
もう配色に迷わない!説得力のあるデザインにする「色選び」と「配色」のコツ
みなさんはデザインする際に
「目立たせたいから、とりあえず赤をたくさん使っとこ!」
「黄色が好きだから、このデザインも黄色にしちゃお」など…
なんとなくの感覚でカラーを選んでしまい
「なんか違うな?」「なんかダサい…?」となったことありませんか?
実はそのカラー選び!めちゃくちゃ間違っています!!
デザイナー初心者さんやデザイナー以外の方が陥りやすいミスです!
つい感覚で選びがちな「色」ですが、
全ての色には意味があり視覚的に及ぼす影響力もとても大きいです。
今回は、「なぜあなたの色選びは失敗するのか」の原因を探りながら
「失敗しない色の選び方」について解説し
ユーザーに伝えたい情報が一目でわかるように、配色の選び方や色の基礎的な知識を紹介していきます。
よくある配色失敗例①色が多すぎる
デザインをしていると目立たせたポイントがいくつもあり、
色を4色、5色と増やしていくと、、
いつの間にか目がチカチカして伝えたいポイントがわからない状態になり、色選び失敗してしまいます。
原因は伝えたい要素の優先順位を考えられていないからです。
人の目は色が多ければ多いほど、うまく1度に認識できず、
目線も散りってしまう特徴があります。
まず、色選びをする前に伝えたい優先順位を先に考え、
優先すべきポイントにカラーを配置するように意識しましょう。
また統一感のあるデザインにするには色使いは
3色までに抑えるよう心がけるとデザインの視認性が上がります。
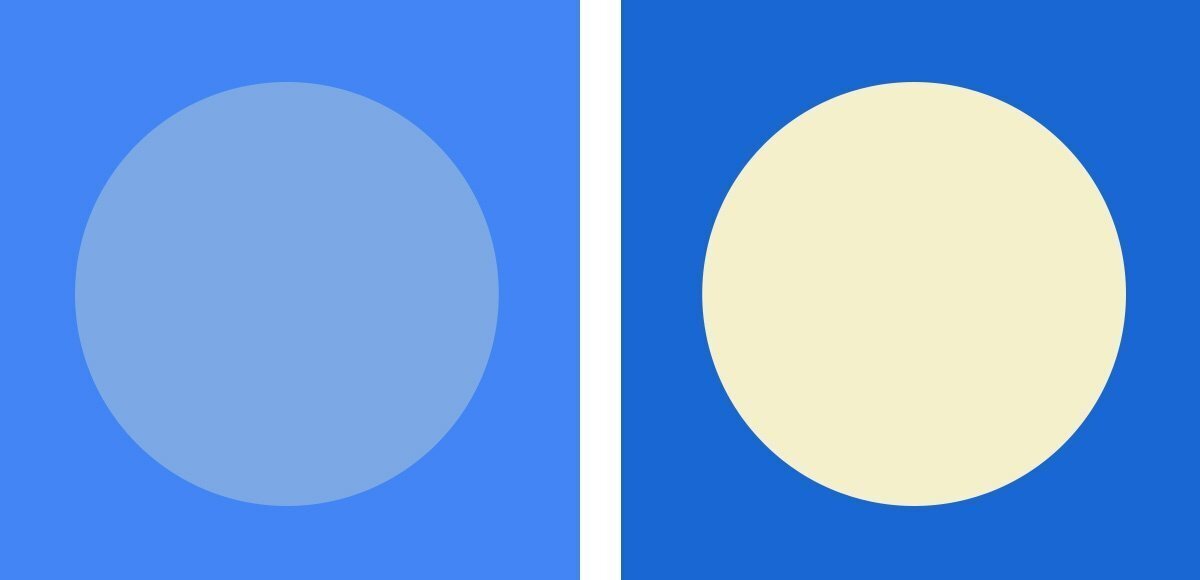
よくある配色失敗例②色がコントラストが弱すぎる
同系色の色を選んだり、背景色と文字色のコントラストが弱いと
読みづらくなり、視認性が悪くなります。
例えば、左の青色の同系色は、
背景色の色味が主張が強く、
円の色がくすんだ色で色味の違いが分かりづらい。
対して、右は背景色に青、円の色に黄みのある白になっていることで
円が浮き出て図を認識しやすくなります。

失敗する原因は、色の基礎知識である「対比」を理解できていないからです。
この後詳しく、色の「対比」についてご説明します!
その前にまず「色の三要素」という基礎知識について簡単に解説します。
色の三要素とは
色は「色あい」「明るさ」「あざやかさ」、3つの要素の組み合わせで成り立っています。
色相(hue)
色相とは、青、赤、緑といった、色味の違いを表すものです。
この色相の基本の色を環状に配置したものが、色相環(hue circle)と呼ばれる下の図です。

色相環図のなかである色相の対角線上にある色を補色、隣あう色を類似色といいます。
補色は互いの色を強調する性質があり、
例えば赤と青緑を横に配置すると目がチカチカします。
類似色は互いの色を調和する性質があります。

彩度(saturation)
彩度とは、色の鮮やかさ・混じりけのなさを表す要素です。
彩度が高い色は鮮やかで明瞭な色になり、
彩度が低い色はくすんだ色になります。

彩度や色相を持たない色は無彩色、
わずかでも彩度を持った色は有彩色といいます。

明度(value)
明度とは、色の明るさを表す要素です。明度が高くなると白に近づき、逆に低くなると黒へと近づきます。
例えば赤の場合、明度が高ければピンクに近い薄紅色になり、
明度が低ければエンジのような黒に近い色になります。

配色を決めるときに役立つ「対比」の考え方
実践する上で役立つのが、「対比」の考え方です。
色相対比

色相対比とは、色が互いに影響を与え、本来の色相とずれているように感じる現象です。
例えば上記の円の色はどちらも同じ緑を使っていますが、左の円は少し黄身がかった緑、右の円は少し色が濃く(より緑っぽく)見えます。
彩度対比

彩度対比とは、隣接する色の彩度により、見え方が異なることです。
例えば彩度が高い色に囲まれるとくすんだ色に見え、
彩度が低い色に囲まれると鮮やかな色に見えます。
明度対比

明度対比とは、明るさの違った色が隣接することにより、
本来の明度と異なって見えることを言います。
真ん中のグレーは同じ色ですが、高明度(薄いグレー)に囲まれた方は実際の色よりも暗く、低明度(黒)に囲まれたグレーの方は明るく感じます。明度差のある2色の配色は、明るい色をより明るく、暗い色をより暗く見せる視覚効果があります。
補色対比

補色対比とは、補色の関係にある色同士を並べて置くことで
より鮮やかさが増して、互いの色を強調させる現象です。
図を見てみると、赤の補色である青緑を背景に置くことで、より鮮やかさが増して見えます。

ただ補色は目がチカチカしすぎて、ユーザーに不快感を与えるので
回避するために色と色の間に無彩色などを入れるorどちらかの色の彩度を下げる方法があります。
まとめ
色は組み合わせる色によっても見え方や伝わり方が変化します。
実際の色よりも明るく・暗く見えたり、
色味が違って見えたりと効果は様々です。
無彩色や同系色を使った配色は簡単に実践できますが、
インパクトさがかけてしまうという欠点もあります。
色の効果をより引き出すためにも、色と色の組み合わせ(隣あう色)によって見え方の変わる視覚効果についてしっかりと確認して、
配色選びに失敗しないようにしていきましょう!
この投稿が「少しでも参考になった」と思ってくださった方は、
スキ♡を押していただけますと幸いです!
最後まで、お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
