
読みやすい行長ってどのくらい?書籍とWEBから学ぶ欧文タイポグラフィ基礎
こんにちは。グランドデザイン 市川です。
最近ウェブデザインに関わる機会が増えてきました。試行錯誤しながら取り組むうちに、印刷物での欧文組版の知見が、ウェブにおいても応用できるなと感じたことがあったのでまとめてみたいと思います。知識の根拠としては書籍、ウェブ記事を引用しながら進めていきます。
ウェブデザインの95%はタイポグラフィ
上記はデザイナーのオリバー・ライヒェンシュタイン氏が2006年に、ブログに残した言葉です。当時としても賛否があり、今でもこの言葉を少し大袈裟に感じることもあるかもしれません。しかし、ウェブデザインの情報の大半は「読んでもらうため」の情報と言い換えると異論を唱える人は少ないのではないでしょうか?
印刷物における文字も、欧文組版に限らず「読みやすい」ことを大切にしています。
この本の中で、タイポグラフィの見た目の話をすることもあるだろう。ただしそれは、個人の自由な感性や趣味から感じる「美しさ」とは関係がない。〜(中略)だから見た目を追求していく作業は、読みやすさを追求する作業になっていく。ディテール・タイポグラフィにおける見た目の話は、個人的な好みとはほとんど別の話なのだ。(ディテール・イン・タイポグラフィ P7)
ウェブの組版においても「読んでもらうため」の情報を整える作業と考えると、印刷によって永年蓄積されてきた欧文組版の知見は、ウェブにおいても活かせるのではないでしょうか?
読みやすいストローク(行長)
ストローク(行長)については、デスクトップで快適に読むために一般的に受け入れられている理想的な行の長さをいろいろな書籍で定義されています。今回はそのうちからいくつか参照できるものを紹介します。
スイス・スタイルで有名なエミール・ルーダーによる1967年発行「タイポグラフィ」には以下のように記載されています。「タイポグラフィ」P43 機能とフォルム
1行の文字数は読みやすさにとって重要な要素であり、1行当たり50から60文字程度が読みやすい
またグリッドシステムを提唱したヨゼフ・ミューラー・ブロックマンは書籍で以下のように述べています。「グリッドスタイル」P30 コラムの幅
読者の妨げとなるあらゆる障害は、コミュニケーションや記憶の質の低下を招いてしまうものだ。1行が長すぎると疲れるように、短すぎる場合も同様に疲れを招くのである。
エミール・ルーダーが文字数で言及しているのに対し、ブロックマンはポイント数に応じての最適な幅について事例を示しながら紹介しています。
以下はGoogleが提唱しているデザインシステム「Material Design」で紹介されているUnderstanding typographyでの行長についての図版です。こちらではボディコピーの長さは40〜60文字が理想的であると記載がありました。

画像引用元:Material Design
ただしモバイルファーストで考える場合には、1行約40文字が適切とされています。(ウェブタイポグラフィ─美しく効果的でレスポンシブな欧文タイポグラフィの設計より)https://www.borndigital.co.jp/book/18440.html
どの文献においても、絶対的な数値として示していないところが興味深いです。使用する書体やポイント数によって見え方が異なってくるため、あくまで平均的な値でありその都度デザイナーが最適化する必要があることを考慮したうえで定義づけているのではないでしょうか。
欧文組版のために必要な知識
前段で紹介した「読みやすいストローク(行長)」は、欧文組版における一要素です。書籍「欧文組版 タイポグラフィの基礎とマナー」から欧文組版のための必要な知識の項目を引用してみると、欧文組版の奥深さを知るとともに、少し気が遠くなってきました。。
しかし、印刷物のみならずウェブデザインや欧文でのコピーライティングでも活用できる基本的な知見なので、欧文を扱うことのある人は知っておいて損はないと思います。記憶するまではなかなか難しいですが、毎回意識して取り組むことはとても重要だと思っています。(事実毎回確認しながら組版しています)
・ローマン体、サンセリフ体
・大文字、小文字
・大見出し、小見出し
・イタリック
・スモールキャップ
・数字
・ハイフンによる語の分割
・リザード、リバー、ウィドウ、オーファン
・インデント
・行空き
・イニシャル
・約物
・合字
・スクリプト
・スワッシュレター、ターミナルレター
・ぶら下がり
・行長
・頭揃えの改行
・短文の改行位置
・版面とマージン
・文字の色
「欧文組版 タイポグラフィの基礎とマナー」 P81〜123
上記のなから、欧文組版が読みにくくなってしまう組版する(した)うえで気をつけるべき事例を紹介します。
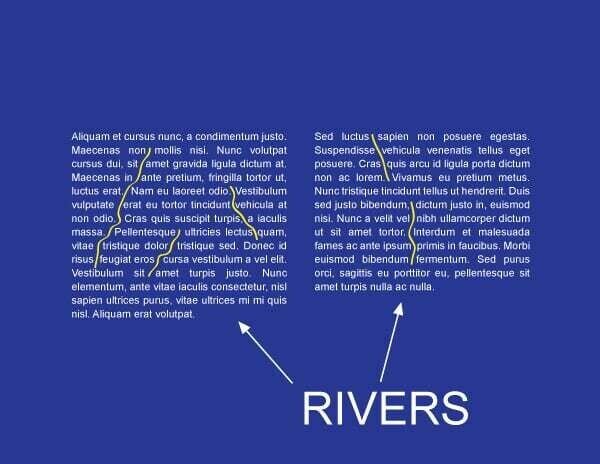
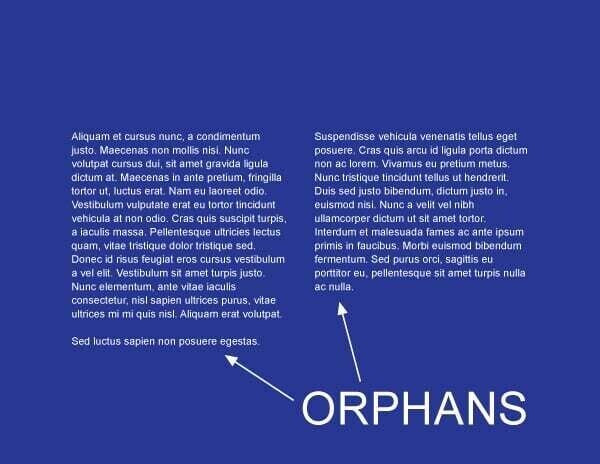
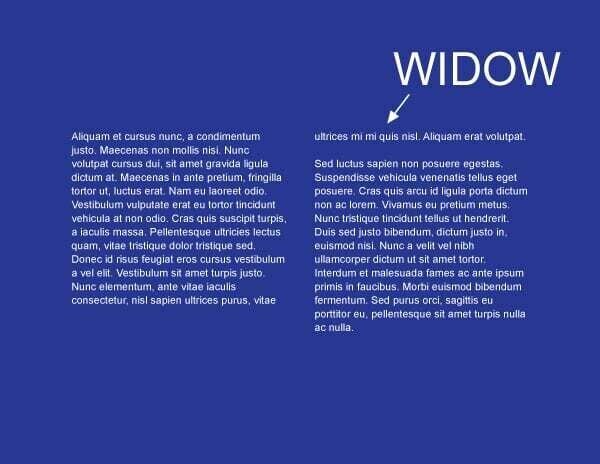
リザード、リバー、ウィドウ、オーファン
組版で注意すべきスペースを川のように見えることから「リバー」(トカゲが這ったあとに見えることからリザードともいうようです)、段落最終行に短い単語が残ってしまったり、段落の1行目だけが残る「オーファン」(孤児)、文節最終行の1行だけがテキストボックスの最初にきてしまう「ウィドウ」(未亡人)など、読み手が文字情報だけに集中してもらえるように細かい注意が必要です。そのためにワードスペースやハイフネーションの設定、単語の置き換え(翻訳者と相談のうえ)などが重要になってきます。



画像引用元:DaBrian Marketing
いかがでしたでしょうか?「読みやすいストローク」に関しては、印刷物に限らずウェブデザインにおいても欧文組版の普遍的な基準であると思ったため、まとめてみようと思いました。
スタイルは時代とともに変化しますが、文字に関しては「読んでもらう」という目的が変わらないので、欧文組版の知見は、いろんな場面で活きてくるではと感じています。「読んでもらう人」を意識して、最適な文字数や数値、グリッドシステムなどのデザイン資産を活用していければと思います。
ひとつの技術は、媒体やその範囲が変わってしまうと、もう使えないと思いがちですが、「ユーザー」が人である以上、応用できる技術は実は世の中にたくさんあるのでは?と感じました。そして同時にウェブタイポグラフィについては今後さらに学ぶべきことも増え、よい学びとなりました。
弊社のタイポグラフィマガジン「デザイン会社の文字部」で文字についての投稿をまとめていますので、こちらもフォローよろしくお願いします。
弊社twitterでも情報発信しています。
この記事が気に入ったらサポートをしてみませんか?
