
デザインの「ちょっと残念」をレスキュー!「良い感じ」に変身させてみよう!
こんにちは。皆さん、いかがお過ごしでしょうか。
徳島県吉野川市のデザイン事務所 きらきら工房です。
月1回、デザインについてのアレコレを、ビギナーさんにも分かりやすく解説したコラムを書いていますので、良かったら最後まで楽しんでいってくださいね。
前回のコラム「プレゼンやパンフレットに使える!『流れ』を視覚化するデザインアイデア集」が予想をはるかに上回る反響で、ものすごく、本当にものすごく驚きました!読んでいただいた皆さま、ありがとうございます。
今回はどんな題材にしようかな、とかなり悩んだのですが、今まで投稿してきたコラムの内容をたくさん盛り込んだ、より実践的な内容にしてみましたので、楽しんでいただけたら嬉しいです!
春・夏・秋はイベントがたくさん行われる季節ですね!
大きなものだと何十店舗も集まるマルシェや、小さなものだと地元のこじんまりとしたお祭りなど、大小さまざまなイベントが各地で開催されています。
イベント自体のチラシは外注していても、出店者募集の案内やスタッフ・事業者への案内など、一般向けではないお知らせは手作りすることもしばしばだと思います。とりあえず作ってみたけど、「なんだかうまくいかないなぁ…」「ちょっと残念な感じなんだよなぁ…」と悩んでいる方、意外と多いのではないでしょうか。
そこで今回は、今まで投稿してきたコラムも踏まえて、「ちょっと残念」なデザインを「良い感じ」に変身させてみたいと思います!
今回は例として「出店者募集のお知らせ」を使いますが、いろんなものに応用できる手法です。ハードルの高そうなことはなるべく避けて、簡単にできそうなことをピックアップしていきますね!
「ちょっと残念」なデザイン
まずは、「ちょっと残念」なデザイン例を挙げてみたいと思います。

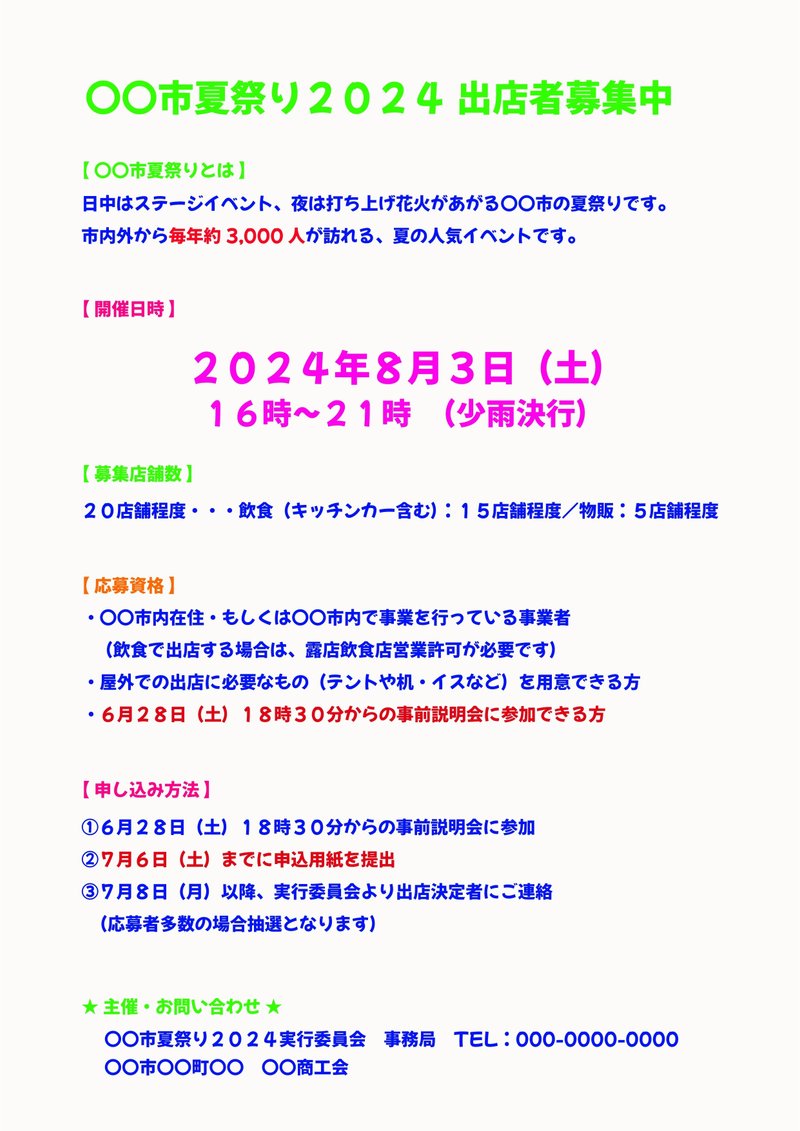
Wordで作った感たっぷりの、このデザイン。
「お祭りの出店者募集」の案内チラシです。必要な情報は書いてあるし、これだけでもお知らせの役割は果たしています。「デザインの四大原則」である「近接」「整列」「反復」もほぼできています。
でもできれば…もうちょっと読みやすい・読みたくなるような「良い感じ」にできると、「出店してみようかな」と思う人が増えそうだし、SNSに掲載したとしても目に留まりそうな気がしますよね。
どこをどうすれば「良い感じ」になるのか、早速変身させていきましょう!
▼「デザインの四大原則」についての記事はこちら
①多色使い・原色や純色は避ける

このチラシをぱっと見た時、「なんだか色が多いなぁ」と感じませんか?
緑・紺・赤・ピンク・紫・オレンジ…数えてみると、なんと6色も使っています。
多色使いは、全体をごちゃつかせてまとまりのない印象を与えてしまうので、デザイン作業に慣れないうちは2~3色に抑えるのがベターです。
また、原色や純色も扱いが難しいので、なるべく避けたほうが無難です。
原色とは、すべての色のもとになっている色のこと。色の3原色(赤・青・黄)と言い換えれば分かりやすいかもしれませんね。そして、あまり耳馴染みのない純色ですが、武蔵野美術大学のホームページに分かりやすい説明があったので引用します。
有彩色のそれぞれの色相の中で、もっとも彩度が高い太陽光のスペクトルの色(太陽光をプリズムにあてたときに生じる色)を純色といいます。純色は、それ以上彩度を上げることができません。
https://zokeifile.musabi.ac.jp/%E7%B4%94%E8%89%B2/
要するに、原色や純色は、白や黒が一切混じっていない、彩度が一番高い色ということです。それらの色を避けることで、色による「ちょっと残念」を回避することができるというわけです。
さて、原色と純色が分かったところで、一旦全てを黒にしてみます。

黒1色にすると、かなりあっさりしましたね。
これではやっぱり味気ないので、タイトルや見出しに色を入れていきましょう。
使う色は3色以内にまとめる

原色と純色を避けて、コーラルピンクっぽい色にしてみました。
イベントの実施日が8月なので、夏っぽく彩度が高めの色にすると雰囲気が出ます!
…なんて、簡単に色を決めたように書きましたが、実は色選びでかなり悩みました。作りながら何度も色を変えて、全体と合っているか確認しながら進めて、最終的にこの色に落ち着きました。「色」はプロでも悩む部分なので、いろいろ試しながら色を決てみてくださいね。
メインの色をコーラルピンクっぽい色にしましたが、「他にも色を入れたいな」というときもありますよね。
そんなときは、全く別の色を入れるのもひとつの手法ですが、簡単にまとまる色使いのコツは、メインの色を基準に、淡くしたり暗くしたりすること。絵の具で考えると、メインの色に白を足して淡くしたり、黒を足して暗くするイメージです。
ファッションでも、「同系色でまとめたワントーンコーデ」なんてワザをよく見かけますよね。デザインも同じ考え方でOKです!
▼色についての記事はこちら
②見出しはやや大きく、本文は小さく

①で、タイトルや見出し、重要な部分の色をコーラルピンクにしましたが、まだちょっと分かりづらいと思いませんか?
なぜなら、見出しと本文の大きさが同じだからです。
「見出し」は、本文に何が書かれているのか要約されている部分であり、読者の興味を引きつける役割を持っています。そのため、見出しを分かりやすくして「ここにはこんな内容が書いてありますよ」と読者に伝えることはとても大切なんです。
見出しを分かりやすくするためには、「見出しに何を書くか」はもちろん、見出しの大きさを本文よりも大きくすることが必要です。

いかがでしょう、さっきよりも見出しのサイズを大きくしたことで、各項目に何が書いてあるのかより分かりやすくなったと思います。
ここからもっと分かりやすく変身させるために、「見出しにデザインを取り入れる」のと、「本文中の強調したい場所に下線を引く」作業をやってみたいと思います。
見出しにデザインを取り入れる

見出しを長方形で囲んで、文字を白抜きにしてみました。
ぱっと見て他の部分と違うことが分かると、その文字列が「見出し」だということが分かりやすくなります。
「主催・お問い合わせ」については、他の見出しと異なる要素として分かりやすくするため、あえて別のデザインを取り入れました。
①でも少し触れましたが、他の色を使いたかったので、コーラルピンクを淡くした色を背景にしてみました。
本文中の強調したい部分には下線を引く
だいぶ分かりやすくなりましたが、次は本文も変身させましょう。

一番初めの段階で、赤色で強調していた部分に下線を引きました。
「色だけでも強調できているし、下線は必要ないんじゃない?」と思う方もいるかもしれません。なぜ下線を引いたのかというと、赤系の色が分かりにくい色覚者にも分かりやすくするためです。これは、カラーユニバーサルデザインといって、どんな色覚を持つ人にも分かりやすいデザインをするという考え方なんです。
P型やD型の色覚者にとって、特に赤系の色は、黒・茶・緑と識別しにくいと言われているので、一般色覚者の「強調=赤」という感覚でデザインされていると、どこが強調されているか分からず困ってしまうことになります。
一般色覚者にとっても、下線を引いていることでより強調されることになるので、「ここに大切なことが書いてありますよ!」とアピールすることができて、まさに一石二鳥なんです!
▼カラーユニバーサルデザインについての記事はこちら
▼見出しや本文のデザインアイデアについての記事はこちら
③「流れ」を視覚化する

さて、次に変身させるのは「申し込み方法」の部分です。
この①から③の流れを視覚化してみましょう!

いかがでしょう。「申し込みには3つのステップがあるんだな」ということがより分かりやすくなりましたね。
「流れ」を視覚化して分かりやすく表すことで、どんなことを、どういう順番で行えばいいかが分かりやすくなるので、読む人の「読む」という負担を減らすことができます!
▼見出しや本文のデザインアイデアについての記事はこちら
④「POP体」フォントはなるべく避ける
ここまで変身させると、「もうこれくらいでいいんじゃない?」という気持ちになってしまいそうですが、まだあります。「良い感じ」にする方法。
SNSをやっているかたは、たまにタイムラインに流れてきませんか?「ちょっと残念なデザイン、POP体フォント使いがち」説。
この説、実は正解です。
なぜ、POP体フォントを使うと、ちょっと残念なデザインになってしまうのか…。
私なりに考えた結果、その理由は「ただ太字で見やすいからPOP体を使った」パターンが多いからではないかと思います。
昭和後期にワープロで作っていた文書は、平成に入ると「一太郎」や「Word」といったパソコンのワープロソフトで作るようになりました。今や世界中で使われているMicrosoft Officeに入っていたフォントの中で、太字で楽しい雰囲気を簡単に演出できるのが「創英角ポップ体」というフォントでした。そのため、町中、日本中でこの創英角ポップ体が多用されてきたのです。最初はおそらく、最新のカッコイイフォントとして世に広まったのだと思うのですが、あまりにも多用されすぎたことと時代の経過で、「ちょっと古い」とか「Wordで作った感がすごい」とか、そういうふうに捉えられることが多くなったのではないか…と考えられます。
ここでデザイナーとして言えることは、もちろんPOP体が悪いというわけではなく、POP体を使用する明確な意図がないことが問題なのだということです。万能スパイスはとても良い調味料だけれど、どんな料理にも全部万能スパイスをふりかけておけばいいというわけではありませんよね。すべてが万能スパイス味の料理では、いずれ飽きてしまうのです…。食材ごと、料理ごとに必要な味付けを考えられているからこそ、人は料理で心を動かされるのではないでしょうか。
おっと、POP体(と美味しい料理)への熱い想いから、ついつい長くなってしまいました。
要するに、「これは平成っぽい雰囲気を出したいからPOP体!」とか「スーパーの広告やPOPみたいな雰囲気にしたいからPOP体!」と目的を持って使う場合を除いて、安易にPOP体を使うのはおすすめしませんよ、ということが言いたかったのです。
「でも、POP体以外に太字で楽しい雰囲気のフォントがないんだよ!」という方、安心してください!大丈夫です!ありますよ、そういうフォント!
親しみを出したいときには丸ゴシック体がおすすめ
POP体にかわっておすすめしたいのが、丸ゴシック体です!

いかがでしょう!字も太いし、楽しい雰囲気もあるでしょう!?
タイトルと見出し(と開催日時)に使ったのは、「コーポレート・ロゴ(ラウンド)」というフリーフォント。ダウンロードしてパソコンのフォントに加えると使うことができますよ!
本文には、同じくフリーフォントの「Rounded M+」を使っています。このフォントのすごいところは、細字から太字までたくさんのウエイトが選べるところです!Wordの「太字」機能を使わなくても、太い字を書くことができます!持っておいて損はありません!
ちなみに、丸ゴシック体に変更する前のPOP体は、創英角ポップ体よりオシャレで可愛い「モッチーポップ」というフォントです。
3つのフォントの配布元を記載しておきますので、気になる方は見に行ってみてくださいね。
▼フォントついての記事はこちら
【例に使用したフォント】
・女子文字POP体フォント「モッチーポップ」 | FONTDASU.COM
・かわいい場面におすすめの「コーポレート・ロゴ(ラウンド)ver3」フォント無料DL
・自家製 Rounded M+ とは | 自家製フォント工房
⑤写真を使う/単位を小さく表記
さあ、これが最後の変身です!
「写真を使う」と「単位を小さく表記」、やってみるとこうなりました!

写真が入ると、ぐっとイメージが湧きやすくなりましたね!
そして、年・月・日・時・分などの単位を小さく表記すると、「デザインできる人が作った」感が出たと思いませんか!?
写真をタイトルの下敷きにしてみる
写真って、入れる場所をどこにしようか悩みますよね。そんなときは、写真を下敷きにしてみると案外しっくりくるかもしれません。
文字が見えにくくなってしまう場合は、写真の彩度を落とす、明るさを調整して暗くする、文字の色を工夫する、などの方法を試してみてください。
年・月・日・時・分などの単位は小さく表記する
「デザインできる人が作った」感という、なんともよく分からない書き方をしてしまいましたが、単位を小さく表記するのは、実際にデザイナーがチラシやポスターをデザインするときによく使っているワザなんです!
まちの中をよく観察してみると、かなり多くのチラシやポスターで単位が小さく表記されているはずです。
単位を小さく表記するのは、デザイン性を高めるためでもありますが、単位の前の数字を強調するためでもあります。
どれだけ変化したか比較してみよう
ここまで、5つの項目でたくさん変身させました。
一体どれくらい変化したのか、比較してみましょう!

全然違う…!最初の面影がほとんどない!!
……と、驚いてもらえたら嬉しいです!(笑)
ひとつひとつの要素が分かりやすく、知りたい要素を探すのもよりスムーズになりましたね!
一度で一気に、全部をできるようになるのは難しいので、時間をかけて少しずつ、できる要素を取り入れていってもらえたらいいな、と思っています。
そうしているうちに、気付いたら「良い感じ」のデザインができるようになっているはずです!
「ちょっと残念」なデザインは、ここまで「良い感じ」のデザインに変身することができました!
【上級編】情報を再整理して全体のバランスを整える/「あしらい」を加える
せっかくなので、上級編もご紹介しておきましょう!
ここまで全部できたら、情報を再整理して、全体のバランスを見ながら必要のない部分をそぎ落とします。
そして、よりデザイン性のあるあしらいを加えると…

こうなります!
比較してみると、こんな感じ。

大きく変えたのは2つ。
まずは、「〇〇市夏祭りとは」という見出しをなくして、タイトルの下に直接夏祭りの説明を入れました。これでも十分意味は伝わりますよね。
そして、見出しのデザインを長方形から丸に変えました。角ばった長方形から丸に変えることで、より柔らかくポップな印象になりましたね。
ここまで作り込むには、Wordではかなりやりづらいと思います。専用のデザインソフトがなくても、パワーポイントを使えばデザインソフトに近いことができるので、凝ったデザインを作りたいときにはパワーポイントの使用をおすすめします!
まとめ
今回は、「ちょっと残念」なデザインを「良い感じ」に変身させる!というテーマで、今までに投稿してきたコラムの要素をたくさん使った内容でしたが、いかがでしたでしょうか。
最近のコラムは「見出し」とか「本文」とか「流れ」とか、ひとつひとつの要素に着目して掘り下げたものが多かったので、それらのデザインアイデアをどうやって使うのか、どんなデザインができるのかをご紹介してみました!
「なんだかうまく表現できない…」と困っている皆さんの、小さなヒントになれていたら嬉しいです!
それでは、次回もお楽しみに!
徳島県吉野川市のデザイン事務所 きらきら工房
モノがあふれるこの時代、「らしさ」を後押しできるのは「デザイン」かもしれません。
デザインで、あなたの未来に“きらめき”をプラスしてみませんか?
お問い合わせはこちらから、どうぞお気軽に。
あなたの近くで、あなたの“キモチ”をカタチにしたい…
そんな思いでデザインするのが、きらきら工房です。
この記事が気に入ったらサポートをしてみませんか?
