
とあるデザイナーのゲーム開発ムーブ(ジョインからリリースまで)
QualiArts Advent Calendar 2019 8日目担当の@halshunです。
今回は個人的にしっくりきているゲーム開発における立ち回り(ムーブ)について書きます。
デザイン手法というよりはプロジェクト遂行ノウハウになると思います。
開発に踏み込んだ内容はこの投稿が素晴らしかったので、ぜひ読んで頂きたいです。(とくに1−1)
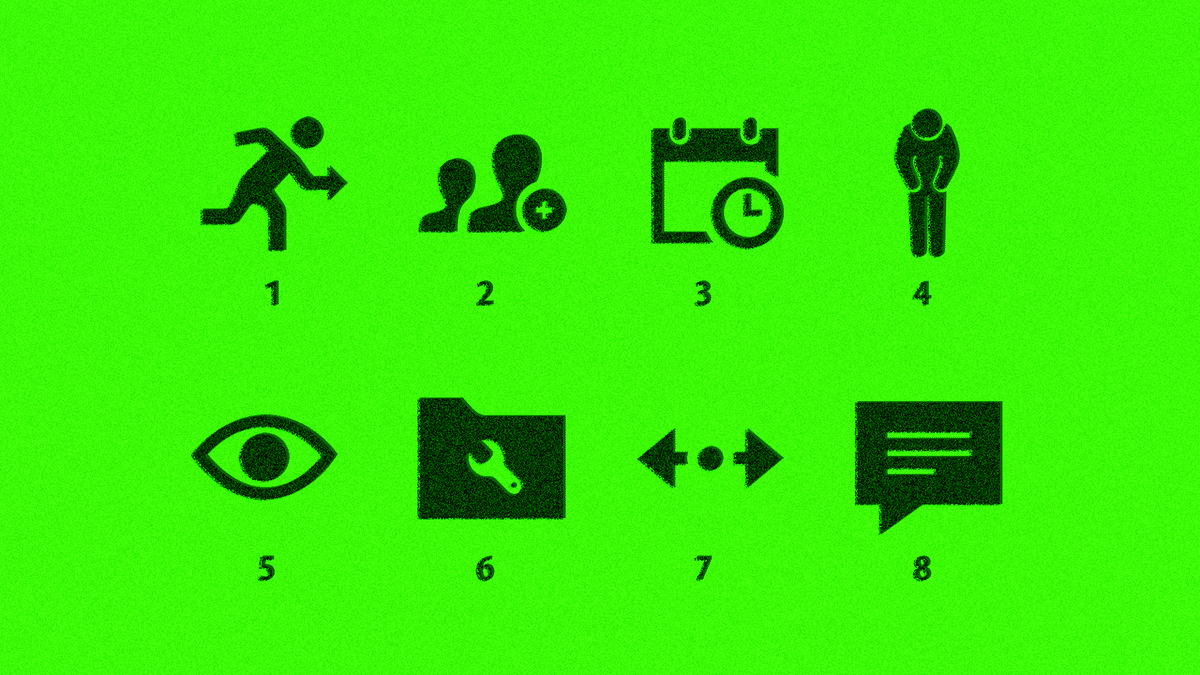
8つのムーブ
プロダクトの内容に関わらず意識している立ち回りが8つあります。
ひとつずつ説明していきます。(おそらく後半の方が面白いです)

1.プロジェクト最初期にジョインする
2.バランスの良いデザインチームを構築する
3.制作スケジュールを他セクションよりも早く見積もる
4.あらかじめエンジニアに侘びておく
5.序盤で全画面見える状態にして仕様変更の芽を摘む
6.専用のプランナー向けデザインキットを作る
7.グラフィックルール作成と情報設計を切り分ける
8.チームに向けてデザインを発信する
1.プロジェクト最初期にジョインする

弊社ではリリース時点でチームメンバーが50名を超えたりします。
スムーズな開発のベースを固めるためにも、クリエイティブチーム(イラスト、3D、エフェクト、シナリオなど)を繋ぐ役割になりやすいUIデザイナーは知ってることが多い方が良いです。
プロデューサー、ディレクター、Unityエンジニア、UIデザイナー(各1名)
この構成でキックオフすることが望ましいです。
プロジェクトを兼任してでもモック開発時点からコミットしたいところ。
2.バランスの良いデザインチームを構築する

弊社ではリリース時点でUIデザイナーが2~4名程度のことが多いです。
立ち上げ期は属人性が高く一人ひとりがキーマンすぎるので、シナジーが効くデザイナーのアサインを計画します。
とくに1人目のデザイナーは仲間集めスキルがすごく大切だと思います。
人事やPM、クリエイティブマネージャーに必然性を説き、社内調整や採用を頑張ります。
場合によっては外部のパートナーに頼ることも必要です。
3.制作スケジュールを他セクションよりも早く見積もる
これは結構難しいですが、大事なことは「なりゆきの工数」ではなく「理想の工数」を先に伝えることです。
コツとしては、デザインをしていくために必要な条件も洗い出してスケジュールに落とし込むことです。
デザインはシワが寄りやすいセクションです。
とくに上流工程となる企画チームのスケジュールを明確にして認識を合わせる作業は必須だと思います。
4.あらかじめエンジニアに侘びておく
多くの場合、UIデザイナーが最も迷惑を掛けてしまうのがUnityエンジニアになります。
1pxの調整。イージングの調整。タップ判定の調整。地味で果てしないブラッシュアップが開発後期にたくさん出てきます。
関係値がないと申し訳無さからデザインを妥協することになるので、意識的にたくさんコミュニケーションを取ります。
共に死線を超えた先には、かけがえのない友情が生まれます。
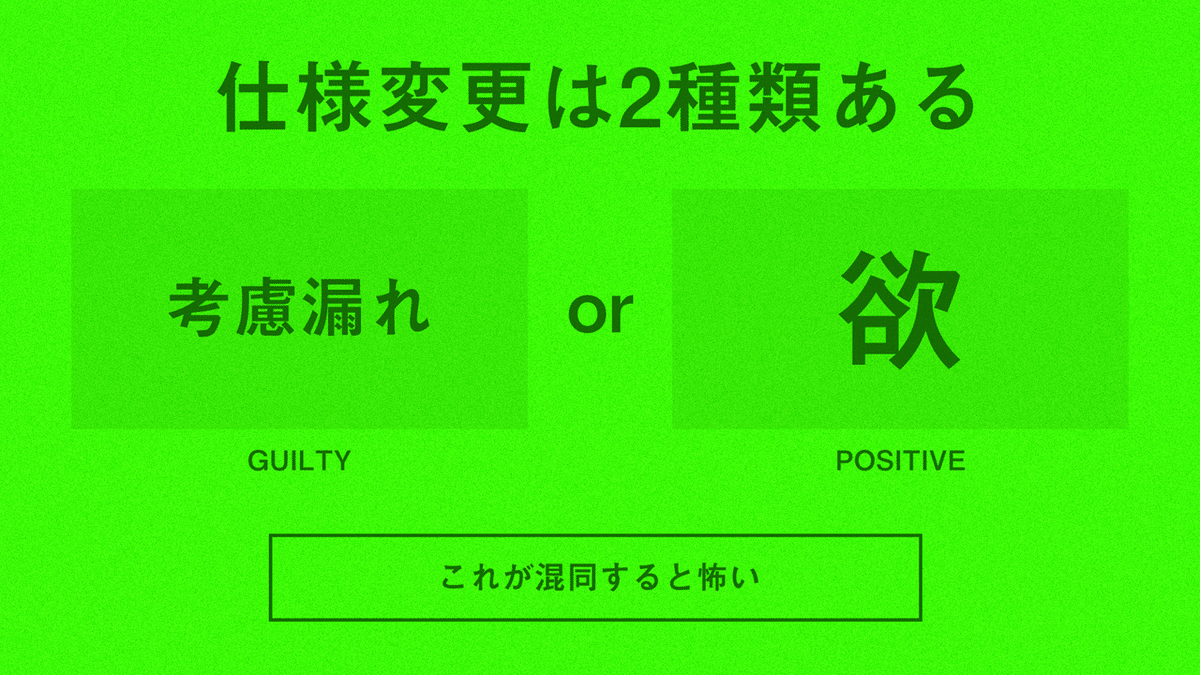
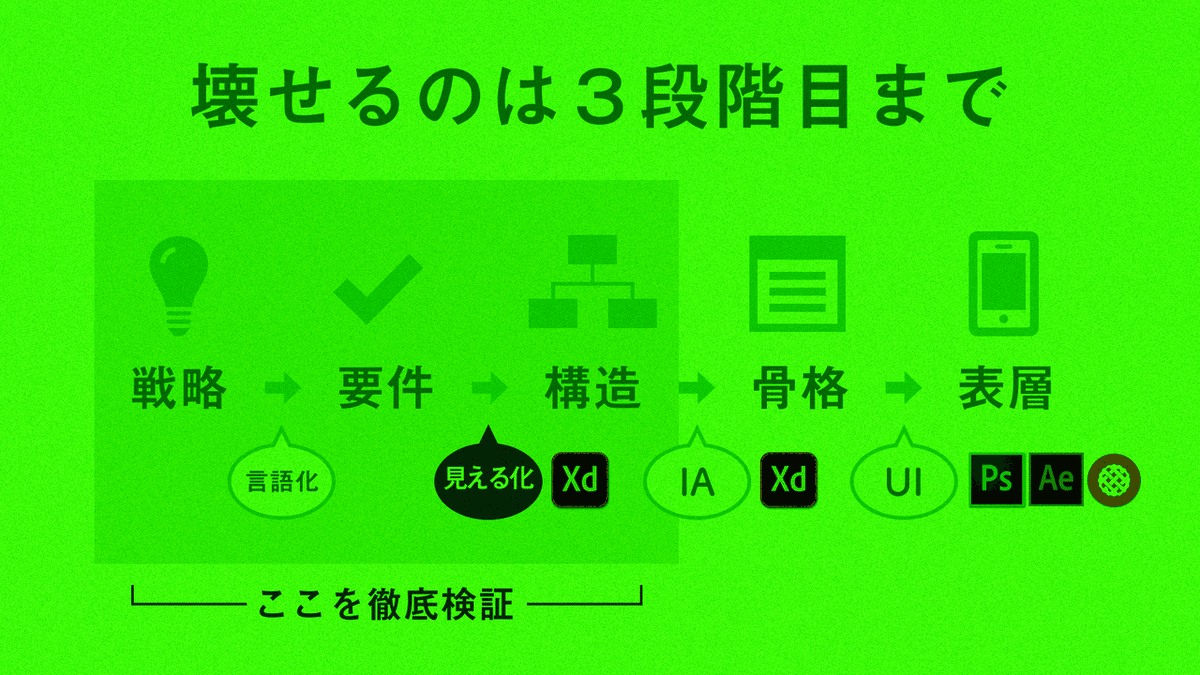
5.序盤で全画面見える状態にして仕様変更の芽を摘む

これは持論ですが仕様変更には2種類あります。「考慮漏れ」と「欲」です。
そのうち「考慮漏れ」は事前に防ぐことができます。
もっと良くしたいというポジティブな仕様変更に工数を使うために、最初のデザインワークは全画面洗い出すことです。
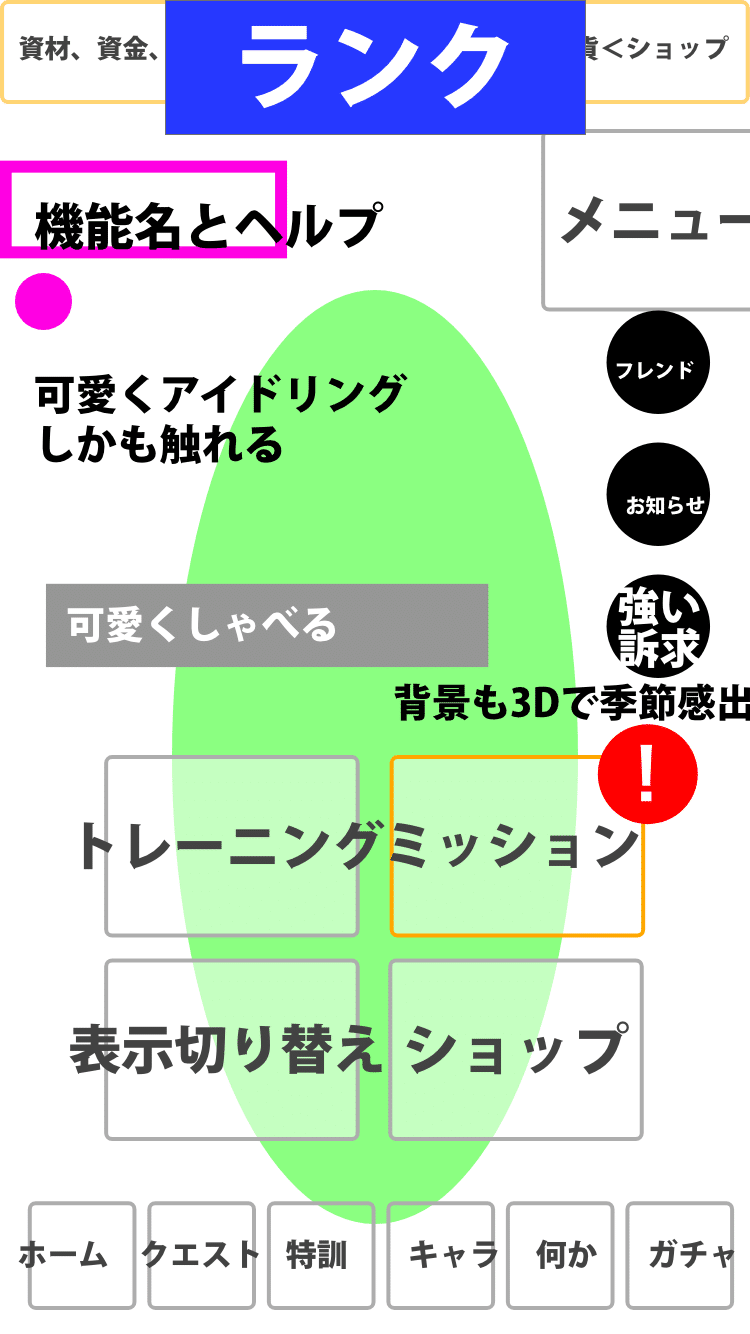
この時点での画面は「雑コラUI」でとにかく速度を重視していく。

限りなくリアルに作った架空のプロダクトですが大体こんな感じです。
まさに DESIGN AT THE SPEED OF THOUGHT .
画面数でいうと300近くになることが多いです。

とにかく壊すことに最適化されたデザインを心がけます。
コチラの考え方がとても参考になると思います。(5分で読めて最高に分かりやすい)
プランナーと合宿などして短期集中で作ると捗ります。
終わるまで会議室に缶詰するなどがオススメです。

最近Adobe公式からリリースされたXDのプラグインはかなり使えそうです。(もう半年早く出ていれば…)
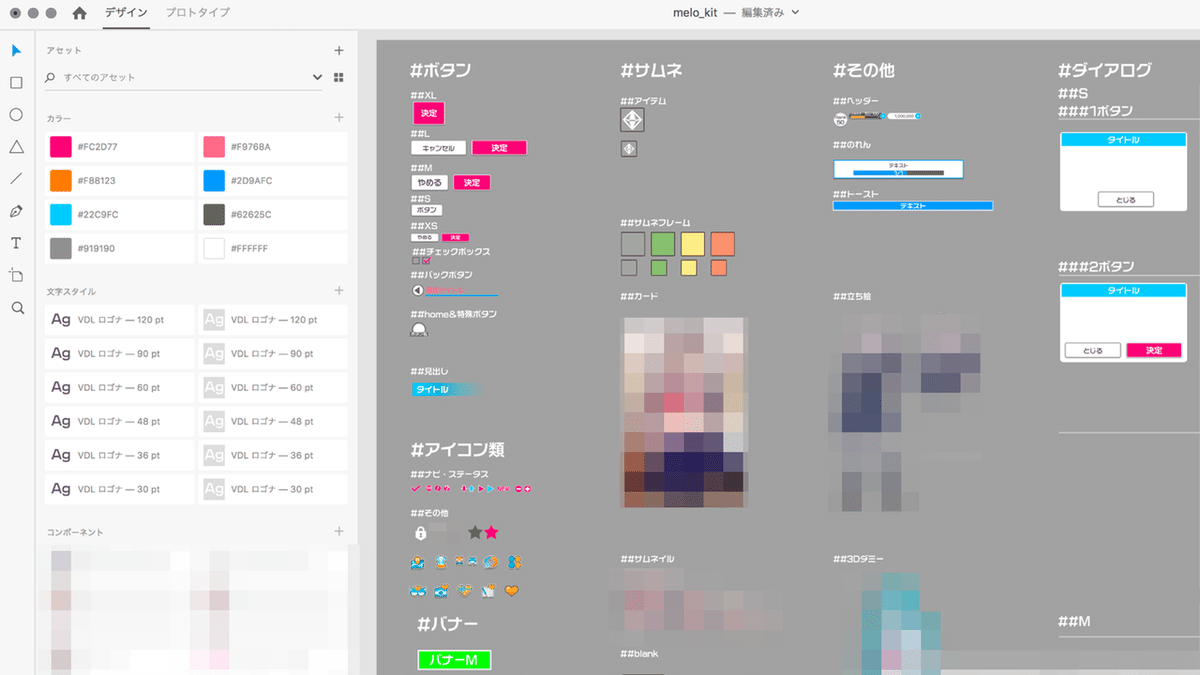
6.専用のプランナー向けデザインキットを作る

雑コラUIの次のステップとして、プランナーが仕様書や構成案を作るためのデザインキットをデザイナーが用意します。
プロダクトに適したキットがあることで単純に仕様書作成の時短ができますし、仕様書のクオリティが上がればデザイン作成の時短が可能になります。
このキットで抑えるポイントは3つです。
・全画面を俯瞰しながら情報設計を行い全体最適なパーツを作ること(パーツ数を絞ったタイトなルール)
・実装に移れるように構造的な部分が変わらないモノにする(差し替え)
・グラフィックは少しトンマナが反映されているレベル(フォントや色)
ルールやアセットは嫌でも増えていくので、縛りプレーを基本とします。
7.グラフィックルール作成と情報設計を切り分ける

5.序盤で全画面見える状態にして仕様変更の芽を摘む
6.専用のプランナー向けデザインキットを作る
これと並行してやっていきたいムーブとしてグラフィック作成があります。
トンマナや世界観構築と呼んでいるデザイナーもいます。

最終型のデザインデータを作り込めるのはある程度塗られたイラストや最終的なルックに近い3Dモデルを手に入れた後になります。
しかしそれを待てるほど実装スケジュールは優しくありません。
グラフィックルールを作り上げていくポイントも挙げてみます。
・細かな仕様変更の影響を考えない(対応している時間がもったいない)
・プロダクトの顔から作る(バトル画面、ホーム画面、キャラクター詳細画面、ガチャ画面など)
・最初から決めにいかない(思わぬところに手がかりがあるので広く探る)
・いちいち言語化してチームを巻き込む(思わぬところに手がかりが)
過去の経験から、グラフィックルールの完成はチームの士気をなかなか上げてくれます。
ゲームにおいて最も妥協できない工程ではありますが、クリエイティブチームの腕の見せどころ(しかも楽しい)なので、ここに重心をちゃんと乗せられるよう計画的なムーブを心がけましょう。
8.チームに向けてデザインを発信する

デザイナーはチーム内最小勢力なので、アウトプットは言語化して可能な限り共有し理解者を増やしたいところ。
1番の恩恵は各セクションが方向性を掴むことでプロダクトにまとまりが生まれることです。
デザインリテラシーの高いチームは強いです。
チーム全体の定例で話す時間をもらったり、slackに垂れ流すだけでも効果があると思います。
ロゴのコンセプトや困っている画面設計、トンマナの進捗など、ネタは尽きません。
さいごに
なんとか書き終えることができました。
謎の力学が働くアドベントカレンダーってすごい発明ですね。
最後まで読んでくれた皆様、ありがとうございました。
弊社は仲間を募集しております。
良いお年を!
