
ウィム・クロウエル グリッドに魅せられて
gggで行われている企画展に行ってきました。
ウィム・クロウエルは展示デザインからスタートし、日本でも大阪万博の際のオランダ館の空間デザイン、リーフレットなどを制作しています。美術館関係の仕事が多いです。
本展はオランダのグラフィックデザイナー、ウィム・クロウエルの業績の全容を伝える日本初の展覧会です。(中略)クロウエルの全業績を顧みると、理論と手法に前例のない次元の詩情と美学を統合させつつ、半世紀以上にわたって極めて一貫性のある作品づくりを実現し続けてきた証が浮かび上がってきます。
引用 : ウィム・クロウエル グリッドに魅せられて | ギンザ・グラフィック・ギャラリー
静と動、情報と背景
グリッドに沿って整然と並べた情報は、無機質なレイアウトになりがちです。しかしクロウエルの作品はその裏に、ダイナミックな動きを感じる要素がレイアウトされていることが多いと感じました。
読むべき文字情報は静の情報として表に、背景・写真・矩形は裏に動きを作っていました。
静と動のレイヤーが分離して、見やすく伝わるグラフィックでありながら、ぱっと見たときの印象は一体となって力強く映ります。

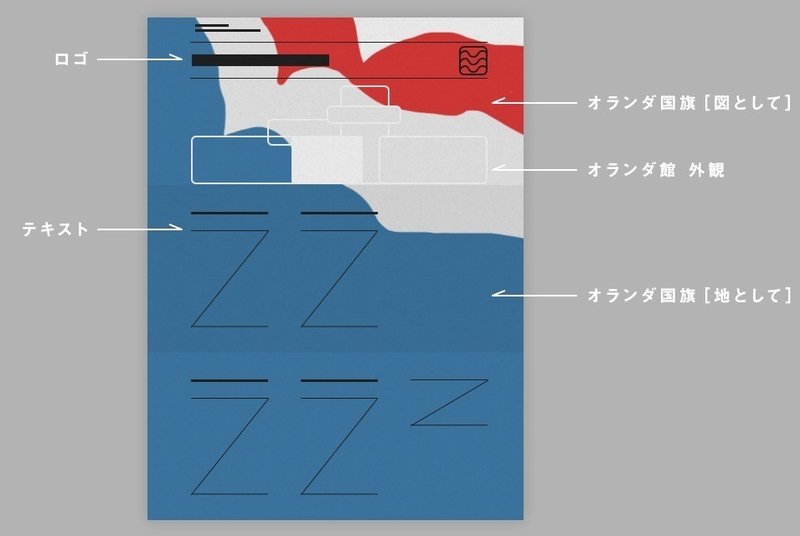
たとえばこれ↑(再現度粗め)冒頭に書いた、大阪万博の際のオランダ館のリーフレットです。
オランダ国旗が大胆になびき、紙面全体に動きを作っています。三つ折りになっているようで、おそらく最上部が表紙なのだと思います。
表紙では図としての国旗が存在を示し、オランダ館の外観が白抜きで配置されています。
テキストは3列のグリッドにきっちり揃えられ、特徴的な「オランダ館」というタイポグラフィが目立ちます。
本物はこれ(pinterestだからリンクだけ) : https://www.pinterest.jp/pin/221169031678983019/
リーフレットを開いていくと、国旗は背景としてテキストの邪魔をせずに広がります。国旗というモチーフが、動きをつくりながら背景へ自然と移動するのが面白いです。
グリッドに揃えること=きれいに見せることだけではなく、裏に大きな動きを作るための、表の情報として浮き立たせるためのグリッド、というポイントが作品の各所に見られました。
視覚的な動きを生み出す図と地
関係ないけど、厳密な構図と動きや奥行きを感じるレイヤー感、というと「ソール・ライター展」で見た写真を思い出します。
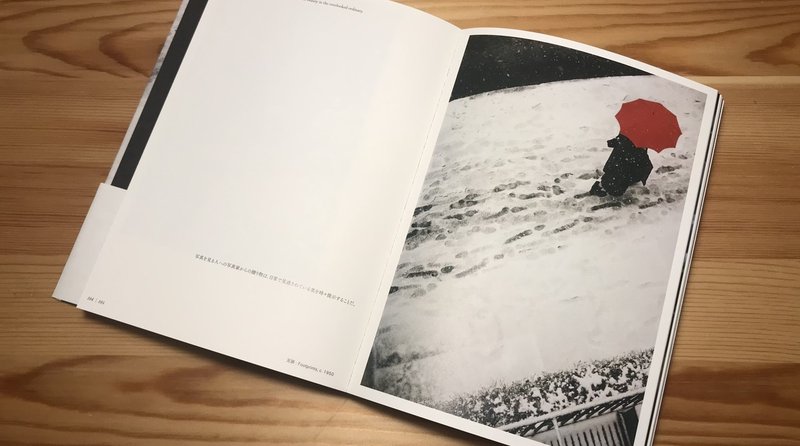
雪の降る通りを歩く人。
雪 > 傘 > 人物 というレイヤーがシンプルな構図に動きを与えています。

↑ ソール・ライター《足跡》 1950年頃 発色現像方式印画
写真 : ニューヨークが生んだ伝説 写真家 ソール・ライター展 カタログ
かっこいい。
あとは葉山にある神奈川近代美術館でやっていたブルーノ・ムナーリ展。

ブルーノ・ムナーリによる「ネガティブ・ポジティブ(陰と陽)」
引用 : http://tokyo.metrocs.jp/archives/21434
↑この作品はあったかな…。陰と陽のシリーズはたくさんありました。
(中略)ムナーリは、それまでの絵画が画面上のある形を際立たせるために背景や地を設定してきたことを否定し、画面上のすべての色彩と線が同じ働きを持つことを、〈陰と陽〉で目指したのでした。〈陰と陽〉の素描には、正方形に1本の線を引き、その線を曲げていくことで2つに分かれた部分が互いに入り組んだ形へと変化する様子が、段階を追って描かれたものがあります。その色面は、互いに前へ出たり後ろへ引っ込んだりという視覚的な動きを伴うように構成されているのです。
引用 : ブルーノ・ムナーリ展 図録
太字の部分の解説は、読む情報としてタイポグラフィを機能させつつ、ポスターの装飾的なパーツの1つとしても機能させるというクロウエルの作品に通じるものを感じます。
図と地、情報と背景が行ったり来たりする動きを整えて、意図通りの流れをつくるためのルール、というのは今まで考えていたグリッドの役割をより広義な意味で捉えることができて面白かったです。
スクリーンメディアのグリッド
自分が業務で作っているコンテンツ(スクリーンメディア)でのグリッドの役割は、開発上のルールを定義し、ユニークな見た目を無駄に作らない、スタイルガイドの一部としての考え方が一般的です。
読みやすい見た目をルールとして担保する、これに沿っていれば見やすい、というような。
メインビジュアル→タイトル→本文というような単調な1カラムのウェブサイトが氾濫し、サービスのアプリデザインも似たようなものが増えている中で、グリッドの使い方は「見やすい(ように思える)」「実装しやすい」ということ以外に、もう少し工夫の余地があるのかもしれないと、クロウエルの作品を見て感じました。
◇ ◇ ◇
また話が飛びますが、最近読んだ記事の最後にすごく刺さる一文がありました。
「ユーザーにストレスを与えない“配慮”に徹し、UIは存在が薄くなりがちです。でも、工夫をすればUIデザインでユーザーを楽しませることができます」
引用 : 任天堂『スプラトゥーン』UIデザインの舞台裏|娯楽のUI 公式レポート #2
背景や画面を簡素にシンプルにしていけば読みやすい、だから分かりやすい、というのは思考停止してしまっている部分があると思います。
図と地の関係を可能な限りコントロールし、世界観を作る。そこにはUIもビジュアルも両方関わってくる、それらを上手く扱うためのグリッドやスタイルガイドなんだと思います。
