
「JavaScript+html+Canvas」からPyxelへ SIもどきを移植してみた
すでにpython化したソースがあるので表示と入力だけ変えればいけるかな。
移植内容:
・入力はもともとキーボードだったので該当部分を入れ替え
・表示はdot_put()からの呼び出しをpset()に入れ替え
・pyxelの基本形をはめこみ
・更新はダミー
・描画にメイン制御組み込み
・メイン制御を関数化したのでglobal定義追加
pythonソースなので移植に時間かからず、ここまでで小1時間ほど。

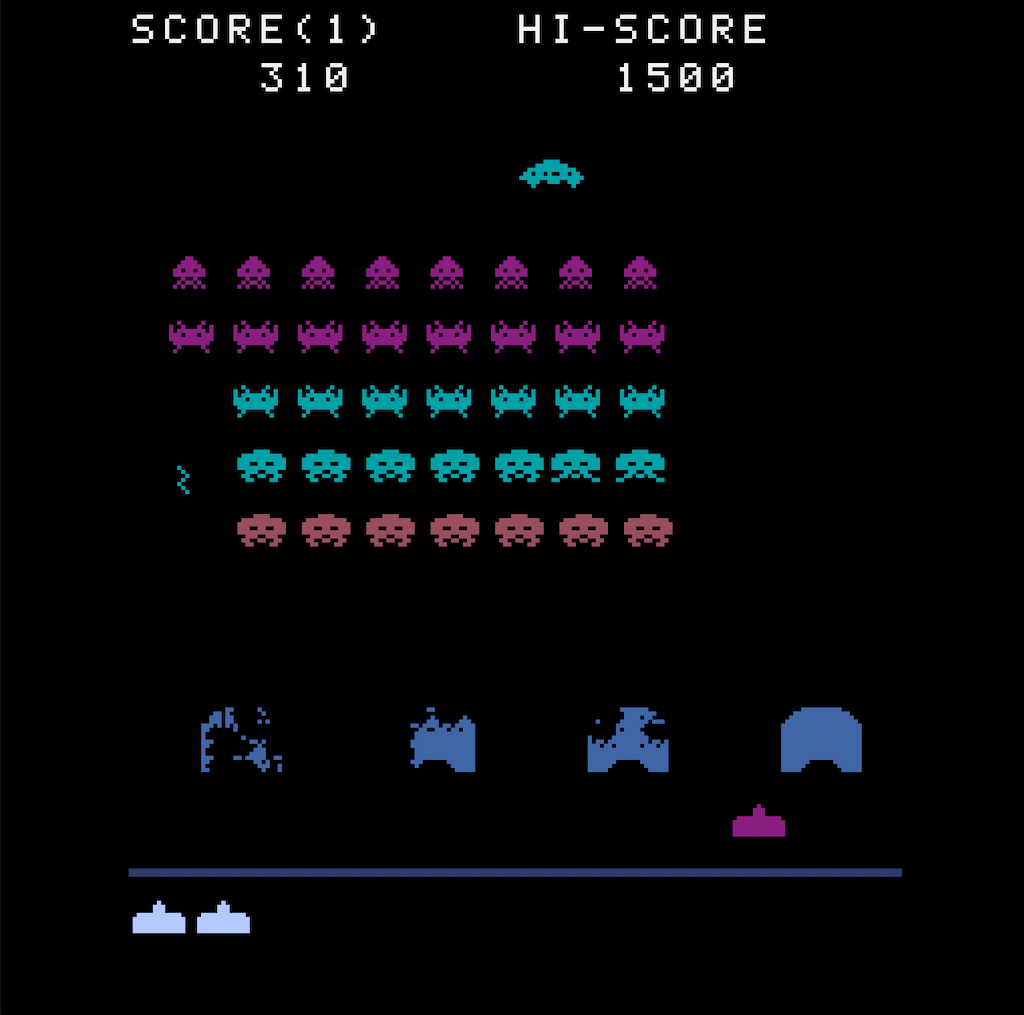
カラーパレットが既存のままなので変更すると


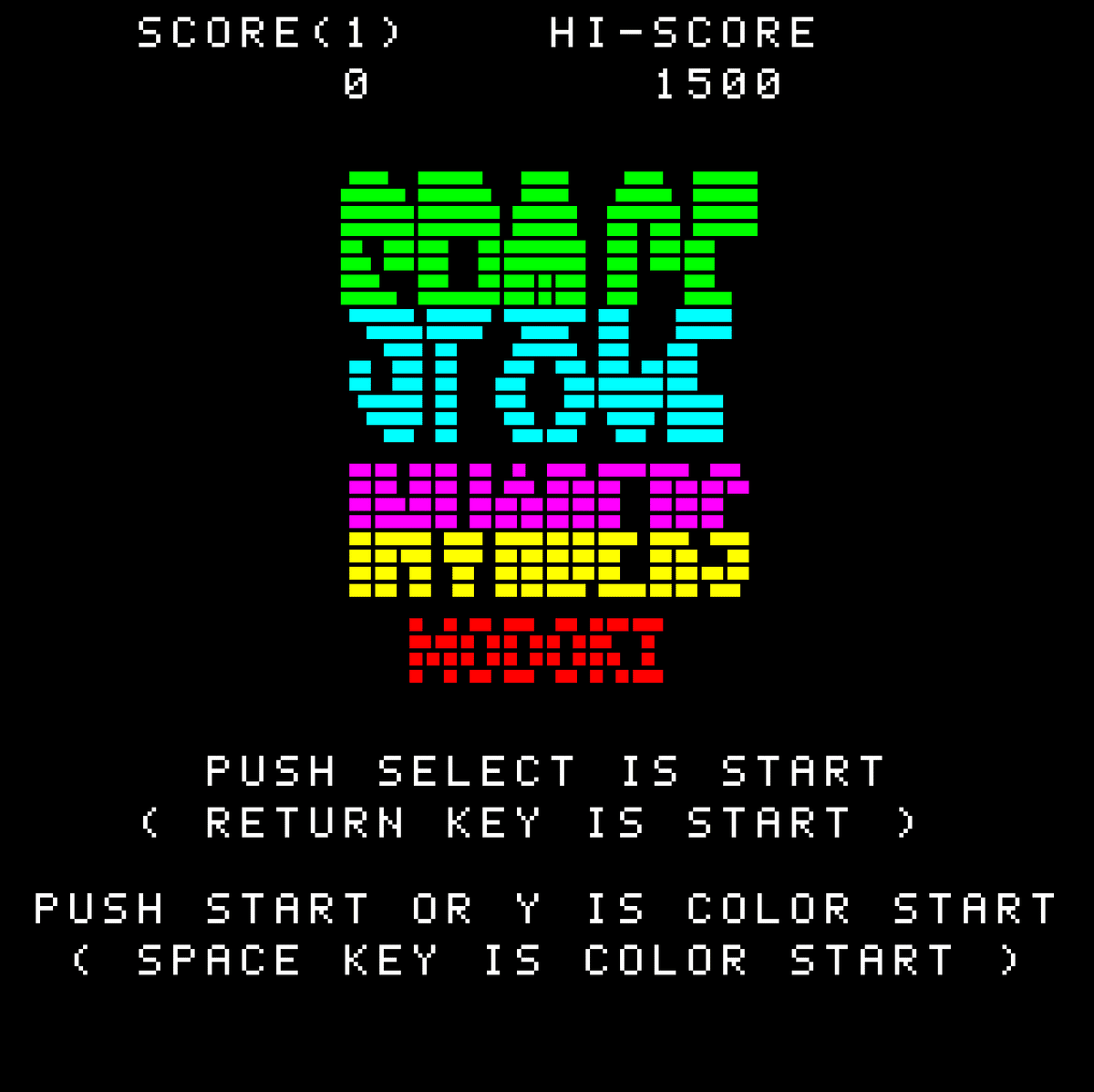
タイトル画面の表示がおかしいと思ったら、元々は半径Rの●を並べて作成してたのが1ドットになったのでこうなりました。
もうちょっと工夫したほうが良さそうだけど、簡易移植としてはこんなところ。
移植元がpythonソースになってれば移植は簡単です。
要するに、JavaScriptからpythonへの移植がキモです。
将来的に進展させるとすれば
・JavaScript版最終形態を移植
・タイトル表示をもう少しなんとかしたい
・音は無いので追加したい
ひとまずおいといて、実行形式とかWeb版とかにするにはどうするのか見てみようかな。
下記実行してhtml置いてみた。
cd pyxelinv
pyxel package . pyxelinv_0718.py
pyxel app2html pyxelinv.pyxappWeb化するとソースコードの隠蔽もされるのでいいかも。
7/19更新:
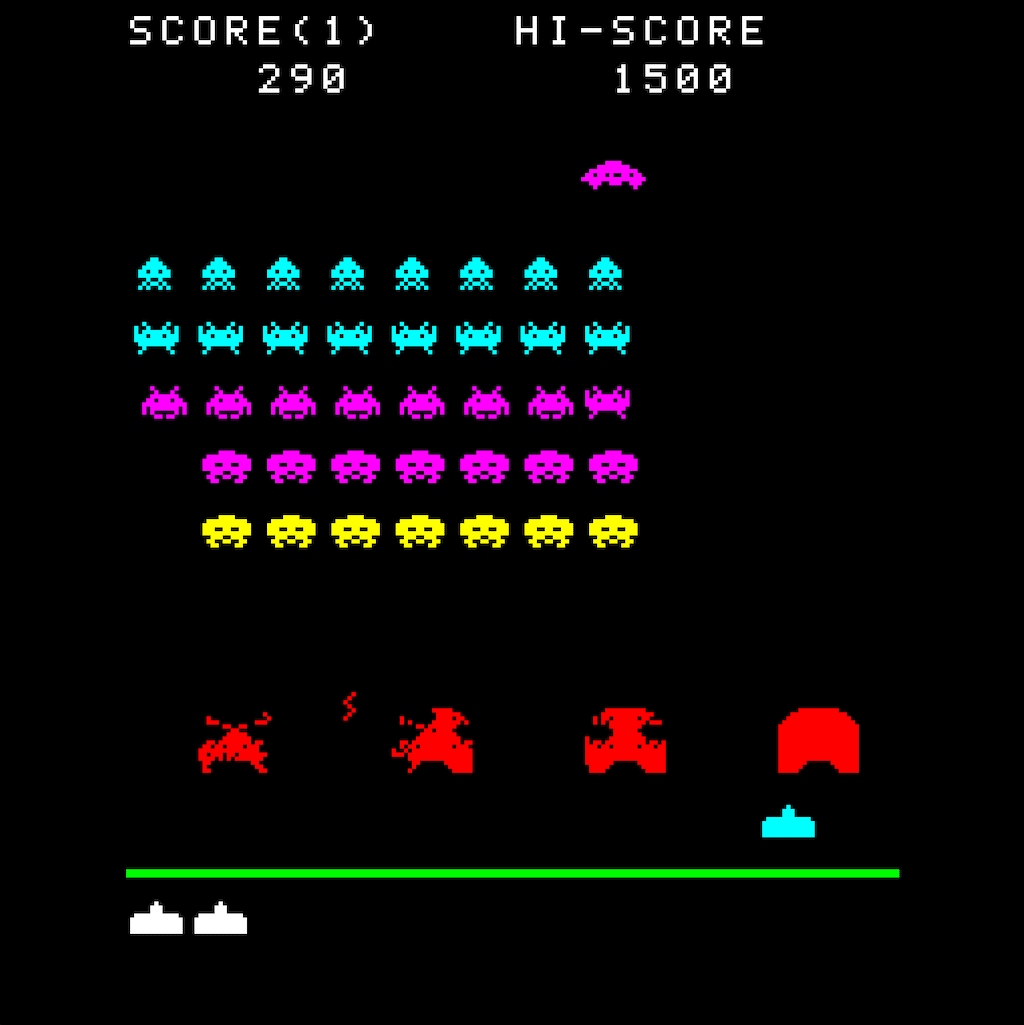
タイトル描画方法変更しました。
ゲームパッドに対応しました。
ゲーム開始にゲームパッドのYボタンを追加しました。
(バーチャルゲームパッドに対応)
ESCキーで中断するのを無効化しました。
7/24更新:
JSに合わせて最新化させました。
Pythonの文字列の扱いに四苦八苦してましたが、まあなんとか。
そして、公開に向けて作業中!
流石にそのものじゃまずいのでグラフィックデータやタイトルを変更。
Githubに登録しました。
この記事が気に入ったらサポートをしてみませんか?
