
デザイナーですがフロントエンド開発チームにjoinしました
こんにちは、スペースマーケットのデザイナーをやっている中原です。
ラーメンの卵は固めが好きです🐓
2020年6月にデザイナーとして入社しましたが、2022年4月からフロントエンド開発チーム(以下FEチーム)に所属しフロントエンドエンジニアとして活動しています。
せっかくなので、異動の動機やデザイン&エンジニアリングの両方を経験した上での働き方、ゴキゲンな弊社FEチームの取り組みなどを紹介できればなと思っています。
なぜFEチームに?
もともとキャリアのスタートはエンジニアだったこともあり、開発がもともと馴染み深いものであるというのはあったのですが、エンジニアになりたくてというよりも今後デザイナーをやっていくために開発に携わりたかった、というのが理由だったりします。

デジタルプロダクトの理解を深める
自分はいわゆるデジタルプロダクトのデザイナー(UIデザイナーというのが一番近い)なのですが、やはりデザインを行うためにはWebサイトやモバイルアプリで「何ができるか」を理解する必要がどうしても出てきます。
あくまでプロダクトや技術の制約・条件があってこそデザインは成り立つので。
もちろん知識として理解するだけでも十分だとは思うのですが、実際に開発を行うことによりより深い知識を得たかったという気持ちがあります。
単純にものづくりがやりたい
好みの問題だと思うのですが、なんというか設計や理論を作るだけでなく、リアルに「モノ(サービス)を生み出す人」になりたかったんですよね。
どうしても仕組みや形状を考えるだけだとものづくりの人というより批評者みたいな感じになってしまうような怖さもあって。
あと具体的な悩みで言うと、「デザインしたけど(人手が足りないなどの理由で)実装されない」をなるべく減らしたかったというのはありますね笑
デザインは、全てを一つにまとめるということ
そもそもデザインの特性とは、一つの特定のスキルや行為を指すことではなく、複数の要素をまとめる行為にあるのだと思います。
これはエンジニアリングだけに限らず、プロダクトに関わるすべてのことが対象ですよね。
わたしはそのなかでもエンジニアリングとデザインとの越境に取り組んでいきたいなと思っています。
みんなの憧れTakramさん
今世界で新しいことを作り出しているのは普段からエッジをまたいでいる複眼的な人たちです。
次のフィールドを獲得できるのはエッジにチャレンジした人だけなのです。
あのダイソンの創業者さん
デザインとはこのように幅広い分野をカバーし、切れ目なく一つにまとめるものだと思います。
なぜFEチームに所属する必要があったのか?
前述のような理由でFEチームに参加したのですが、別に「デザイナーとして(デザイナーチーム所属で)開発にも取り組む」でもよかったんじゃないの?という考え方もあると思います。
ただやはり本気で取り組むには、自分のメインの活動を開発にする必要があるなと感じエンジニアとしてFEチームに所属することを選択しました。
いちエンジニアとしてメイン業務として働くことで得られるものが多い
そもそもメイン業務にしないと、開発に時間も避けないですし小手先の技術(ひとまず問題を解決するだけの知識・スキル)だけしか得られないんですよね。
関連する技術を学んでおこうとか、解決策だけでなく問題そのものの理解を深めるといったことはなかなか片手間では難しいです。
またFEチームに所属しエンジニアとして業務に取り組むということは、エンジニアとして成果をあげなければいけません。そういった責任を持って取り組むことで(そんな重く考えてないですけど)、より深いプロダクトやドメイン知識といったものも身につきます。
あとエンジニアとしてエンジニアチームに所属しているので、他のメンバーと一緒に学んだり教えを請うたりすることが日常的に行えるのが大きいです。
どうしても別チーム(別職種)のメンバーが質問するのと同じチームで同じことに取り組んでいるメンバーからの質問とでは質問される側の感覚が変わってきますよね(いい悪いのはなしではなく)。
FEチームに参加してよかった・学びがあったチームの取り組み
というわけでFEチームに参加することになったのですが、最初はとにかくキャッチアップの日々でした(今もですけど)。コーディングスキル、ドメイン知識、開発チームでの日々の取り組みなどなど…
そんな中で、特に「これはいいな!」と思ったFEチームでの取り組みをいくつか紹介します🍙
FigJamをつかった事前設計・見積もり
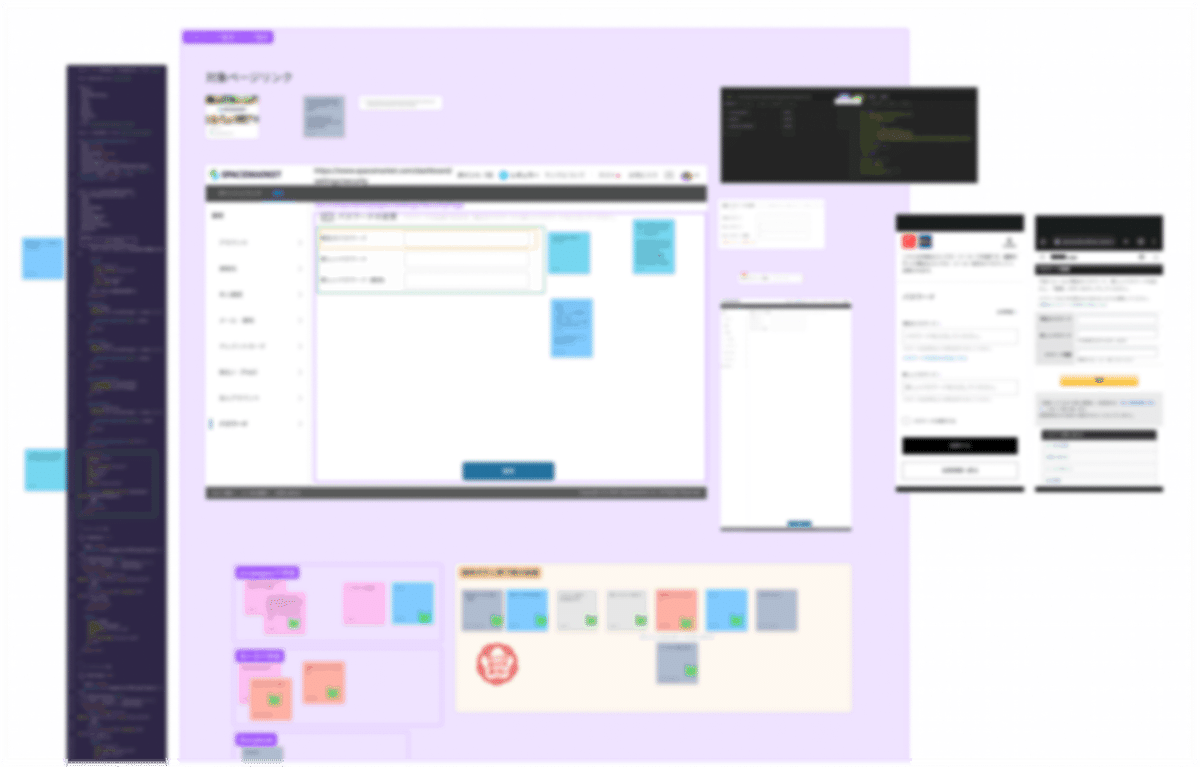
うちのチームでは設計(見積もり)にFigJamを使うことが多いです。

FEチームなのでUIが設計の中心にくることが多いですよね。弊社ではUIデザインにFigmaを使っているので、デザイナーが作成したUIモックや関連情報をFigJamに貼り付け、コンポーネント設計や実装すべきことなどを洗い出していきます。
FigJamはコラボレーションツールなので、一人で設計を考えるときはもちろんですが複数人で設計を行う時に特に力を発揮します。
みんなで同じ画面を見つつ付箋などでやることをピックアップして、それをもとに作業見積もりをおこなう、といったことがとてもやりやすいですね。
Figmaを見ながら別のドキュメントツールにテキストでまとめていく、というやり方より実装イメージがわきやすく、漏れも減らせるかなと個人的には感じています。
チャプタータイム:モブプロ・モブレビューによるメンバーのスキルアップ
弊社エンジニアチームは毎週金曜日に「チャプタータイム」という、いわゆるプロダクト開発ではなく開発スキルの向上やチームのレベルをあげるような取り組みをおこなう時間を設けています。
その中でFEチームが行っているのが「モブレビュー・モブプログラミング」です。
みんなのレビューのやり方を共有・議論したり、チームでで一つの施策を一緒に実装してみたりすることで
ドメイン知識の共有
チームのやり方(開発・レビュー手法)の共有
シニアメンバーから一般メンバーへの知識の共有
が行えるのが魅力です。
実際のプロダクトコードに対してレビュー・プログラミングをおこなうので、すぐに役立つ知識が増えていくのがいいですね。
モブレビューの詳細についてはFEチームのmizukiさんが記事を書いていますのでご興味ある方はぜひ!
モブプログラミングはVSCodeのLiveShare機能を使うことで、オンラインでもシームレスにタイピストを交代しながらすすめることができています。
※モブプログラミングの詳細についてはまた誰かが記事を書く…はず…
またチャプタータイムの副次的な効果として、普段別の開発チームに所属しているFEメンバーとの交流も増えるのがよいですね😆
Slackのhelpチャンネル
リモート勤務が一般的なのでSlack(やGather)でのコミュニケーションが多いのですが、困ったことがあるとfrontend_helpチャンネルに書き込みをすると誰かしら回答してくれます。
わからないことしかないので(?)、気軽にhelpしてくれる仲間がいるのは(特にjoinしたばかりの人間にとっては)大変ありがたいですね〜

不安を受け止めてくれるチーム
これは取り組みではないのですが。
このチームに入ってとても安心したのが、メンバーの不安を受け止めて改善していくというチームの風潮があるところです。
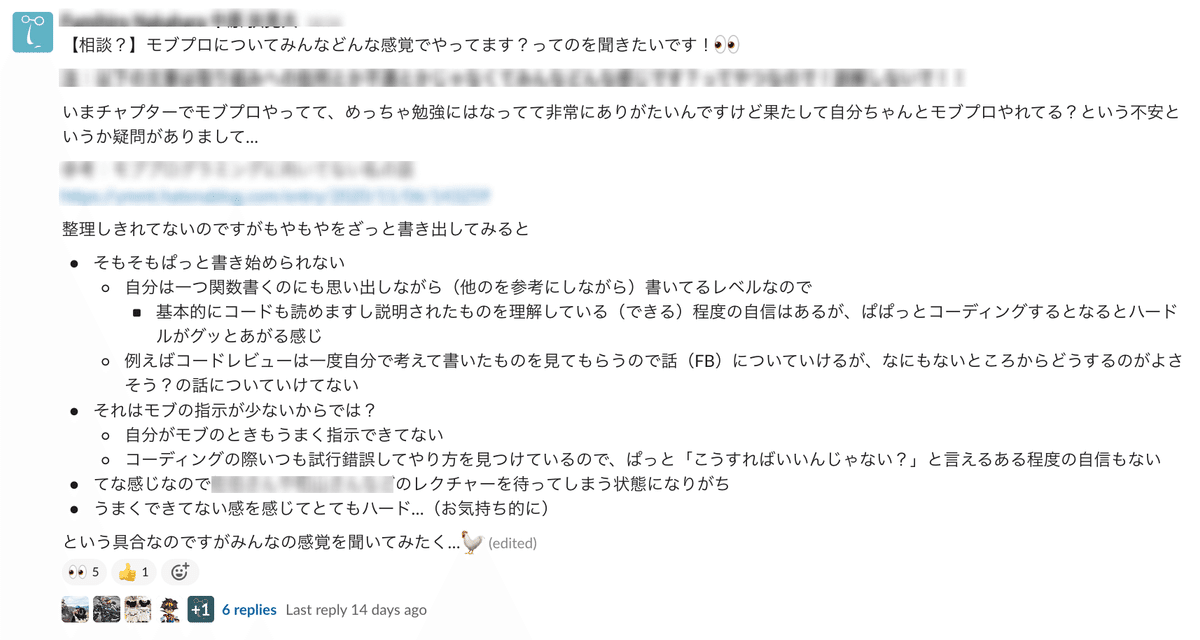
前述のモブプログラミングをやっていく中で、自分はちゃんとモブプロに参加できているのだろうか…?という不安をメンバーに共有したのですが、

それに対してみんなが意見をくれて、次のチャプタータイムであたらめてモブプロの進め方を検討することになりました。
そこで「タイピストのレベルに応じた振る舞いを変える」「シニアメンバーのいないチームでやってみる」「タイピスト・モブの発言に求められるものを再整理」などの新しい取り組みが生まれて今取り組んでいるところです。
楽しく、不安なくみんなが成長するという方針が(暗黙的に?)共有されていることで、安心して活動に参加できるというのはとてもいいなと思ったのでした。
※関係ないですが個人的におすすめの本です。
「やさしいチーム」のつくりかた。
デザインとエンジニアリングをまたがって業務を進めた例
ということでデザイナーという背景を持ちながらエンジニアとして活動しているわけですが、実際の働き方の一例として小規施策の取り組みを載せておきます。
本人確認ページの改善施策
弊社サービス「スペースマーケット」に本人確認機能というものがあります。
本人確認をしていただくことでスペースマーケットの利用の幅が広がるため、希望者にはスムーズに本人確認を完了してもらえるようにUIの改修を行うことにしました。
(課題や目標の詳細は割愛します🙏)
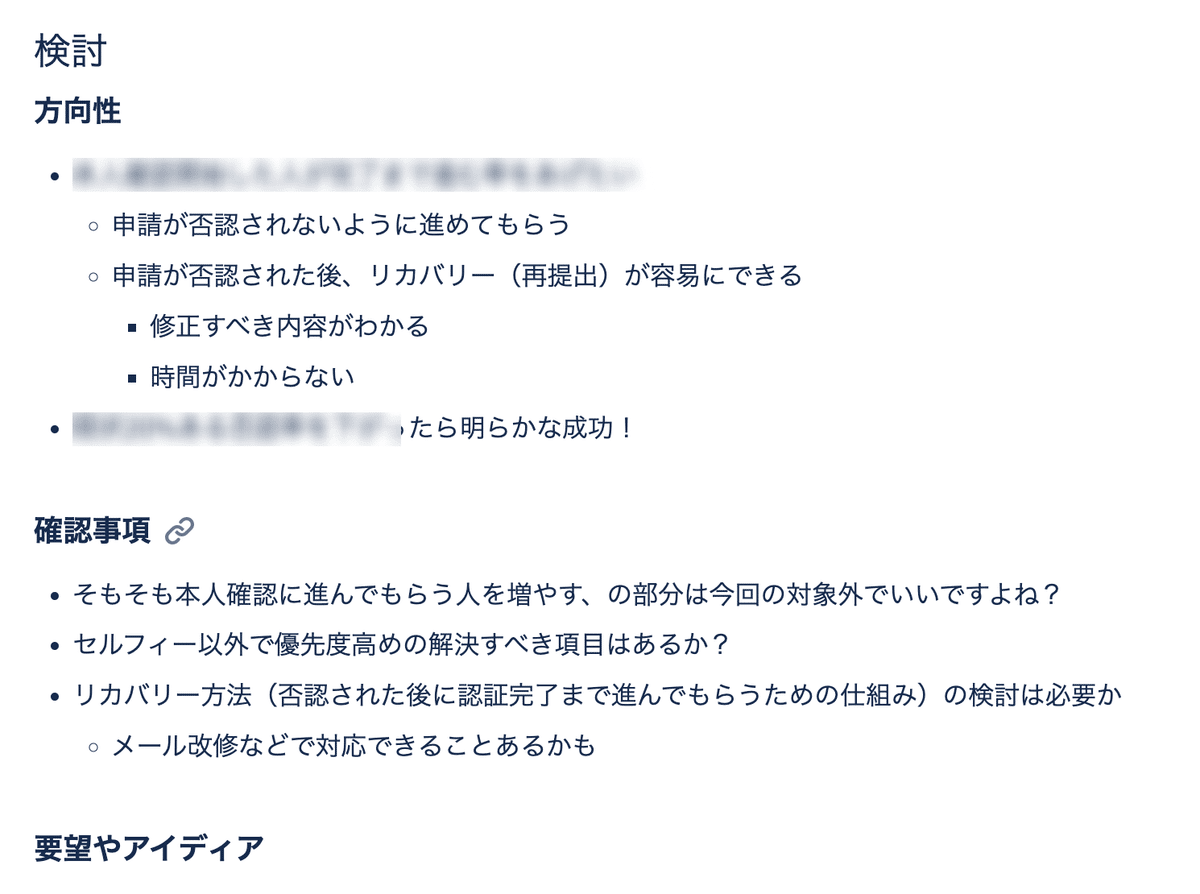
1. 要件整理
施策のスタートとしてPMから課題や目的を共有してもらったので、まずは要件整理を行います。

共有してもらった背景や事前調査の内容をまとめ、ざっくりとした改善案の方針をまとめてPMに相談します。

2. デザイン
今回はUIの改修で課題を解決する方針になったので、UIデザインを検討していきます。
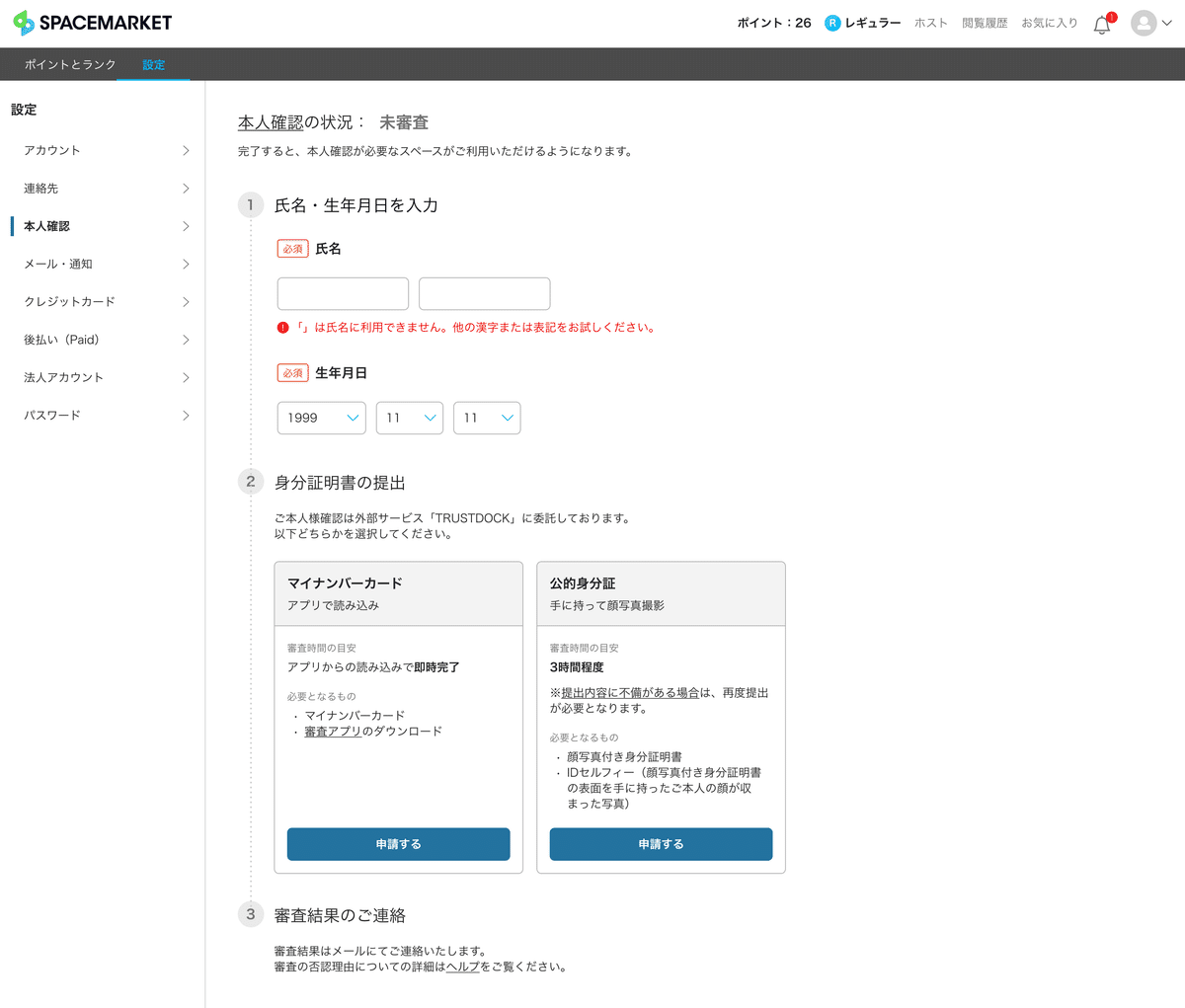
ただ情報が羅列されていた本人確認ページを、
現状のステータスがわかる
次に何をすればいいか
どんな選択肢があるのか、どちらを選べばよいのか
が理解できるようなUIを目指します。
before

after

3. 設計&実装
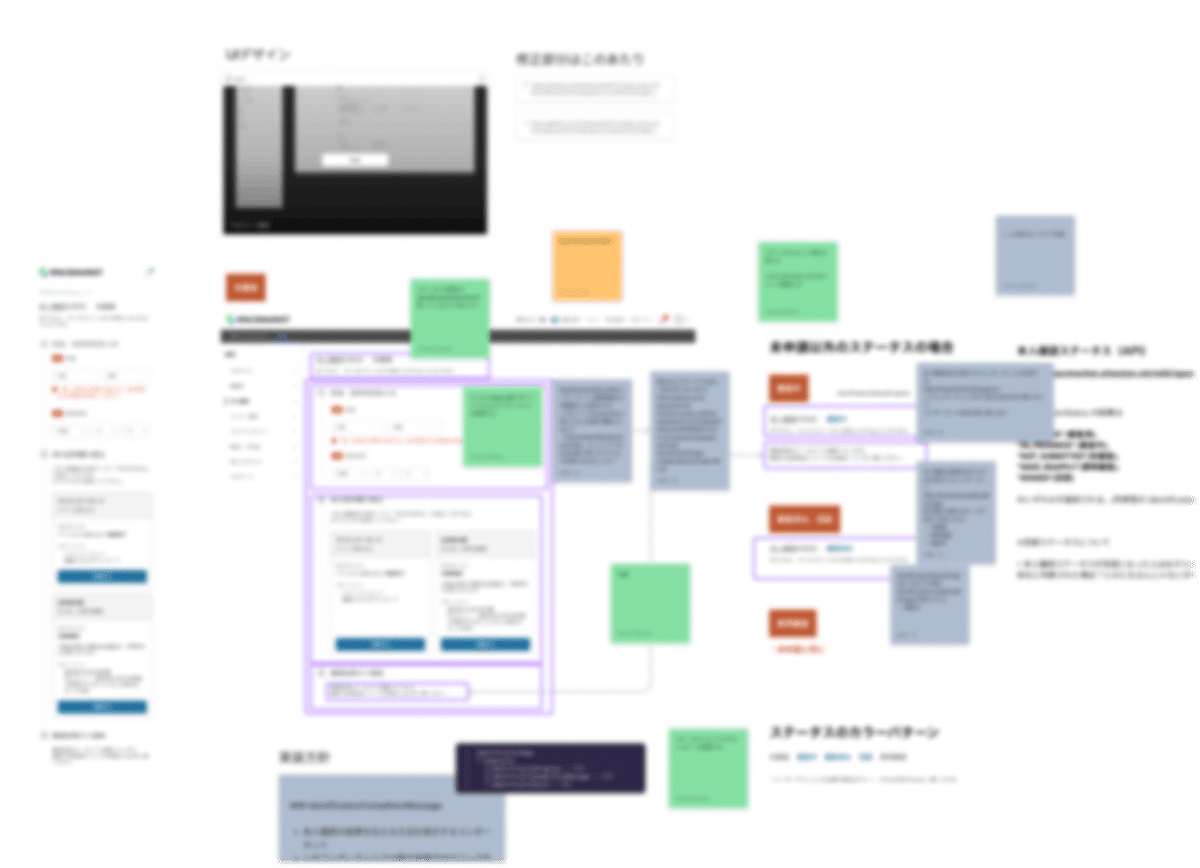
紹介したとおり、設計をFigJamで行います。
今回はシニアエンジニアとペアで設計を行いました。
実装方針などを事前に確認することで不確実性を減らし、見積もりの精度を上げることを意識しています。

今回の実装はフロントエンドだけで完結するものだったので、私が実装を行って完了です。
設計〜実装まで関わることができる
もちろんデザイン〜実装を一人の人間がする必要はないのですが(分業できれば全く問題ない)、もともとの課題や目的を検討・理解した上で実装に落とし込めるというのがスムーズに行えるに越したことはないですし、サービスデザインを具体に落とし込むという部分にサービス開発の魅力を感じている自分としては、今後も幅広く携わっていく働き方を目指していきたいなと思っています。
今後は何をめざすの?
まだまだエンジニアとしては駆け出しレベルなので、エンジニアとしてのレベルをあげつつも、しっかりサービス/機能設計に関わりながらそれを具体化できる存在になりたいなと思っています。
最近「デザインエンジニア」という職種?を耳にするようになりましたが、なんとなく言葉のイメージとしてはデザイナーよりエンジニア割合のほうが高く感じるんですよね。
(デザインも携わるエンジニア、っぽい)
自分はあくまでデザイナー要素高めでやっていきたいので、なんか丁度いいワードが出てくるといいなーと思っています。
「エンジニアリングデザイナー」とか????🤔
もちろん採用やってます
さて超重要なお知らせです。
弊社スペースマーケットではデザイナーもエンジニアも募集しています!
世の中に新たな価値を生み出すことに本気で取り組んでいる組織であるということはもちろんですが、
さまざまなタイプのエンジニア/デザイナーが所属しており、新たなチャレンジやスキルアップを応援してくれる組織でもあります。
少しでも興味を持っていただいた方、ご連絡お待ちしています!
↓各職種の募集要項掲載しています!
スペースマーケットが生み出す価値
この記事が気に入ったらサポートをしてみませんか?
