
Figma導入がチームに与えたインパクトと浸透した5つの理由
こんにちは!はのめぐみです。キッチハイクというサービスでデザイナをしています。
弊社では 2019年3月から Figma を導入し約半年たちました。今ではすっかりチーム全体に浸透し、デザインの確認 = Figma として認知されています。
○ デザイナだけでなく Figma を使うエンジニア側の視点
○ チームで仕組み化につなげるためのヒント・条件
この記事では、Figma 導入を通して得られた学びや使う人の視点も意識して書いています。チームで導入を検討している方の参考になれば幸いです🙌
チーム利用で感じた Sketch の限界

Sketch にはチームで必要な共有やバージョン管理の仕組みがありません。そのため、用途に応じて複数のツールを連携します。デザインに更新・修正が入るたび、Abstract・inVision・Zeplin に反映する作業がデザイナの時間を圧迫していました。更新漏れも起こりがちになってしまいます。

当時は0→1の大きな新機能開発の真っ最中だった
Figma に移行する直前、新機能をリリースした直後で、Sketch の限界を感じたのもこの頃でした。議論とプロトタイプ作成を繰り返しながら設計をすすめて行く中、要件の可視化と議論の土台をいかに早く作れるかが課題でした。
Sayaka Nishino さんの Figma でデザインする0→1フェーズの UX でも触れられていますが、皆の頭にある要件をまとめて可視化し、議論を活性化するためにチームを導けるかもデザイナの役割だと思っています。
Sketch 利用時のワークフロー
当時はデザイナが Sketch でデザインした画面を、エンジニアが inVision で確認して実装するフローでした。Zeplin はコンポーネントカタログやスタイルガイドとして併用していました。

エンジニアは、デザイン待ちの時間が発生してしまいます。確認するデザインリソースが複数あると、どれが正なのかわからなくなる課題もありました。
Figma 導入で目指したゴール
この頃デザイナがプロジェクト進行も担っていたので、とにかくデザインの作業時間を確保したかったのは大きいです。それだけでなく、チームで0→1フェーズのデザインをする体制になったことで、チームでデザインできる土台を作れるようにしたかったことも背景のひとつにあります。
また、馬鹿にならないのが経費の面です。複数ツールを使えばそれだけ費用がかさみます。Sketch・inVision・Zeplin・Abstract の機能を担保する Figma に統一できれば、デザインにコミットする Editor 一人あたり12ドル/月 ✕ 人数分 ( 年払いの場合 ) で済みます。閲覧のみの Viewer であれば無料で使えるのでお財布にも優しいです。
デザイナだけでなく開発者体験も向上した

Figma をすぐに本格導入せず、まずは無料プランで試験運用をしました。2週間たったころ、チームのエンジニア全員 ( 7名 ) に感想を聞いてみました。以下はそのときのメモです。
全体的に、inVision と比較して俯瞰しやすさが好評でした。
Figma は画面が探しやすい。左側の Pages にモデル・機能ごとにカテゴリ分けがされている。( ※ 上図の赤枠部分のこと ) inVision は画面 ID を探さないといけなかった。今まで複数の画面を見る場合は、ブラウザでタブを複数開いて見比べながら進める必要があった。
ひとつの URL で複数の画面を参照できる。俯瞰しやすい。URL を画面ごとに発行できるのがすごい。前後の画面と一緒に見られる。inVision が重かった。急なログアウトだったり固まるなど不具合があった。
inVision のインスペクタモードで右に出てくる情報がしぼられていていい。スタイルだったら見たい CSS だけがでてくる。
沢山のツールを使わなくて済むようになり、DX ( Developer Experience = 開発者体験 ) が上がりそう。ある PF だけファイルが更新されていない問題がなくなる。複数のサービスでまたがっていると見比べるのが面倒に感じてしまう。inVision しか見なくなっていた時がある。
複数の画面が俯瞰できる。前後の画面を把握したいことが多い。
画面やコンポーネントの検索ができない?Zeplin だとキーワードで検索できた。開発しようとしている要素が、デザイン上共通化されたコンポーネントかどうかが知りたい
チーム全体へのインパクトは「仕組み化」
Figma 導入によってワークフローやチームのあり方が変わりました。ワークフローが改善されただけでなく、エンジニアも Figma で UI カイゼンをするようになり、メンバーの守備範囲の拡大にも繋がりました。
導入のインパクトは以下の記事でも触れているので一部引用します。
エンジニアだけでなく CS やマーケティングチームのメンバーも Figma を見ることが多くなり、結果的に “Single Source of Design” として機能しています。進捗やプロセスも含めて、デザインを知りたれば Figma を見れば OK という状態になったのです。
導入当初は開発チーム内やデザイナ自身の課題解決が目的だったのですが、今ではチーム全体に浸透しています。その理由を考察してみました。
1. アクセスしやすい

Figma は URL を知っていれば誰でもブラウザからアクセスできます。アカウント登録も、デスクトップアプリも必要ありません。
職種やスキルが違うメンバーが集まる組織では、学習コストがあると導入のハードルが上がります。誰でも知っている方法でアクセスできるのは強みになりますね。また、学習コストがあると、学習する側だけではなくフォローする側もサポートコストがかかってしまいます。
仕組みとして機能するには、運用されることが前提になります。その土台として情報に素早くアクセスできるかどうかは大事な気がしています。
2. 俯瞰しやすい

プロダクトのデザインは、ひとつの画面だけを見ればそれで済むものではありません。「購入」や「予約」などの目的地に至るまでに、それぞれの画面で何をすべきなのか、何をどのように表示すれば良いのかを考えながら設計します。そのため一連のプロセスを俯瞰してとらえる必要があります。
当然、エンジニアにとってデータの流れは関心事のうちのひとつになります。どんな値をとってきてどう表示するのか。前後の画面遷移処理でどう値を渡すのか。エンジニアへのヒアリングで、デザインの俯瞰性が開発者体験を向上させることが明確になりました。
操作感としても、画面ごとに URL が発行されるより、ひとつの URL で済んだ方が誰でも使いやすいですよね。
3. オープンになる

今までデザイナだけに閉じていたものが、リアルタイムで共有できるようになりました。要件の解像度が低い段階でもいち早くチームメンバーに共有することで、PM・デザイナ・エンジニアなど様々な視点でフィードバックがもらいやすくなりました。
デザイナが要件をいち早く把握していても、それをエンジニアに伝えるタイミングが遅くなってしまうと工数見積りの判断にも影響が出てしまいます。( もちろん早い段階からエンジニアがプロジェクトに参加することも大事 )
チームで議論しながら物事を進めていくには、なるべく情報の非対称性が起こりにくくしたいですね。
4. 同じモノを共有できる

“Single Source of Design” は GitHub のデザインシステム Primer のインターフェースガイドライン内でも使われていることばです。
Welcome to the Figma page of the Primer design system! Figma is used at GitHub as a single source of design, collaboration, and exploration.
もともとはソフトウェアや情報システム設計において存在している “Single Source of Truth” ( 信頼できる唯一の情報源 ) という概念をデザインに置き換えたものです。スタイルガイドやコンポーネントカタログ、画面デザインなどのデザインリソースが集約されており、それらがシームレスに繋がっている状態を指します。

Primer の Figma | Interface guidelines より画像引用

Primer の Figma | Interface guidelines より画像引用
平たく言うと、ビジュアルとして形になったモノが共通言語になり、チームの指標としてうまく機能しやすいということですね。
情報が一つの場所に集約される環境を作ることで、現状把握を隅々まで行えるだけでなく、チームに負担をかけずに最小限の時間で決断に必要な情報収集ができるようになります。
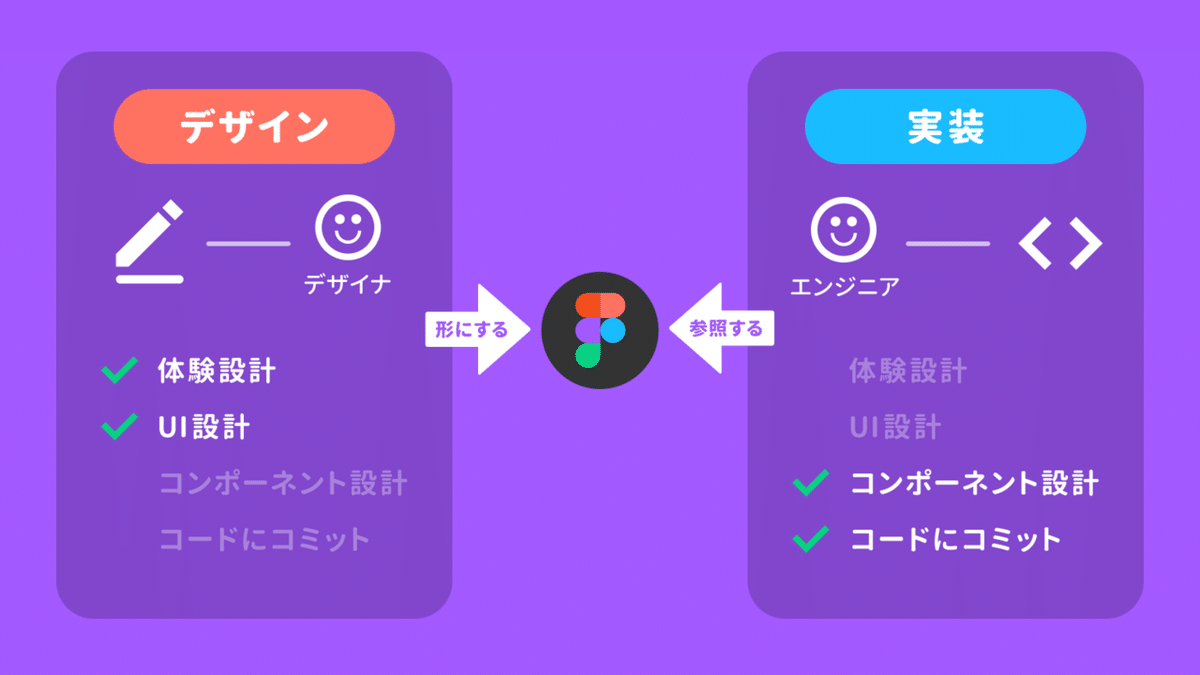
5. 運用がワークフローに沿っている

キッチハイクの開発チームでは、デザイナとエンジニアはそれぞれの専門性に沿ったワークフローをとっています。( とは言え、守備範囲が広いメンバーが集まっているので完全な分業ではありません )
実は、一時期 Storybook の導入を検討して見送る判断をしています。デザイナがコードにコミットしないこと、エンジニアがコンポーネント設計の責務を担うことの2点から Figma を指標にする運用に落ち着いたのです。この運用だと、Storybook を使うメリットがありませんでした。
Figma に関わらず、導入しようとするツールが本当にチームにフィットするのか、どんなワークフローになるかを事前に検討できると「導入したけどメンテされない」事態を避けられそうです。
Figma 導入の学びはチームメンバーをユーザーと捉えること
世の中には便利なデザインツールで溢れています。ついついデザイナにとっての便利さで考えがちですが、そのツールを使うユーザーはわたしたちデザイナだけではありません。エンジニアもデザインを実現するためにそのツールを使うユーザーになります。もちろん PM や CS、そしてマーケターもそのツールのユーザーになる可能性があります。
開発者体験という概念はユーザー体験と本質は同じです。使うひとのインサイトを捉えて、理解と共感からはじめるのが仕組み化への第一歩だと感じました。
おまけ: Figma の勉強にオススメの記事まとめ
この記事では Figma 自体の說明を省いてしまったので、もし興味のある方は #figma のハッシュタグやまとめから記事を探してみてくださいね。
#figma のハッシュタグの記事一覧 ▼
hikarutayama さんがつくってくださっているまとめ ▼
キッチハイクチームの仲間になりませんか?
キッチハイクではデザイナと一緒にプロダクトをつくってくれるエンジニアを募集しています🙌
現在募集しているのは、React Native アプリエンジニア・Rails エンジニアです。インターンも募集しているので興味がある人は見てみてくださいね。
いいなと思ったら応援しよう!

