
【WEBデザイン学習日記-137】亀のようにゆっくりと・・・
3週間ぶりの学習日記更新です。7月に転職をしてから学習日記の更新スピードが一気にスローダウンしてしまいました。体調を崩したり何かと忙しかったため数週間Webデザインの学習が滞っています。以前は週の学習目標時間は10時間以上でしたが、今は時間の確保が難しい為ゆるめに2時間に設定。毎週それさえも達成できないことが多いのですが、隙間時間をうまく使いながら細切れでもブラッシュアップを続けていきたいです。学んだスキルを少しでも使わなくなるとあっという間に忘れてしまいます。
数週間前から進めてる学習内容はこちら ↓
1) 2カ月ぶりにコーディング課題に挑戦(前回の続き)
再就職してからずっとノーコードツールを使ってサイト制作しており、スクールで学んだhtml/cssのがっつりコーディングを数か月していませんでした。この前久々にコーディングをしたくなり、torikumuのコーディング課題「オンライン講座サイト」に挑戦。見本サイトがとてもシンプルなものだったので数日で出来上がりましたが、躓いた箇所がいくつかありました。
(躓いた箇所)
・お知らせの箇所の作り方(dl, dt, ddやtimeタグを忘れてた)
・下の画像の「サイトをみる」の青字リンクを右寄せにできない:text-align: rightもダメ、margin-left: autoもダメ、Aタグはインライン要素ということを思い出し、ブロック要素にしたら右に寄ったものの下線も一緒に画面いっぱいに伸びてしまう
→Googleで検索したら、インライン要素をtext-alignで右寄せする場合、親要素にかけることっていうところを見つけました。子要素にかけていた💦
親要素にかけ直したら解決できました。何事も分からないことは調べるべし。

今回痛感したのは「コーディングは毎日少しずつでも手を動かしてコードを書いていないとあっという間に忘れる」ということです。
去年から連日コードを書いていて(好きだったのもありますが)、スラスラとコードを書けるようになっていたのに、2カ月離れただけで(離れすぎか。。。)基本的なコーディングにも躓いてことに愕然としました💦苦労して覚えても忘れるのなんてあっと言う間!これからは隙間時間を使って数分でもコードを書こうと思いました。コードに限らずPhotoshopなどのツールにも言えますね。

2)クリエイト歯科のサイト制作に再挑戦(前回の続き)
スクールのtorikumuのデザイン課題(以前はバナー制作ばかりしていましたが、そろそろサイト制作にも挑戦しようと思い挑戦)のクリエイト歯科のサイトデザインの続き。
去年オンライン授業でやったときはワイヤーに画像をはめ込むことぐらいしかできませんでしたが、色々なサイトを考察してアイデアをいただき、去年作ったものよりはいいものになるようにFigmaでデザインブラッシュアップ中です。

3)デザイン考察を再開(2024.10.13~)
今年の1月末から始めた「デザイン考察」。ギャラリーサイトから目に留まったサイトを1つ選び、構成やデザインをじっくり考察、いいなと思ったパーツやホバー動作などをスクショしてデザイン貯金(所要時間目安:30分)。今まで28サイトを考察し、Notionにまとめました。年内に100サイトは考察するぞ!と目標を立てたものの、7/10を最後に3ヶ月間止まってしまっています💦
残り72サイト考察、年末までにできるだろうか?目標を80サイトに下げようか・・・・とも考えましたが毎日1サイト考察すれば目標の100サイトの目標達成ができるので、やれるだけ頑張ってみようと思います。かなりアナログですが紙に72~100までナンバリングし、考察するたびに消込をしていく方法で目標達成まで視覚化することにしました。

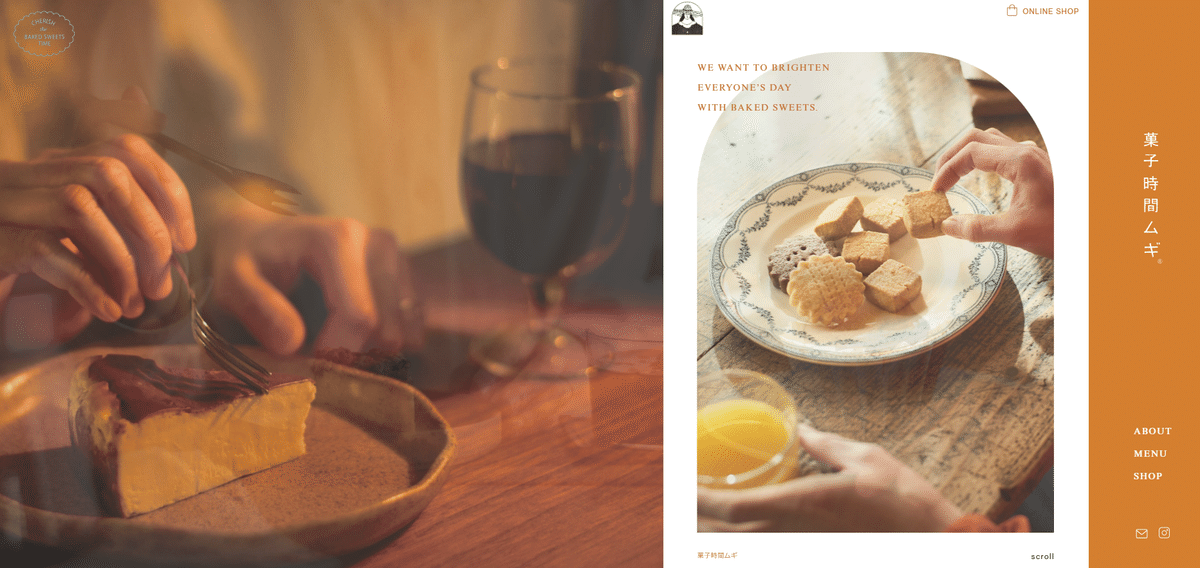
3ヶ月ぶりに考察したサイトは「菓子時間ムギ」さんのサイト(https://kashijikan-mugi.jp/#home)です。
このサイトを選んだ理由は、以前学習日記No.133で考察した「洗濯のアライさん(https://arai-san.com/)という可愛いサイトがあるのですが、このサイトと同じような作りになっていることに興味を覚えたからです。

(考察コメント)
画面が3つのセクションに区切られており、①左側のFV画像(自動で切り替わる)で固定 ②右側のシンプルなメニューバーも固定 ③中央がコンテンツとなっておりスクロール可能。「洗濯のアライさん」は2セクションに分かれていて右側がスクロールできる作りでした。
上記のような作りでいいなと思ったことは、画像とメニューバーが固定になっていることで、スクロールしながら内容(③)を読み進めながらもお店のイメージ(①の画像)と店名(②のメニューバー)が頭に残るのでお店のイメージがしやすいと思いました。
サイトの構成はシンプルでTOPページはABOUT、MENU、SHOP。下層ページは「原材料・栄養成分表示」についてのページ、「お問い合わせ」の2ページのみ。オンラインショップや予約ボタンからは外部サイトへ飛ぶ仕組みになっています。右側のメニューバー(②)のメニュー項目をクリックするとTOPページの各項目に飛ぶようになっています。TOPページ自体は縦長になるけど、メニューバーから直接飛べるし、下層ページを沢山作る手間が省けるしいいと思いました。
使用フォントはFOT-セザンヌ、欧文フォントはTimesNRMTPro、NHaasGroteskTXPro-55rgというフォントが使用されていました。
3ヶ月ぶりの考察をしたついでに、次回以降考察したいサイトをいくつかピックアップしておいてNotionにURLを貼り付けておきました。サイト選びもけっこう時間がかかるので、時短戦略。ピックアップ中に気づきましたが今回考察したサイトのように左右もしくは片側だけ固定されてスクロールするタイプのデザインが結構あることに気づきました。びっくりドンキーの月見ハンバーグ紹介サイト、丸亀製麺の牛すき釜玉うどんの紹介サイト、モスの月見バーガーサイトなど。
(その他考察したサイト)
・国士舘大学(https://www.kokushikan.ac.jp/)➡大学の詳細サイト。下層ページの数がかなり多いのですがレイアウト、赤と黒でメリハリのある色使いがよく、欲しい情報アクセスしやすくデザインも見やすいと思いました。
・ラムネ(https://lamune-kyoto.com/)➡京都にある美容室で動画とユニークなイラストの組み合わせに興味をそそられて考察。

学習とは関係のないお話ですが、最近「ガイアの夜明け」で(株)ヘラルボニーさんという会社の活動を知り、早速インスタをフォロー、サイトのデザイン考察もさせていただきました。知的障害のある方の作家さんのアートデータをライセンス管理し、企業のプロジェクトとコラボ、企業からの収益の一部を作品使用料として作家さんへ支払うという素晴らしい取り組みをされています。作家さんの作品が様々なプロジェクトを通して世の中に溢れ、誰かの心を動かし、その作品の使用料として作家さんに還元される。作家さんが経済的に自立できるよう企業との橋渡しをされているヘラルボニーさんの活動に感銘を受けました。これからも活動をフォローしたいと思います。
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★再就職後もスローペースでもいいのでWebデザインの学習と制作活動を地道に続けながら少しずつ実績を積み、年内にWebデザイン関連の継続案件を取る
★ノーコードツールの操作に慣れ、認定資格を取る、副業案件を取る
★2024年中に「色彩検定UC級」、「Webクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
