デザインの悩みは色で解決しよう。
チラシ・WEBサイト・アプリのデザインをするとき、いろんな色を選んでいるかと思います。その選んでいるとき、どのような基準で選んでますでしょうか?
・目立たせるために「赤・黄色」を使う
・高級感を出すために「黒・黄金色」を使う
・可愛い印象を出すために「ピンク・水色」を使う
・落ち着いた印象を出すために「緑色・茶色」など自然色を使う
など、何かしら意図があって、色を選定しているかと思います。
色はそれぞれ固有の特徴があり、見た人に無意識的にイメージを伝えることが出来ます。色の持つ力を利用して、悩み・課題の解決できるという視点で紹介をしていきます。
■ 色で悩みを解決できる例
01:特定の箇所を目立たせたい
02:遠近感や立体感を出したい
03:商品イメージを印象付けたい
04:文字を見やすくしたい
05:分類をひと目で伝えたい
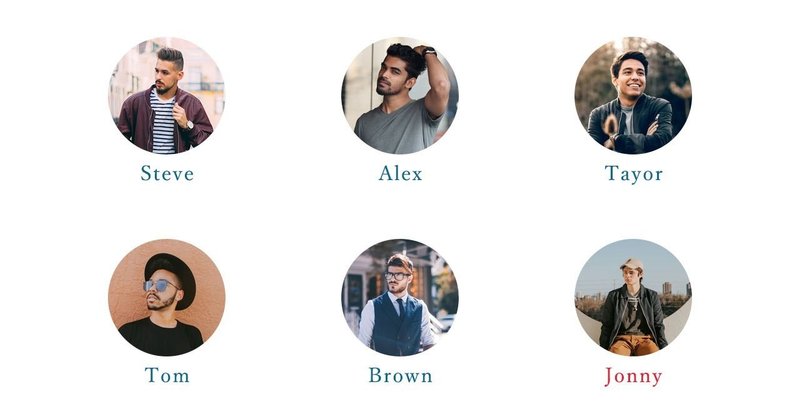
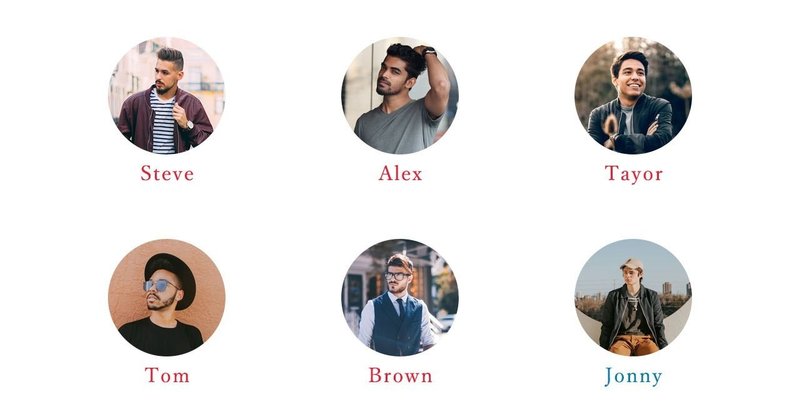
01:特定の箇所を目立たせたい

↑ 右下の暖色文字に目が誘導される。
色の発見のしやすさを誘目性(ゆうもくせい)といい、人が見ようと意識しなくても、目を惹きつけて目立たせる効果があります。
色相でいうと、寒色系よりも暖色系の方が誘目性が高く、彩度は低いよりも高いほうが誘目性があります。

↑ 誘目性に寒色を用いると目立ちづらい。
しかし各色の誘目性は背景色によって変わるため、表示色と背景色で明度差のある色を選ぶのが基本となります。
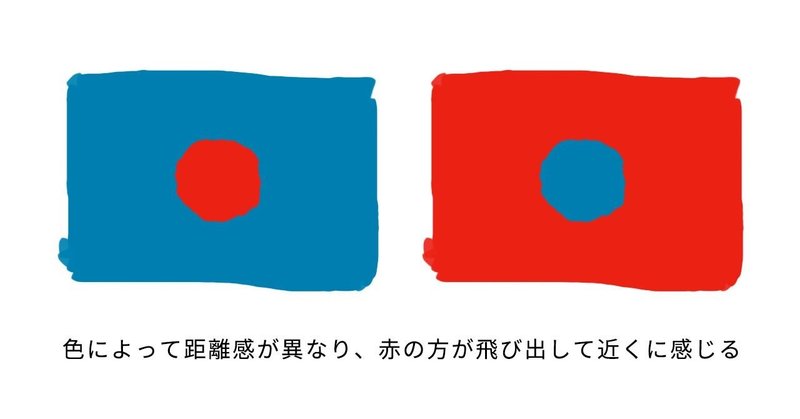
02:遠近感や立体感を出したい

同じ形でも色によって距離感が異なって見えます。飛び出して近くに感じる色を進出色(膨張色)。後方に引っ込んで見える遠くに感じる色を後退色(縮小色)といいます。
暖色は進出性があり、寒色は後退性があります。明度を高くすると性質はさらに強くなります。
03:商品イメージを印象付けたい
色には味・香りをイメージさせる効果もあります。味のデザイン表現は食品やメーカーによって異なるので、この味はこの色と言い切ることはできません。しかし基本的に食材の色がベースになっています。
例:
砂糖・生クリーム → 白
キウイ → 緑
いちご → 赤
バナナ → 黄

同じ赤でもタバスコ・唐辛子などの強い辛さを表現したい場合は、低い明度で高彩度の色にするなど、明度や彩度で強さを表現できます。
04:文字を見やすくしたい


対象の形や細部の情報を認識しやすいかどうか、という度合いを明視性といいます(文字の場合は可読性とも)。明視性を高めるには、明度差のある配色を選ぶ必要があります。
背景色が暗い場合は文字色は明るい色を選択するのが基本です(背景が黒→文字は白や黄色)。
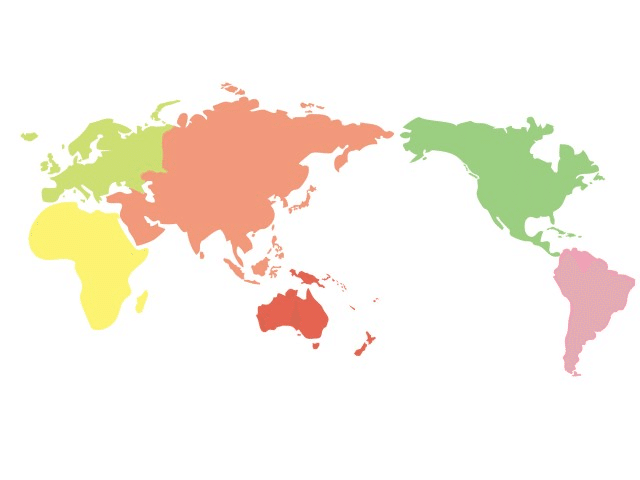
05:分類をひと目で伝えたい

要素の区別は、色の違いで明確にできます。色による認識のしやすさを識別生といいます。識別性を高めるには、内容・目的・役割ごとに分類して、共通する部分のあるものは同系色を使って統一感が出るようにします。
同系色だけで配色した場合、統一感は演出できますが識別性は低くなります。なるべく類似の色相・隣接色相は避けて、色相差を明確にするのが大切です。
■ その修正依頼は本当に正しい?デザイナーへ依頼するときに気を付けたいこと
よくチラシ・WEBサイト・アプリのデザイン修正の依頼を受けますが、「この文字を赤文字にして欲しい」「背景色を黄色くして欲しい」など、修正内容を指定されて指示を受けることがあります。
デザイナーは全体バランスを見てるので、その「赤文字にして」「黄色くして」の理由(悩み)が分からないと、「赤文字にすることで、何の悩みを解決できるんだ?しかも赤文字にすると全体デザインがズレてしまう…」と露頭に迷います。
悲しいですが、プロではないあなたの修正依頼は往々にして間違っています。解決する為の提案方法をあなた一人で考えず、まずは悩みを相談して、解決方法はプロに相談をしてアドバイスをもらう方がいいでしょう。(自分だけで決断しない!ダメ!絶対!)
良くないものを「これ良くないな」と感じる能力は素人もプロもあまり変わらない。
— TANAKA U ゲーム系フリーランス (@TANAKA_U) October 5, 2020
だから、素人でも感じたことはだいたい間違っていない。ただし、解決するための提案方法はだいたい間違ってる。仕事でクライアントの提案に振り回されるのはこれが原因。
■ さいごに
「●●だけ特別感を演出して目立たせたい」「説明だけではなく、パッと見ただけで分類が分かるように見せたい」など、色を使うと様々な悩みを解決することが出来ます。
「色の力を使って、悩みを解決出来る!」というのを知れるきっかけになればと思います。
ここまで読んでいただきありがとうございました!!!
■ 参考書籍
この記事が気に入ったらサポートをしてみませんか?
