
Figma リモートワークお役立ち機能 -5選-
はじめに
はじめまして。
フクロウラボでデザイナーをしている鈴木です!
フクロウラボに入社をしてからFigmaを本格的に始めて、あっという間に5ヶ月が経ちました。
今回は初記事ということで!デザイナーやエンジニアのみなさんと連携する際に、リモートワークだからこそ重宝している機能をご紹介します。
◆ デザイン相談が簡単に
デザインをする上で、リモートワークだと困ることの一つとして、同じ画面を見ながら「ここどうします?」がし辛いことだと思います。
画面共有をしている or されていても、自分も相手と一緒にFigmaを編集していると、画面共有とFigmaを行ったり来たりなんてことがよくあります…
以下2つの機能を使うことで、リモートでも相手と同じ画面 & 同じ視点を見る or 見せることができます!
フォロー機能
他ユーザーをフォローすると、同じデザインファイル内であれば、相手と同じ画面を閲覧することが可能です。
ページの移動や相手のズームイン・ズームアウトもそのまま見ることが可能なので、「今どこにいます?」「どのあたり見てますか??」なんて会話が不要なのはありがたいですよね👀
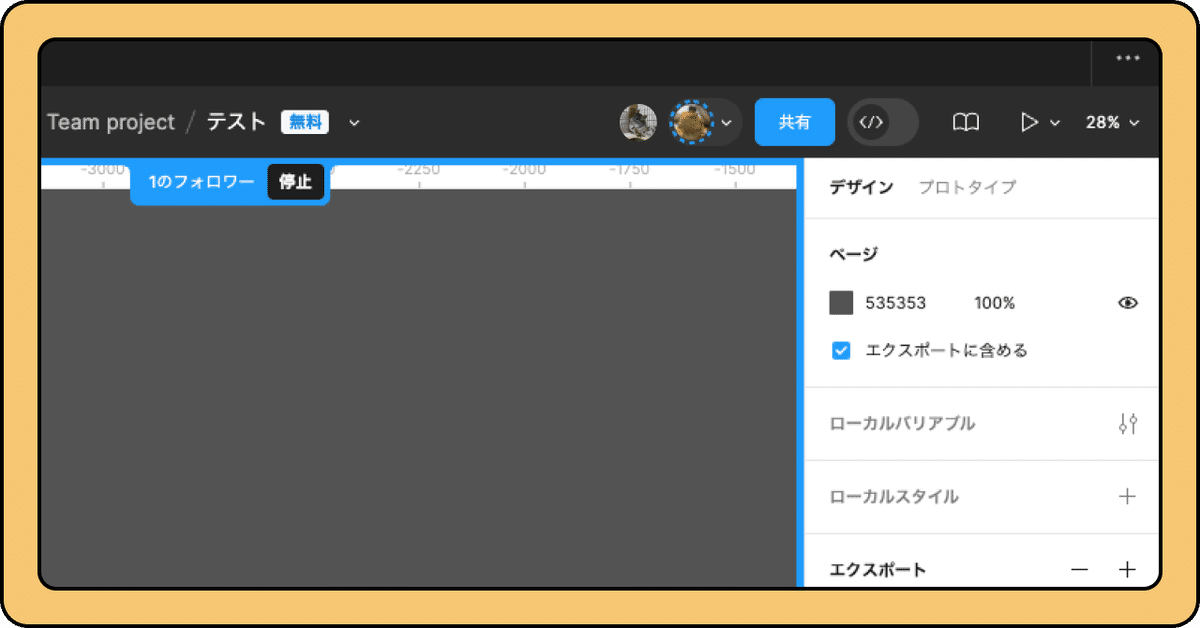
1.ツールバー右にある他ユーザーのアイコンを押下
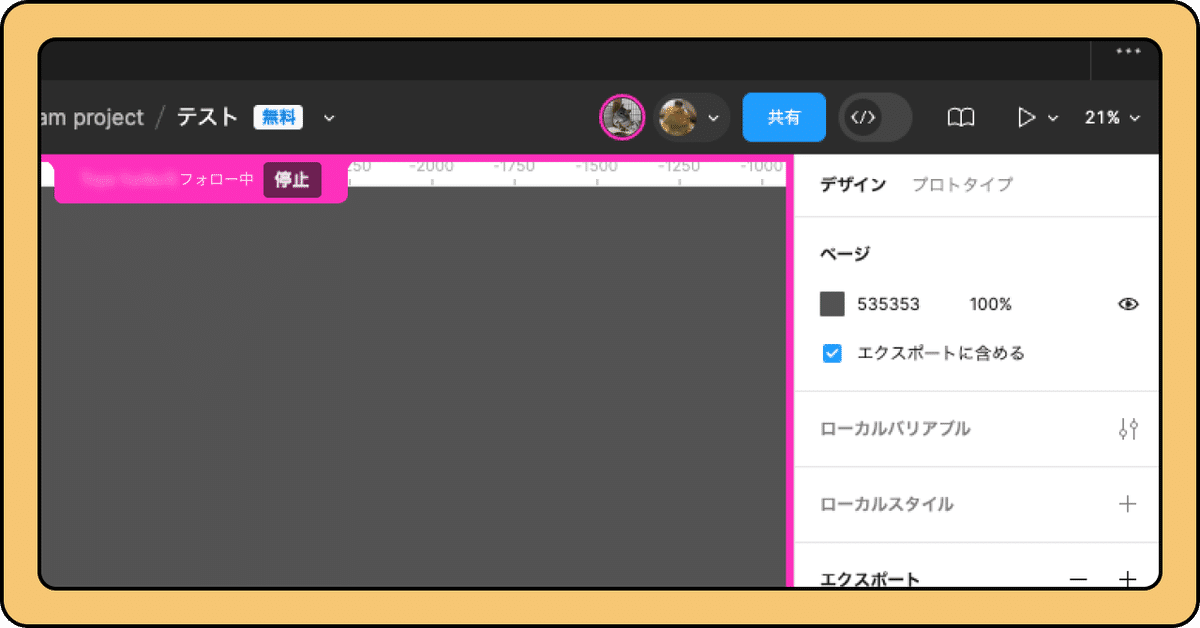
2.フォローして相手の画面を閲覧可能(相手の動作に合わせて勝手に画面が動いてくれます)

3.停止を押下でフォロー解除
スポットライト機能
自分にスポットライトを当て、他ユーザーに「フォローして私の動きを追ってください!」と通知することができる機能です。
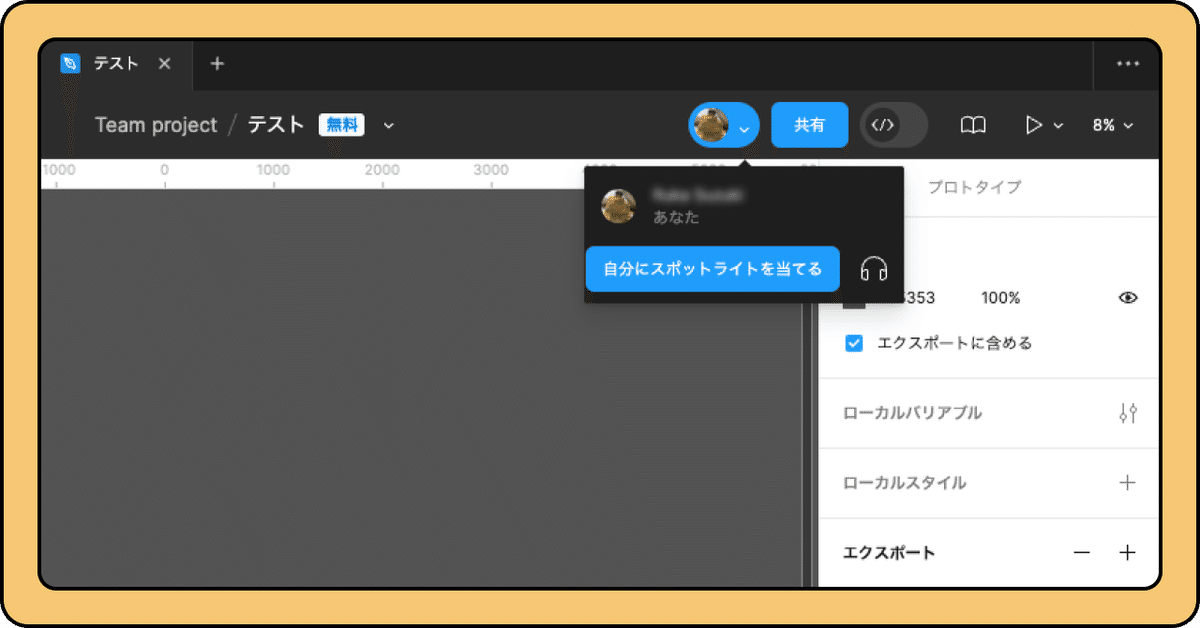
1.ツールバー右にある自分のアイコンを押下
2.自分にスポットライトを当てるを押下

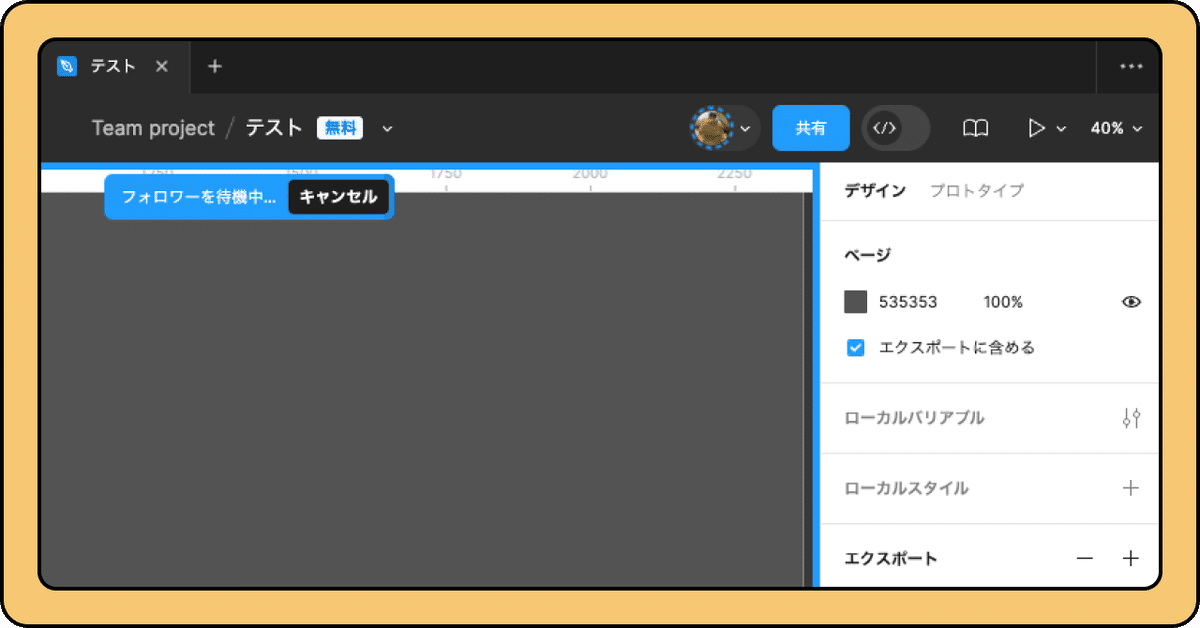
3.フォロワーを待機

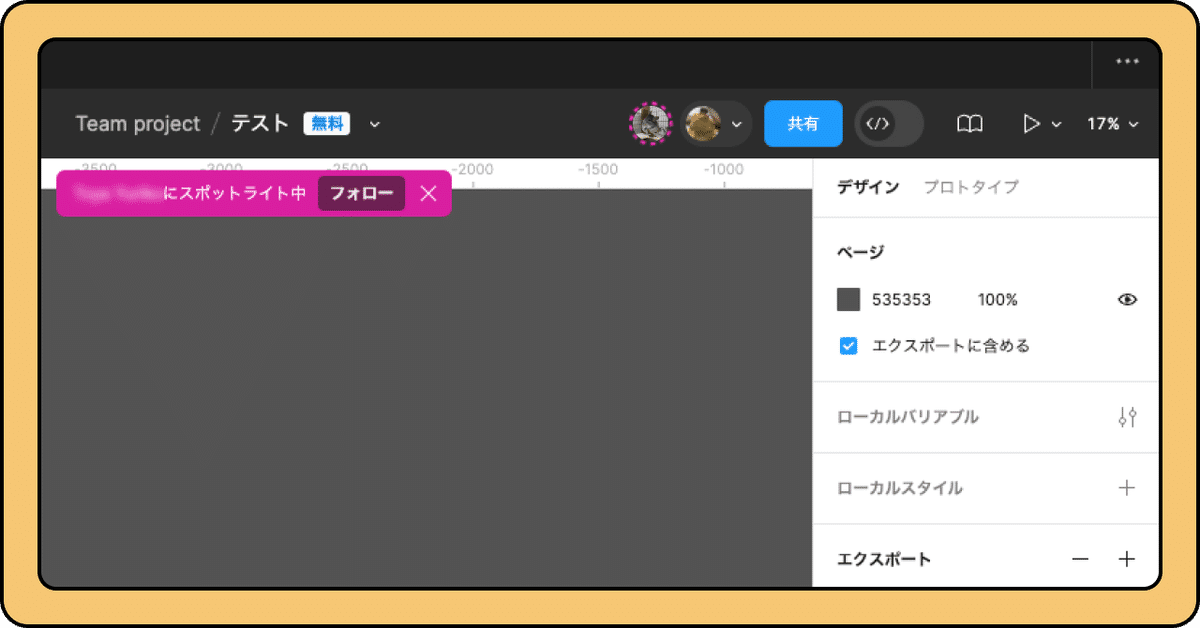
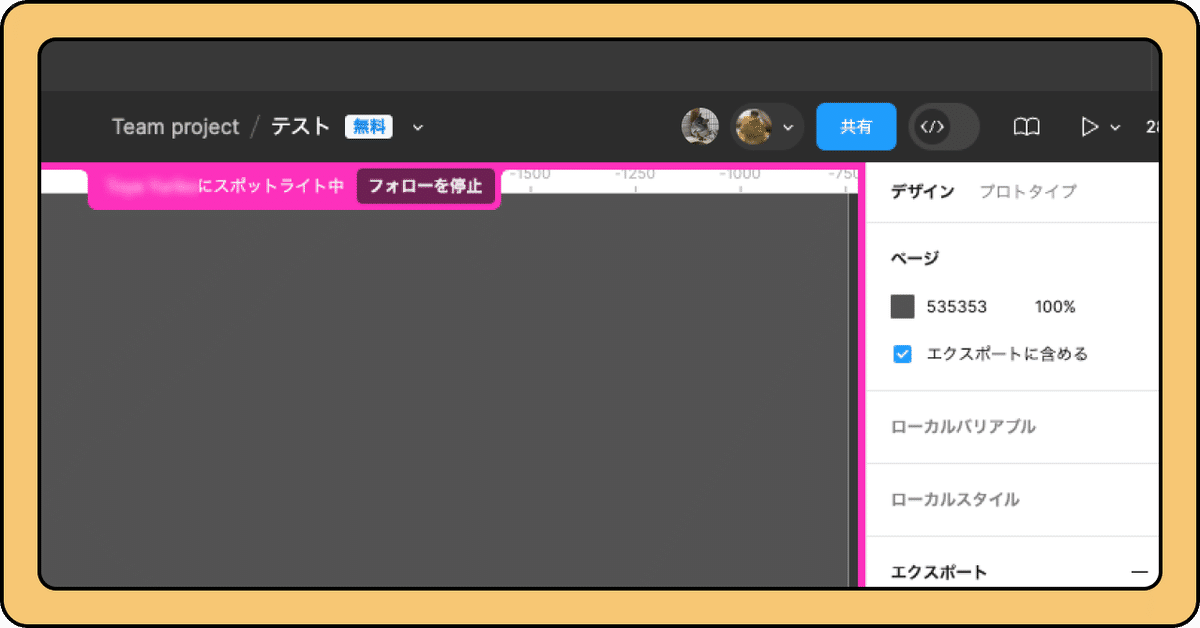
4.ファイル閲覧中のユーザーに〇〇にスポットライト中というフォロー依頼通知が表示されるので、フォローを押下

5.他ユーザーにフォローされ、自分の画面を共有中になる(停止を押下でスポットライトを終了)

6.フォローしているユーザーはフォローを停止を押下すると、フォロー解除可能

◆ 簡単なやりとりをリアルタイムで
軽微な修正をするのに、チャットを送ったりミーティングをセットしたりしていると、「作業時間よりも共有の方に時間がかかってしまった」なんてこともよくあると思います。
以下2つの機能を使うとリアルタイムのような気軽さで、相手にコンタクトを取ることができます!
カーソルチャット機能
デザイナーあるあるかと思いますが、クラウド上で共同作業をしていると、「ミーティングするほどでもないしデザイン上で会話しちゃお!」という事が多々あると思います。そんな時に便利な機能です。(個人的に一番のお気に入り機能です!!)
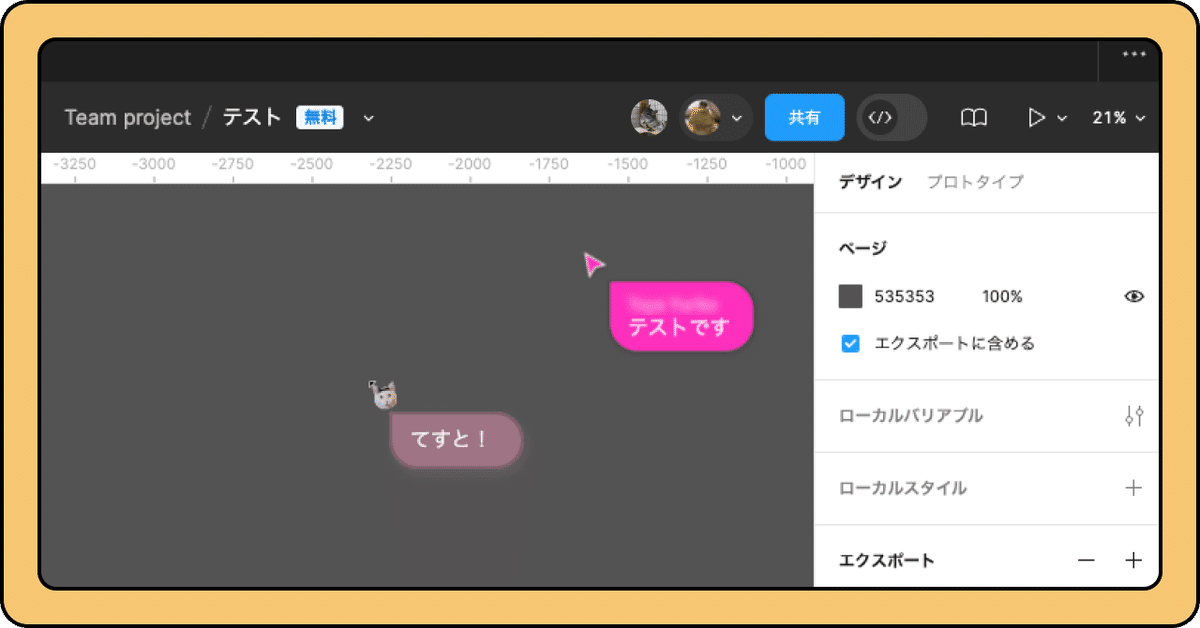
1.「/」を押下
2.吹き出しが出てくるのでテキストを打つ
3.7秒ほどでコメントが徐々に薄くなり消えていく
※ 履歴は残らないので注意が必要

音声通話機能
「簡単なことだけど、テキストで表現するのは難しい」というのはリモート1もどかしい瞬間かと思います。そんな時に毎回オンラインミーティングのツールを立ち上げるのってちょっと大変ですよね…
Figmaの音声通話を使えば手軽に通話を開始できます。
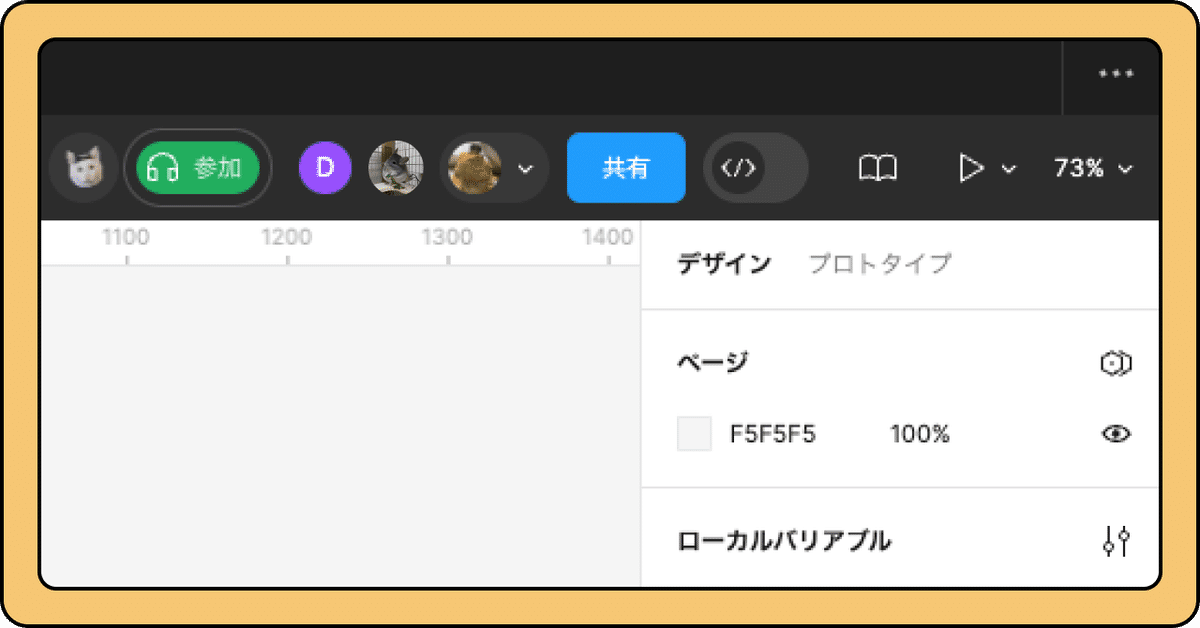
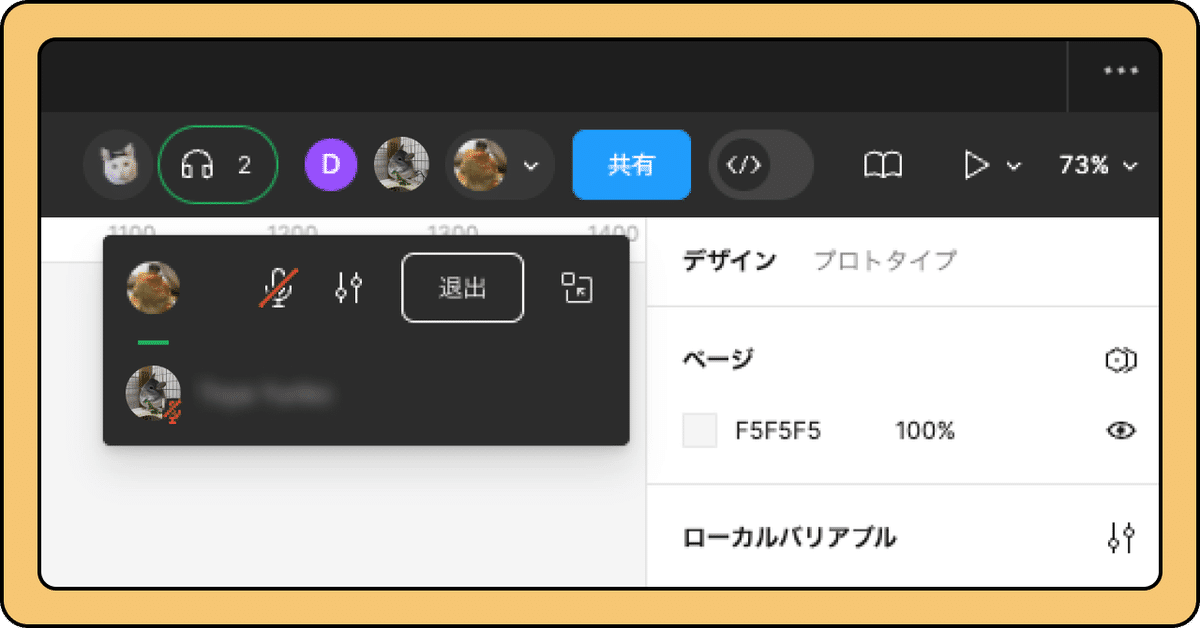
1.ツールバー右にある自分のアイコンを押下
2.ヘッドホンアイコンを押下して、他ユーザーの参加を待つ
3.他ユーザーは参加を押下で、通話に参加可能

4.退出を押下で通話から退出

◆ レビューに最適
レビュー方法は各現場によって様々かと思いますが、やはりデザイナーとしては、デザインのレビューをデザイン上でもらえると「どこのことを言っているのかな?」がなくなり嬉しいですよね。
管理画面の制作をしていると、似たような画面や言葉がたくさんあって、レビューを見落としたり、該当箇所を探す方に時間がかかったり…
Figmaのコメント機能はレビューにも適しています!
コメント機能
「〇〇画面の✗✗項目の見出しって〜」等言われると一瞬フリーズしてしまうのって私だけでしょうか…!?
コメント機能はどこにどんな修正が入るのか一瞬で分かるので、重宝しています!
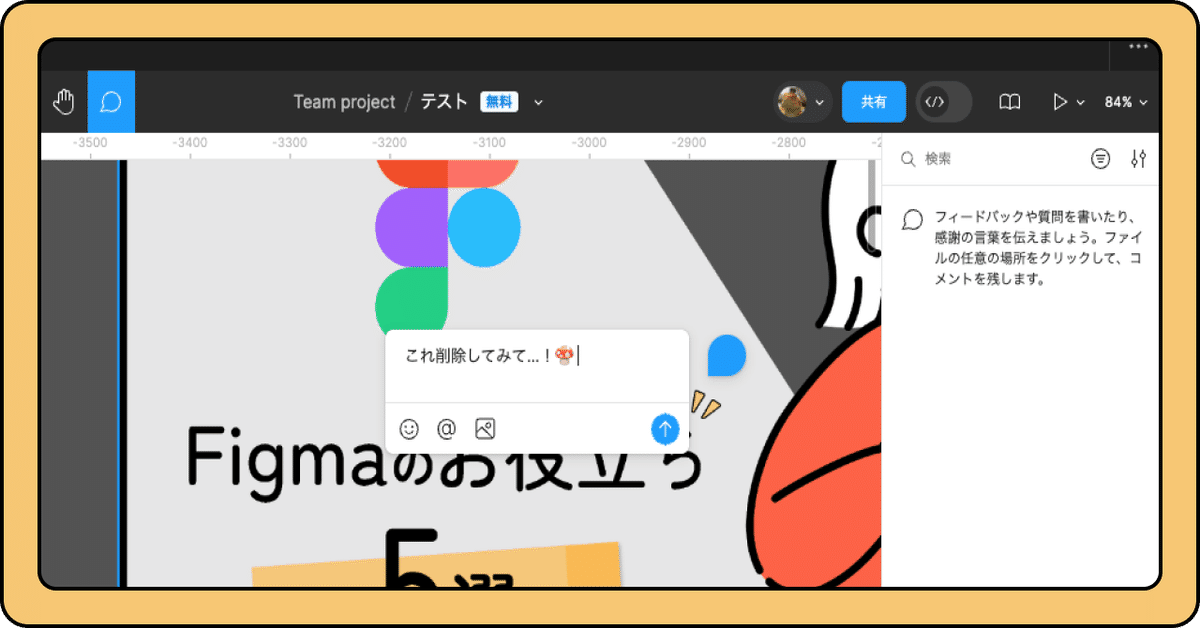
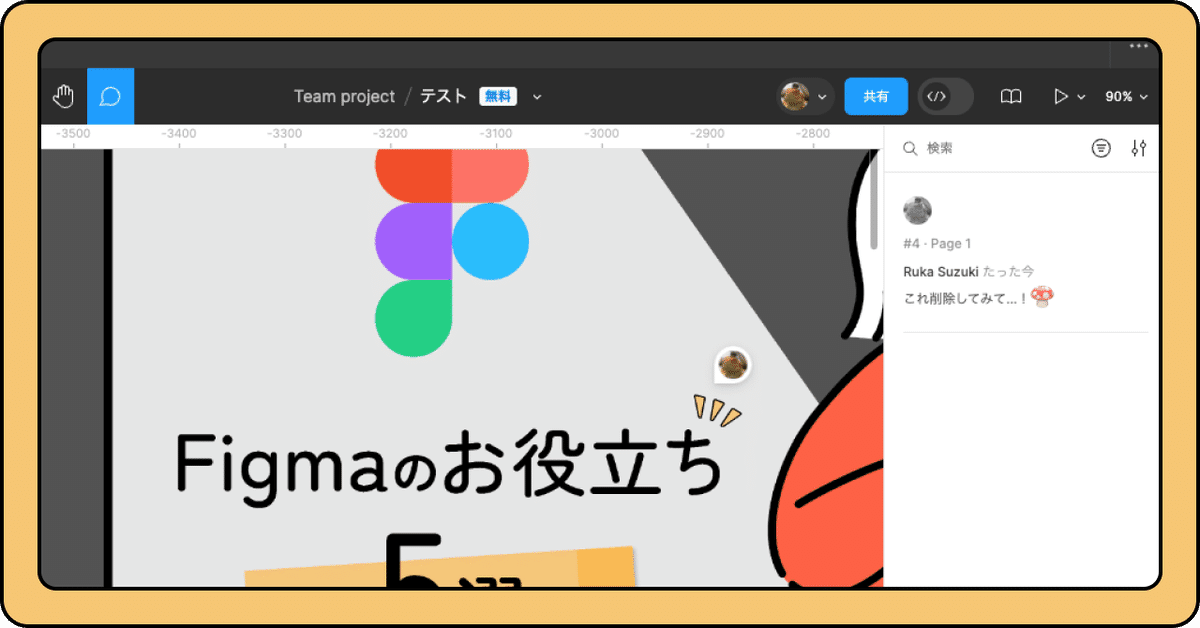
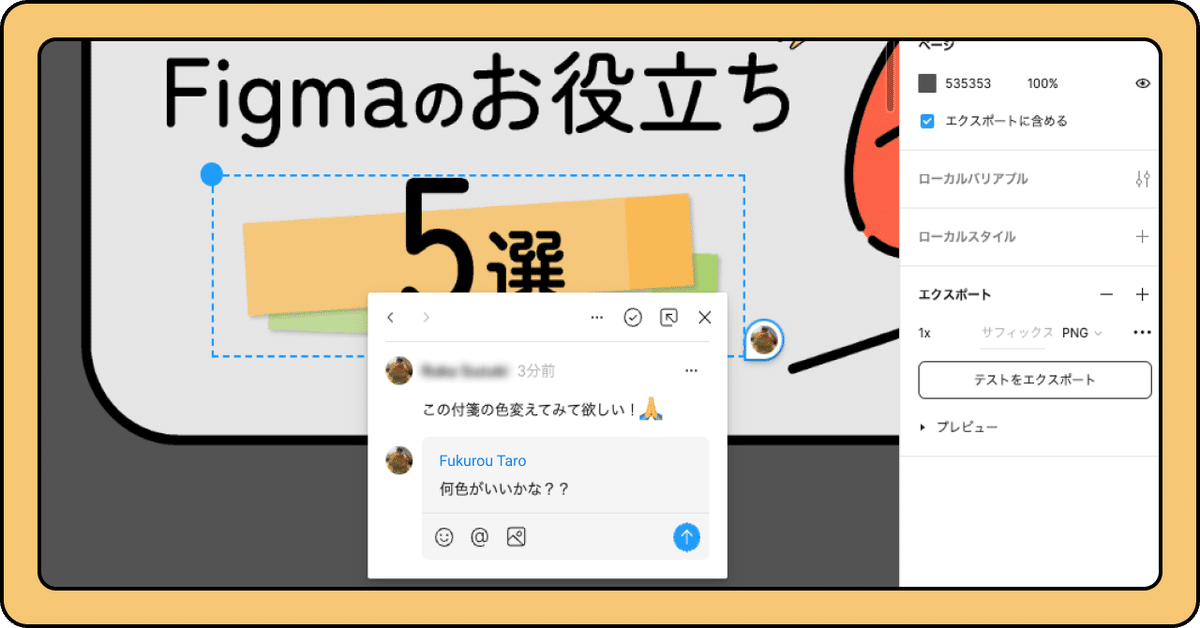
1.ツールバー左にある吹き出しアイコンを押下
2.吹き出しマークになったカーソルでコメントしたい箇所を押下
3.テキストを入力

4.送信ボタンを押下

コメント機能でできること
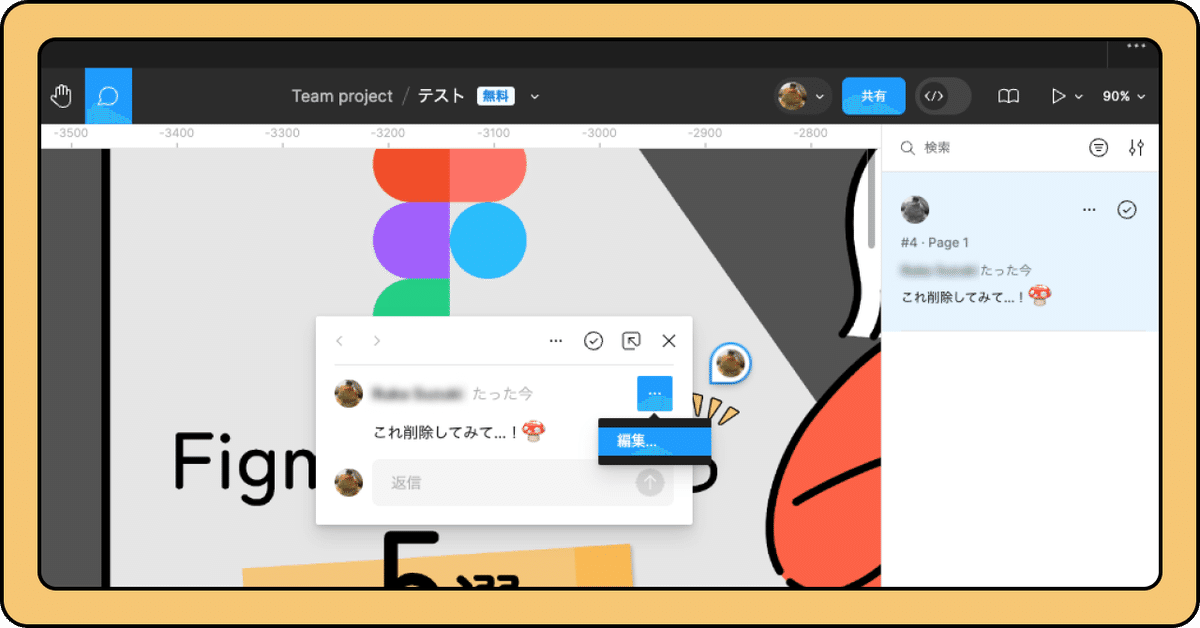
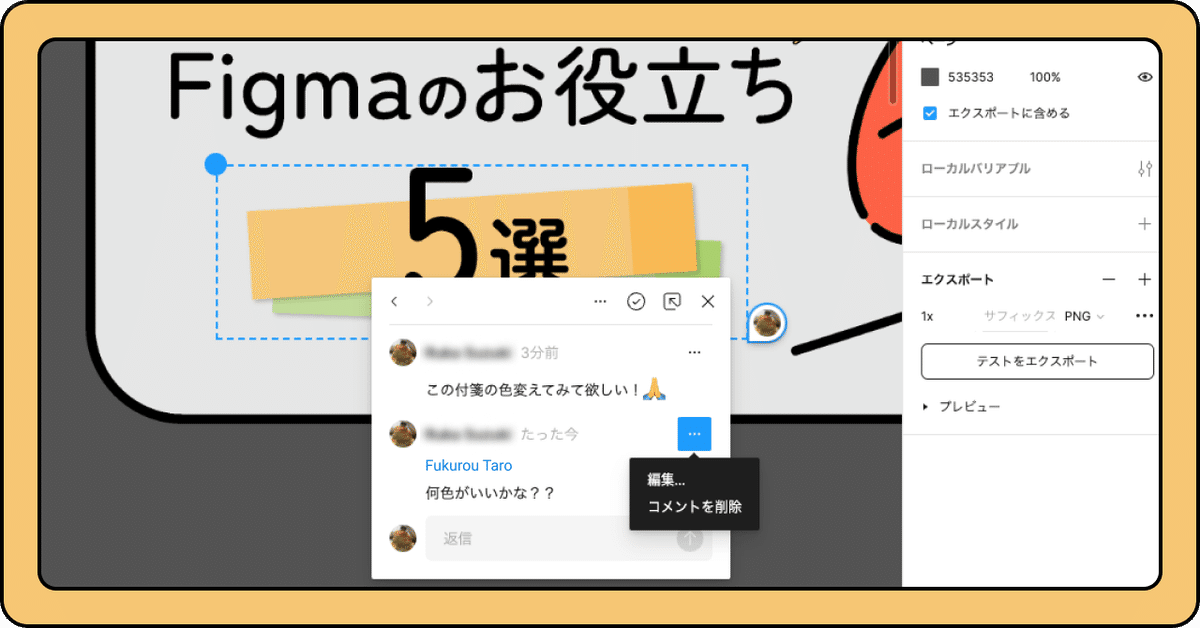
編集
コメントの編集を行うことができるので、誤字をしても安心です。

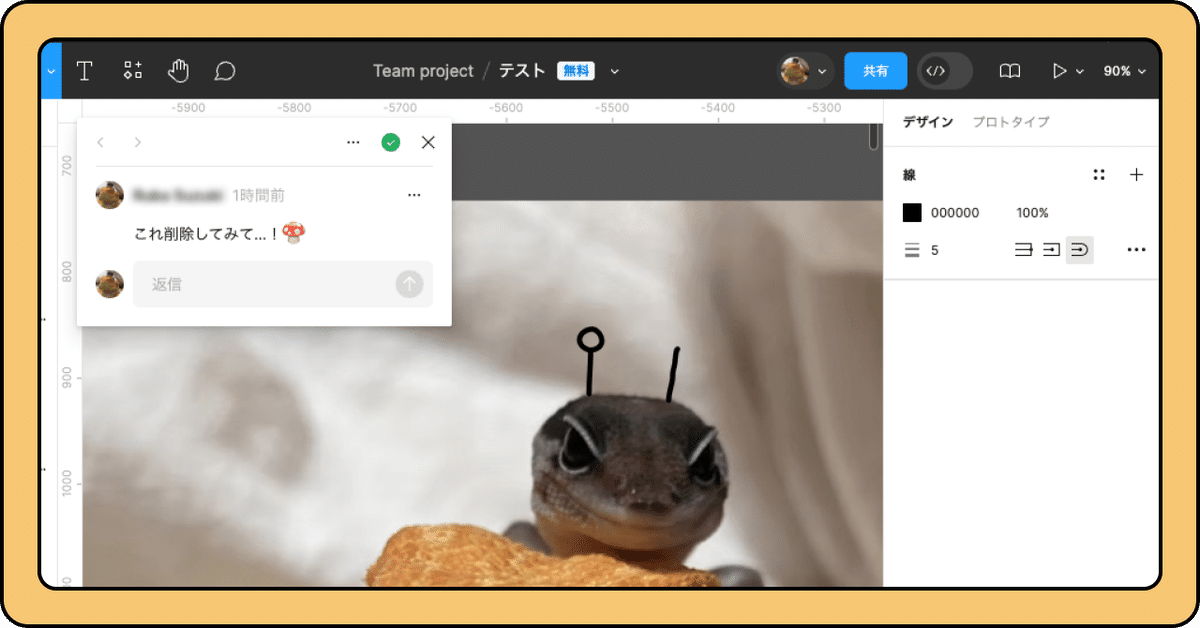
削除
コメントを削除することができます。

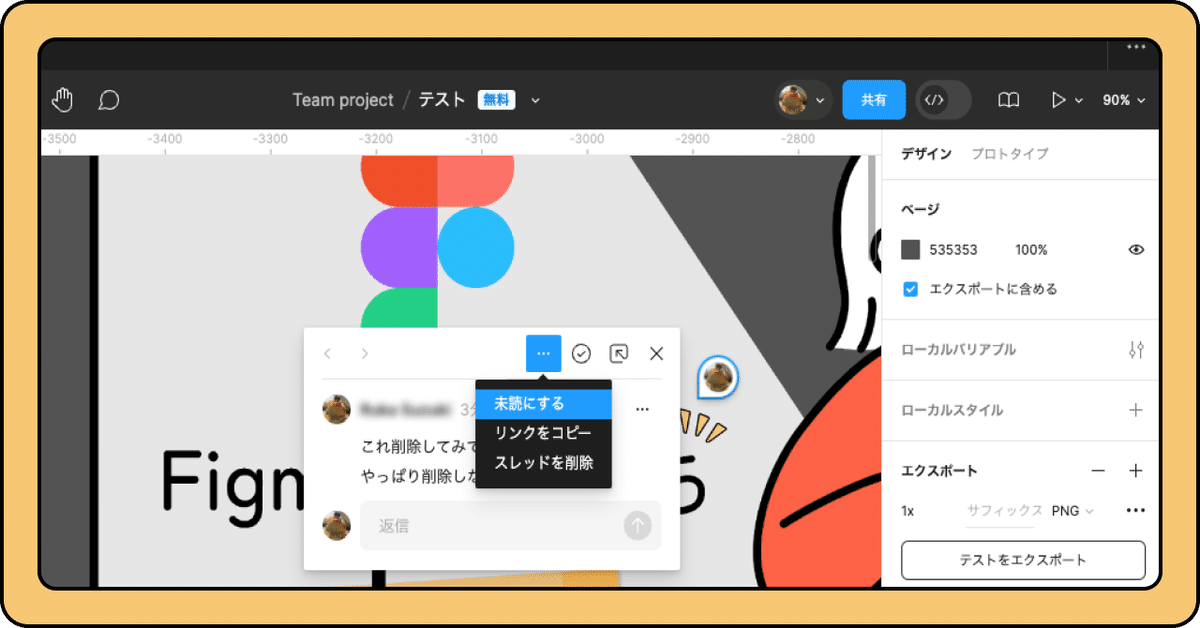
未読に戻す
確認しても後で対応するために目印にしておくことができます。
リンクをコピー
コメントのリンクをコピーすることができるので、共有が簡単にできます。
スレッドを削除
コメントのスレッド自体を削除可能なので、間違えてコメントした時にも安心です。

範囲選択
囲むことができるので、ピンポイントの指摘ではない時にも便利です。

メンション
@を付けるとユーザーの候補が出てきて、特定のユーザーに向けてメンションができます。

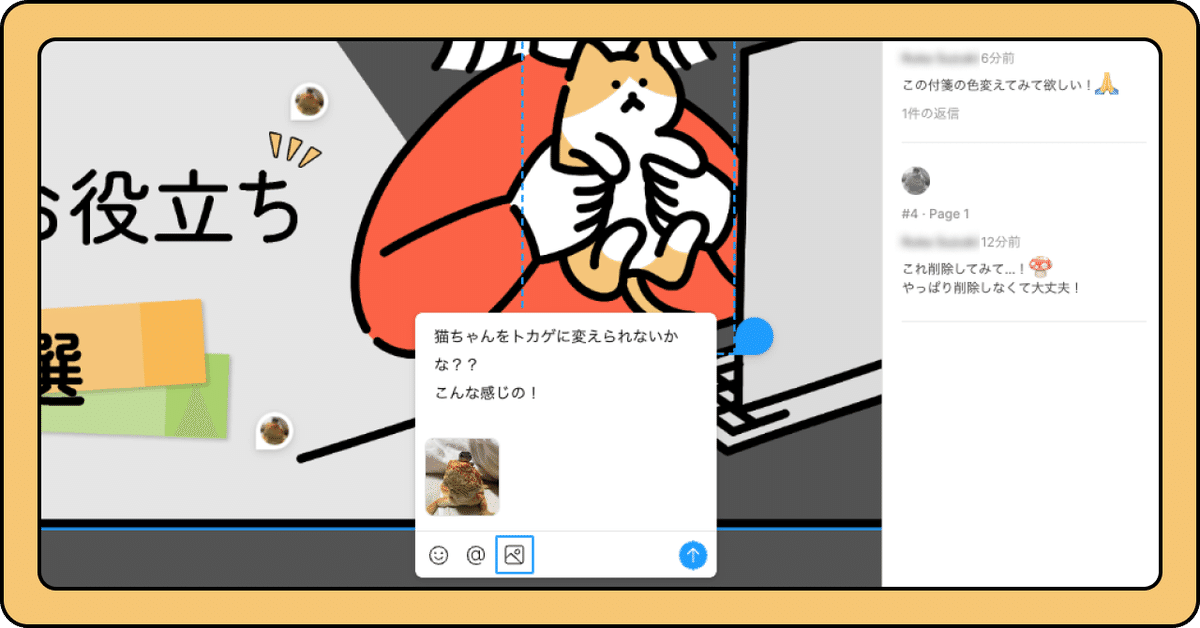
画像添付
画像が添付できるのはものすごく便利!

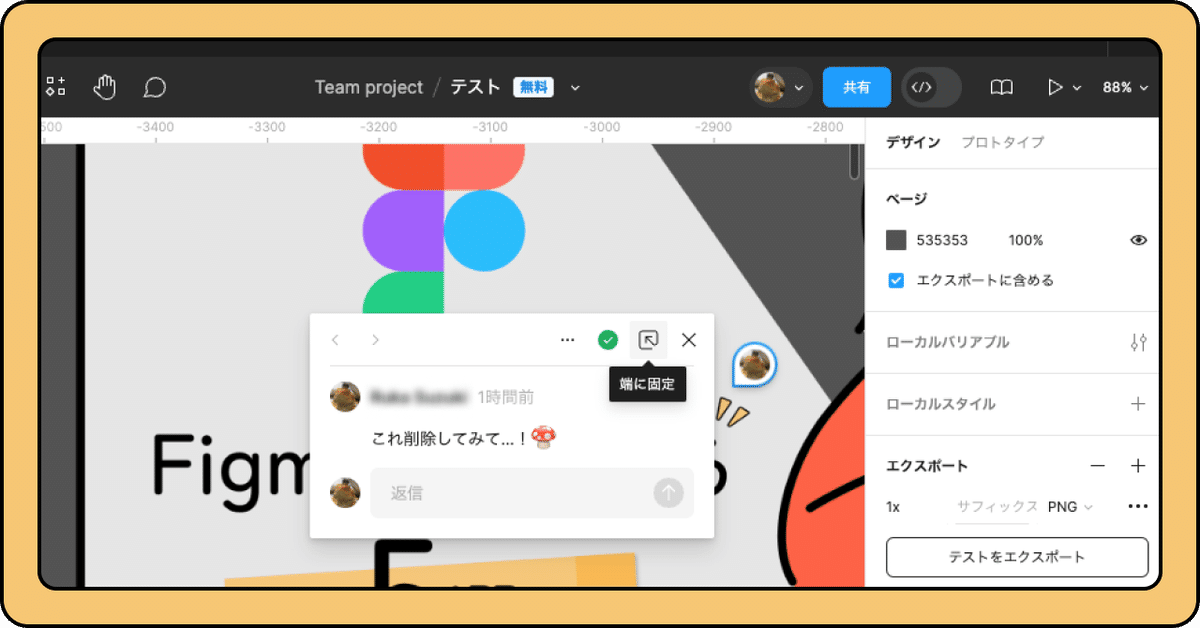
端に固定
コメントを左上に固定することができます。
コメントを開いたまま作業が可能になるので、コメントを見ながら作業を行いたい時に便利です。


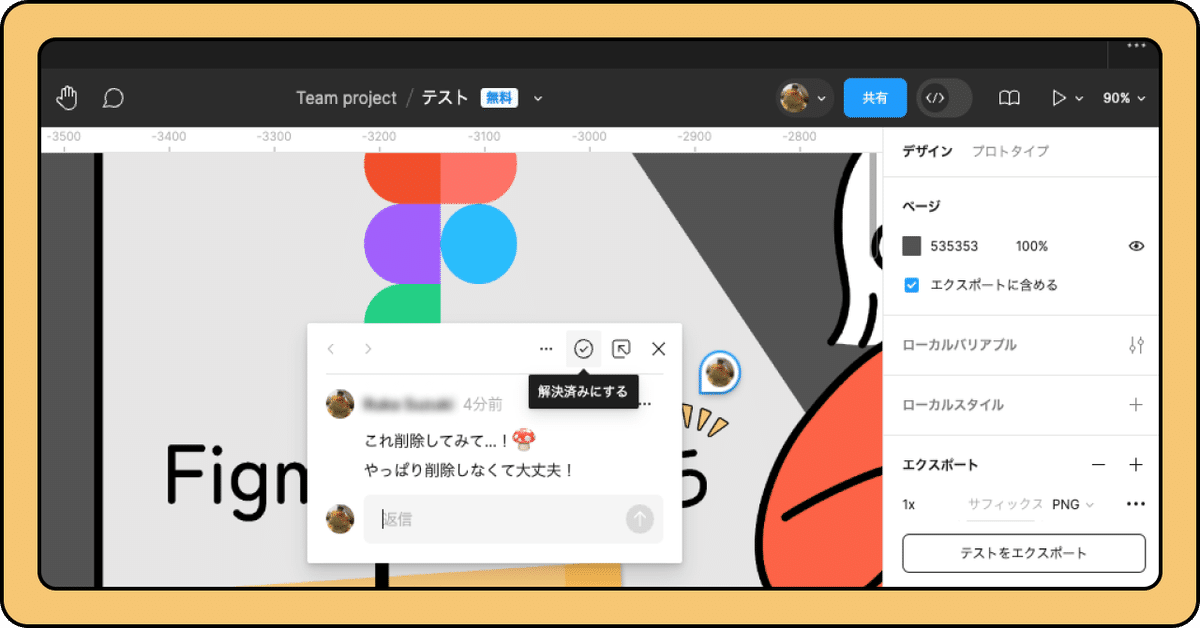
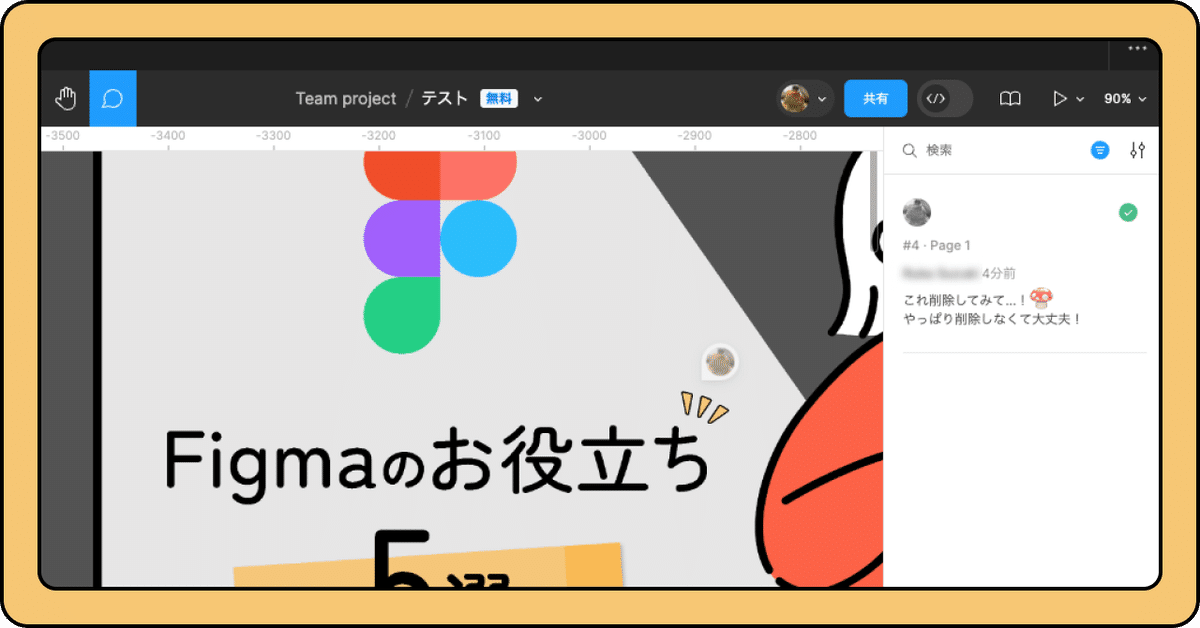
解決済み
コメントを解決済みにして非表示にすることができます

解決済みにすると非表示になりますが、再表示することもできます。
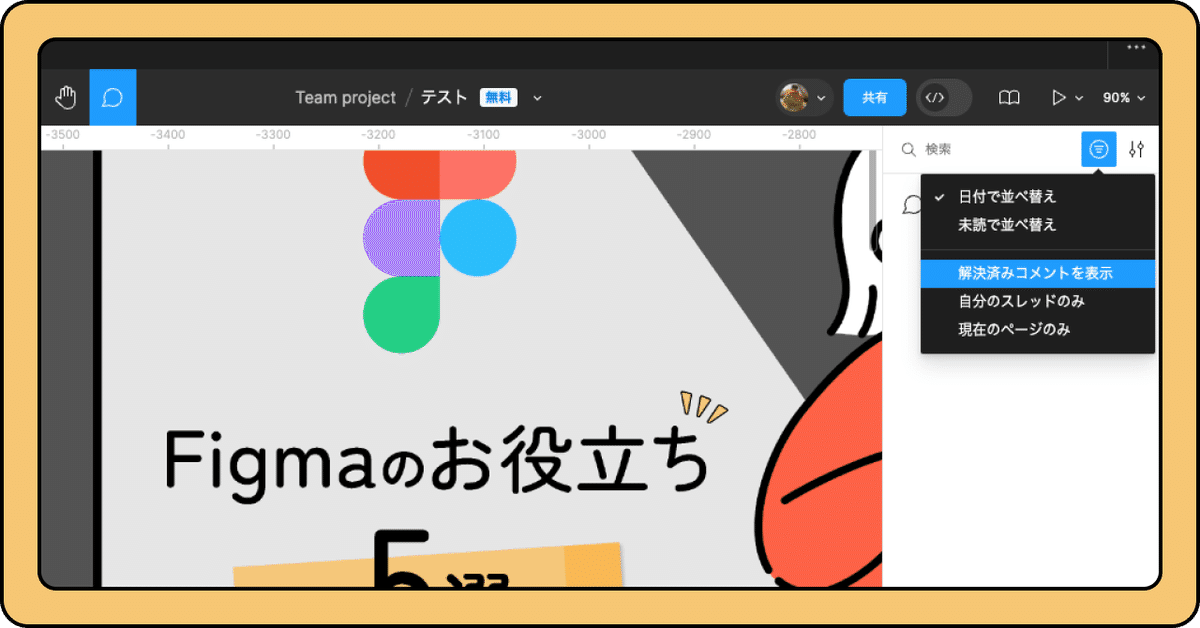
コメントツール使用中は右にコメント履歴が出るので、メニューアイコンから「解決済みコメントを表示」を押下すると解決済みコメントが出てきます。

解決済みコメントは色が少し薄くなります。

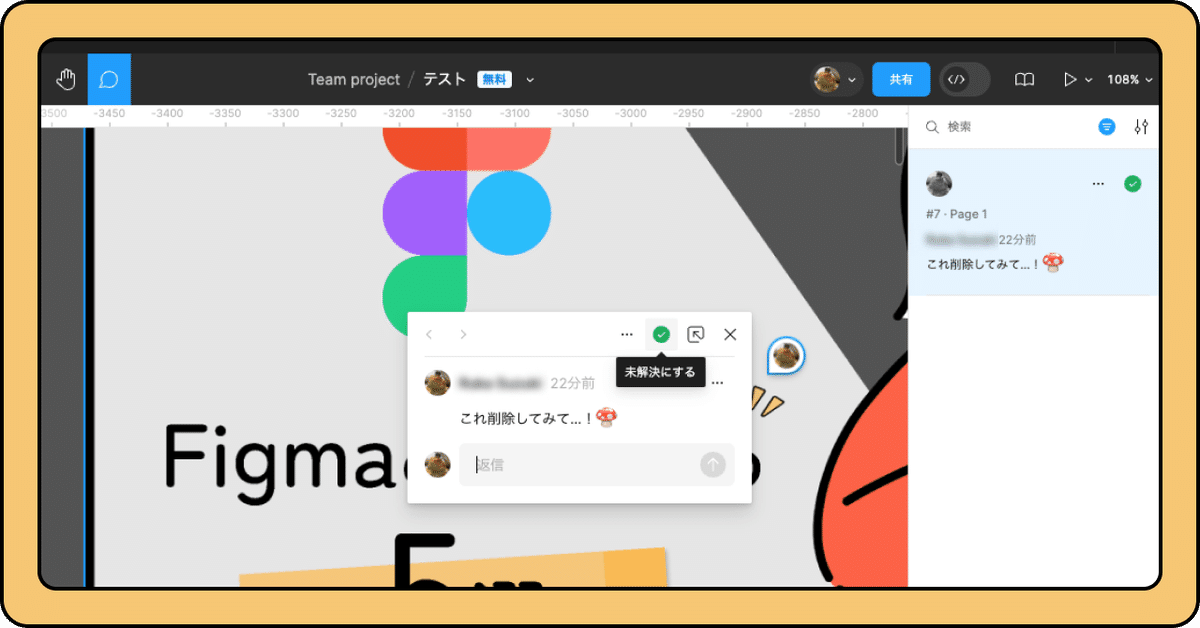
未解決に戻す
解決済みにした後でも、コメントを未解決に戻すことができます。

さいごに
今回ご紹介した5つの機能、あることは知っているけれどなんとなく使っていないという方も多いのではないでしょうか。
自分だけで使用する機能ではないので、なかなか導入ができなかったりしますよね🤔
もし少しでも「便利だな使ってみようかな〜」という方がいたら参考にしていただけると幸いです。チームでの連携が格段にスムーズでストレスのないものになると思います✨
UIデザイナーは特にエンジニアとの連携が重要だと日々感じています。
チームメンバーと相談しながら、より良い作業フローを模索していきたいと思います!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
