自由な働き方ができる業界や職業ってなんだろう…と考えたときに思い浮かんだのがWebでした。
もちろんWeb以外にも選択肢はたくさんあると思います。
その中でも『Webデザイン』を勉強したいと思ったのは、以下の理由も相まってです。
・画像加工や動画編集が好き
・昔かじったHTMLが楽しかったのでちゃんと勉強したい
・色とかフォントがなんか好き(変態発言)
始めるキッカケって興味本意でも、大それた理由じゃなくても、良いですよね!
入学前
3. 独学中に経験した挫折
さあ、そうと決まれば早速勉強を始めていきましょう。
まずは情報収集すべくネットサーフィンを繰り返し、二時間程色んなサイトを漁った結果…
で、結局Webデザインって何から始めて、何を学べばいいの?
はい、いきなりつまづいてしまいました。
情報はたくさんあるんだけれど、ありすぎて取捨選択が難しい。
整理がつかないまま、とりあえずコーディングでしょ!と思い、クチコミ評価の高かった本を2冊(HTMLとCSS)購入し、読み進めたのはいいのですが…
ソフトのインストールでまたつまづいてしまいました。(開始10分)
デザインについては、色彩・色相・トーンマナーなどの基礎的なことやPhotoshopの使い方などのチップス類はたくさん見つかるものの、Webサイト作成の流れに沿った実践的な勉強方法がイメージできず…
自身の性格上、分からなさすぎて嫌になるという事態に陥ってしまいました。
そんなズボラな私が次に考えたのは、スクールに通ってプロに直接教えていただこう!です。
4. スクール選びの難しさ
ネットサーフィンは大得意な私。
またまたスクールに関する色んなまとめサイトを漁り始めました。
そして波に乗り続けること二時間…
スクールってこんなにお金かかるの!?
もちろんスクールによってピンキリなのですが、想像の倍もしくは3倍以上のお金がかかることに目がテンになってしまいました…
(私の想像が甘かったということもありますが)
費用面以外のメリットについても似たようなところが多く、違いが分からない=選び方がわからん…となってしまう始末。
このスクール選びには2〜3週間ほど頭を悩ませました。
欲を言えばあれこれ教えてほしいけどそれに伴って金額はどんどん膨らむ…
気軽に出せる金額ではないから慎重に選ばないと…
そんな時に目に入ってきたのがクリエイターズファクトリーです。
5. クリエイターズファクトリー(CF)に決めた理由
正直最初は価格がかなり魅力的でHPの内容を見進めていったのですが…
魅力的なのは値段だけじゃない!!!
私が魅力的に感じた点は以下の通り。
卒業がない(=通学期間が終わっても教材、レビューの利用が可能)
通学、オンラインどちらも対応
授業を休んでもアーカイブでいつでも受講できる
チーム制作がある
上記に挙げた点だけでもかなり魅力的に感じられるのではないでしょうか!?
他のスクールをすべて調べ上げたわけではありませんが、まず「卒業がない」というシステムがかなり珍しいと思いました!
今回、仕事をしながらの通学だったので、おそらく授業を欠席したり課題も期日までに提出したりするのが難しいかもしれない…
でも卒業がないのであれば、自身の進度が周りより少し遅れたとしても後から追いつくことができそうだし、修了後もサポートしてもらえるのならなおさら安心!ここしかない!と決心がつきました。
無料相談の際も自身の夢や目標などをカウンセリングしていただきながら、システムや通学の流れを丁寧に説明していただいたので安心して入学を決めることができました。
通学中
6. 授業の様子
ついに迎えた入学。
私は通える距離に住んでいたため、通学コースを選びました。
(オンライン通学もあるので全国どこに住んでいても受講が可能です!)
私の期は通学組が10人ちょっと?と、オンライン通学組が5人くらい?でした。
期によって人数や通学組とオンライン通学組の比率はかなり違うみたいです。
年代はさまざまで、20代前半の学生さん〜50代の方まで!
仕事以外でこれだけ幅広い層の年代の方と知り合うことがなかったですし、年代は違えど同じ目的を持って勉強するというのがとても新鮮でした!
授業数は月に約6回(毎週平日1日+隔週休日1日)。
その他授業がない休日もオンラインサポートの日を設けてくれたり、定期的に懇親会のような会をオンライン開催してくれたりなど!
授業中もメインの先生に加えて、アシスタントの先生とメンターがついてくださるので、分からない時にすぐ質問がしやすい状況を作ってくださいました。
授業内容はデザイン3日→コーディング3日のように、デザインとコーディングを交互に勉強。
これが片方を完全に忘れてしまわない程度の良い塩梅なのです。
もし前半2か月:デザイン、後半2か月:コーディングといったプログラム構成だと、コーディングが終わる頃にはデザインの知識はすっかり頭の中から姿を消していることでしょう…
(まぁ忘れないように復習を続ければ良いのですが、私と同じズボラっ子がいることを想定して)
デザインでは主に以下の内容↓
デザイン基礎(色彩・色相・トーンマナーなど)
Photoshop操作(文字組み、バナートレース、バナーデザインなど)
Webデザイン基礎(視認性、可読性、ユーザビリティなど)
XD操作(LPデザイン、Webデザインなど)
コーディングでは主に以下の内容↓
HTML
CSS
Java Script
レスポンシブ対応
サーバーのアップロード方法
を学びます。
上記以外にもマーケティングに基づいた考え方や設計方法についても!
また、授業日ごとのテキストもスクールの会員専用サイトにアップしてくださっているので、ノートを取ることに気を取られて全然理解できんかった…という事態を防げるし、復習にも活用できて有り難い限りです!
7. 課題と自主学習
復習は何をしたらいいのか、授業以外の時間にどうやって勉強したらいいのかわからんという方、安心してください!
授業の3日に1回くらいのペースで課題が出されます。
それももう終わった!という方にはスクール会員専用サイトにさまざまな課題を掲載してくださっているので、自主的に取り組むことができます!
さらに完成した課題はレビューに提出することで先生やメンターの方がチェックしてくださり、フィードバックまで頂けるのです!!!
そのフィードバックがとっっても丁寧で、的確で、有り難いこと…
しかも修正したものもレビューに出せば何度でも見ていただけるので、納得いくまでプロのご意見をいただくことが可能です!
プロの目で見ていただける、というのがスクールに通う醍醐味ですよね〜
また、学習場所でお悩みの方に朗報!
CFにはなんとワークスペースもあります!!
大阪周辺にお住まいの方のみにはなると思いますが、自宅だと集中できない、カフェとかだと毎回お金がかかるしな…という方は是非活用してください。
私語禁止とかではないので、同期を誘ってコミュニケーション取りながら学習もできちゃいますよ〜!
8. チーム制作
【CFに決めた理由】の部分でも挙げた魅力の一つであるチーム制作!
これがもうめちゃくちゃ勉強になりました!!
チーム制作が始まるまでの勉強はインプットが多かったのですが、チーム制作はアウトプットの嵐。
勉強ってインプットだけでは身に付いたかどうか分からない。
アウトプットをして初めて自分のレベルが分かるし、理解が足りない部分もよく分かる。
良くも悪くも自分のレベルを知ることができた良い機会となりました。
また、複数人で作業を行う難しさや逆に楽しさも味わうことができました。
円滑なコミュニケーションと信頼関係を築くために報連相や期日厳守は必須で、余裕がなくなる時もありましたが、誰かの足りない部分は他の誰かが補うことができる。
これぞチームの素晴らしさですよね。
実際にヒアリングや設計も行うため一連の流れを実践のような形で勉強、経験できたことも大きな収穫でした!
Webデザインを学んでどう活かしていきたいかによるとは思いますが、もし制作会社に転職したいという方は特に、チーム制作オススメです!
修了後
9. 反省点
さて、この5か月を振り返ってみて…反省点ばかりが思い浮かびます(汗)
今頃後悔しても仕方ないのですが、自身への懺悔と、これを読んでくださっている皆さんには同じ過ちを経験してほしくない!という思いを込めて、あえて記録しようと思います。
「一緒にすんな!」と怒られそうですが、ドンマイと思いながらお目通しいただけたら幸いです。
復習が足りなかった
忙しさにかまけて復習の時間を十分に取れていなかったように思います。
授業でやった範囲をもう一度一人でやってみるとか、課題で理解度を測るとか。
こまめに復習を行わないとどんどん置いて行かれ、「何がわからないか分からない」ゾーンに突入します。そうなると先生もお手上げだと思います。
自身の理解度を分かっておく、ってとても大事なことだなと。
一日30分でも良いと思いますし、スキップしてしまったとしても翌日にその分多めにやるとか。
勉強に限らずですが、継続することの大切さを改めて痛感しました。
心得:一に復習、二に復習、三にも復習!!デザインのインプットが足りなかった
デザインには正解がありません。
トーンマナーなどある程度のルールはあるものの、デザイナーの発想力や直感的なところに頼ることが多いです。
しかしながら自身の引き出しが多くなければ限界があります。
通学中、先生もおっしゃっていましたが、引き出しを増やすためにはとにかく目を肥やすことが大事。
色んなサイトを見たり、デザインを見たり、日常生活にあるデザインを見るでもOKだそうです。
それを見て色の組み合わせだとか、フォントは何だとか考える癖をつけることで引き出しが増えていく、と。
このお教えを活かして目をぱんっぱんに肥していきたい次第です!
心得:忙しくて勉強時間が取れないときでもスキマ時間にPinterest!サポートをもっと活用すべきだった
今特に質問ないしなぁ…と、サポート日にはたまに顔を出す程度でした。
でも他の方の質問から気づくことや学ぶことはきっとあるし、一緒に勉強しているような感覚がモチベーションに繋がることもあると思います。
通学中は活かせませんでしたが、修了後も活用できるのがCFの良いところ!
今後もお世話になろうと思います。
心得:質問がなくてもサポート日に参加すべし!
失敗はない方が良いですが、失敗から学ぶこともあります…よね?
初心に帰って、また気合いを入れ直します!
10. 成長できた点
一番成長を感じたのは、ユーザビリティという視点が身についたことです。
入学当初は、自分の好きな色・配置で勝手きままにデザインしており、バナーにしてもWebサイトにしても本来の目的があり、そのためにデザインするということを全く理解していませんでした。
今では無意識に見やすさだったり、ターゲットに合わせた表現だったりを考えられるようになりました。
表現方法としての引き出しはまだまだ少ないですが、考え方を身につけられたことはかなりの収穫です!
あとは、スキル的なところでしょうか。
ちょっとしたことですが、便利なツールやショットカットキーなど、きっと独学では見逃したり知り得なかったことがたくさんあります。
それを学べて、ある程度活かせるようになったことはかなりの成長だと感じています。
11. これよかった!な勉強法
勉強法ではないのかもしれませんが、実際使ってみてよかったツールややり方などをご紹介したいと思います!
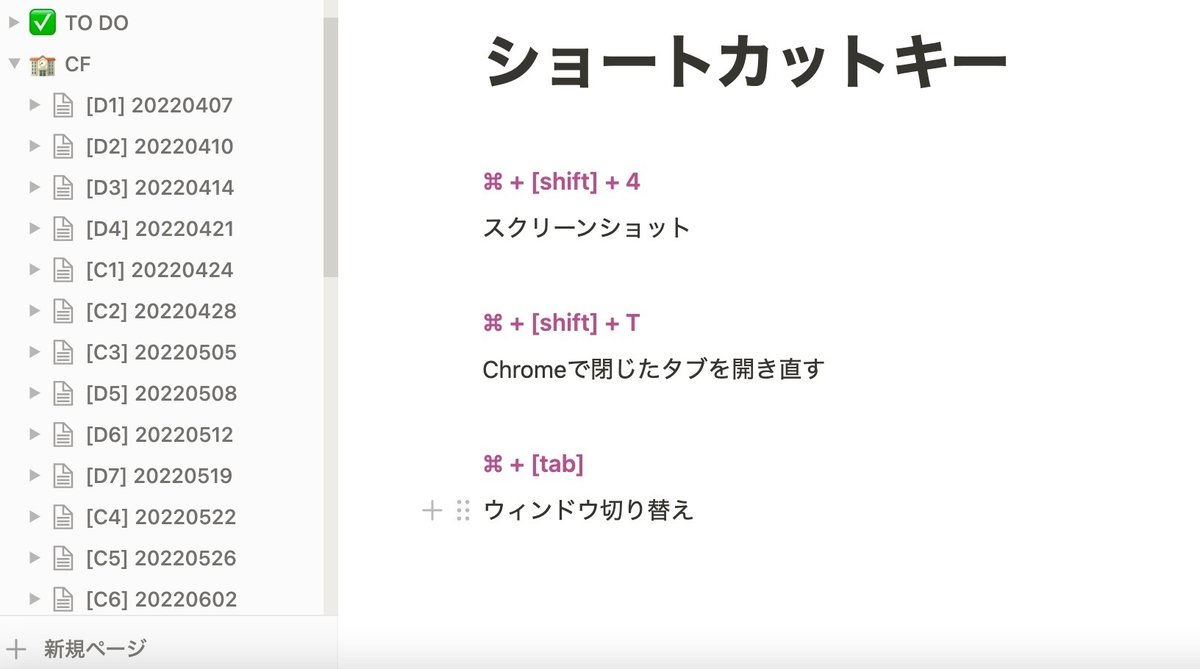
Notion
CFに入学して最初の授業で教えてもらったツールです。
メモや資料をジャンルごとにまとめられて、自分だけのノートを作ることができます!
私は各授業で残しておきたいと思ったことをまとめたり、ショートカットキーをメモしておいたり、便利なサイトを集めたりしていました。
(こんな感じ↓)

授業のアーカイブ(YouTube)をフォルダ保存する
各授業のテキストに過去のアーカイブを載せてくれているので、あえてする必要もないのかと思いますが…
私は自分が受けた授業を見返す方が分かりやすいと思ったので、Youtube内にCFのフォルダを作って全アーカイブをまとめて保存していました!
復習する時に便利なので、オススメです!!
まとめ
12. クリエイターズファクトリー(CF)がオススメな理由
つらつらと書いてきましたが、改めて私がCFをオススメしたい理由は以下の通りです!
卒業がない(=通学期間が終わっても教材、レビューの利用が可能)
通学、オンラインどちらも対応
授業を休んでもアーカイブでいつでも受講できる
チーム制作がある
上記に加えて、内部イベントも多く、プロの方を招いて講義していただくなんてイベントもあります!
OBの方と交流できる機会も多く、スクール修了後の転職状況やフリーランスデビューされたお話などなど、ご活躍されている姿を間近に拝見できるのでモチベーションアップにも繋がります。
転職や副業に関する相談など、今後のキャリアプランについても相談できる機会があるのはかなりの強みだと思います。
スクールでありながら、サークルっぽい一種のコミュニティとして長くお付き合いできるアットホームな場所だと思いますので、ご興味ある方は是非!!
13. 今後の展望
最後に、スクールの勉強を終えて私の今後の展望を少し…
スクールに通ってみてデザインが好きだな、と感じたので、バナーやLP広告を中心にまずは副業としてスタートできたらなと考えております。
とは言えLPであればある程度のコーディングスキルも必要なので、コーディングは復習が必要だなと感じています。
まだまだインプットも足りないので、ひたすらトレースや架空のものをデザインしてスキルを磨き、来年には本格始動できればと思っています!
以上、ここまでご精読いただきありがとうございました!
私と同じようにWebデザイナーを目指す皆さまの未来が明るいものでありますように^^
この記事が気に入ったらサポートをしてみませんか?
