
フォントで激変!?「伝わるフォント」の選び方&選ぶコツ
皆さんは、普段「フォント」を意識することはありますか?
新聞や雑誌をはじめ、掲示物やWebページなどなど、身の回りのあらゆるものに「フォント」が使われています。
最近では、WordやPowerPointだけでなく、CanvaやAdobe Expressなどの簡単にデザインを作れるアプリを使う方が多くなったように感じます。
デザインはテンプレートなどでキレイに作れても、「何だか文字がしっくりこないなぁ…」と感じたことはありませんか?
そう感じる理由は、もしかしたら「フォント」かもしれません。
フォントの持つ力は想像以上に大きいもの。
ロゴやパッケージのフォントが、そのままブランドや商品の印象になっているものもたくさんあります。
ということは、フォントの力を借りることで、言いたいことをもっと伝わりやすくすることができるということです!
そんなわけで、今回は「フォントの世界」を簡単にご紹介したいと思います!
「フォント」って?
日本国内のフォント市場でトップシェアを誇る、株式会社モリサワの「フォント」についての説明文が分かりやすいので、引用します。
「書体」とは、共通した表情をもつ文字の集まりのことです。
(中略)
共通のコンセプトによってつくられたものをさし、(中略)「明朝体」「ゴシック体」のように大きく分類することができます。 「フォント」は、現在ではデジタル化した書体のことを指します。
もともとは、同じサイズ、同じデザインのひと揃いの欧文活字を指していた言葉で、書体情報がデジタル化されるようになってからは、組版に利用できる共通のデザインのひと揃いの文字の集まりのことを「フォント」と呼ぶことが多くなりました。
この説明文から、フォントとは、「明朝体」や「ゴシック体」といった「共通のデザインのひと揃いの文字の集まり」だということがわかります。
身近なものでいうと、新聞の本文には明朝体、ホームページやブログなどWebページの本文にはゴシック体、チラシ・ポスター・パッケージなどのタイトルには「デザイン書体」と呼ばれるデザイン性の高いフォントなど、それぞれ用途や目的によって使い分けられています。(あくまで「そのフォントが使われることが多い」というだけで、他のフォントが使われていることもあります)
【参考】
・書体とフォント | フォント用語集 | 文字の手帖 | 株式会社モリサワ
https://www.morisawa.co.jp/culture/dictionary/1953
フォントから受ける印象
それでは、フォントによって受ける印象がどう違うのか見ていきましょう。
フォントの世界はものすごく広くて深いので、今回は入口のあたりをさらっとお話しします!
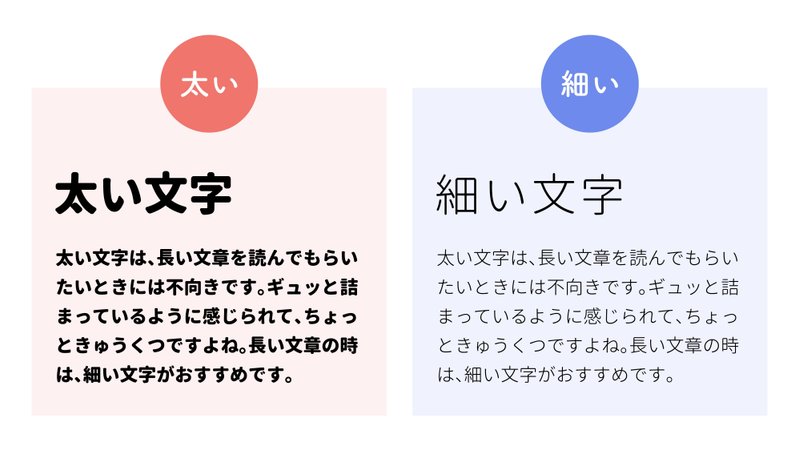
・文字の太さと細さ

どのフォントにも共通して言えることは3つあります。
与える印象は「太い文字=力強い、インパクトがある、元気な」「細い文字=しなやか、上品、モダンな」
長い文章は細い文字の方が読みやすい
タイトルや見出しには太い文字を使うと分かりやすい
この3つを念頭に置いておくだけでも、「伝わる可能性」が格段に上がります!
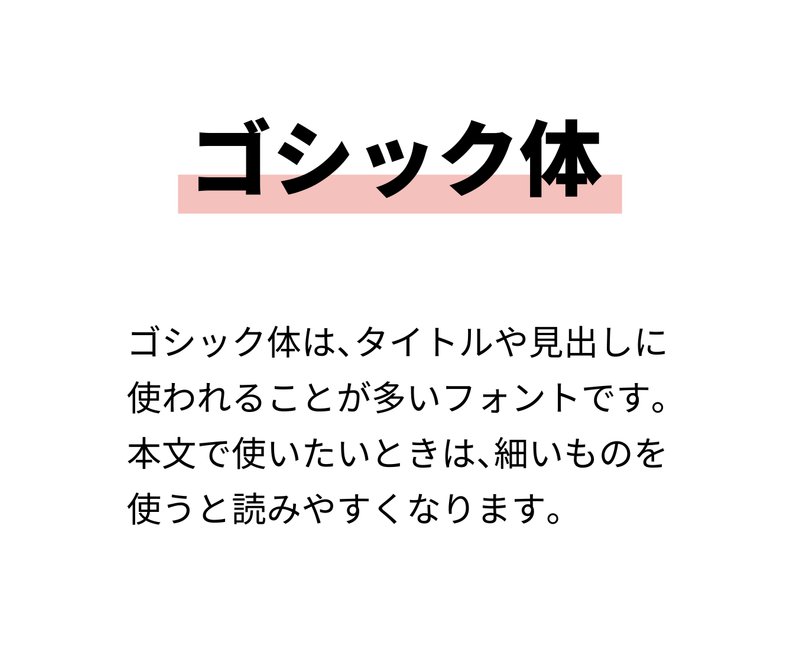
・ゴシック体

タテ・ヨコの線が一定の太さになっている文字で、ぱっと見ただけでも内容を認識しやすいため、視認性の良いフォントだと言われています。
太い文字でタイトルや見出しに使われることが多いのですが、細い文字を使うと本文に使用しても読みやすくなります。
ゴシック体の中には、角が四角い「角ゴシック」や、角が丸い「丸ゴシック」などの種類があり、角ゴシックより丸ゴシックの方が柔らかい印象を与えることができます。
与える印象としては、カジュアル、インパクト、力強さ、安定感などがあります。
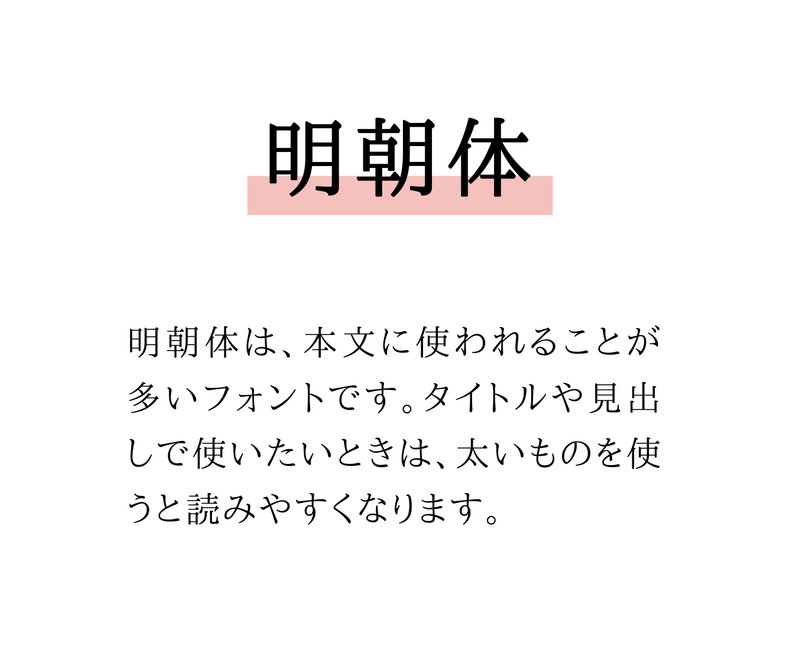
・明朝体

タテの線が太くてヨコの線が細く、「とめ」の部分に「うろこ」と呼ばれる三角形や「はらい」の部分がある文字で、すらすらと読みやすいため、可読性の高いフォントだと言われています。
小説や新聞の本文に多く使われていますが、太い文字を使うとタイトルや見出しに使用しやすくなります。
明朝体は、毛筆のように「とめ」や「はらい」があることからも分かるように、日本語フォントの中でも代表的なフォントです。
明朝体に近いフォントには「教科書体」や「行書体」などがあります。
与える印象としては、高級感、大人っぽさ、上品さ、真面目などがあります。
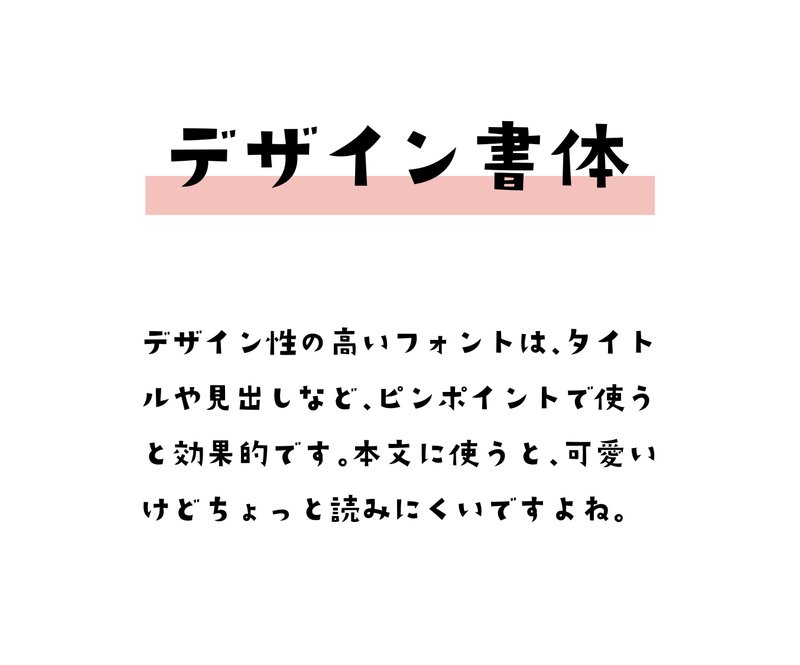
・デザイン書体

ゴシック体や明朝体など一般的なフォントの他に、「デザイン書体」と言われるフォントがあります。
無料で使用できるものから有料のものまで、個人が制作したものから企業が開発したものまで、数えきれないほどたくさんの種類があります。
ポップで可愛い雰囲気のものや、丸っこいもの、手書き風のものなど、個性や遊び心を表現したいときによく使われています。
デザイン書体を使うときに注意したいことは、「多用しすぎない」こと。
デザイン書体の中には、デザイン性が高く視認性や可読性の低いものがあります。
そいういったフォントは、タイトルや見出しなど、強調したい部分にピンポイントで使うときに高い効果を発揮します。
逆に、全ての文に使用してしまうとかえって伝わりにくくなってしまうので、「視認性や可読性の低いものは、ピンポイントで使う」と覚えておいてくださいね!
デザイン書体はそれぞれに違った印象を与えるものですが、あえて共通するものを挙げるとすれば、個性的、面白さ、特徴的などがあります。
「伝わるフォント」の選び方
ここまでの話を踏まえたうえで、フォントを選ぶときのコツをひとつご紹介します。
それは、「伝えたいイメージに近いもののフォントをマネすること」です!
「そんなことしてもいいの!?」と思うかもしれませんが、(悪質な模倣でなければ)大丈夫です。
(ただし、商標登録をする場合には、フォントの利用規約を守ったり、商標出願に付随する注意点をよく調べたりしましょう!)
たとえば、「期間限定 ホットチョコレート」という内容の店内掲示物を作る場面を想像してみてください。
まずは「ホットチョコレート」から連想するものを書き出してみます。
温かい
甘い
チョコレート
バレンタイン
スイーツ
などなど、いろいろと思い浮かびますよね。
次は自分の伝えたいイメージの言葉をGoogleなどで検索して、Webページや商品の画像を見てみましょう。
「チョコレート」で検索して画像を見てみると、ほとんどがチョコレートの写真で文字の載っているものはあまりありません。
文字の載っている画像が見たいので、「チョコレート」にプラスして「パッケージ」と検索してみます。
すると、ポップなものから高級感のあるものまで、いろんな種類のチョコレートのパッケージが表示され、たくさんのフォントを比べることができます。
こんなふうに連想される言葉を検索していき、「このイメージが近い!」と思ったもののフォントに近いものを探せばOKです!

なぜこの方法が「コツ」なのかというと、「人がフォントから受ける印象は、そのフォントが使われているシーンの記憶と深く関わっているから」なんです。
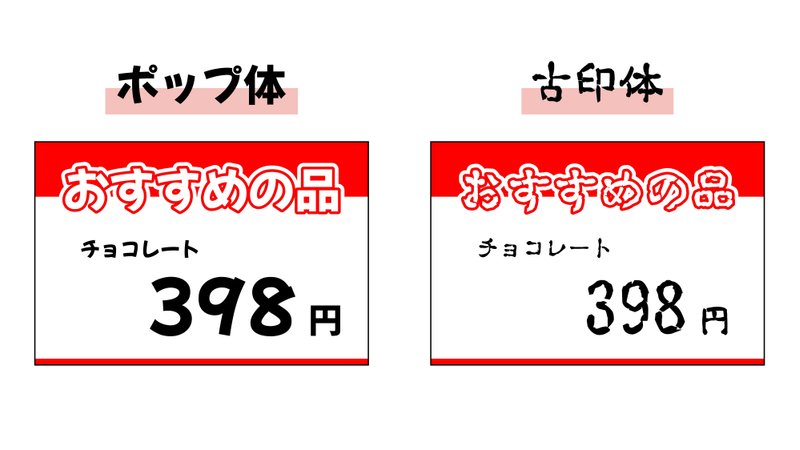
たとえば、デザイン書体の「ポップ体」ですが、これはお店でよく見かけるPOP(商品の説明や宣伝が書いてある掲示物)でよく使われているフォントです。「おすすめ」とか「広告の品」などのポップは、スーパーでよく目にしますよね。
もしも、お店のPOPに、ホラーやお化け屋敷の宣伝などでよく見かける「古印体」が使われていたらどうでしょう?

なんか…こう…言い表しようのない違和感がありませんか…!?
本当におすすめなの!?ワケあり商品じゃない!?と疑いたくなりますよね?(私だけではないはず…!)
実際に体感してみると、「人がフォントから受ける印象は、そのフォントが使われているシーンの記憶と深く関わっている」ということがよくわかると思います。
こういったフォントのミスマッチを避け、本当に伝えたいイメージが伝わりやすくするためにも、「既存の使い方をマネする」というのは効果的です!
フォントを探したいときには、フォントフリーやフリーフォントケンサクなどのサイトを使うと、いろんな無料のフォントが見られて便利です!
【例に使用したフォント】
・女子文字POP体フォント「モッチーポップ」 | FONTDASU.COM
https://fontdasu.com/1750
・g_コミック古印体フォント-教漢版|よく訓練された素材屋
https://material.animehack.jp/font_gcomickoin.html
【参考】
・フォントの違いによるイメージの伝達効果 : HUSCAP
https://eprints.lib.hokudai.ac.jp/dspace/handle/2115/26137
もっと「フォント」を知りたい方へ
このコラムで「フォントっておもしろい!もっといろいろ知りたいな」と思ってくれた方向けに、フォントについて興味深い記事のあるWebサイトを4つご紹介しておきますね。
どのページもフォントについて詳しく掘り下げられているので、フォントについての知識から雑学までいろいろ楽しむことができますよ!
・「ゴシック体」と「明朝体」の特徴と人に与える印象 | 販促支援コラム | 株式会社東具
https://www.togu.co.jp/column/detail/120
・書体の使い分け|伝わるデザイン
https://tsutawarudesign.com/yomiyasuku1.html
・フォントうらばなし|記事一覧|ことばマガジン|朝日新聞デジタル
http://www.asahi.com/special/kotoba/archive2015/archive/index2.html%3Fid=0020.html
・奥深い〝字〟のデザイン フォントの世界|リビング京都
https://kyotoliving.co.jp/topics/9613.html
まとめ
奥深い「フォントの世界」はいかがでしたでしょうか。
実は、プロのデザイナーでも、「どのフォントを使おうかな?」と迷う場面はたくさんあります。
そのため、私たちデザイナーは、身の回りにあるさまざまな広告や宣伝を目にしては、「あ、これはあのフォントを使ってるな」とか「お、このフォントはこの商品にぴったりだ!」なんて、無意識にフォントチェックをしてしまうほどです(笑)
難しいけど面白い、それが「フォントの世界」なのです!
余談ですが、このコラムを書くにあたって、「『フォント』という言葉を分かりやすく言い表すには何といえばいいのかな?」と考えてみたのですが、なかなか上手くまとまらず…(笑)
普段無意識に使っている言葉の意味を改めて説明するのって、本当に難しいなと感じました。
フォントは、ほんの少し知っているだけでも差がつく部分ですから、ぜひ注目していただきたいと思います!
徳島県吉野川市のデザイン事務所 きらきら工房
モノがあふれるこの時代、「らしさ」を後押しできるのは「デザイン」かもしれません。
デザインで、あなたの未来に“きらめき”をプラスしてみませんか?
お問い合わせはこちらから、どうぞお気軽に。
あなたの近くで、あなたの“キモチ”をカタチにしたい…
そんな思いでデザインするのが、きらきら工房です。
この記事が気に入ったらサポートをしてみませんか?
