
完全独学でゼロからwebサイトをつくるの巻#4【webサイトを考える】
こんにちは。
パンよりご飯派のふゆはるです。
前回#3ではサーバーとは、についてお話ししました。
#3はこちら
このページから見た方は、#1からマガジンにしてまとめていますので
ぜひ#1からどうぞ。
マガジンはこちら
それでは、サーバーはちょっと置いといて
webサイトの話をしていきましょう!
Webサイトとは
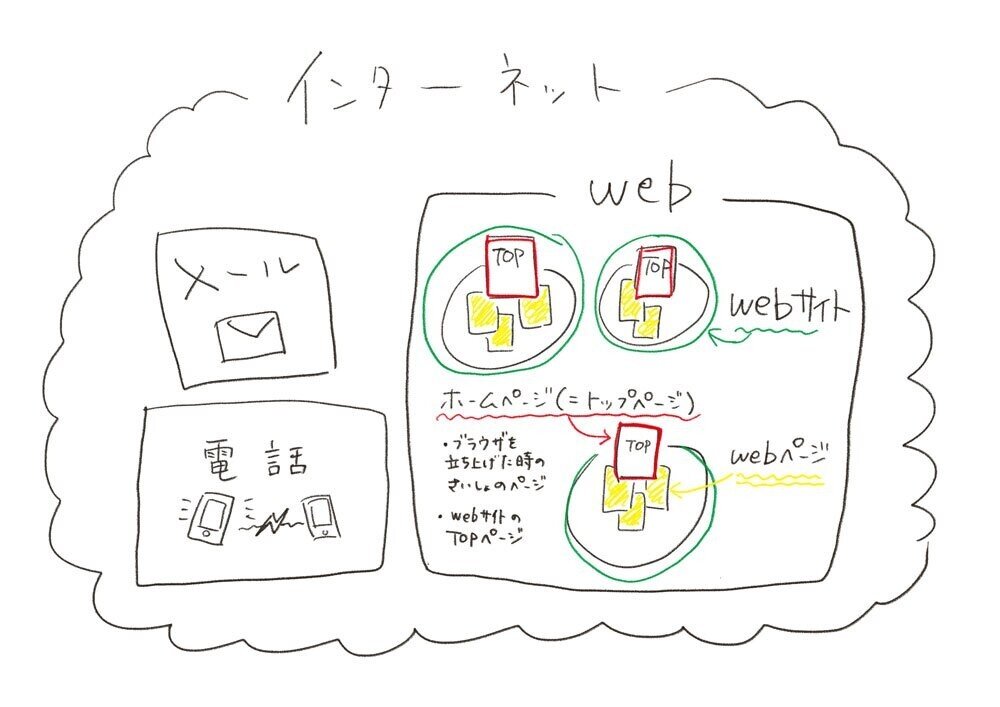
#1と#2で出てきたこの図覚えていますか?

よくみると、webサイトの中身が、
TOPページ(=ホームページ=webページ)を中心とした
Webページの集まりであるということがわかります。
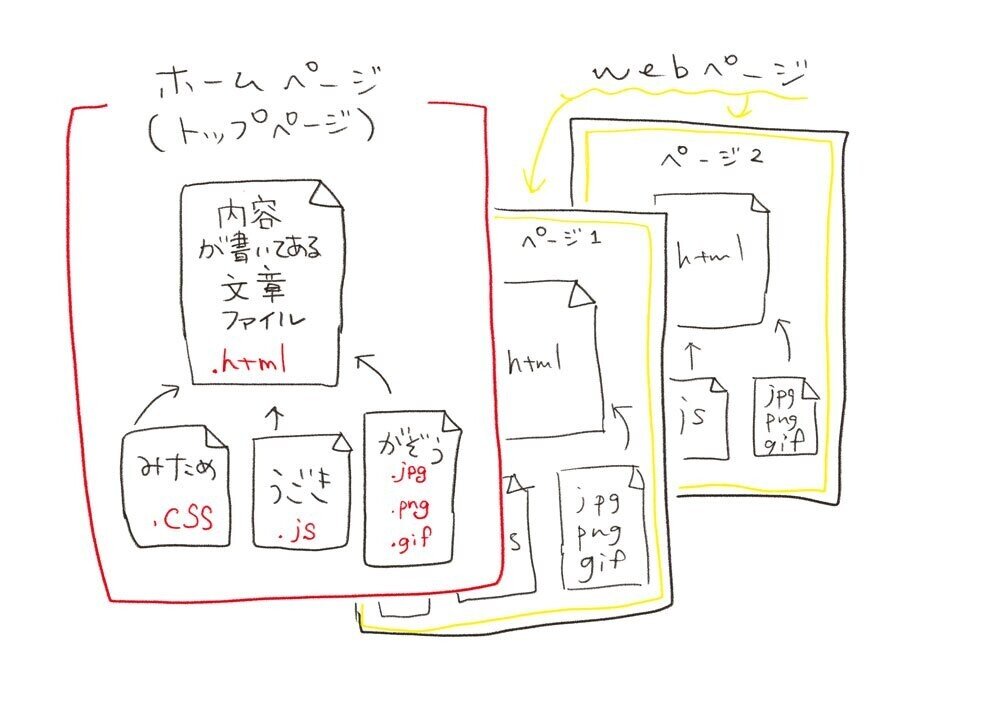
Webページとは
webサイトを細かくみてみましょう!

不思議ですよね。
みなさんがみている、美しく動いたり、みやすかったり
キラキラしている、どのwebサイトも
「ここはこう表示してね!」という指示の文章が書かれたファイル
の集まりなんですよ…
最初意味がわかりませんでした(笑)
最初はhtmlやcssを学ぶべき
ってことで、
・htmlファイル
・cssファイル
・javascriptファイル
・jpgファイル、pngファイル、pngファイル
の中でも、最初はhtmlやcssを学ぶべきです。
動きは難しいんでね…
もうひとつ補足すると、
「ほにゃらら.html」となっているのはhtmlファイル。
「css」となっているのはcssフォルダ、と呼びます。

そして、
フォルダに入れたフォルダの中にファイルがある場合、
大元の場所を第一階層
第一階層の中にあるフォルダがある場所を第二階層、
なんて呼んだりします。

次回
#5「webサイトの作り方」
お楽しみに!
最後に
わたしのnoteを読んで
「何かできた」「成果がでた」「元気が出た」
などがありましたら
コメントで教えてもらえると糧になります。
スキ・フォローもしてもらえると嬉しいです!
最後まで読んで頂き、ありがとうございました!
それではまたどこかで。

この記事が参加している募集
サポートしていただいた売り上げは、全額を、次の作品制作のための画材を買ったりなどの制作資金とさせていただきます。いつもご覧いただき、ありがとうございます!
