ゲームを外側から盛り上げるグラフィックデザイン『Web』編
この記事は「Happy Elements カカリアスタジオ デザイナーアドベントカレンダー2023」の8日目の記事です。
はじめに
ゲームの外側のデザイン業務を担当する部署 『デザイン戦略室』 で主にWebサイトの制作を担当しております。グラッフィックデザイナーのM.Y.です。
『デザイン戦略室』については、下記アドベントカレンダーをご覧ください。
今回は 『デザイン戦略室』でのWeb制作についてと私が毎年担当している案件について をご紹介したいと思います!
『デザイン戦略室』のWeb制作について
『デザイン戦略室』ではWebサイト制作において
デザインから実装(コーディング)まですべて担当
デザインと実装を別々で担当
デザインと実装を担当して、施策画像の制作は別で担当
デザイン・施策画像・実装すべて別々で担当
など臨機応変に手が空いてるorやりたい人がそれぞれ担当という形式で制作しております!

ハーフアニバーサリーキャンペーンの時は私がデザインとコーディング、施策画像は2名の方に制作していただきました。
今回は私がデザイン〜実装作業中に他の2名の方に施策画像を制作してもらうことで、ちょうど実装作業が終わったタイミングで施策画像も出来上がりました。
全部1人で担当する事もありますが手分けすることで、業務の効率化にもなります!
また、必ずしも1人が1案件すべてを担当するわけではないので、実装ができないという方がいても全然問題ありません!
(実装は実装ができる人が担当するので、デザインだけやってもらうとか全然あります)
基本的に自分が担当したいと思ったサイトは挙手制になっています。
「このサイトのデザインやりた〜い」という要望がある場合は早いもの勝ちです!
Webサイトのデザインと実装の流れ
デザインについて
デザインのヒアリングとコンセプト決め
チームから依頼が来た段階でどういうデザインにしたいかをヒアリングします。
アプリ内のトンマナが決まっている・制作物(途中でも)がある場合は共有していただき、なるべく乖離がないように心がけています。
特にトンマナが決まっていない場合は、どういう雰囲気にしたいかをヒアリングしイラストなどがある場合はイラストの雰囲気も参考にしてどんなデザインにするか決めていきます。
にゃんこ大戦争コラボサイトなどは今回のテーマとプロット、イラストの雰囲気から毎回自由にデザインにしております。

作成したデザインをメンターとチームに確認

作成したデザインはまずメンターに共有します。
メンターのOKが出たらチームに共有し、問題なしなら実装に移るという形式になっています。
必ずデザインを他者にチェックしてもらうので自分では気づかない部分の違和感に気づいてもらえたり、「こうしてみるのはどうでしょう?」などアイデアをもらえたりするのでデザインの完成度がグッとあがります。
実装について
フロントエンドの作業
『デザイン戦略室』ではNuxtというフレームワークを使ってWebサイトの実装をしております。
〜2023年7月まではNuxt2を使用してサイトを制作しておりましたが、7月以降からはNuxt3を使って実装しております。
Nuxt3でコーディング作業完了後に静的生成したものをAmazon S3にアップロードしてサイトを実装しております。
また、更新作業が必要なサイトについては、microCMSを利用したJAMStack構成や、場合によってはWordpressを利用することもあります。
小話
サイトの実装を手早くこなすためにHappy Elements専用のフォーマットを作成したのですが、Nuxt2から変更になった仕様が多くNuxt3ではNuxt2の記述がそのまま使えない場合があったり...など。 色々書き換えないといけない部分が多く少し大変でした。
バックエンドの作業
案件ごとにGithubリポジトリの作成
Amazon S3にサイトデータのアップロード場所の用意
URLの発行など
上記をインフラグループに依頼して対応していただきます!
出来上がったサイトの確認
出来上がったサイトは公開前に確認用のURLをチームに共有して確認していただきます。
その時点で修正などがあった場合は対応して再度確認をします。
すべて問題なく作業が終わり、公開できる状態になったら
チームから指定があった公開日時に公開します。
担当案件について『にゃんこ大戦争×メルクストーリアコラボ特設サイト』
メルストユーザーならご存知の毎年恒例の仲良しコラボを
2019〜2023年まで手を変え品を変え楽しみながら制作しております。
とにかく見ていて楽しいサイト、話題になるようなサイトが作りたいと思い
アニメーションもふんだんに取り入れて納期の限界と戦いながら制作しております。頑張った分、出来上がったサイトを見てご満悦の私がいます。
2019年 コラボイベント第5弾!! について

キービジュアル部分のアニメーションに特に力を入れて取り組みました。
かさじぞうとネコが遅れてポヨンポヨン出てくるのが気に入ってます。
各セクションに猫耳をつけたりしてにゃんこ要素を足してみました。
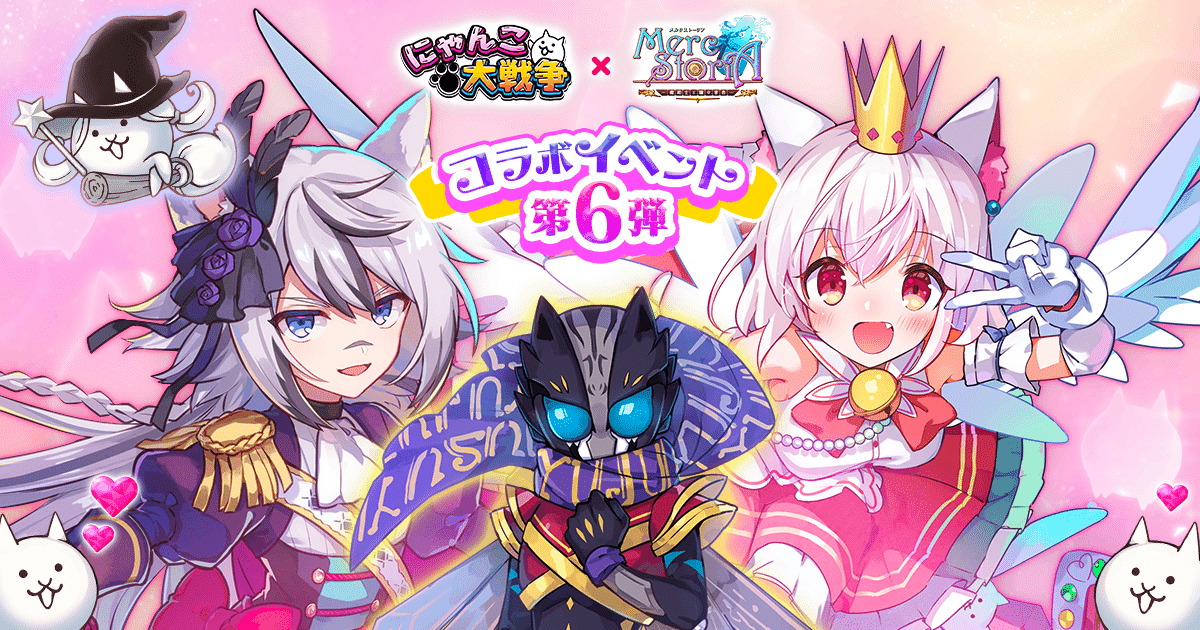
2020年 コラボイベント第6弾!! について


一番のこだわりポイントはMENUボタンをホバーすると ハート♡がパカっと(横に!)割れてネコが現れる とこです。
クスッと笑っていただけるととても嬉しいです。
全体的にピンクでキラキラのとってもかわいいサイトに仕上がっており、とても気に入ってます。
2021年 コラボイベント第7弾!! について

キャスリィの雰囲気に合わせては第7弾はダークな雰囲気のデザインにしました。あらすじのネコマシンがいい感じに配置できて満足しています。(宇宙猫ぽくてかわいいです)
余談
コラボキャスリィとてもとても重宝しております。強いです、最強です。 スキル進化で足止め獲得&3体5段という性能...モンスターが一歩も動けなくなって癒やされていきます。
2022年 コラボイベント第8弾!! について


MENUボタンが右下という不思議な位置にあるのはボタンを押すと、 メルクが主人公にパイルダーオン! がやりたかったためです。
ちゃんとメルクが上に飛んでいく時間とパイルダーオンして戻ってくる時間をズラして違和感がないように設定しました!

あらすじに記載してる見出しにふりがなをふることで、手軽に「〜っぽい」デザインに付加価値をつけることができました。
あとラスヴォースが襲来している感じ、臨場感でているのではないでしょうか。
イベント概要の箇所のネコたちがものすんごく動き回っているのですが
さすがにやりすぎたかな...と今でもヒヤヒヤしております。(動かすの楽しくて...)
このサイトを制作したあたりからかなりデザインの技術が上がったかな〜という実感があり
来年のサイトはもっとすごいのを作ろうと意気込んでおりました。
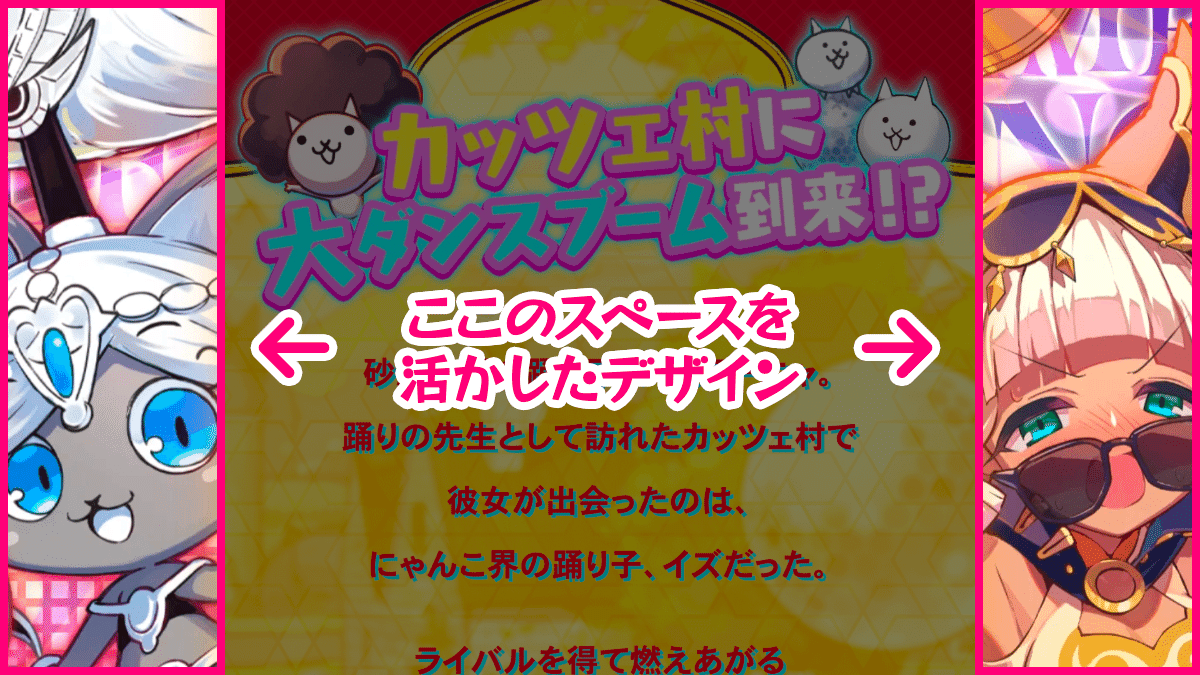
2023年 コラボイベント第9弾!! について

アラビアっぽいクラブっぽいデザインでFIVERしております。
こんなに派手で色数が多いサイト初めて制作しました。なんでうまくまとまったのか不思議です。にゃんこパワーですね。
2023年から特設サイトはスマホファーストで制作するという体制になったため
PCで物足りない感を出したくない...と思い。見栄えのために今までやったことがない事に挑戦してみました。
結果は検証不足で己の首を限界まで締め上げましたが、なんとかなりました。なんとかなってよかったです。

やったこと
PC版KVを作り、スクロールするとキャラクターが両サイドにアップしてきて スマホファーストのデザインによって発生したコンテンツ左右の余白を埋めてくれるという画期的なデザインです。
キャラクターがアップしてくると余白の真ん中にちょうど顔が来るように調整したり 上に戻ると元の大きさに戻る。SP版(スマホ)に切り替えたときにリセットする。
SP版からPC版にウィンドウサイズが切り替わったときにコンテンツの位置によってはキャラクターをアップにした状態にするなど、この場合はこうして、あの場合はこうしてと設定する事が多く実装がとても大変でした。
大変だった分見栄えが良くて本当に嬉しいです。次回からはもっと検証をみっちりやることを誓いました。
apngもサイトに組み込んで動く!光る!派手!!!と今回のコラボのテーマにあったサイトが制作できたのではないでしょうか。
(その分サイトが重くなってしまったのでサイトの軽量化も頑張りました。)
こうして年代順に並べると自分の成長度合いが確認できますね、ちゃんと成長できているようで安心します。
余談ですが(2回目)にゃんこ大戦争で一番好きなキャラは「カチカチヤマンズ」です。かわいいし攻撃方法がたぬきがギリギリ無事なのが良いです、好きです。
まとめ
ここまでご覧いただき、ありがとうございました!
こんな感じで毎日楽しく仕事しております。
これからもおもしろ楽しいWebサイトを作れるように精進いたします!
では皆さん素敵なクリスマスをお過ごしください〜!
Happy Elements カカリアスタジオでは
いっしょに「熱狂的に愛されるコンテンツ」をつくっていただけるメンバーを大募集中です!
もし弊社にご興味持っていただけましたら、ぜひ下記採用サイトをご覧ください!