
AE&Figma 5月おぼえがき
こんにちは。
もう月末…!GWがあるとはいえ、5月ってあっという間ですね。
子どもの頃理解できなかった「大人の1年はあっというま」が最近わかってきて、成長を喜ぶべきか切なくなるべきか迷いどころのnagamです。
ちょっとした宣言
あれしろこれしろと強制されるのは苦手ですが、ある程度道を塞いでおかないと「まあ…(やらなくても)いいか」と逃げ腰になるのも事実。
前回の「HTML5プロフェショナル認定試験」も、周囲に受けてみますと言ったことでゴールに諦めることなくたどり着けたと思っています。文中にあるように何度かくじけたので誰にも言ってなかったから「わからないや。やーめた!」って逃げてたような気がしなくもなく…………。
というわけで、今年は動画、主にAfter Effectsの勉強ができたらと思っています【宣言】
諸々ゆっくり勉強していこうと思うので、とりあえず忘れないようにここ最近覚えたことのおぼえがきです。(&Figmaについて)
超初心者の独り言なメモ書きなのでご容赦ください。
5月おぼえがき(AE編)
①「新規プロジェクト」「新規コンポジション」って?
新規プロジェクト→Ps、Aiでいう『新規作成』
新規コンポジション→ 〃『アートボード』
Ps、Aiと違う名称に警戒してしまったけど整理するとこんな感じ。
コンポジション(composition):構成。組み立て。
……とのことなので、たしかにAEでは「アートボード」は違うか、と納得。
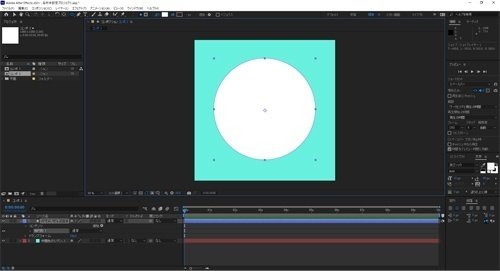
②シェイプレイヤーに背景のマスクをさせない
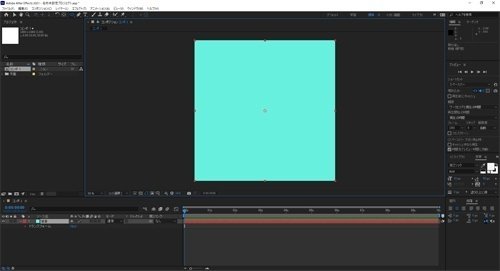
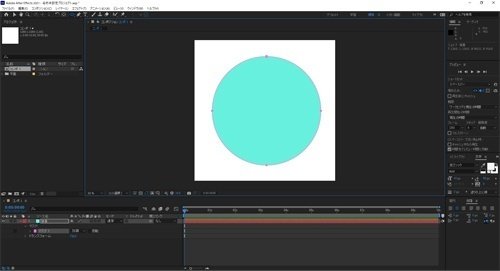
とりあえずなにか作ってみようと思って、
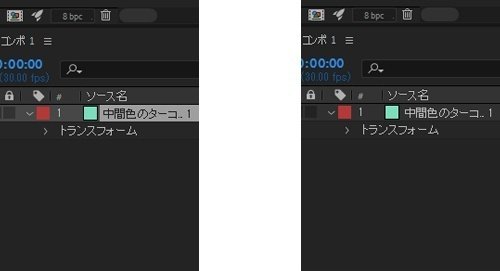
背景レイヤー(水色)を用意して、その上にシェイプを作ろうとすると
どうしても背景レイヤーをマスクした状態に。


……っていう現象がよく起きていて。
どこかのチェックを外したらいいのか?(マスクモードになっている?)って画面を触っているうちに直るので理由わからずだったのですが、ようやく理解しました。
背景レイヤーが選択状態だったからですね。


③「いーじーずしましょう」…とは…?
AEを勉強するにあたり、動画を観ることもあるのですが、
「はい、ではここでいーじーずしましょう。……はいっ。次は~」
って知らぬ魔法がかかっていることがあります。
(※動画最初から観てたら解説していただいてると思います。つまみ食いですみません。。)

別の動画で「F9を押しましょう」とヒントを得たので「After effects F9」で調べました。
なるほど……イージーイーズ💡
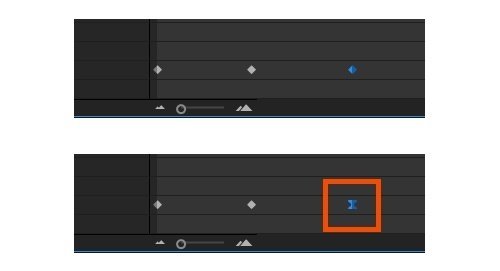
【イージーイーズ】
イージーイーズインとイージーイーズアウトの組み合わせ
⇒加速していって減速する。発車から停車までの電車の動きをイメージすると良いかも。
イージーイーズ → F9
イージーイーズイン → F9 + Shift
イージーイーズアウト →F9 + Ctrl + Shift
④おまけ : ショートカットキー
最近知ったものだけちょろっとですが。
レイヤー複製 → Ctrl+D (コピペしてました……)
スケール → S
スケール(scale)が「S」なら
回転は「rotate」のRか…?と思ったらあってたみたいです🐰♬
ショートカット、徐々に覚えていこうと思います。
5月おぼえがき(Figma編)
日常的に業務でFigmaを使うようになってきましたが、
まだまだ使いこなせていないこと&知らないことの多さといったら。。
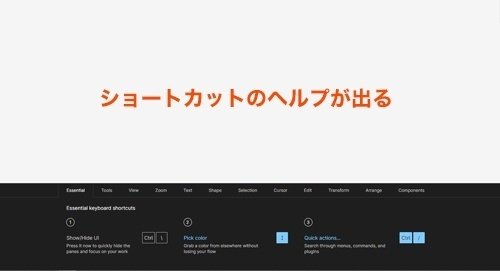
①ショートカット一覧
AE編の最後に「徐々に覚えたい」とか言っておきつつも、覚えるためにはそもそも知らなきゃいけない。Figmaではショートカット一覧が確認できるのですが、それの出し方をそもそも忘れます。
ショートカット一覧 : Ctrl + Shift + ?

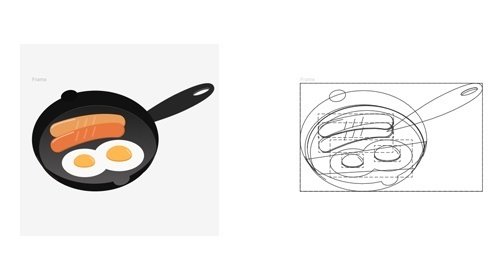
②アウトラインモード
Aiを使うことがまだ多いのですが、簡易的なアイコンならFigma上で作るようにしたい。けど、Figmaだとアウトラインモードがないから、ゴミパスの確認ができな・・・・・・出来た。。。
アウトラインモード : Shift + O

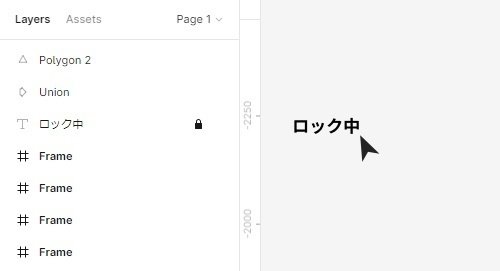
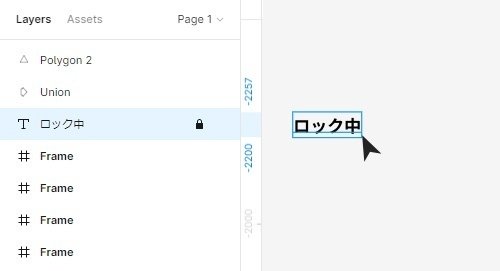
③ロック中のレイヤーを探す
ページデザインをしている際に「もう動かないでくれ……」とロックをかけるも、レイヤー数が多くなるページデザインではレイヤーパネル上で行方不明になることがよくあります。目の前にいるのに触れない……って思ってたんですけど、該当レイヤーをクリックすれば、レイヤーパネル上でハイライトされるんですね!!!
ロック中のレイヤーをレイヤーパネルから探す : Ctrl + 該当レイヤーを右クリック


④字詰め
Ps、Aiでのキーが使えなかったらショートカットなさそう、と思うのやめるように心がけます。Alt + 矢印が効かないので、Letter spacingの数値をちまちま触ってました……。
字詰め : Ctrl + < or >
まとめ
Ps,Aiの動きが根底にあって、それと違うあるいは思った動きが出来ないと、じゃあ駄目なのか・・・?と引いてしまうことが多いような気がしました。わからないことは調べて、知識として蓄えていかなきゃだめですね(反省)
少しずつ少しずつ着実に!🐕!
お読みいただきありがとうございました。
