
ブログのプロフィールは読まれる。固定ページに書いて設定しておこう。
ブログのプロフィール読むの好き😊
— ふくちゃん@シドニー引きこもり (@fukuchan5818) February 28, 2021
ブログに訪問してくれた方が「どんな人が書いてるのかな?」と気になった時にアクセスするのがプロフィール。アクセス数意外と多いから書いてみてね。
何書けばいいかわからない方はジャッキーさんのプロフィール参考になります。
子ども時代の写真かわいいな😁 https://t.co/x3RKgdY6s7
【参照記事】【プロフィール】ジャッキーの自己紹介
個人で運営しているブログに訪問した時、私は高頻度で運営者のプロフィールも合わせて読みます。
たぶん、あなたも以下の行動をしたことがあると思うんですよ。
①ブログの「情報」に興味・関心があって記事にアクセスする
②「どんな人が書いてるのかな」と気になる
③プロフィール読みに行く
④共通点・共感ポイントを発見→親近感
⑤ブログの読者となる・SNSをフォローする
だから、ブログは取り扱ってる情報だけでなく、運営者の「あなた」に読者がつくんですよね。
>>【初心者向け】ブログのプロフィールの基本的な内容と書き方
、、、、と「プロフィールの大切さ」は私自身も理解しているつもりだし、↑「プロフィールの基本的な内容と書き方」なんて記事も投稿おきながら、
私のブログにはプロフィールがなかった、という。
プロフィールへのアクセス数は意外と多い
別で運営している雑記ブログや特化ブログのプロフィールは意外とアクセスが多いことは認識してました。
でも「ブログ運営」についてのノウハウ的なことを投稿してるブログには必要ないかなーなんて思ってたんですね。
とはいえ「プロフィール大切ですよ」なんて記事も投稿してるので、ちゃちゃっと書いてみたんですよ。
(なんとなく構成や内容が冒頭で紹介した【プロフィール】ジャッキーの自己紹介に似てますが、いいところはパクらせていただこう精神)
公開当日のプロフィールのアクセス数は全記事中2位でした。
(Twitterでシェアもしましたが、仕事アカウントのフォロワー数は決して多くありません)

Twitter経由でもSEO経由でも「プロフィール読んでみるか」と思ってくださる方はブログのジャンル問わず意外と多いってことですね。
プロフィールはサイドバー・フッターに設置
固定ページにプロフィールを作成し、出来上がったらサイドバーの簡易プロフィール、フッターに設置しておきましょう。
どのページからもアクセスできるようなります。
+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-
サイドバーの簡易から詳細プロフィールページにリンク。(簡易すぎるのでこれも見直さなきゃな)

サイドバーのプロフィールにリンクを設置する方法です。(※使用してるテーマによって違うかも。このサイトはCocoonを使ってます。)
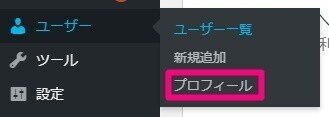
①ユーザーからプロフィールへ。

②「プロフィール情報」に任意のリンク(今回は自己紹介記事)に飛ばすHTMLタグを入力します。

リンクを飛ばすHTMLは
<a href=”記事URL”>任意の文字列</a>
私のサイトの場合は以下のように入力してます。
★詳しくはこちら>><a href="//muffintop-days.com/blog/about-me”>プロフィール・このブログについて</a>
+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-
フッターにプロフィールを設置。

固定ページをフッターに設置する手順はこちらの記事をご参照ください。
まとめ
通常の記事は「読者さんのために役立つ情報を」を意識して書きますが、プロフィールは思いっきり自分語りができる場所です。
私はこんな人間ですよ!をアピールすることのメリットは
・好感・親近感を持ってもらえる
・そうじゃない人は勝手に去っていく
プロフィールの作成は今までの歴史を振り返ってみる・自分自身の性質や考え方を改めて文字にしてみる良い機会です。
また、普段からやりとりのあるフォロワーさんの意外な一面や過去が知れるのはとても興味深い。
Twitterで通常の記事だけでなくプロフィール記事もシェアしてみてくださいね。読みに行きます!
【関連記事】【初心者向け】ブログのプロフィールの基本的な内容と書き方
【関連記事】ワードプレスで固定ページをフッター(画面の一番下)に設置する手順
この記事が参加している募集
いただいたサポートは大好きなハッピーターンを買うために使わせていただきます。ありがとうございます。
