
コンテンツ制作で赤ちゃんからJKになれるPhotoshop活用術!
皆さんおはようございます、こんにちは、こんばんは~😎グッドコミュニケーションカンパニーの小林百代です💚
さて、今回は自分のサイトやSNS運用でコンテンツを作成したい!
なのに、画像編集ツールって難しいイメージでなかなか進まない・・!

とバブついてしまっているそこのあなたに必見。赤ちゃんベイビーなあなたにお届けしたい画像編集スキルをご紹介いたします。
実際に私が使っている、めちゃんこ便利な手法ばかりですので
これができたら赤ちゃんから高校生レベルに進化間違いなしでしょう!
実写・イラストなんにでも活用できるのでお試しください★
Let's ボーイ&ミーツガール!🤞

・目立たせたいけどパッとしない
・ほかの素材と差別化したい
■手順
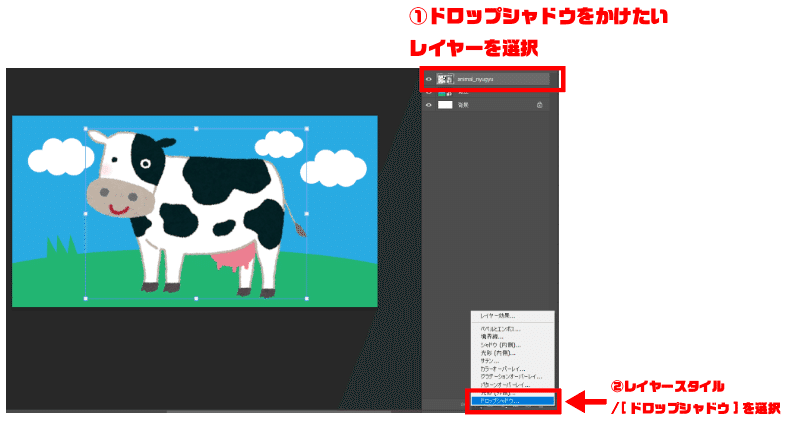
①素材を用意する

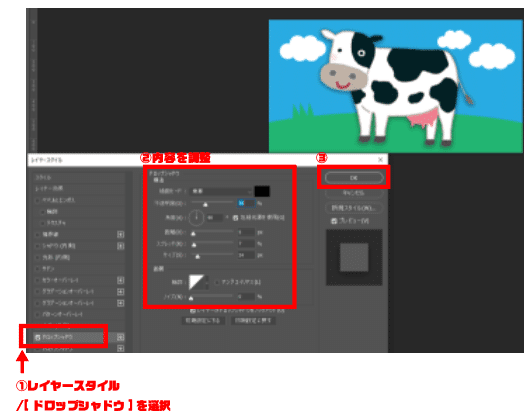
②ドロップシャドウを調整

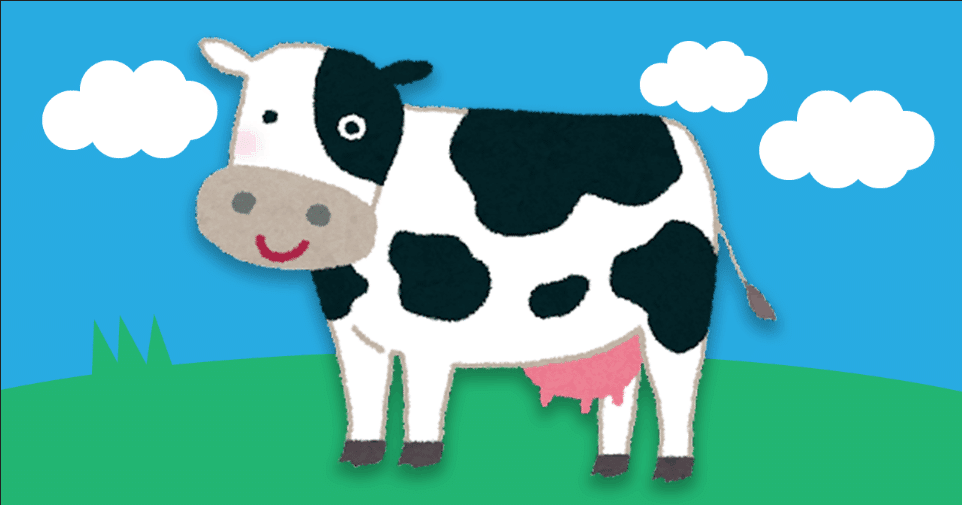
完成


・いい背景素材がない
・素材の形で背景をつくりたい
■手順
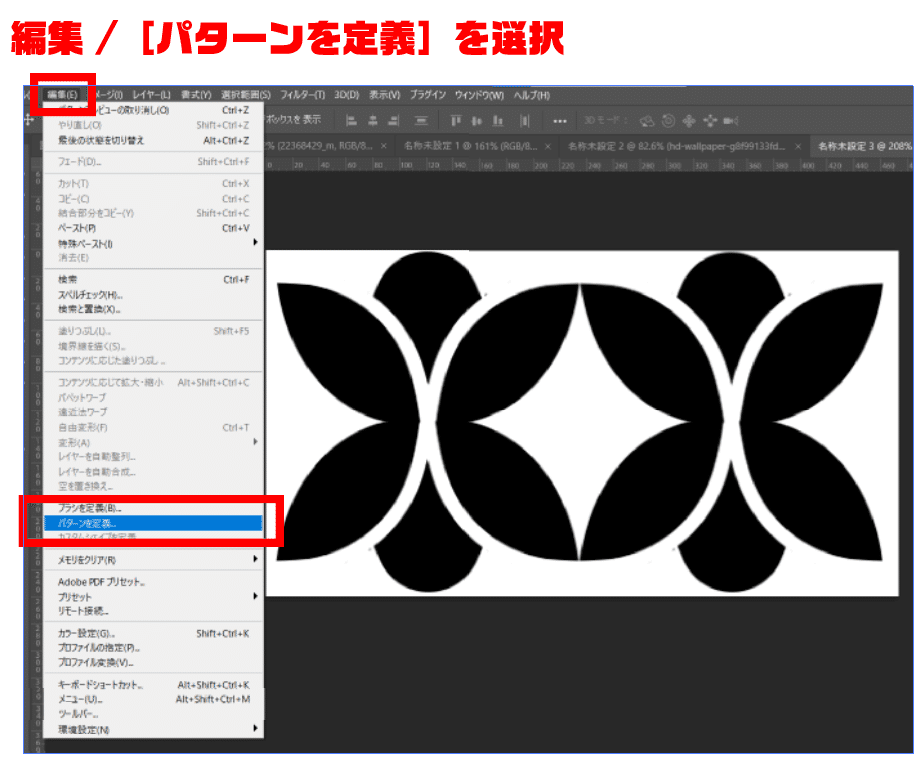
①素材を用意し、パターン化する

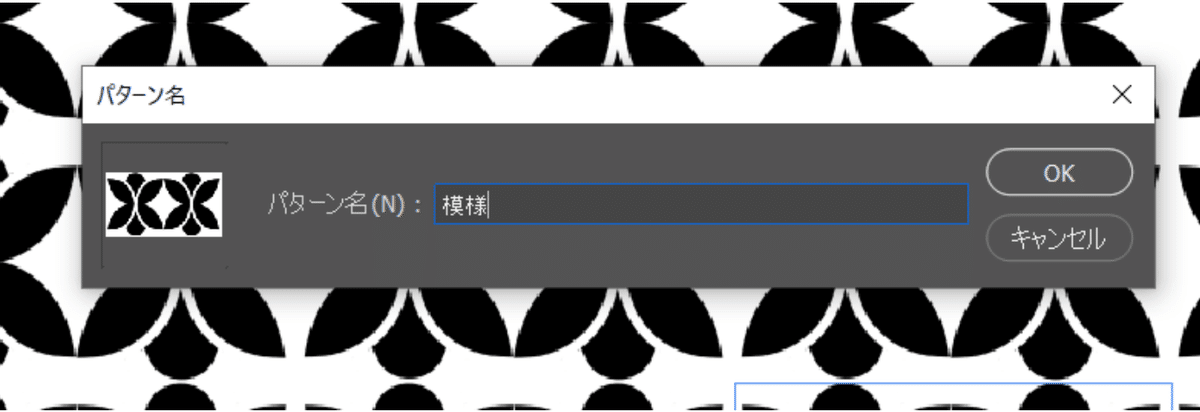
②名前を付けてパターンを保存

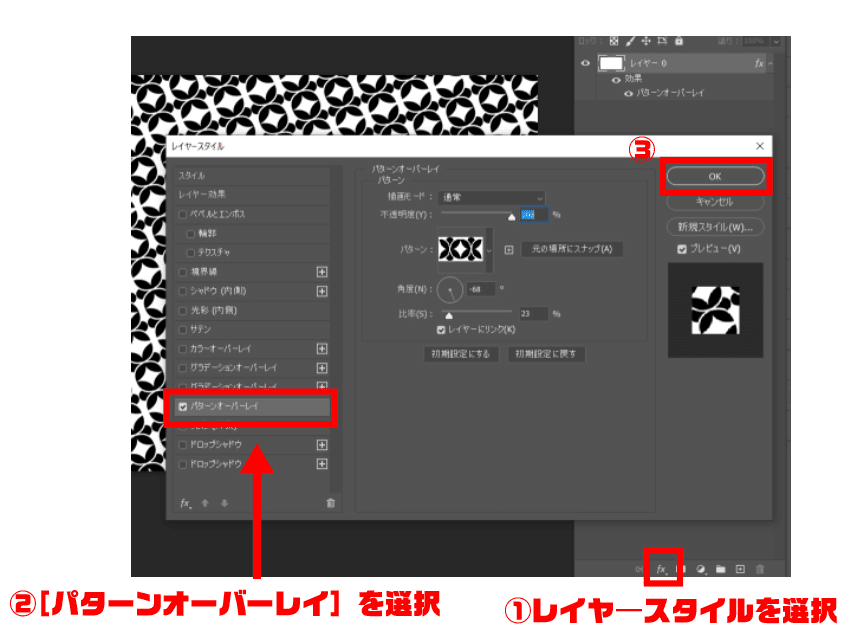
③新規レイヤーを作成

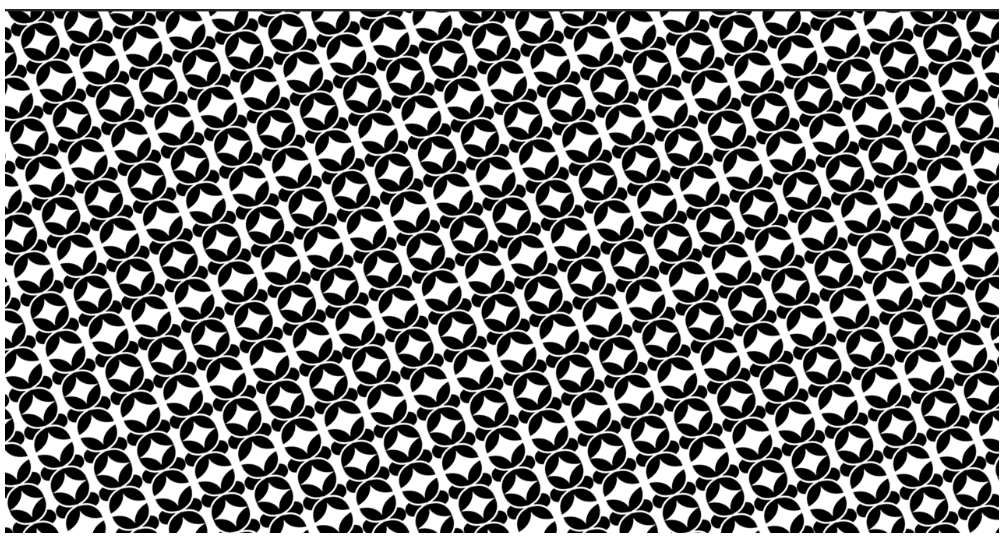
完成!


・素材のサイズが合わなくて余白ができる
・いらない部分をパパっと消したい
■手順
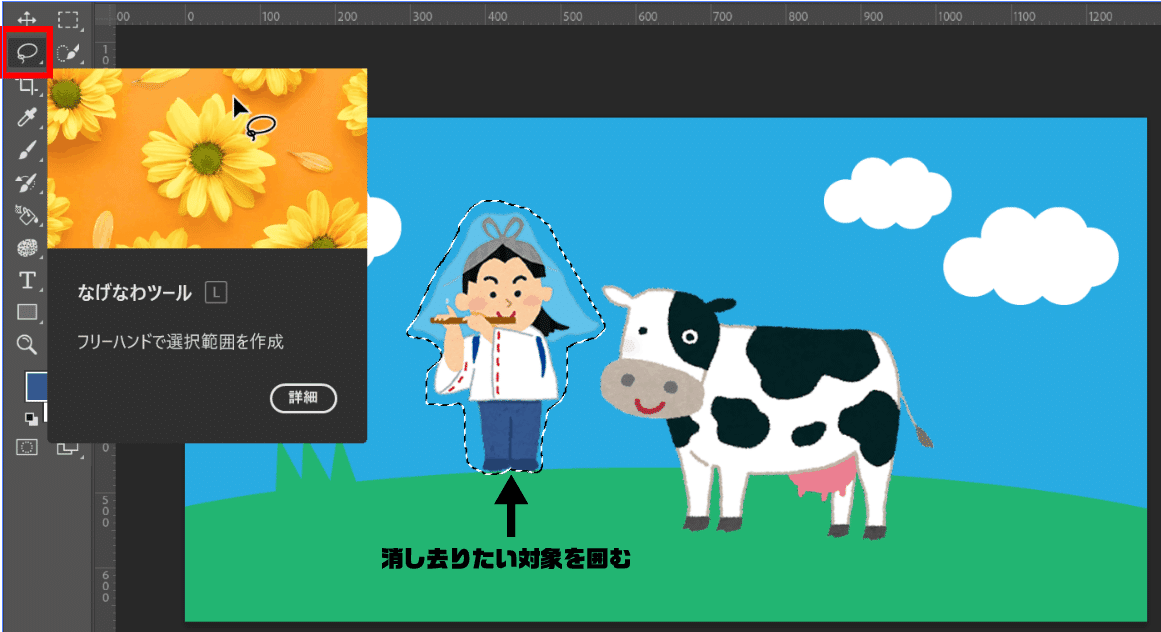
①削除したい or 拡張させたい部分を囲む

削除したい or 拡張させたい部分を囲む
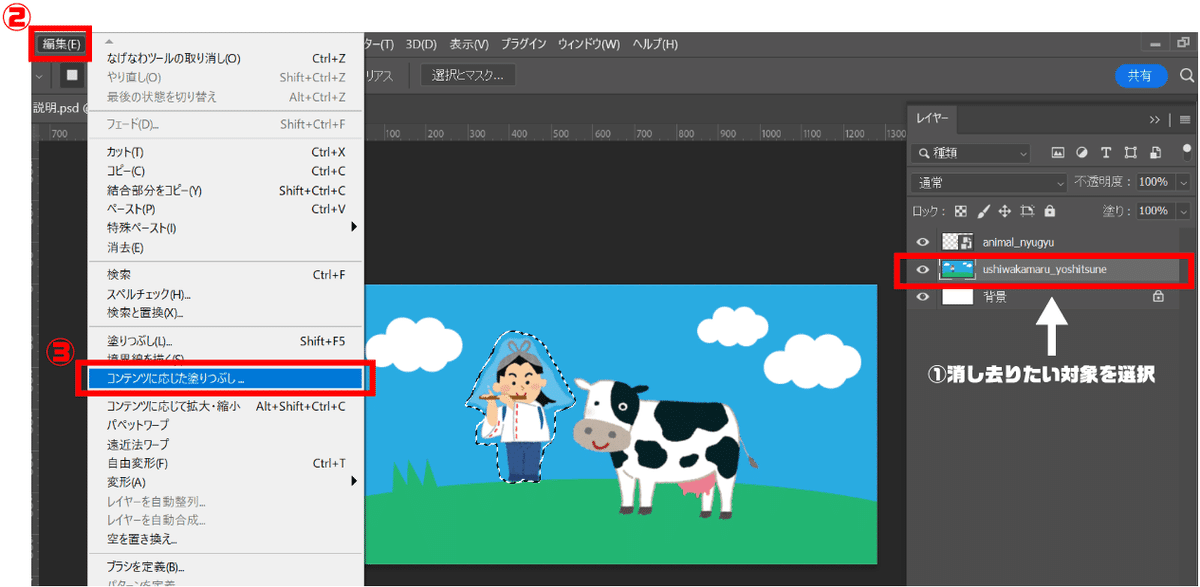
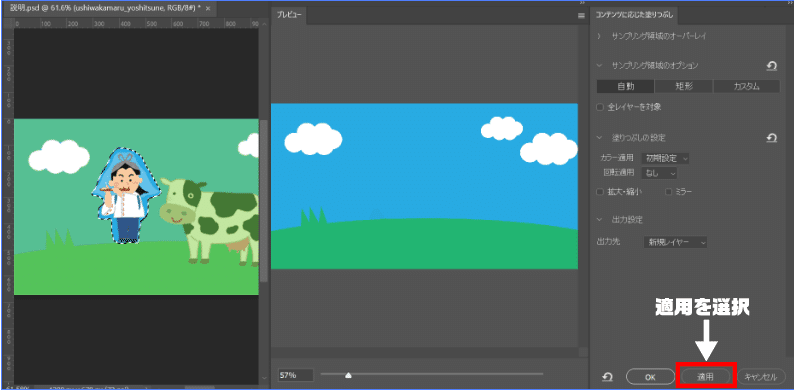
②「コンテンツに応じた塗りつぶし」を選択する

↓

完成!


・人物や素材の質感をきれいにしたい
■手順
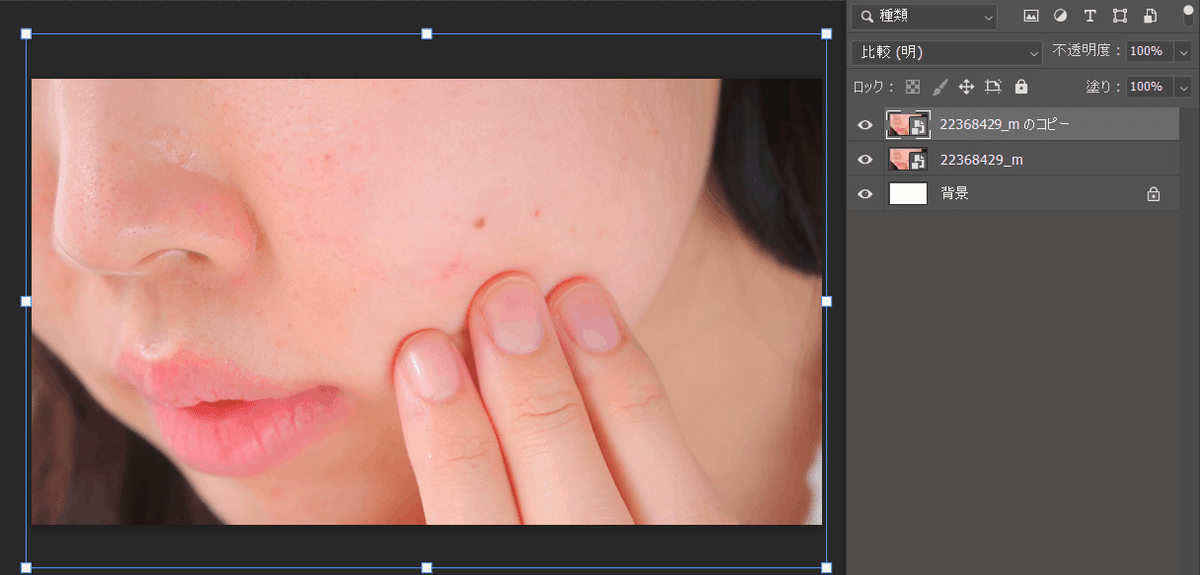
①画像を2枚用意する

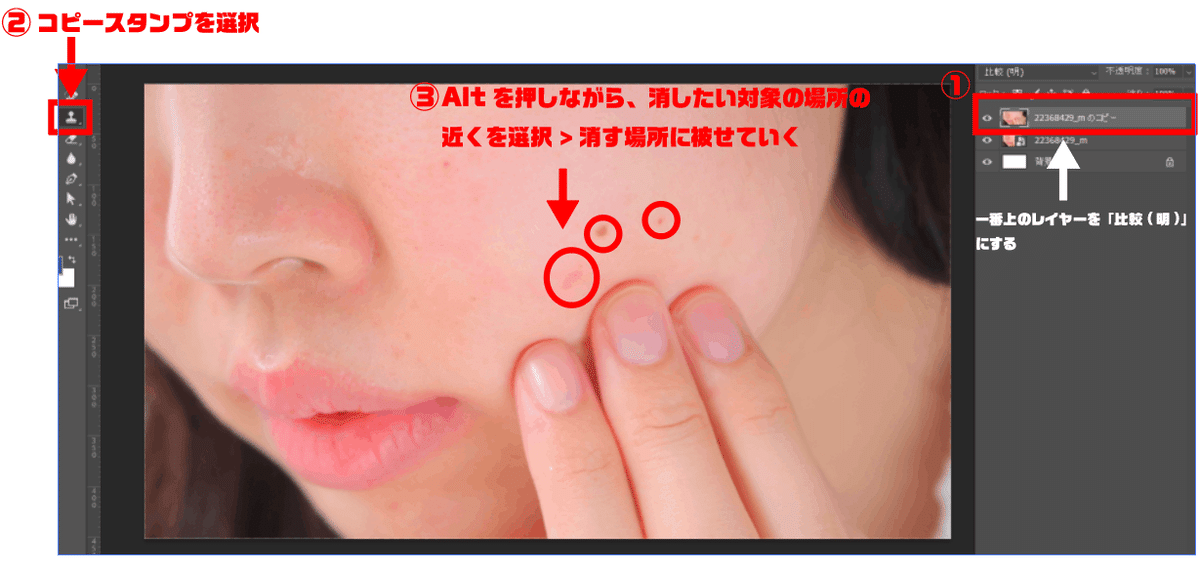
②シミ等を消していく

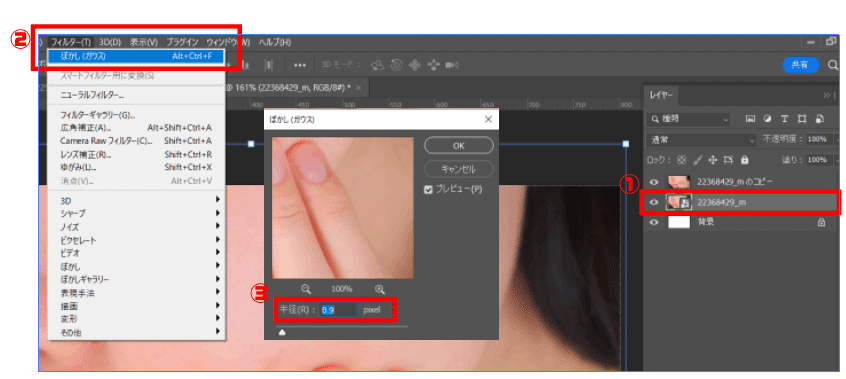
③2枚目(下)のレイヤーをぼかす

完成!


・テキストや素材が味気ない
・シンプルにアレンジしたい
■手順
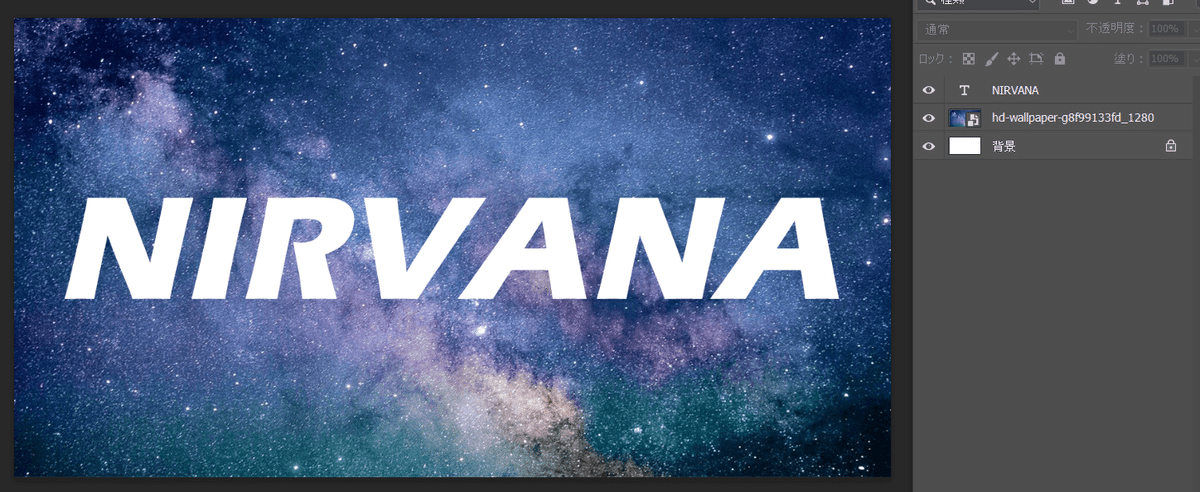
①画像の上にテキストを重ねる

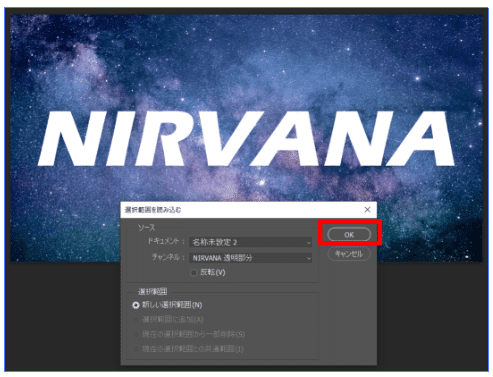
②選択範囲を読み込む

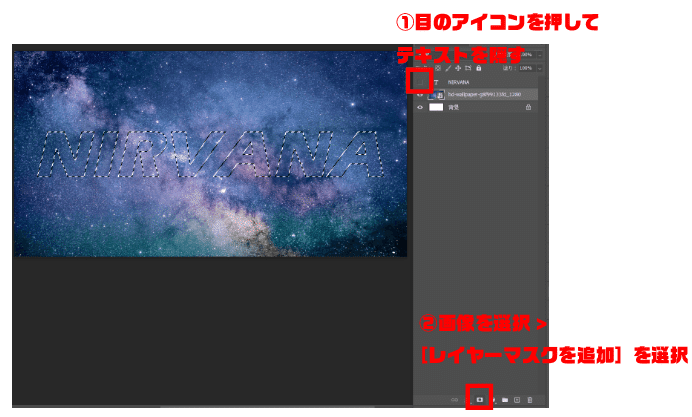
③テキストが選択されたらレイヤーを隠す

画像を選択し、レイヤーパネルの下部にある[レイヤーマスクを追加]のアイコンを押す
完成!

いかがでしたか?
これであなたも見事なJKに転生できたでしょうか?
行動力ギャルになってこれからもレッツコンテンツ制作していきましょ~卍

