
マーケターがSTUDIOでWeb制作するときに注意する5つのポイント
「フルスタックマーケティング株式会社」の代表取締役CEO・清水優志(@fsm_shimizu)です。
企業のマーケティング活動を支援しています。
先日、「STUDIO」のすごさをマーケター目線で解説するnoteを書いたら、いろんな方から「一緒に仕事したい」「STUDIO×マーケについて相談させてほしい」というお声をいただけて本当に嬉しかったです!
まだまだマーケターでSTUDIOをがっつり触れる人は少ないので、「STUDIO×マーケ」のテーマで出回っている情報は多くないのかな?と思いました。
ということで、今回は僕がSTUDIOでWeb制作するときに、マーケターとして注意していることを5つ紹介します。
市場・競合の分析にもとづくコンセプトメイク
Webサイトの完成はゴールではなくスタート
マーケティングにおいて、Webサイトの制作というのはあくまでもスタートであり、ゴールではありません。
Webサイトを作った後には、そこにユーザーを集客したり、中長期的にユーザーとコミュニケーションを取るような仕組みを構築します。
したがって、Webサイトは基本的には「作るもの」ではなく、「使いながら運用・改善していくもの」なのです。
しかし、Webサイトを作ったことがなかったり、マーケティングのノウハウに乏しいクライアントの場合、どうしても「こういうWebサイトにしたい」に目が行きがちです。
そういったクライアントにもスムーズに「なぜWebサイトを作るのか」「どんなポイントをおさえるべきか」を理解していただくためには、やはりマーケティングリサーチが有効です。

市場における競合他社を示し、相対的に自社のポジションを浮き彫りにする
リサーチ結果が指針となり、コミュニケーションも円滑に
マーケティングリサーチをしたうえでWebサイトを制作すると「何を作ろうとしているのか」の認識が一致するので、制作プロセスにおけるディスコミュニケーションが生じづらくなります。
「当初の目的に立ち返ると…」「今回のWebサイトのターゲットは…」といった話をすれば、プロジェクトの原点に立ち戻ることもできます。

Webサイトがマーケティング全体の中でどのような役割を果たすのかを明確化
もちろん、クライアントの商品やサービス、そしてエンドクライアントのことをより深く理解しているのはクライアントです。
制作会社はあくまでも謙虚に、しかしプロ目線で、知識や実績、そして信念にもとづいた「提言」をすることが求められると考えます。
「コンバージョン」の設計・計測
「コンバージョン」はWebサイトの最重要アクション
Webマーケティングの手段として作られるWebサイトの場合、必ず「Webサイトを通じてユーザーに促したい最重要アクション」が存在します。
これを「コンバージョン」と呼びます。
Webサイトを作るときに最も重要なのは、このコンバージョンにユーザーを導くための導線設計です。
「どのコンテンツを見てもらうか?」「どのボタンをクリックしてもらうか?」「どうすれば離脱されないか?」など様々な観点から、コンバージョンに至るまでの流れを考えます。
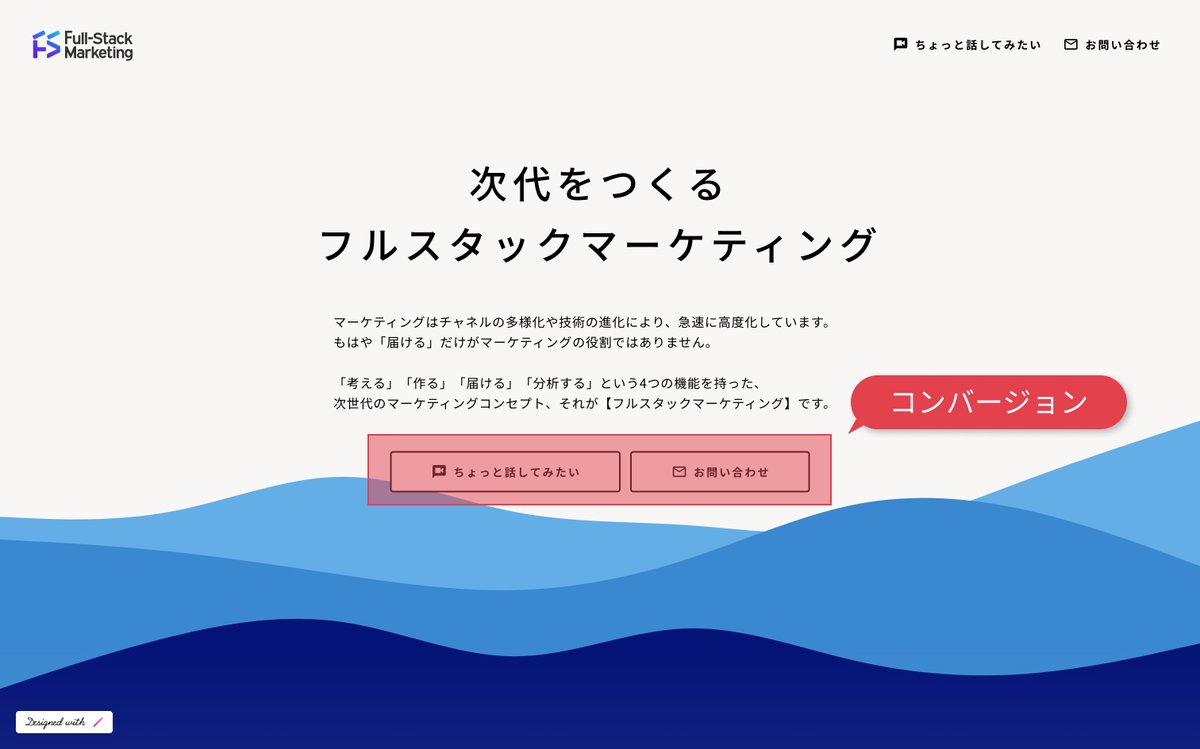
例えば、弊社のWebサイトであれば、「ちょっと話してみたい」「お問い合わせ」という2つのコンバージョンがあります。

「ちょっと話してみたい」はカジュアルでハードルが低く、主にnoteを読んで弊社を知ってくださった個人の方向けのものです。
逆に「お問い合わせ」はビジネスライクで事務的な印象を与える、企業の方向けのものです。
弊社のWebサイトは至ってシンプルな設計なので困ることはありませんが、企業やサービスによっては流入経路やコンテンツが多岐にわたるため、高度な設計が必要になります。

コンバージョン計測には専門的な知識が必要
コンバージョンを計測するためには、Google Analyticsのようなアクセス解析ツールの導入が欠かせません。
クライアントから「Google Analyticsの設定もしてもらえますか?」とお願いされるWeb制作者の方も多いのではないでしょうか?
STUDIOで制作したWebサイトの場合は、STUDIOの「Apps」設定画面からすぐにGA4と連携できるので、通常のWebサイトよりは導入がスムーズです。
ただし、GA4側での初期設定は必要です。仕組みを理解できていないと導入時につまづくことも多いと思います。
特定のボタンをクリックする、サンクスページを見るなど、なんらかのアクションを「トリガー」としてコンバージョンを計測しますが、そのための設定や分析には専門的な知識が必要です。
「イベント」の設計・計測
「イベント」はコンバージョンに関係のあるアクション
「イベント」とは、コンバージョンのような「Webサイトにおけるユーザーの状態やアクション」のことです。
コンバージョンよりも重要度が低いものの、計測・分析できるとWebサイトの改善につながるものを指します。
例えば「クリックイベント」という、特定の要素をクリックするアクション。あるページ内で、ユーザーがどのボタンをクリックしているのかが定量的に把握でき、ユーザーの興味関心を理解することができます。

イベントはコンバージョンに至るプロセスのひとつに過ぎません。あくまでもWebサイトのゴールはコンバージョンです。
なので、むやみにイベントを増やしすぎず、かつ、コンバージョンに直接的に貢献してくれるようなイベントを見つけることが、マーケターのミッションになります。
「マイクロコンバージョン」の発見がWebサイトの改善につながる
特に、コンバージョンとの相関が強いイベントのことを「マイクロコンバージョン」と呼ぶこともあります。
例えば、
「ブログ記事ページを80%スクロールした」(マイクロコンバージョン)
「ブログ記事ページの下にある『資料ダウンロード』ボタンをクリックした」(コンバージョン)
という2つのアクションの相関が強いとします。
このとき、「ブログ記事ページを80%スクロールした」した時点でポップアップバナーを表示して「今すぐ資料をダウンロード!」というオファーを出すと、「資料ダウンロード」のコンバージョン率が上がる可能性が高い、という仮説が立てられます。
このように、ユーザーの行動をイベントとして計測・分析する前提でWebサイトを設計できると、データにもとづく継続的な改善が可能になるのです。
クリックイベントの計測にはSTUDIOでの「id」設定が必要
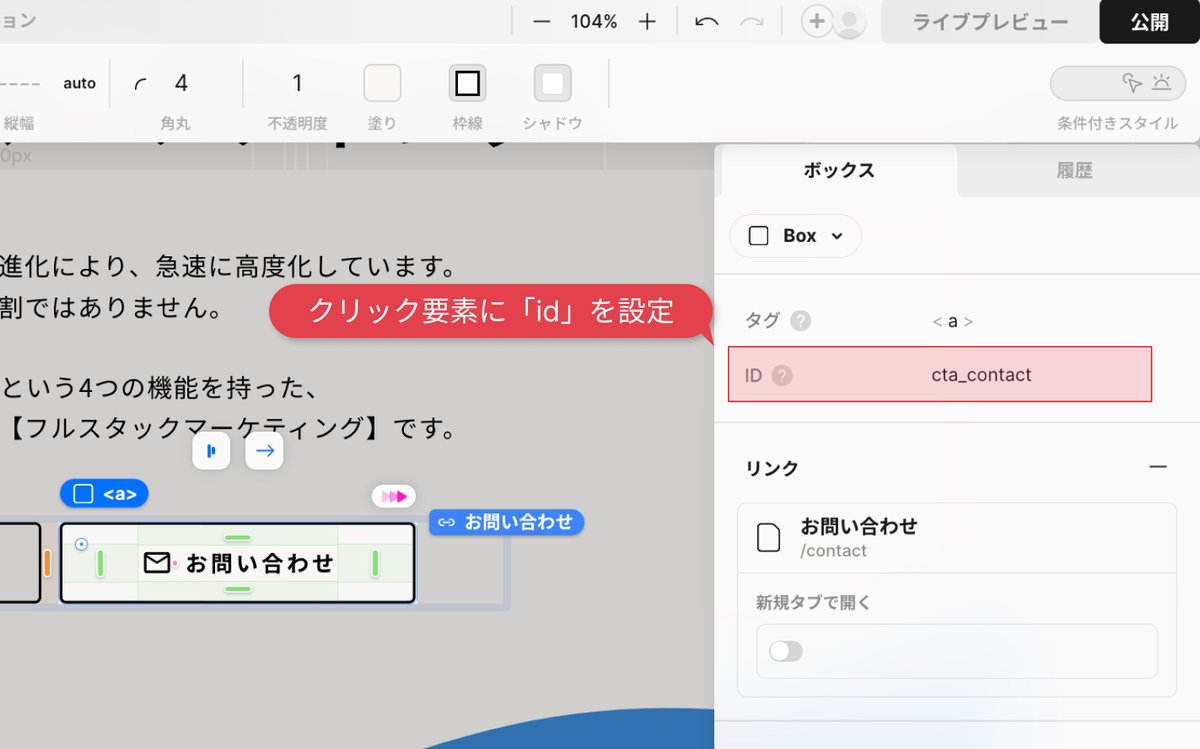
なお、STUDIOで実装したWebサイトで、例えばクリックイベントを計測する場合、STUDIO上で各要素(divやaなど)に対して「id」を設定する必要があります。
本来は「カスタムデータ属性」と呼ばれるプロパティを使うのが好ましいのですが、STUDIOでは利用できないので代替として「id」を使います。

設定したidに応じて、Google Tag Managerなどを利用して計測用の「タグ」と呼ばれるコードを生成し、Webサイト上で配信します。
ちなみに、コンバージョンやイベントを計測する際に、タグの「トリガー」が反応しない(=上手く計測できない)、ということがよくあります。
STUDIOは「SAP(Single Page Application)」という仕組みを採用しているので、特にページビューの計測には注意が必要です。
STUDIOの仕組みに合わせてトリガーを正しく設定しないと、計測に失敗してしまうのです。
このように、マーケティングにおいて必要なデータ計測・分析にあたっては、STUDIOだからこその制約や、STUDIOで生成されるWebページの仕様を正確に理解することも求められます。
SEO・SNS対策のための「メタ情報」
STUDIOにおける「メタ情報」とは
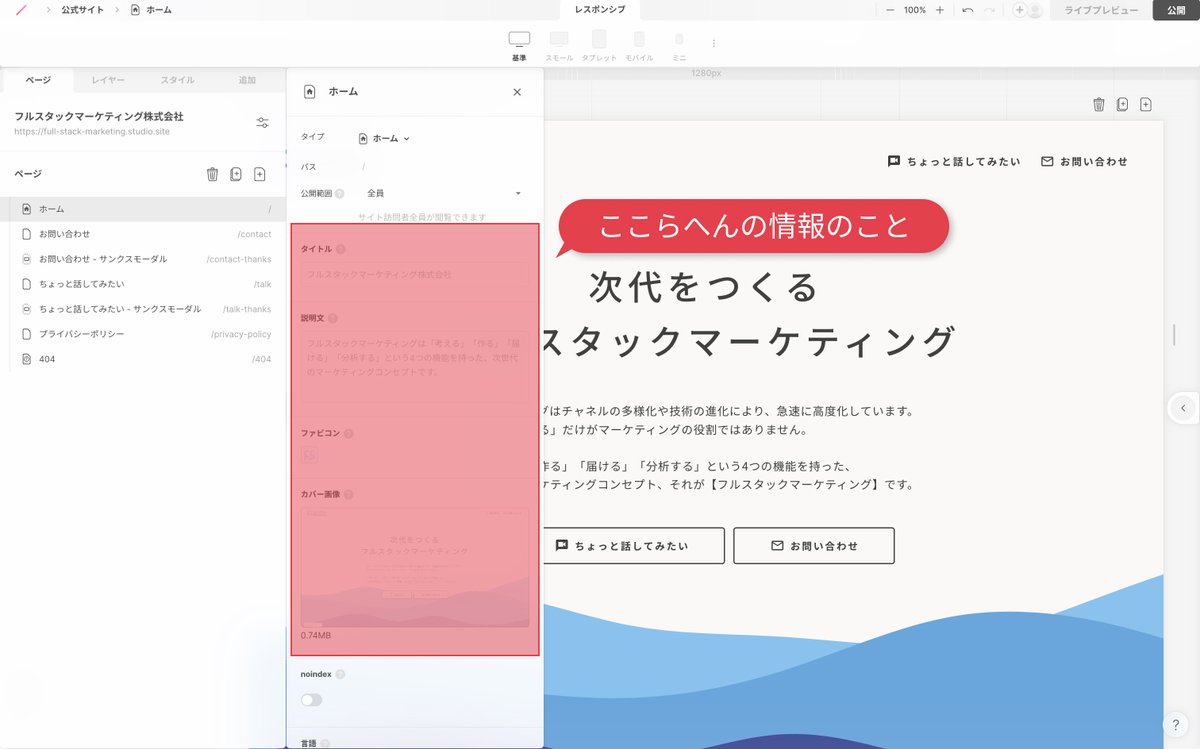
STUDIOでのWeb制作で、なんとなく設定してしまっている方も多いと思われる「メタ情報」。
メタ情報とは、要するに「タイトル」「説明文」「ファビコン」「カバー画像」のような、ページごとの設定項目のことです。

ノーコードではなくHTMLを書いてWebサイトを作る場合、<head>内に<meta>というタグを使って記載したりするので「メタ情報」と呼ばれます。

これがマーケティング観点で大切な理由は、主に「SEO対策」「SNS対策」の2つに関わるからです。
SEO対策のためのメタ情報
検索エンジンの検索結果に狙いどおりに表示されるかどうかは、Webサイトへのアクセス数を増やすうえで非常に重要な要因のひとつです。
「タイトル」や「説明文」を設定しておくと、Googleなどの検索エンジンが「このWebページはこういう情報を含んでいるな」というのを勝手に判断して、適切なキーワードの検索結果に表示してくれるようになります。
また、検索結果に「タイトル」「説明文」が表示されるようになるので、検索者が探しているページやサイトを見つけやすく(クリックしやすく)なります。

つまり、
検索結果に適切に表示されるようにする(検索エンジン向け)
検索結果でクリックされるようにする(ユーザー向け)
という2つの側面での対策のために、メタ情報を適切に設定しておかなければなりません。
特に、検索エンジン向けに「どんなキーワードで表示されるようにするか」「検索結果の中でどうやって目立つか・クリックを促すか」などを考える際には、専門的なSEO対策の知識が必要になります。
SNS対策のためのメタ情報
SNSでWebページがシェアされたときに、リンク先のWebページの情報が魅力的に見えるかどうかは、SNS経由のアクセス数を増やすうえで非常に重要な要因のひとつです。
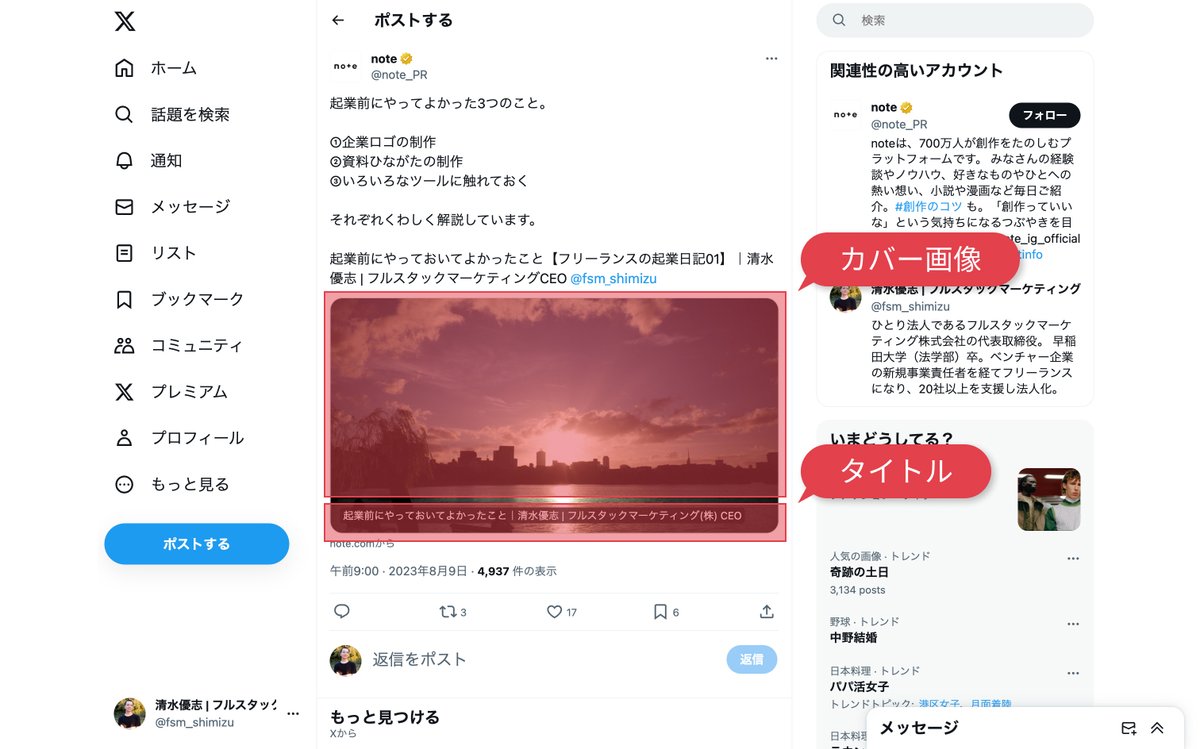
例えばX(Twitter)では、以下のように「カバー画像」や「タイトル」が表示されます。

シェアされた際に、SNS上で注目され、クリックされるように、メタ情報を適切に設定しておかなければなりません。
完成後の運用を見越した追加提案
クライアントが欲しいのは、ビジネスにおける成果
クライアントがSTUDIOの制作会社に求めていることはなんでしょうか?
見やすくてわかりやすいWebサイト?
かっこよくてテンションが上がるWebサイト?
高度な技術を用いた先進的なWebサイト?
表面的にはそうかもしれませんが、どんなクライアントでも最終的に欲しいのは「ビジネスにおける成果」です。
最初にも書いたように、Webサイトの完成はゴールではなくスタート。
つまり、完成した後にどんなマーケティング施策を実行していくか?Webサイトをどう改善していき、その中でどんなコンテンツを追加していくか?といった悩みが、制作中もクライアントの頭の中を駆け巡っています。

ただの「制作会社」ではなく、「ビジネスパートナー」でありたい
そんなクライアントを目の前にして「Webサイトが完成しました!納品してプロジェクト終了です!ありがとうございます!」と言うのは、「Web制作会社」としてはもちろん正しい振る舞いです。
しかし「ビジネスパートナー」としては、「じゃあ、ここからはWebサイトの活用や運用の相談に乗りますよ。提案してもいいですか?」と言いたいですよね。
そんなわけで、僕はWeb制作の案件でも、いつも「作った後のこと」を考えたり、提案したりします。
そもそもWeb制作とマーケティングというのは、境界が曖昧なもの。
自分の専門領域を勝手に限定せず、クライアントのニーズに応じて「Web制約からマーケティングに」「マーケティングからWeb制作に」越境できる人材・支援会社は、やはり重宝されるのではないかと思います。
おわりに
というわけで、弊社ではSTUDIOを使ったノーコードWeb制作を起点とした、マーケティング支援事業を行なっております。
創業からまだ半年の会社ですが、パートナーさんもクライアントさんも増えてきて、嬉しいことにとても忙しくなってきました!
弊社でSTUDIOを使ったWeb制作をやりたい
弊社でWebサイトを軸としたマーケティング支援をやりたい
弊社にWeb制作やマーケティング支援を依頼したい
という方がいらっしゃったら、以下のリンクよりお声がけください。
(「noteを読みました」と言ってもらえるの、本当に嬉しいです!)
Twitterアカウントはこちら
https://twitter.com/fsm_shimizu
