
#Photoshop 被写体を選択で切り抜きの境界線がボケてしまう時の対処法
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
被写体を選択で切り抜きの境界線がボケてしまう時の対処法
でございます!
皆さん「被写体を選択機能」はよく使いますでしょうか??アップデートによって精度も上がってきて、簡単に被写体を切り抜くのに欠かせない機能ですよね!
ですがこの機能はちょっとだけ “欠点” があります。
それはズバリ…
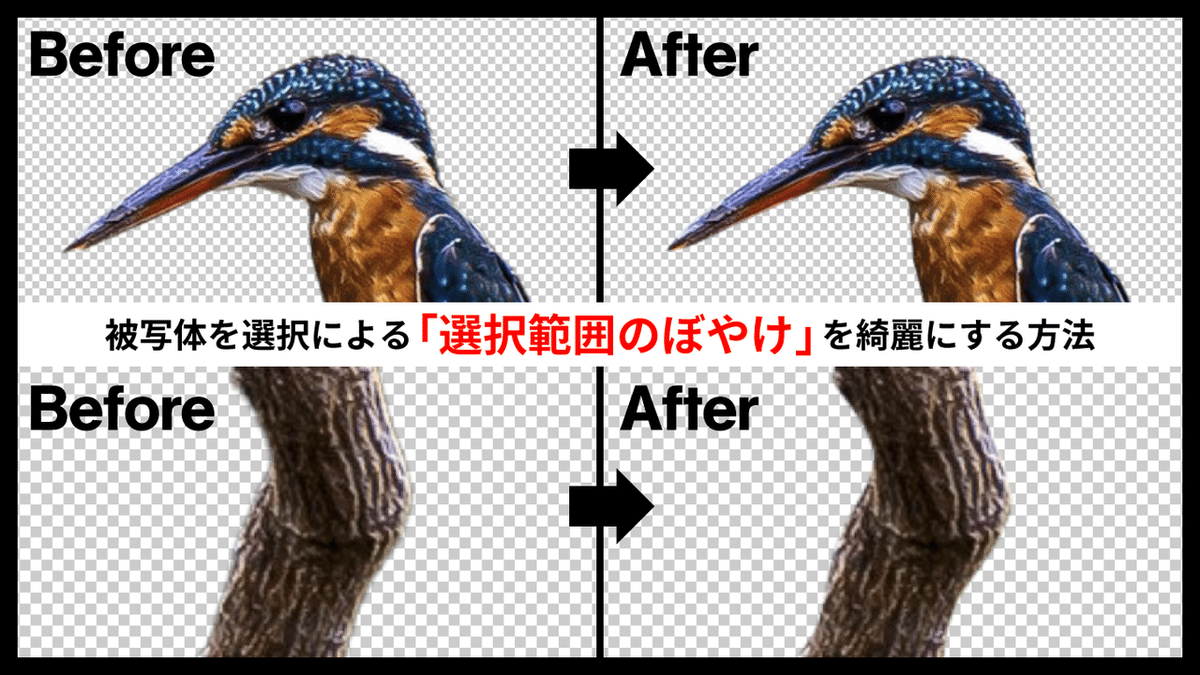
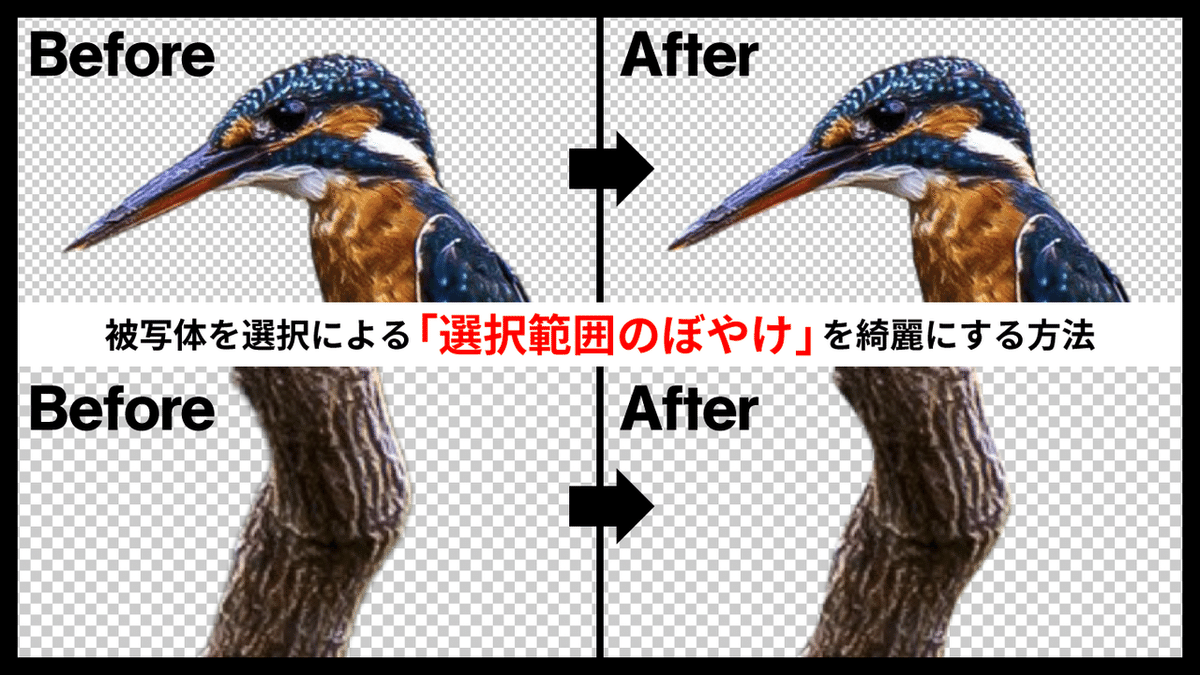
作成される選択範囲の境界線部分に、パキッとしている部分があったり、ぼやけている部分があったりして、境界線の処理具合が不安定なことです!
割と形がしっかりしている固いものなどを切り抜こうとするときに、被写体を選択の後にレイヤーマスクで切り抜こうとすると境界線がはっきりしている部分と、ぼやけている部分のムラができてしまいます。

Photoshopには選択範囲の境界線をぼかす機能はありますが、逆にぼやけた境界線をパキッとさせる機能は残念ながら無いのです…
ですが今回紹介するテクニックを使えば被写体を選択機能は使いつつも、綺麗な切り抜きをすることができます!
ということで今回は被写体を選択機能で境界線の処理がムラになってしまう時の対策法をお教えしたいと思います!
そんじゃいってみましょーーーーーーーー!!
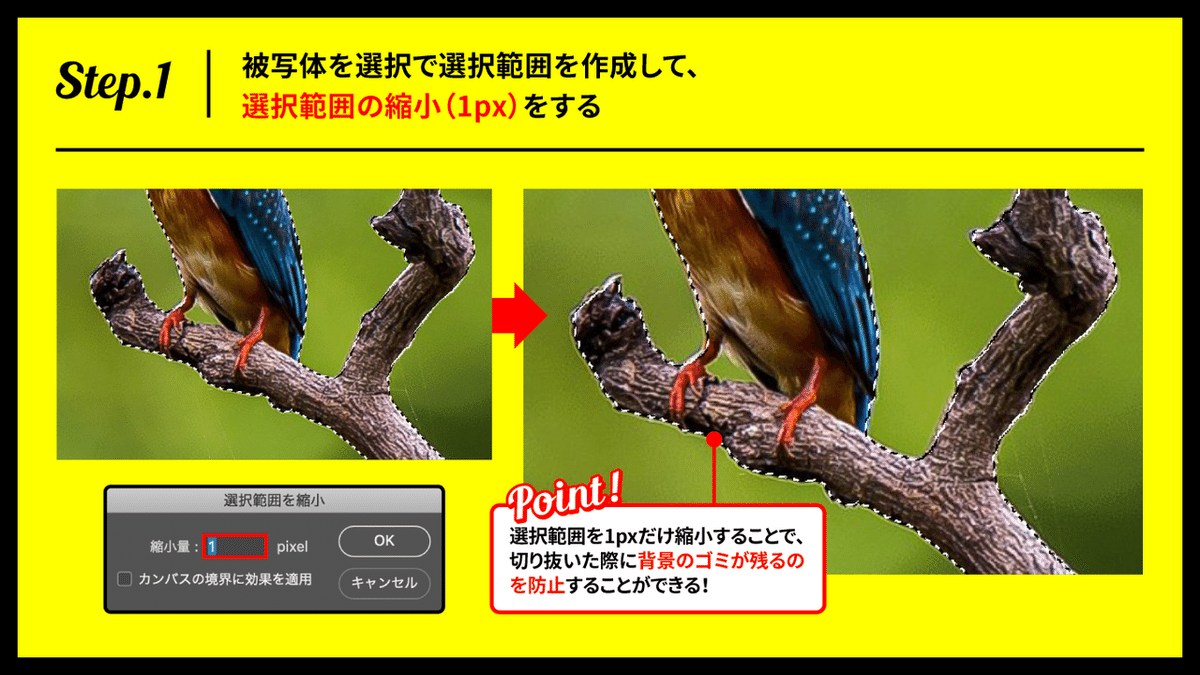
【step.1】 被写体を選択→選択範囲の縮小(1px)

まずは通常通り切り抜きたいレイヤーを選択して、
上部選択範囲メニュー→被写体を選択
で選択範囲を作成します。
続けて
上部選択範囲メニュー→選択範囲を変更→縮小
で選択範囲を1px縮小してあげましょう!
※今回紹介するやり方だと切り抜きのエッジに少しだけ背景が残ってしまいがちなので選択範囲を1px縮小しています!
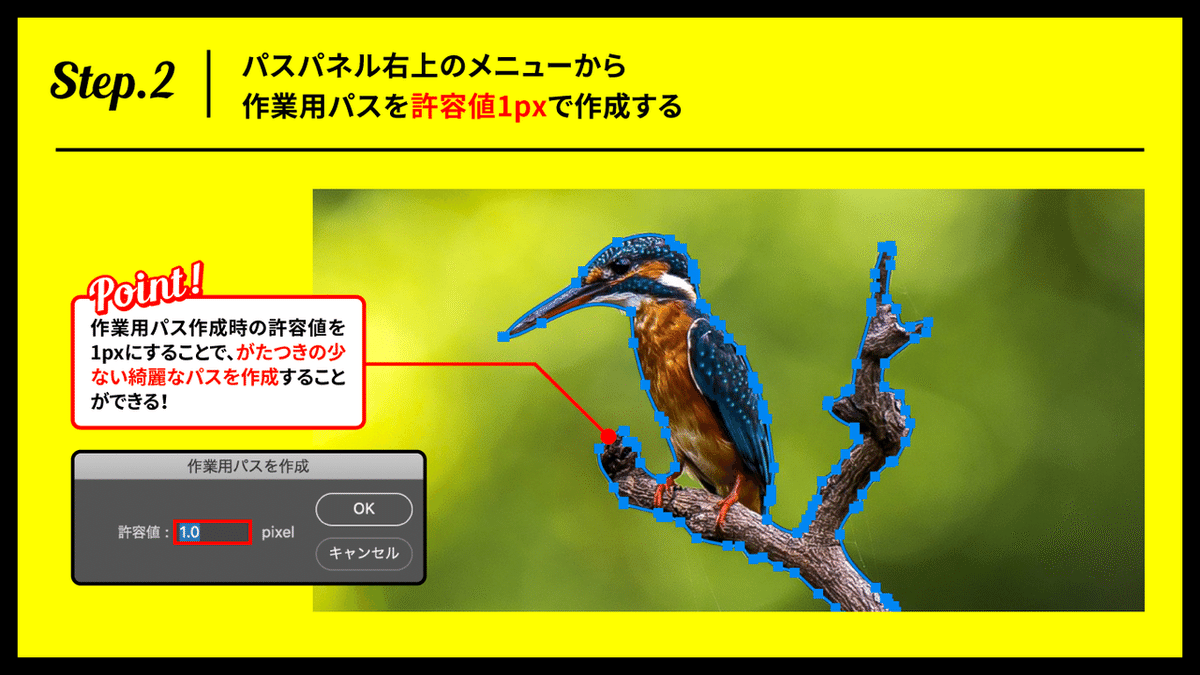
【step.2】 作業用パスを作成する

選択範囲を一度作業用パスに変換します。
パスパネル右上メニュー→作業用パスを作成
を選択しましょう!
許容値を設定するウィンドウが開くので、1pxと入力してOKを押しましょう!
【許容値とは?】
選択範囲に対してどれだけ忠実な形で作業用パスを作成するかの数値になります。0にしてしまうとガタついた作業用パスが作成されることが多いので、1〜2px程度にするのがオススメです!
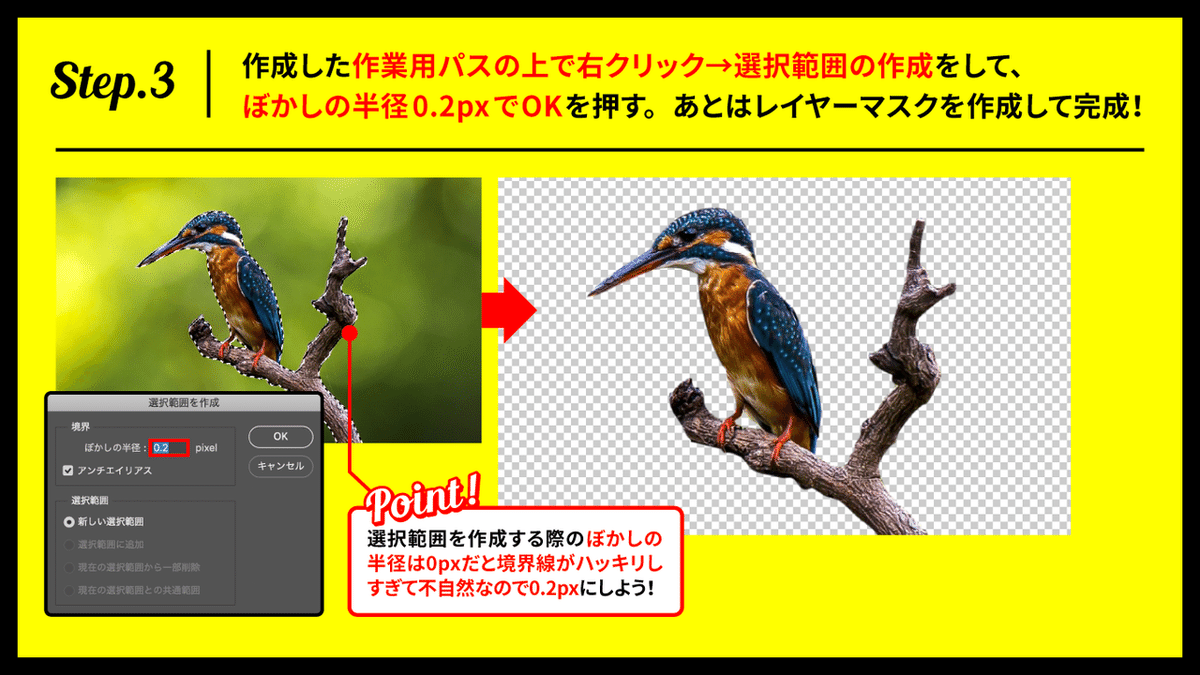
【step.3】 パスパネルから選択範囲を作成する

パスパネルから作業用パスの上で右クリックして、選択範囲を作成を選択しましょう!
設定ウィンドウが開くので、ぼかしの半径を0.2pxにしてアンチエイリアスにチェックを入れてOKを選択します!
あとはいつも通りレイヤーパネルからレイヤーマスクを作成してあげれば出来上がりです!

ただの被写体を選択からのレイヤーマスクで切り抜いたものと比べると違いは一目瞭然ですね!境界線の処理が均一になって綺麗な切り抜きになっています。これで完成です!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
被写体を選択のような自動機能は便利な反面、処理が甘かったりすることが非常に多いです。
自動処理系ツールの良いところは活かしつつも、処理の甘い部分はテクニックでカバーしてあげることが簡単に綺麗な切り抜きをすることが可能です!
一度作業用パスに変換してから再度選択範囲を作成することでムラのない綺麗な切り抜きをすることができます!
今回紹介したテクニックはアクション機能に登録することもできるので、一度登録してしまえばあとは簡単に被写体を選択機能を使った綺麗な切り抜きをすることができますよ!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
