
【WEBデザイン学習日記-131】 48歳、内定いただきました!
2024/6/24(月)~の学習日記です。Webデザインに関わる仕事をしたい!と4月から始めた転職活動。長期戦になり、なかなか思うように進まない転職活動に焦り、不安が募る日々でした。6月最終週にご縁があり、地元の会社様から内定をいただき私の長い転職活動に終止符を打つことができました。47歳から始めたWebデザインの学習。かなり無謀な挑戦に思えましたが努力が報われ、ようやくスタート地点に立つことができました。
☆★☆ ☆★☆ ☆★☆
2024年6月24日(月) ドッグフードのLP制作続き:1時間45分【デザイン・制作物】
昨晩はなぜか3時までなかなか寝付けず、睡眠はたったの3時間💦睡眠不足から日中に睡魔に襲われるかも知れません。 →結局大丈夫でした
今朝の時間割は「デザイン」ということで苦戦しているドッグフードのLP制作の続き。色んなLPサイトを参考にしてデザインしてみるのですが、どうもあか抜けない初心者感たっぷりのデザインになってしまいます。デザインは数をこなせばこなす程あか抜けていくものなのでしょうか。小さいバナーしか制作したことがなくコンテンツ量の多いLP制作は初めてなのでどうデザインをすればいいか戸惑っています。デザインはなかなか進まないけど、とりあえず今月中にデザインを完成させてどんなにダサいLPになっても6月中にレビューに提出したいので、頑張ります。
午後からは面接1社。求人応募の際にこのブログをご覧いただいている企業様もいらっしゃるため、転職活動の詳細についての記載は控えさせていただくことにします。転職活動が終わったときに改めて書かせていただきたいと思います。1日も早く転職活動が終わりますように。。。
夜は「制作物」の時間ですが、昨晩の睡眠不足で夜に疲れが出始め、夜の学習は断念。早々と就寝してエネルギー回復したいと思います。
☆★☆ ☆★☆ ☆★
2024年6月25日(火) コーディング座学:1時間45分【コーディング】
昨晩は早く就寝したもののまた熟睡はできず。今日はコーヒーはやめておこうと思います。
去年5月に入学したスクール(クリエーターズファクトリー:CF)ではHTML、CSS、JavaScript(触りだけ)を学び、自分でコーディングしてサイトを実装する基本スキルを身に付けましたが、WordPress、STUDIOなどのノーコードツールがあることを知り、前から気になっていたこと「ノーコードで書いた方が楽だし早く制作ができるのに、果たしてHTML/CSSを学んでサイトを制作する意味があるのだろうか?」という小さな疑問を解決すべく、今朝はGoogleでそれぞれの比較をしていました。色々自分で調べると時間はかかるけど勉強になります。
【HTML】
・一般的なコーポレートサイトの制作期間:1~3ヶ月(大企業のものだと6~9ヶ月ぐらいかかるものもあるらしいです)
・更新頻度の低いサイト向き(基本的情報のみ掲載のコーポレートサイト、更新の少ない店舗情報を載せるのみの美容室や飲食店のサイト、ポートフォリオなど)
・デザインなどの自由度の高い、オリジナリティの高いサイトが制作できる
・サーバーの負担が少なくトラブルの発生が少ない
・ページ数が少ないサイトやLPサイト向き(LPサイトはアクセスが集中しやすく、サーバーに負荷がかかると障害が発生する確率が高まり、障害が発生してWebサイト運用が止まると顧客獲得チャンスを失う)
・デザインや構成のオリジナリティの高いサイトが構築できる反面、高度なコーディング知識が必要となり習得にも時間がかかる、新しい記事の追加やデザイン変更、更新に手間がかかる(ローカル環境で修正、サーバーにアップロード)というデメリットあり。
【WordPress】
・一般的なコーポレートサイトの制作期間:2~3ヶ月
・コーディング知識がなくてもサイト構築が簡単にでき、テンプレート、プラグインが豊富
・サイトを複数で管理ができ社内にエンジニアがいる人におすすめ
・ページ数が多く、デザインを統一させたい時に便利
・迅速に情報発信が必要なサイトは場所を選ばずに記事を更新ができるので向いている。更新頻度が高いサイトは有利
・コーディング知識があればカスタマイズ性が高い。多機能なサイトを構築したい人にお勧め。
・テンプレートの数は多いが、質がまばらの為リサーチが必要
・定期的なプラグインの更新、WordPressの更新、バックアップ作業が必要で保守、管理コストが高く負担が大きいというデメリットあり
・利用者が多いため狙われやすくセキュリティ対策に注意が必要
【STUDIO】
・一般的なコーポレートサイトの制作期間:約1ヶ月(デザインから実装まで一貫して行えて素早い制作が可能。制作後すぐにサイト公開可能)
・素早く制作でき、エンジニアの工数を節約したい人向き
・自動的にSSL設定が行われ、手間がかからず簡単にコンテンツ公開ができ、アップデート作業やサーバーの管理が不要。保守・管理コストを抑えられる
・STUDIO公式のテンプレートや審査を通過した質の高いテンプレートが揃っており、量は限られるがそれぞれのテンプレートの質は高い
・非エンジニアでもWebサイトを運営に十分な機能はあるが、カスタマイズ性は低い。
・STUDIOも日本発のSTUDIOとイスラエル発のWixがあり
それぞれにメリットがありそうですね。ここまで調べてHTML, CSSを学んで決して無駄な知識ではなかったと思いました。ノーコードでWebサイトを制作できるSTUDIO、オープンソースのコンテンツ管理システム(CMS)のWordPressも学ぶことで活躍できる幅が広がりそうです。スクールの教材学習サイトのtorikumuにもSTUDIO、WordPressの教材があるので時間を見つけて少しずつ学んでみようと思います。制作したいこと、学ぶことが多すぎて時間がいくらあっても足らない💦
☆★☆ ☆★☆ ☆★
今日はご報告があります。長い転職活動の末やっと内定をいただきました😢
48歳という年齢ではありますが、Webデザイナーデビューの夢が叶い、新しい世界に一歩踏み出すことができました。1日も早く即戦力になれるよう頑張りたいと思います。
去年5月からクリエーターズファクトリーのオンラインコースでWebデザインを学び、Web制作の楽しさを知り、地道に隙間時間を使って学習を続けてきました。2月に次の転職先を決めてない状態で派遣の仕事を終了し、4月から本格的に転職活動を開始してから早いもので3ヶ月。
もっと早く決まるだろうと思っていたら意外に長引いてしまい(知り合いの方々からは3ヶ月で決まったら早い方だよと言われましたが)、全く書類選考を通過できない日々に焦り、落ち込み、鬱になるんじゃないだろうかと思うくらい精神的にしんどかったです。住んでいる場所が地方ということもあり、求人数もかなり少なく苦労しました。そんな中、スクールの転職相談や校長先生のZoomでの個別相談、Slackのコミュニティの”ガリ勉部”(みんなで励まし合う学習サークル)のみんなが頑張っている姿に励まされ、モチベーションが上がり前向きなエネルギーをもらえました。本当に感謝です。
(転職活動報告)
2024年4月~複数の転職エージェントに登録、求人応募開始
フルリモートかハイブリッドの県外の求人案件を中心に転職エージェントから応募(コーダーや英語関連の求人)→ほぼ全滅で返信なし、書類選考落ち
2024年5月下旬~ 転職媒体の変更
あまりにも書類選考を通過できないため、転職媒体をindeedとハローワークに変更。すると初めて面接まで通過できるように。
2024年6月~ 数社面接まで進めるようになるも結果は出ず。。。そんな中ご縁をいただき内定
面接を受けるも条件が合わず辞退させていただいたり、不採用通知をいただいたり。県内のWebデザイン職の求人が少ないので、全て不採用なら近所で何でもいいから生活のために働けるところを探すしかないのか(また元に戻ってしまう)と諦めかけていた時に出会った求人でご縁があり、内定をいただけました!
<転職活動中の気づき>
◎転職エージェントへの登録
複数のエージェント登録はけっこう時間がかかるので早めに始めた方がよい
◎ポートフォリオの大切さ
Webデザインの仕事を探す場合、ポートフォリオは必須になるので早い段階で作っておいた方がいい。ポートフォリオに載せる制作物も同時に増やしていった方がいいと思いました。
◎少しでも経験を積む
Webデザインは必ず実務経験を問われるところが多く、応募すらできない状況なので、アルバイトでもいいので少しでも経験を積んだ方がいいと転職活動中にある企業様からアドバイスをいただきました。
◎noteでの学習記録
求人応募をした企業様でこの学習日記を評価してくださった企業様もいらっしゃいました。自分の気づきや学習記録、モチベーション維持のために始めたnoteですが、自分の頑張りの過程を見ていただけるものになるので、続けてきて良かったと思いました
◎ハローワークの活用
実は最初の頃、ハローワークは全く活用していませんでした。私の場合、地方在住のため、転職エージェントを通した求人は少なく、あっても通勤が難しい遠方のものばかりでした。ハローワークやindeedを活用し始めると面接通過率が上がり、相談窓口でアドバイスをいただくことができ、そして今回内定をいただけました。また失業手当をいただけたことで転職活動中に経済的な不安が軽減されました。日々新着求人が出されるので、毎日新着求人をチェックし、気になるところには早めに応募することが大切だと思いました。今回内定をいただいた企業は求人が出てすぐに応募、面接、翌日内定をいただきました。友人から言われたのは「仕事探しは縁とタイミング」、そして「自分の経験とスキルに合った条件で探せば必ず見つかる」とのこと。今回ご縁に恵まれ本当に感謝しています。
◎ワクワクを感じたら迷わず応募する
気になる求人があっても身構えてしまい、応募することを躊躇してしまいますが、どんどん気になるところは応募したほうがいいと思いました。どこか気になる求人を見つけたらとりあえず応募してみる。それからコーポレートサイトなどで企業研究&面接対策をして、面接で更に企業のことを知り(企業は候補者を、候補者は企業を研究できるチャンス)、そこで自分がそこでお仕事をしたいか判断すればいいとある転職エージェントさんに言っていただいたことがあり、気が楽になったのを思い出しました。
☆★☆ ☆★☆ ☆★☆
2024年6月26日(水) ドッグフードのLP制作続き:2時間20分【デザイン・制作物】
今日の時間割は「デザイン」と「制作物」ということで、torikumuのデザイン課題のドッグフードのLP制作の続きをしました。やっと半分ぐらいまでデザインできました。色んなLPサイト(ジャンルにこだわらず)を参考にしていいなと思う箇所のアイデアをいただき自分なりにアレンジ。今週中にレビューに出せるように何とか終わらせたいと思います。

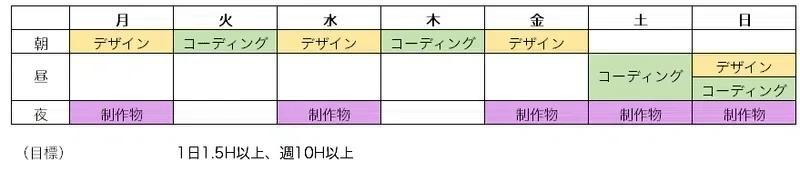
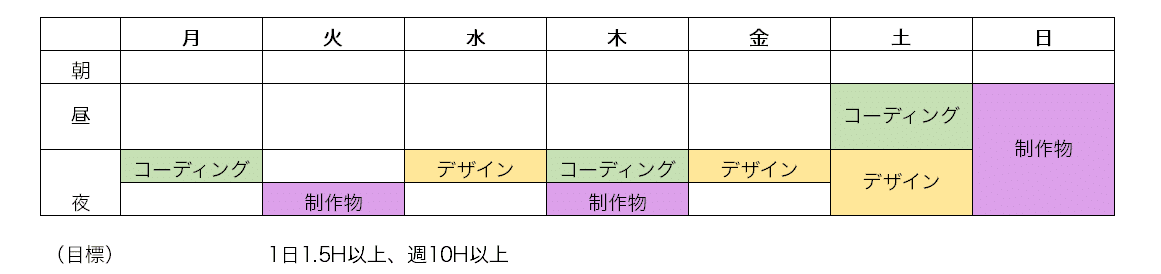
就職が決まったのでWebデザイン学習の時間割を変更しました(下記に記載)。平日は夜しか学習できなくなるので、前よりも余裕を持たせて予定を組み土日にたっぷりと学習の時間を入れました(日曜日は制作物メイン)。スローペースにはなりますが、引き続き学習&スキルアップに努めていこうと思います。以前はnotionで毎週やることをリストアップして、日々その時の気分で週目標からの学習タスクをこなしていましたが、どうしても好きなコーディングばかりしてしまい、制作物も一向に増えないので、この時間割スタイルにしてからバランスよく学習ができています。
夜、子供の課題のチラシ作成をPhotoshopで手伝ってあげようとするも、デザインがダサい。期待したのにがっかりだとダメ出しをくらい、軽くショックを受ける。バナーは作れるけど、まだ大きいものは練習が必要か💦
☆★☆ ☆★☆ ☆★☆
2024年6月27日(木) リニューアル版ポートフォリオのコーディング続き&LP制作続き:4時間【コーディング】
午前中はリニューアル版のポートフォリオのコーディングの続き。就職先は決定しましたが、ポートフォリオは今後も個人的な活動で使うこともあると思うので、6月中にリニューアルを完成させられるよう作業を続けています。
ほぼすべてのレスポンシブが終わり、どうしてもできないところは下記です。先ほどSlackで先生にできないところを質問しました。デザインとは異なり、コーディングは一つつまづくと前に全く進めないので、調べても分からなかったらずっと止まっていないですぐに質問したほうがいいです。
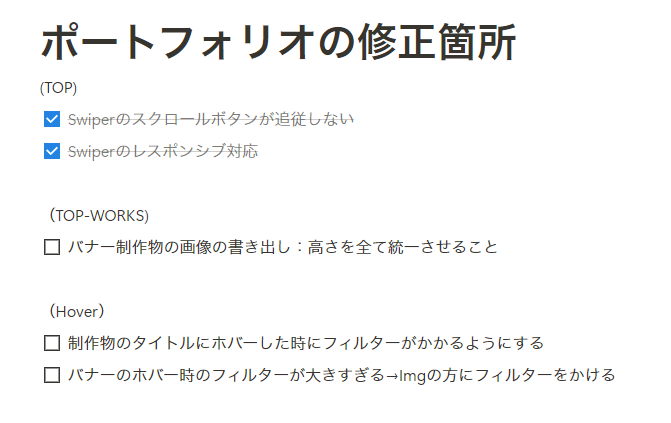
<どうしても自力でできないところ>
・経歴のSwiperのドラッグスクロールが動かせない
・Sliderをつけた制作物(バナー)の画像のサイズが異なるため高さが揃わない
・制作物のバナー画像にホバーするとフィルターがかかる効果をつけたのですが、画像からはみ出してフィルターが見えている
今日下層ページのレスポンシブ対応をしている時に、Chromeの「UI Build Assistant」が役立ちました。スクールの先生がレビューの時に使用されており、便利そうだなと聞いて教えてもらった拡張機能です。要素の箱が視覚化されて、検証ツールを組み合わせると修正などしやすいです。

Chrome拡張ツールの「UI Build Assistant」で見るとこのようになっていました。
検証ツールで見るとPCの時のコードの幅が70%と設定されていたことが原因でした

午後からはドッグフードのLP制作を少しだけ進めた後、Slackでポートフォリオのコーディングのフィードバックが校長先生から返ってきたのでコードを修正して再度質問をしました。
以前デザイン考察をした宮本金型製作所さんの会社情報の沿革部分の横スクロールできるデザインが気に入り、自分のポートフォリオの経歴部分に適用したのですが、検証ツールでコードをコピペしてなんとかそれらしき形にしたもののJavaScriptのコードが解読できず、スクロールバーが動かず行き詰っていました。以前参考用に先生からいただいた下記のサイトに記載のあるコードをコピペし直し、自分のデザインになるようCSSを編集したところスクロールできるようになりました!・・・が、スクロールボタンが追従しなかったり、罫線が切れている(変な余白がある)問題が残り、再度先生に質問中です。

参考にさせていただきポートフォリオに使わせていただきました
今週の学習日記は書くことが多くてかなり長文になりそうです。。。
夜は1時間半ほどZoomでWebデザインスクール(CF)の第41期生のチーム制作発表会があり、初めて視聴させていただきました。毎月新しい方々がスクールに入学され、数か月デザインやコーディング基礎を学ばれ、集大成としてチーム制作/個人制作に取り組み、発表してひとまず卒業(実際CFは卒業はありませんが)、その後はCFの教材やイベント、コミュニティを継続利用しながら学習を続け、更にレベルアップをされる方、副業や転職活動に移られる方が多いと思います。
私はオンラインのコースだったので、個人制作でしたが、クリエイティブコースはチーム制作。一緒にアイデアを出し合い、デザイン、コーディングして一緒に濃い時間を過ごして強い絆が生まれそうです。今回初めて制作発表会を視聴して、みなさんの分析力・プレゼン力に感心しました。プレゼン方法だけでなくサイト構成やデザインも大変勉強になりました。他の方がデザインされたものを数多く見るって刺激もアイデアもいただけるし大切ですね。また機会があれば制作発表会をのぞいてみようと思います。
☆★☆ ☆★☆ ☆★☆
2024年6月28日(金) リニューアル版のポートフォリオのコーディング続き:1時間40分【デザイン・制作物】
再就職が決まるとハローワークで入社日の前日に手続きが必要ということで、朝から手続きに行ってきました。前回の失業認定日から今日までの失業手当の申請を行い、早期再就職が決まったので再就職手当の支払い申請に必要な書類を受け取りました。本当にありがたい制度です。
午後はリニューアル版のポートフォリオのコーディングのフィードバックを参考にコーディング。経歴部分のSwiperがデザイン通りにドラッグスクロール、レスポンシブができるようになりました!長かった!!

差し替えができるまであと少し!
スクールのSlackに転職の内定報告を書き込みしたのですが、先生や生徒さんたちからお祝いのメッセージやリアクションマークを沢山いただき嬉しかったです。オンライン受講生だったので、校長先生や転職アドバイザーの方とはZoom面談の画面越しのみで直接お会いしたことはありません。色んな年齢層の入学時期も異なる生徒さんとはもちろんお会いしたことやお話したことはありませんが、同じスクールに通い、同じ目標に向かって頑張ってる”同志”みたいでとても親近感を感じるし、心強い存在です。
☆★☆ ☆★☆ ☆★☆
2024年6月29日(土) リニューアル版ポートフォリオのコーディング続き:7時間【コーディング・制作物】
ふと昨日の日記を読み返してみたら、昨日は金曜日なのに土曜日と勘違いしてコーディング学習をやっていました(笑)。休職中は曜日感覚がおかしくなります💦
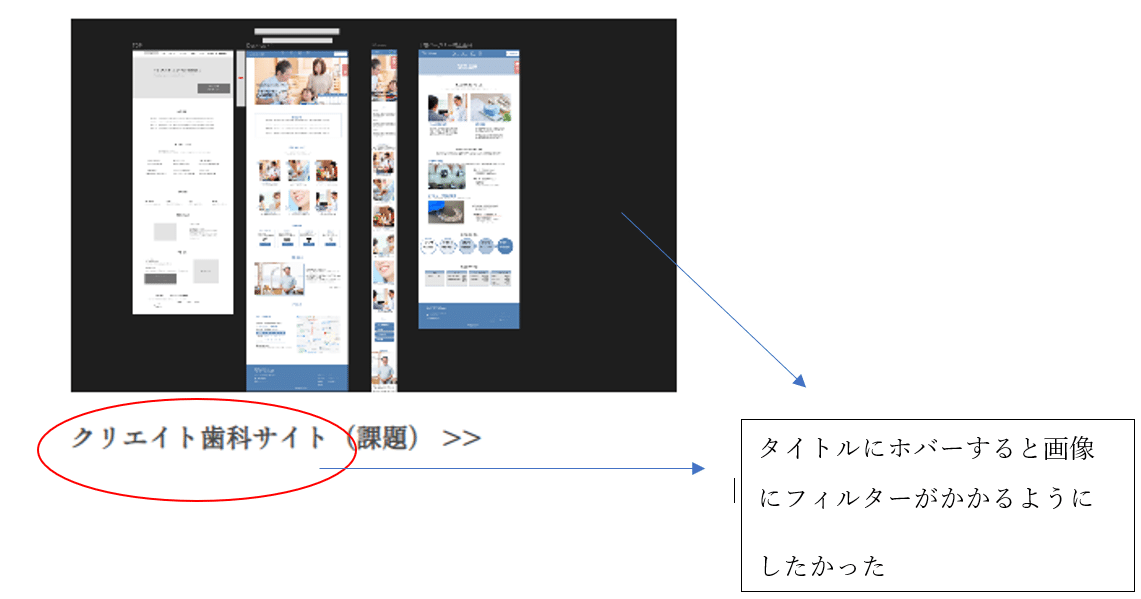
今日もリニューアル版ポートフォリオのコーディングの続き。もうすぐ完成に近づいてきています。制作物のタイトル(赤丸)にホバーすると画像(imgタグ)にフィルターがかかるように何度も試みGoogleでも色々調べた結果、どうやらできないっぽいことが判明。ホバーした要素の「兄弟要素」の値を変更するのは「要素の直後」であって、直前の要素は変更はできなさそうです。これで腑に落ちました。

夜はリニューアル版ポートフォリオのコーディングの続き。時間はかかりましたが全てのコーディング、レスポンシブ対応が終わり、できなかった箇所も解決できました。まだデザインがしっくりこない箇所が数箇所あるのでそれらを修正して最後にもう一度チェックしてから差し替えたいと思います。
今日は細切れではありますが、頑張って約7時間も学習できました。
☆★☆ ☆★☆ ☆★☆
2024年6月30日(日) リニューアル版のポートフォリオの差し替え完了!:3時間半【コーディング・デザイン・制作物】
今朝、起きて「まだ土曜日か。あと2日も休める」と思ったのも束の間、スマホ画面を見ると日曜日でした。。。曜日感覚がマヒしている。
今朝は今日が納期の市場調査のデスクリサーチを済ませて納品。
午後からはリニューアル版のポートフォリオのコーディングの最終チェックを終わらせ、何とか月内にリニューアル版への差し替え作業を終わらせることができました。サーバーにアップしてから「ファビコン」のことを思い出し、ファビコンの作成、実装方法をすっかり忘れていたので、torikumuで再度復習してからやってみたら無事にできました!5月半ばから始めたリニューアル作業。デザインは1週間ほどでできたものの、転職活動をしながら新しくSlickスライダーやSwiperにも挑戦したので、予定よりも時間がかかってしまいました。少し時間はかかりましたが、無事に差し替え完了。
夜は明日からの仕事で使用する予定のツールを予習。明日からいよいよお仕事スタートです。
今週のWEB学習時間は22時間50分でした。週の学習目標時間10時間を達成です。
☆★☆ ☆★☆ ☆★☆
<6/24(月)~6/30(日)に出来たこと>
【デザイン】ドッグフードのLP制作
【コーディング】リニューアル版ポートフォリオのコーディング→差し替え完了!!
【コーディング】コーディングについての座学(WordPress, STUDIOとの比較)
<転職活動報告> 2024年4月開始→6月に内定
2023年11月~12月ポートフォリオ作成、公開
2024年2月 前職を退職
2024年4月~転職活動開始(転職エージェントへの登録、求人応募)
2024年5月 媒体をindeed, ハローワークへの応募へ切り替え
2024年6月 内定、転職活動終了
応募数:約60社
結果: 返信なし15社、書類選考落ち37社、書類選考通過5社(不採用1社、辞退2社、結果待ち1社、内定1社)
<WEBデザイン学習の時間割>


☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年6月中に転職活動を終わらせる
→6/25に無事内定いただけました!
★ 2024年6月中にポートフォリオのリニューアルを終わらせる→完了!
★ 2024年中に近所の農産物直売所のサイトリニューアル(架空)とレストランのリニューアル(架空)を完成させ、営業をかける
★ Webデザインの学習と制作活動を地道に続けながら少しずつ実績を積み、年内にWebデザイン関連の継続案件を取る
★ 2024年中に「色彩検定UC級」、「Webクリエイター能力認定試験」のスタンダードに合格する
・
この記事が気に入ったらサポートをしてみませんか?
