
ツムツムのUIの良いところをまとめてみた
今こそツムツムのUIについて語りたいんだ
「今さらツムツム?」ではなく、
今こそツムツムなんです。

ツムツムがリリースされてから、数々のソシャゲ、アプリ、サービスが生まれては消えていきました。その中でも燦々と輝き続けるツムツム。
ということは、幾多のゲーム・アプリと比較してもツムツムはめちゃくちゃ優秀だと思うんです。
もちろん、「ディズニーがテーマ」「誰でもできる簡単なパズルゲーム」という要素はツムツムが生き残った理由としてとても大きいです。
確かに大きいですが、今回はUIについて注目したいと思います。
普段ツムツムをプレイしていて、「やっぱツムツムすげぇな」と思うことがたくさんあるんです。
だから、今こそツムツムのUIを取り上げたいと思います。
▼突き詰められた分かりやすさ
まずなんといっても、UIの使命である「分かりやすさ」。
各画面において何をすれば良いのかが分からないと、運営の思惑通りにユーザーに行動してもらえないし、そんな状態だと、もっと本質的な価値を届けることもできません。
ましてや「ディズニー×パズル」なんていう「ターゲットは全国民です!」みたいなアプリにとっては、世代や所属しているコミュニティに関係なく、とにかく分かりやすいUIが求められるのは当然です。
だからこそ、ツムツムのUIを作った人は分かりやすさこだわっただろうし、そのこだわりは遊んでいても随所に伺えます。
ツムツムのUIは分かりやすい。とにかく分かりやすいです。
【分かりやすさ①】徹底的に必要な情報のみに絞られた画面
ツムツムのポップアップは秀逸です。
そのウィンドウ内で行える動作に対して、本当に必要な情報しか表示しません。
例えばこの、ルビーをコインと交換する時のポップアップ。

画面右上のルビーの表示UIに注目してください。
ルビーのアイコンと個数は表示されているものの、ルビーを購入するための「+」ボタンは非表示になっています。
(コインにある「+」ボタンも同様)
確かに、今開いているポップアップウィンドウは「ルビーとコインを交換するための画面」なので、ルビーやコインを購入するための「+」ボタンは必要がありません。
とても細かい所ですが、その画面で必要な行動に繋がる情報のみを表示することで、ユーザーは迷わずルビーとコインの交換に集中することができます。
【分かりやすさ②】何が起こったかが分かる丁寧な演出
演出を見るためには動画が必要なので、ここでツムツムの一連のプレイ動画を見てほしい。
▼ツムツムの分かりやすい演出とその効果まとめ
・プレイボタンをタップするとすかさずハートが波紋を広げながら消えていく。
→プレイボタンを押すとスタミナが消費されるんだな、ということが伝わる。
・プレイ中、ツムを押しっぱなしにすると、それに隣接したツムが白く発光する。
→白く光ったツムはつなげて消せるんだな、ということが伝わる。
・ツムをつなげて消すと、消した場所に数字が出てきて、画面上部の数字へ吸い込まれ、加算される。
→ツムを消すとスコアが加算されるんだな、ということが伝わる。
・ツムをつなげて消すと、ツムが小さくなって画面下部の「FEVER」と書かれたゲージに吸い込まれてゲージが溜まる。
→ツムを消すとフィーバーゲージを溜めることができるんだな、ということが伝わる。
・マイツムをつなげて消すと、ツムが小さくなって画面左下のマイツムボタンへと吸い込まれて、ボタンの色が変わっていく。
→マイツムを一定数消すとスキルを使えるようになるんだな、ということが伝わる。
・フィーバーになると「FEVER BONUS」というUIが現れてフィーバー中に消したスコアは「FEVER BONUS」に加算されていく。
→フィーバー中に消したツムはボーナススコアとして加算されるんだな、ということが伝わる。
・最終スコアを伝える画面で、画面中央の「☆」から画面左上の「☆」へとパーティクルが飛ぶ。
→経験値が溜まったんだな、ということが伝わる。
・最終スコアを伝える画面で、画面中央のコインアイコンから画面上部のコインアイコンへとパーティクルが飛ぶ。
→コインが溜まったんだな、ということが伝わる
他にも細かい演出はありますが、分かりやすいところで言うとざっとこんなところ。
自分が行った動作はどんなことに繋がって、それはどんな良いことを引き起こすのか、という説明がこれらの演出によって解決されています。
【分かりやすさ③】解像度を変えない
ツムツムがリリースされたのは2014年1月です。
その当時のiOSは7.0.4で、iPhoneは5sが出た時。
まだまだiPhone4や4sを使っている人も多くいました。
端末の解像度がユーザーによってまちまちの状態でした。
この変化に対して、ツムツムは画面の上下にあった水色の余白部分を広げて、どんな端末でも画面の中央でプレイできるように調整しました。

まだ端末が今より小さかった時は、水色の余白部分は縫い目くらいしか画面上に見えていなませんでした。
これは、(単純に解像度に合わせてプレイ画面を大きくするより工数のかからないアップデートということも考えられますが)アクションパズルゲームという、要素のサイズや位置を大きく変えるとプレイに大きく影響してしまうゲームだから、ということも考えられます。
だから、余白を広げることで端末を買い替えても以前と全く同じ感覚で遊ぶことができるようにしたのだと思います。
【分かりやすさ④】ゲームプレイへの導線
ツムツムにログインして、1番最初に思わず押してしまうものは何でしょうか?

※プライバシー保護のため、名前は隠しています。
おそらく「プレイ」ボタンではないでしょうか?
ツムツムは、「とりあえず大きいボタンを押せば遊ぶことができる」ゲームです。
これなら多くの人が無意識に1番目立つボタンを押してしまうだろうし、一度ゲームを始めてもらえればツムツムの面白さに一歩近づいてもらえます。
ゲームは、遊びが1番の価値を持つコンテンツだから、そこへの行き方がわからないと価値がうまく伝わってない、ということになります。
とはいえ遊び以外にも見せたい情報はありますね。
そうなった時に、多くの人が迷いなく遊びを始めることができる道は確保しつつ、より深く遊びたい人のために補助情報を周囲に散りばめる、という点でツムツムはとてもわかりやすいなと思います。
▼UXをリッチにするための世界観
分かりやすさを追求するだけなら、重要な要素は大きく、色を赤くして、その他の背景は白色とかにでもしていれば良いです。
しかし、そんな単純なことでは「面白くない」と評価が下されるのがゲームUIの難しいところ。
ゲームのUIはユーザーを遊びまで導き、かつ、世界観を伝えることでUXをリッチにすることが求められます。
ツムツムは、世界観にまで抜かりが全くないと思います。
【世界観①】「かわいい」UXのためのフェルト調
ツムツムのUIパーツは可能な限り、「フェルト調」になっていることがわかります。
ゲームアセットをダウンロードする時のゲージでさえフェルト調になっており、抜かりないですね。

この時点で、既に「フェルト調」という世界観への誘いが始まっていると言えます。
ゲームを始める前からプレイ後まで徹底して作り込まれたフェルト調UIによって、「かわいい」というUXで包み込まれる感覚を得られます。
プレイの面白さもそうですが、UIを触っていてこんなにリッチなUXはそうそうありません。
それだけUIが作り込まれていて世界観がハッキリ伝わってくるということですね。
【世界観②】「かわいい」UXのためのアニメーション
上記の「かわいいUX」を伝えるのに一役買っているのは、フェルト調のUIだけではありません。
「UIのアニメーション」も大きな要素です。
▼ツムツムでの代表的なUIアニメーション
・ボタンが出てくるアニメーション
・ボタンをタップした時のアニメーション
・ウィンドウが出てくるアニメーション
・ツムが跳ねるアニメーション
細かいですが、これらアニメーションがあるかないかによって印象が全然違ってきます。
そういえば最近、「ポメラニアンの仔犬がかわいい!」とTwitterで動画がバズっていました。
ツムツムUIの動きはこういったかわいさに通ずるところがあるなと思います。
長さや大きさが足りない感じがして、ちょこちょことした動きは、あどけなくて「かわいい」というUXに繋がりますね。
ツムツムのUIパーツの動きもそれに似た表現がされていると思います。
▼サービスを継続させるための行動デザイン
かわいいゲームと言えど、ツムツムはサービスとして提供しているわけなので、収益を上げないことにはサービスを続けることはできません。
つまり、課金してもらわなければなりません。
その点ツムツムは「収益に繋げるための行動デザイン」も秀逸だと思います。
【行動デザイン①】ガチャへの自然な導線
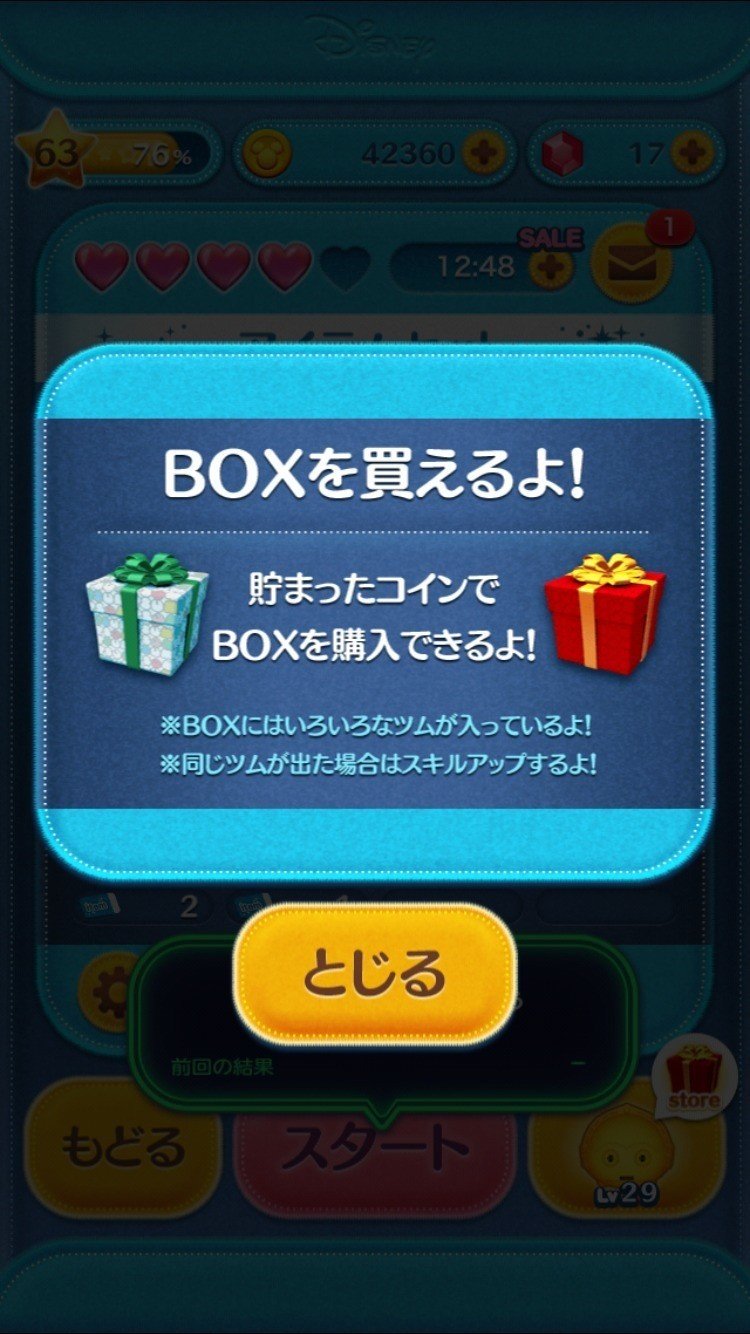
ツムツムをプレイしていると、コインがある程度貯まった状態だと、時折こういうポップアップが表示されます。

運営的には、コインを貯めてもらうよりもガチャを引いてもらって、「あのキャラ欲しいからコインほしい」と思ってもらった方が収益を上げやすいですね。だから、コインを溜め込んでいるユーザーにはガチャを促すポップアップを表示しています。
このポップアップ内の表示情報ですが、より効果的な伝え方になっているのは、ツムツムのガチャのイメージに直感的に結びついているということです。
このウィンドウに限らず、ツムツムのポップアップは「とじる」ボタンが大きいため、ユーザーはちゃんとは読まずに、パッと見てすぐにウィンドウを閉じてしまうかもしれないです(というかすぐ閉じるユーザーの方が多い気がする)。
だから、この「BOXを買えるよ!」ウィンドウには、ボックスのグラフィックをちゃんと見せることで、ガチャのイメージを想起させます。
右側のプレミアムボックスのグラフィックはホーム画面の右下吹き出しに出ているグラフィックと同様の画像ですね。
プレミアムボックスのグラフィックがあることによって、「このポップアップはガチャのことを言っているんだな」とガチャとの関連付けができています。
そして、このポップアップが出てくるということは、「もうガチャを引けるまでコインが溜まったんだな」ということを教えてくれます。
そのため、自然と「ガチャを引いてみようかな」という気持ちにさせられます。
【行動デザイン②】無意識下に訴えかけるアニメーション
突然ですが、ツムツムをダウンロードしている方は、ホーム画面を15秒くらい眺めてみてください。
一定時間ごとにルビーとコインが「キラッ」と光っているのが分かるでしょうか?
これは、「ルビーとコインは価値のあるものですよ」というメッセージを、光るエフェクトという手段で伝えています。
これに気付いた時、僕は凄いなと思いました。
というのも、以下のように考えられるためです。
・収益を上げるためにユーザーに1番意識してほしいのはコインとルビー。
・でも「ルビー買って!」なんてがめついことをしてもウザがられるだけ。
・ルビーとコインを自然な形で意識してもらい、せっかくなら買ってほしい。
・ツムツムは「ルビーとコインを自然に光らせる」という方法で、ユーザーに無意識に価値のあるものを伝えています。
・これならウザくはないし、かつキラキラ光っているのでどうしても目に入る。
・また、「store」吹き出しのアニメーションも動いていて、これで
・ルビー
・コイン
・ストア
という課金に関連する要素に全てアニメーションがついている、ということになります。
これは抜かりないですね・・・。
▼おまけ
ツムツムには、超便利な機能があるのになんでゲーム内でしっかり案内されないんだろう!?という機能があります。
それは、ツム一覧画面のスクロール機能です。
スクロールバーがないですって?もちろんです、隠し機能なんですから。
戻るボタン、ストアボタンより下の水色の部分を指でススーって横にスライドさせてみてください。
そうすると…!?
ツムツムのUIは見るたびに「スゲェ・・・」と思わせるUIでした。
徹底的に分かりやすく、世界観を伝え、そして課金にもつなげるという、だからこそ4年以上もトップコンテンツとして走り続けられるのだなと思いました。
この他にも勉強になる部分はたくさんあるし、長年続くトップコンテンツからはいつになっても学べるので、みんなも久しぶりにツムツムやりましょう。
この記事が気に入ったらサポートをしてみませんか?
