
ユニークで日本らしい表現を目指して、ビジュアルデザインに込めた意味と願い
こんにちは!はのめぐみです。普段はキッチハイクというスタートアップでプロダクトデザイナをしています。
今年の1月末に React Conf Japan というテックカンファレンスのロゴデザインと共に、キービジュアルを作成しました。本来であれば2020年3月21日に開催される予定でしたが、例の新型ウイルスの影響でイベントは開催中止になりました。残念...!😣
せっかくなので、デザインのプロセスや個人的なエピソードをまとめていこうと思います。記事の終わりに、スケッチやボツ案、中止前後で作りかけていたデザインなども全て載せています🙌
いろいろ落ち着いたら、いつかイベント開催できるといいな。
デザインプロセスをまとめたスライド資料
デザインプロセスの全貌は、先行して Speakerdeck にアップしてあります。見たことがある方もいるかもしれません。
React Conf Japan ってなに?
「React」はわたしたちが普段使っている web サイトや web アプリの UI を効率的に実装するための技術、と捉えてください。ちなみに、React の開発元は Facebook で、この技術は世界中で使われています。「Conf」は Conference の略です。
海外では React のカンファレンスが各国で開催されています。近年日本でも React を使用した開発が増えてきました。React に関する知識の共有・議論を日本でも促進していくために、エンジニアが有志で React コミュニティを運営しています。みんな、ボランティアです。
コミュニティ発展の一貫として、2020年3月21日の開催に向けて React Conf Japan が企画され、私は印刷物や web サイトなどのデザイン全般を担当していました。
シンボルの3つの意味と展開
▼ React っぽさを意識したい

「React っぽさ」「日本っぽさ」を出したいという声を聞いていたので、「React っぽさ」の解像度をあげたいと思いました。React が他の技術と特異な点、設計思想やコンセプトで特徴的なところをヒアリングしました。
◎ 他の類似の技術と比べて設計思想が simple
◎ それ故に開発者ごとに正解がある状態で chaos を生んでいる
◎ コードの記法が unique
unique は日常会話などで「個性的」のニュアンスで使われることが多いですが、ここでは本来の「独自性」「一意」「特異」という意味を指しています。
正直なところ、ヒアリングする前は技術的な概念をビジュアルデザインに落としこめるのか...と不安だったのを覚えています。simple と chaos という分かりやすい二項対立の概念、そして unique さというキーワードを聞いて、これなら何とかなりそうだと思いました。
▼ 「日本っぽさ」を unique に表現する


頭を悩ませたのが日本っぽさをどう出すかでした。すでに他のカンファレンスの web サイトがいくつか公開されていて、典型的な日本のモチーフは使われていました。
どのサイトとも被らない unique さと React らしさ、そしてひと目見て「日本のテックカンファレンスのイベントサイトだ」と分かるビジュアルを、ロゴも含めてどう表現しよう。
私はあるモノを思いついたのですが、それは後で説明しますね。まずはシンボルの意味から紹介していきます。
▼ 1. 日本を象徴する日の丸


みなさんは2016年のリオ五輪の閉会式で、東京五輪に向けたセレモニーを見たことはありますか?椎名林檎が音楽監督を務めたり、日本の代表的なキャラクターが出演したり、安倍首相がマリオの姿で登場したりなど、話題になった作品です。
ある日電車に乗って React Conf Japan のデザインのことをもやもや考えていたら、たまたまオリンピックの広告を目にしました。ふとセレモニーのことを思い出して、家に帰って YouTube で映像を見直してみたのです。
かっこいい。
黒地に浮かび上がる大きな日の丸が印象的で、正統派だけどモダンでいいなと思いました。
React Conf Japan のデザインは、配色も含めてセレモニーからインスパイアを受けています。シンボルの1つ目に込めた意味として、象徴的なモチーフである日の丸を採用しました。
▼ 2. 地球上に位置する日本のコミュニティ

デザインに着手した最初の頃は、React のシンボルを含めることはあまり考えていませんでした。なぜなら Japan のイベントとして、オリジナリティや React の本質的な部分だけを抽出して、ビジュアルで表現したかったからです。必ずしも React のシンボルを入れる必要はないと思っていました。
ただ、デザインの途中経過を共有すると、チームのメンバーから「React のシンボルを含められないか」とオーダーをもらいました。何とかうまく入れられないかなと試行錯誤する日々。
というのも、React のロゴはシェイプが複雑で、そのままではちょっと使いづらいのです。。そこでシルエットにして円の中に入れてみると、なかなかいい感じ!
でも、やるならちゃんと意味のある表現にしたいと思いました。
シンボルを地球として、日本に位置する React コミュニティという意味を込めました。間接的ではありますが「日本っぽさ」の表現にもなっていますし、日本規模の React のイベントを表現する手段として、ぴったりだなと思っています。
▼ 3. simple と chaos、そして unique な React
シンボルに込めた3つ目の意味が React です。シンプルな球体を React そのものに見立てました。そして、unique な日本らしさを表現する方法として、私が思いついたもの。
それは「複数の日本の伝統文様を組み合わせる」ことです。
伝統文様それ自体は、とてもシンプルな図形がパターン化されたものです。それをランダムに組み合わせることで、開発者ごとの正解や chaos を表現しました。他のイベントサイトで見たことがないので、これならイケるのでは😎と考えました。




▼ シンボルをキービジュアルとして展開

ロゴタイプに求めた機能性
イベントにおけるロゴは web サイトや印刷物など、さまざまな利用シーンがあります。耐久性・可読性・普遍性を兼ね備えているものが望ましいです。

シンボルに関しては、結果的にこの3つの条件をクリアした仕上がりになりました。ロゴタイプもこれらの条件をクリアしないといけないので、クセがなく読みやすい、直線的なフォントを探していました。

検討した結果、RIG SHADED BOLD FACE を採用しました。ただしそのままタイプしただけでは不十分なので、アレンジを加えました。
◎ 文字詰めを調整して、書体同士を等間隔にしつつ余裕をもたせる
◎ わずかに幅が狭い E, T, F, J の書体の幅を R を基準に調整する
◎ J の上のツバを取る
球体のシンボルと直線的なロゴタイプの組み合わせで、バランスがとれたロゴが完成しました🎉小さく表示されても可読性や視認性が保てます。

カラースキームの方向性
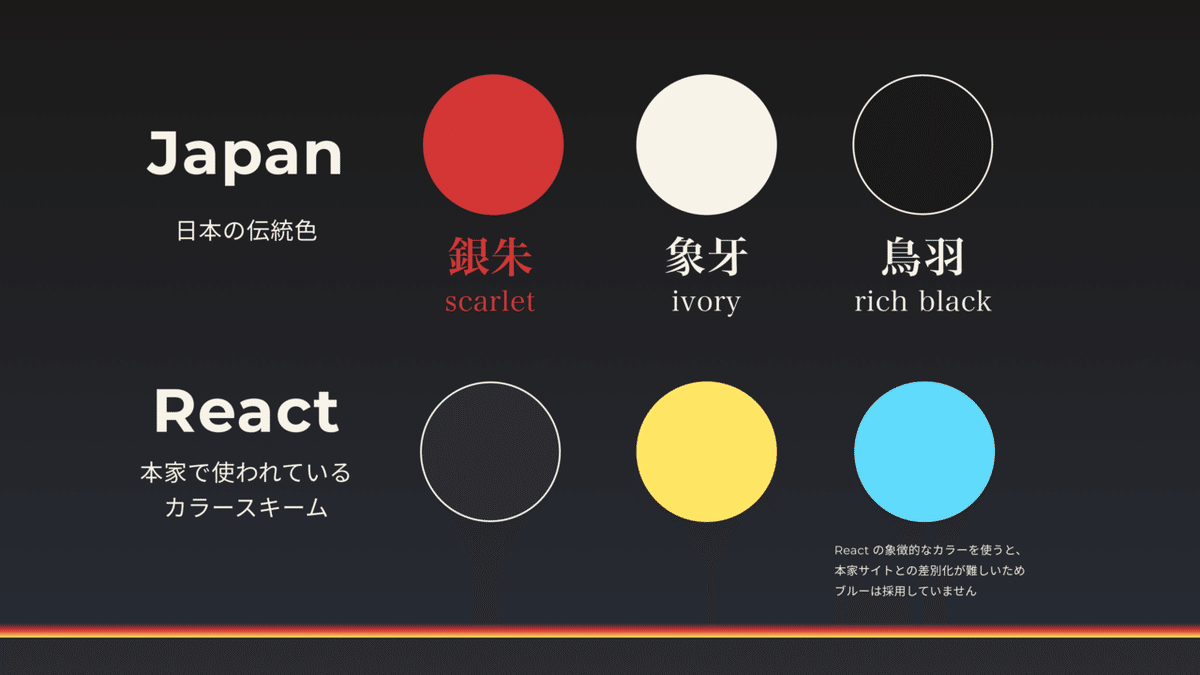
東京五輪セレモニーからインスパイアを受けて赤・黒・白 ( 厳密には白ではありません ) にしました。他の類似イベントサイトと被らないようにしたいという意図もあります。

銀朱、象牙、鳥羽は日本の伝統色です。選定にはこの本を参考にしました。
また、React の web サイトに使われているグレーと黄色を採用しました。React のキーカラーは水色なのですが、こちらは採用しませんでした。React 本家との差別化が難しくなり「日本らしさ」の演出ができなくなると思ったからです。
日本の React コミュニティの夜明けと願い
React Conf Japan は今年で初開催 ( となるはずだった ) です。日本の React コミュニティをこれから作っていく運営チームにとって「夜明け」というキーワードが今年のデザインコンセプトとして良さそうだと考えました。
今はまだ暗いけれど、イベントの開催実現に向けて徐々に日が昇っていき、光が指してくるようなイメージです。

React らしくシンプルに、夜明けをミニマルに表現したのが一本の光の線です。わたしたち運営チームだけでなく、開発者にとっても、イベントに参加することで光が差すように願いをこめました。



シンボルでも、グラデーションによって願いを表現しています。赤色でベタ塗りすると単調にみえてしまうので、立体感を出す演出も兼ねています。


個人的なエピソードその1: 「願いをこめる」
今回のデザインで React Conf Japan のシンボルやキービジュアルに「願いをこめた」のですが、なんとなく既視感がありました。
「願いをこめる」という言葉自体は、日本語としては特に当たり障りのない、普通の表現です。でも、同じようなデザインの文脈で、自分以外にも誰かが「願いをこめる」という言葉を選んでいた気がしたのです。
記憶を辿ってみると、デザイナとして尊敬している Saul Bass が同じ表現を使っていました。デザインを勉強し始めた学生の頃から彼の作品を見てきた私にとって、心の師匠のような存在です。

Saul Bass は映画のタイトル・シーケンスの先駆者であり、数々の企業の CI デザインを手掛けてきました。KOSE、前田建設、コニカミノルタ、JOMO、京王百貨店、紀文、味の素 ( 現在は新しいロゴになっています ) の CI は彼のデザインによるものです。

Saul Bass: A Life in Film and Design
私も Saul Bass と同じように、React Conf Japan のシンボルに希望や願いを表現しました。本来であれば日本での初開催となるはずだったイベントの成功やコミュニティの発展、そして開発者への光となるように、デザインに落とし込んだのです。
私の手がけたデザインは企業の意思を明確に示しています。考え、そして表わす。形にする以前の思考の密度が高ければ高いほど、デザインの密度も高くなる、といえるでしょう。
企業活動というのは、人々の願いを具体化する営為ともいえます。したがって、その企業のシンボルには人々の願いが込められています。とくにサービス産業の場合には、利用する人々が、そのサービスを享受することによって表現したいと思っている希望、願いといったものが、シンボルから汲み取れることが重要になってくるでしょう。(中略) 私の仕事は、こうした約束を支援することなのです。
実は、今回デザイナ人生で初めてのロゴデザインだったのですが、大げさに書くとイベントの CI デザインを担当したことになります。私にとってはとても思い入れのある経験になりました。デザイナとしてはまだまだですし、Saul Bass には遠く及びませんが、マインドはしっかり受け継いでいたんだなあと制作を通して感じました。少しは彼に近づけたかな?
個人的なエピソードその2: 嬉しかったこと
ロゴとキービジュアル、web サイトのデザインの終わりが見えてきた頃、運営チームのメンバーにデザイン資料を共有したときのエピソードです。
リモートでやりとりしていたので、内心ドキドキしながら Slack にスライド ( Speakerdeck にあげているもの ) を投稿したのですが...

みんな喜んでくれて、ホッとした気持ちと、とにかく嬉しい気持ちでいっぱいでした。自分のデザインで「感動した」「偉大な仕事」なんて初めて言われたので、もう本当に嬉しかったです😭😭😭デザイナ人生の中で一番嬉しい瞬間でした。デザイナやっててよかったなあと思いました。
もう嬉しすぎて次の日も心がポカポカ、ホクホクしてました...🌞🌞
作りかけていたデザインたち
▼ 公開予定だった web サイトのスピーカーページ

▼ スピーカー用 OGP 画像

▼ ネームカードのデザイン案
色々パターンを作って試していたのですが、個人的に気に入っているのが1段目と2段目です。花札を参考にしました。


▼ パーカー
これは本当に作りかけで、とりあえずロゴや「STAFF」の文字を載せてみただけのものです😂かっこいいパーカーを作りたいなと思っていたので、色々パターンを作って試してみるつもりでした。

スケッチやボツ案





▼ web サイトデザインとキービジュアルやロゴデザインを全て併行して進めていたので、先にレイアウトを組むために仮で作ったビジュアルです。
何となくテック系イベントサイトの「それっぽい」感じはしますが、いまひとつパッとしません。意味のないものは作りたくなかったし、まずは自分が納得できるデザインを目指しました。

謝辞
残念ながら開催には至らなかったものの、とても楽しくデザインさせていただきました🙌✨スタッフに誘ってくれた Yutaro さん、Sakito さん、ありがとうございます!感謝です。Sakito さんは運営の代表として、常に全体を気にかけてくれていて、私含めてチームのフォローをしてくださいました。
web サイトの実装を担当してくれた MastoChiba さん、公開作業をしてくれたれこさん、sasurau4 さん。ありがとうございました!web サイトやアプリの機能が世に出るたびに、エンジニアの存在って偉大だな...といつも思っています。
特にれこさんは、事前ヒアリングの際に今回のデザインで重要な simple、chaos、unique の概念を提示してくれました。これがなければ React Conf Japan のデザインは生まれていませんでした。本当に感謝です🙌
運営チームの他のみなさんも、ありがとうございました!MTG や懇親会でお話できたりして楽しかったです😊またどこかでご一緒できると嬉しいです。
それでは!
この記事が参加している募集
読んでくださってありがとうございます😊 サポートいただけたら、コーヒーブレイク代に使わせていただきます☕️✨
