
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ8選:2021年8月
効果的なデザイン選定とインスピレーション
こんにちは!デザイナーのしんたにです。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残る海外Webサイトデザイン
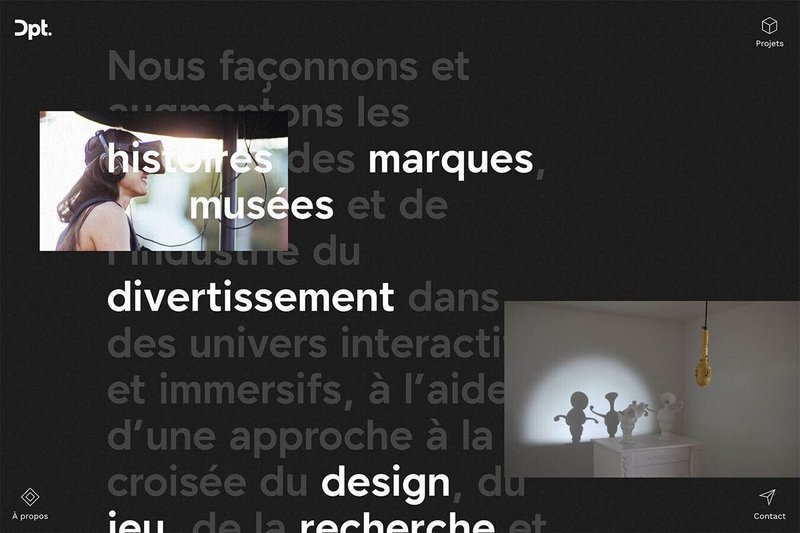
1. Dpt. – Un studio d’innovation créative


ARやVRまたはインタラクションなアニメーションを駆使したプロダクト、サービスを提供しているDpt.さんのサイト。
スクロールやマウスオーバーすることで、エフェクトやちょっとしたアニメーションが解かされています。プロダクトを紹介するシンプルな構成。
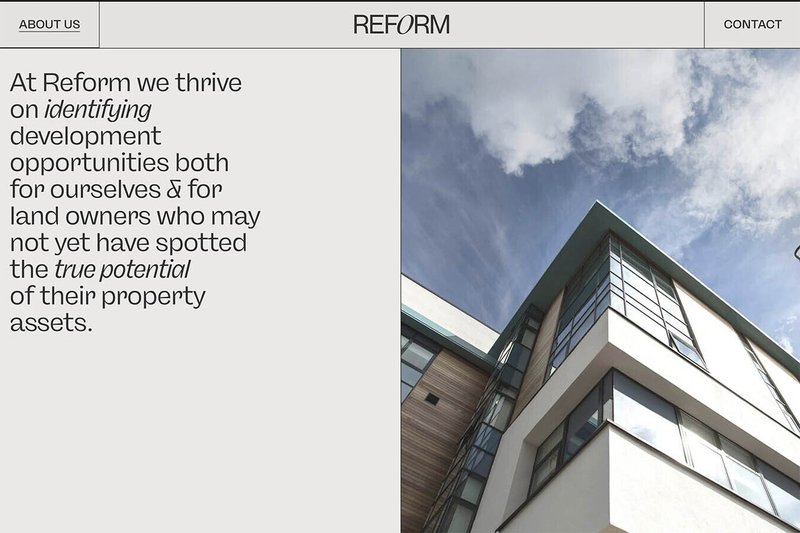
2. Reform


レイアウトがブロックに区切られておりシンプルな構成。ティッカーなどが実装されており、古典的な表現だがうまくデザインとして昇華されています。コンテンツの見易さがウリの一つだと思います。
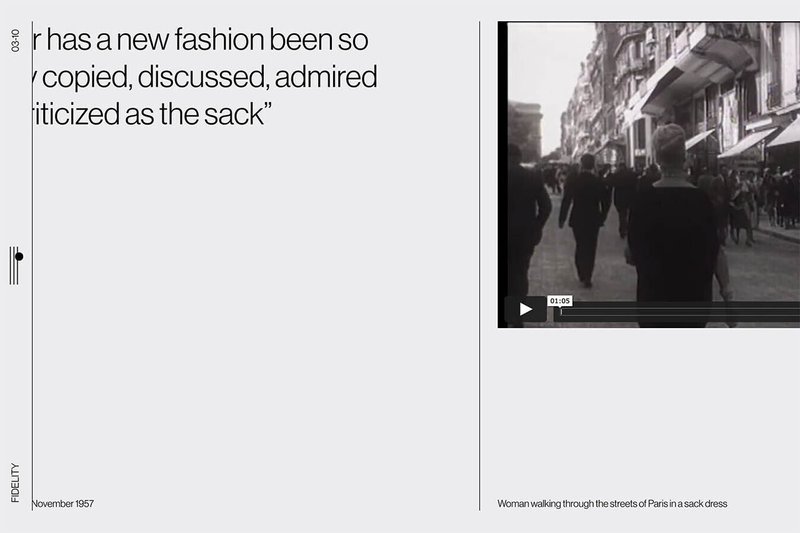
3. Cristóbal Balenciaga Museum


クリストバル・バレンシアガの紹介サイト。縦と横スクロールをうまく連動させています。コンテンツは横スクロールにまとめておりハンバーガーメニューのレイアウトもそれに合わせて工夫されており、シンプルにまとめられています。
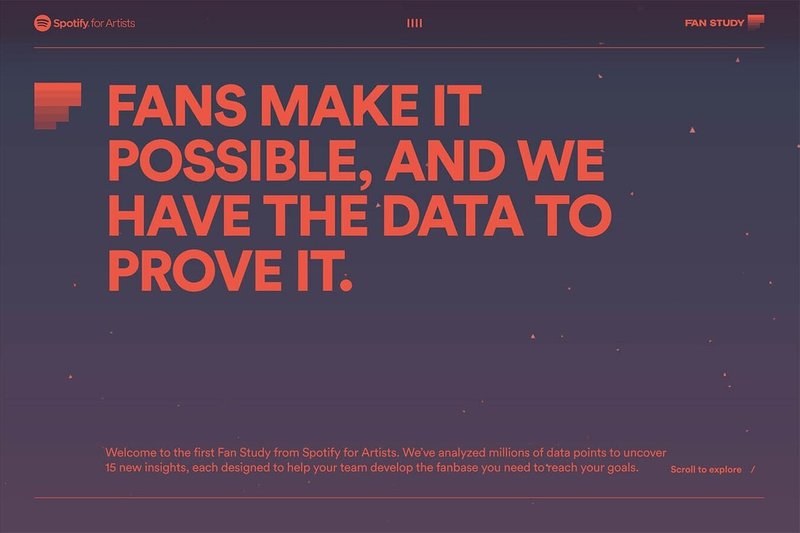
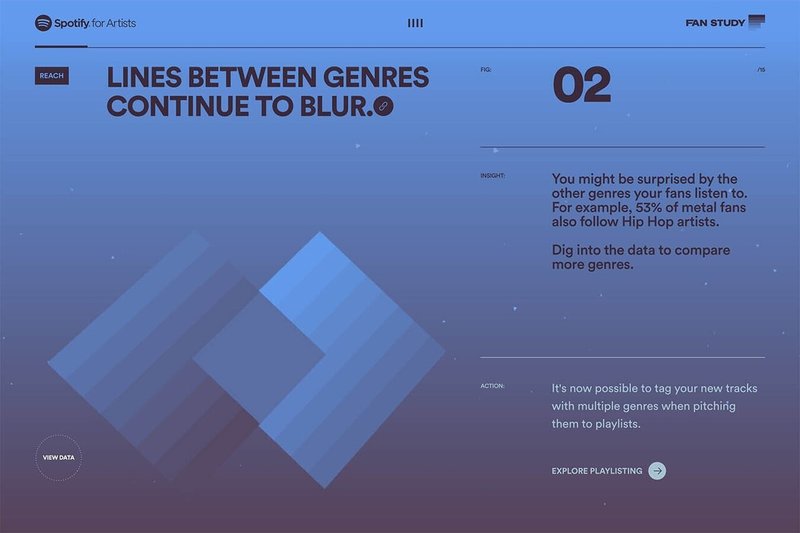
4. Fan Study | Spotify for Artists


個人的には今回紹介するWebサイトデザインでは一番好きなデザインでした。
スクロールすることで背景カラーが変化、それに合わせてインタラクティブにオブジェクトがグリグリアニメーションします。サイトスピードも早くとても秀逸なデザインだと思います。
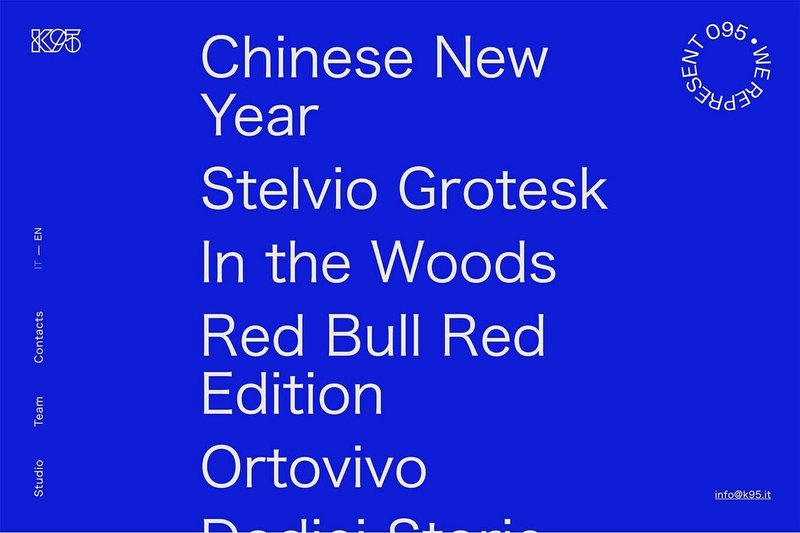
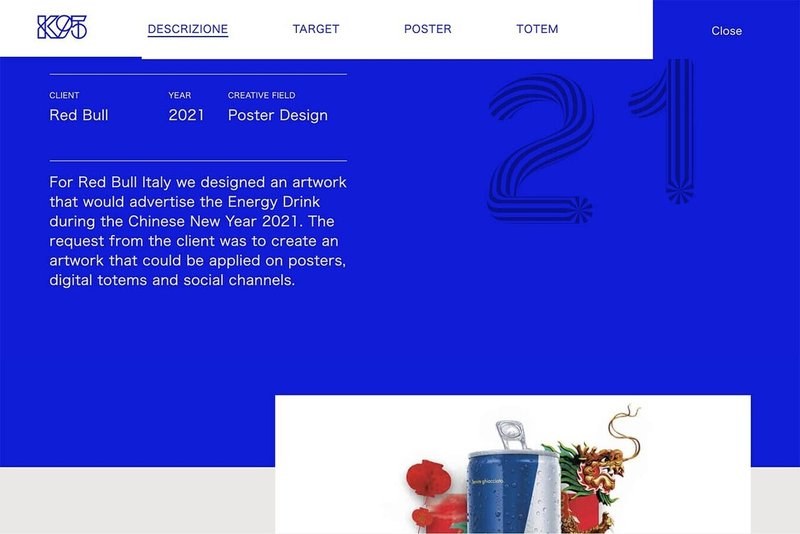
5. Studio K95


テキストベースサイトデザイン。テキストのレイアウト、イメージカラーの配色など無駄を省いたデザインでとても印象に残ります。フェードインのエフェクトを多用していますが、それが心地よくマッチしています。
印象に残る国内Webサイトデザイン
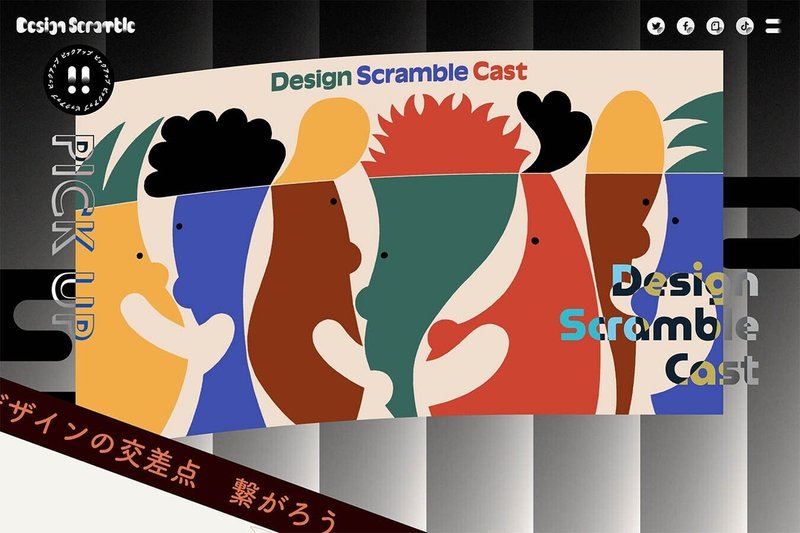
6. homunculus Inc.


DeNAが主催する、デザインやクリエイターをサポートするプロジェクトサイト。大胆な配色とフォント、レイヤーが何層にもわかれたデザインで一見複雑に見えるがコンテンツやイメージ伝える上でのデザインが素敵です。
7. CCC カルチュア・コンビニエンス・クラブ株式会社


テキストと大きく配置された写真のレイアウトのバランスがとても良いです。フェードインした時のエフェクトも大袈裟すぎず心地よく展開します。
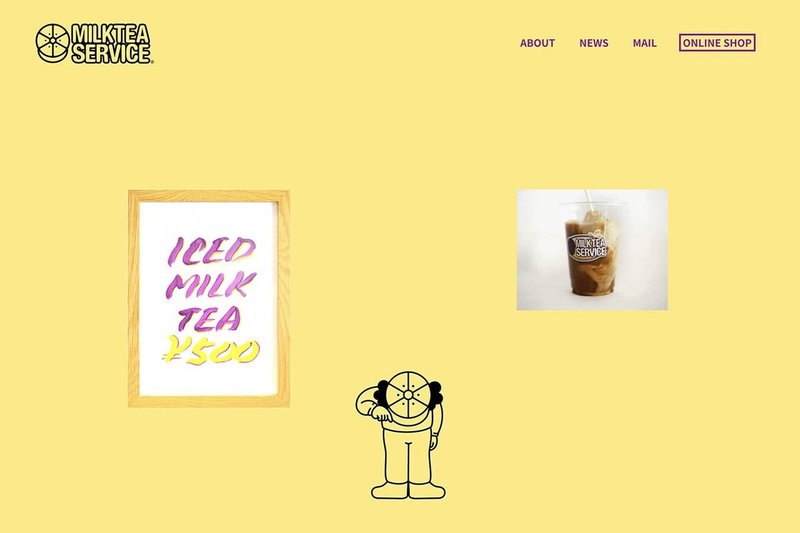
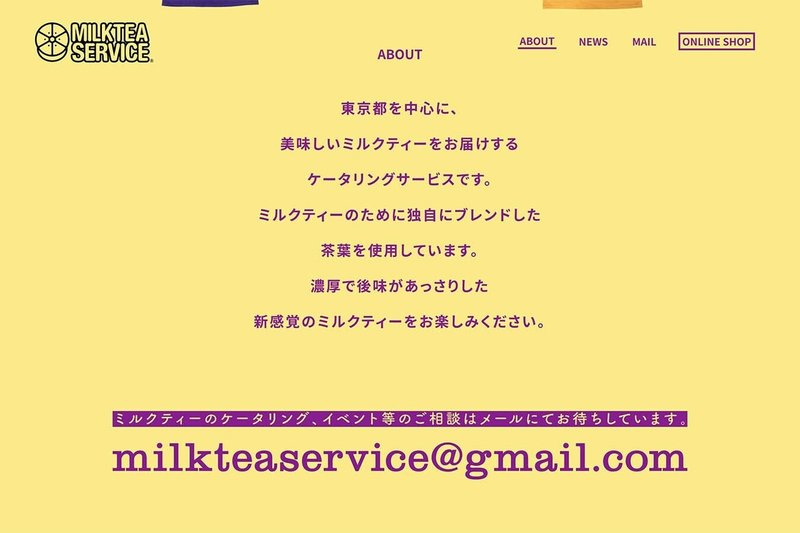
8. MILK TEA SERVICE®︎


本来Webサイトってこれくらいシンプルでもよいのではないか?という意味もこめて選んでみました。1ページに収められた情報と各SNSへのリンク、以上という感じで潔いですね。
あなたにはこの関連記事もおすすめです
グラフィックデザイン、イラスト映像制作、アプリ開発など承ります!お気軽にお問い合わせください!
YouTubeチャンネルにてデザイン、動画制作について配信しています!
この記事が気に入ったらサポートをしてみませんか?
