
CSと開発 橋渡しのススメ!
本noteは、CS HACK Advent Calendar 2023の12月15日の記事として投稿しています。前日14日のご担当はNaoki Ito(LayerX/㈱銭湯ぐらし)さんで「書籍『カスタマーサクセス実行戦略』の「機能リリースに対する社内アンケート」をやってみたら良かった話」でした!ぜひご覧ください!
自己紹介
初めまして!😊
EventHub カスタマーサクセスの田母神(たもがみ)と申します。
EventHubには2021年10月にジョインし、3年目の今年10月からCSチームマネージャーになりました!ちなみに趣味はスプラトゥーンです🦑
EventHubのCSチームについてはこちらの記事にまとめていますので、もしご興味あればご覧ください👇
EventHubについて🎪
EventHubはウェビナー、オンラインカンファレンス、オフラインイベントなんでもござれな、イベントプラットフォームSaaSです!
具体的に解決している課題については、事例記事でわかりやすくまとめていますので、もしよければこちらもご覧ください🙌
本記事で書いていること✏️
CS HACKのアドベントカレンダーに自分はどんな知見を投稿できるだろうか・・・と考えた結果、自分がこの入社以後チャレンジしてきたCSと開発の橋渡しについて書かせていただきます!
私は現在プレイングマネージャーとしてCS業務を行いながら、機能開発の優先順位づけや要件策定に一部関わり、時には要件書を作成して開発チームと直接コミュニケーションをとって開発を進める、という仕事をしています。
EventHubでは毎週のリリースで大小様々な改善を行なっているのですが、おかげさまでお客様にも顧客の要望を取り入れた開発が早いと評価いただいております👏
2021年に開催したときはこれらの機能はなく、担当者の方に要望の1つとしてあげていたのですが、次の年には実装が完了していたので、そのスピード感には驚きました。弊社からの要望を拾っていただき、素早く開発に取り組まれる姿勢は素晴らしいです。
顧客の声をプロダクト開発に活かすことは重要だとよく言われますが、EventHubにジョインしてすぐの頃は思うようにいかず戸惑うこともありました。そこから試行錯誤し、今一応橋渡しの役割ができつつあるため、そのプロセスと学びを共有できればと思います!
CSとして持っていた課題感😶🌫️
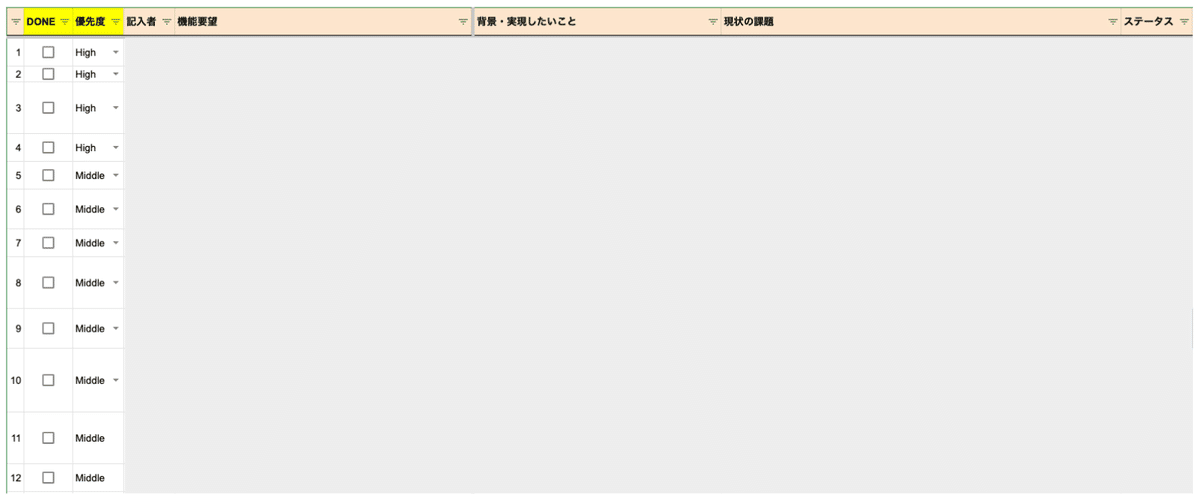
EventHubではProductBoardというプロダクトにお客様からの要望を投稿するのがベースなのですが、私がジョインした頃のCSチームではそれとは別に特に改善してほしい機能をリスト化し開発チームに相談していました。

しかし「それは工数がかなりかかる・・・」「これをやるにはこの問題を解決しないと・・・」と、なかなかスムーズに開発要望は通りませんでした。
「全然開発の優先度を上げてくれない・・・(´・_・`)ドウシテ」
「でも改善されないとお客様によりよい価値を届けることができない・・!」
そんな思いから、「どうしてCSの要望が通らないのか」の謎を解明すべく私はアマゾンの奥地へ・・・・ではなく、まずは開発チームに話を聞いてみるアクションを始めました。
開発チームに聞いてみた👂
開発チームのMTGに一部参加したり、Slackチャンネルを覗いたり、時には飲み会に参加したりと、まずはコミュケーションの量を増やしてみました。
すると開発チームとしては以下のような課題感があることに気づきました。
今開発しているもののロードマップが半ばだから他の開発を差し込みづらい
なぜそれを開発すべきなのか正直よくわかっていないものがある
どの順でやると一番お客様に喜んでもらえるのかの優先順位がわからない
ちゃんと開発した機能が使われているのかわからない
言われてハッとしました。
私は当時開発のロードマップを十分に理解しないままに、お客様からの要望をとにかく挙げてしまっていたし、
どうしてそれが必要なのかは「言わなくてもわかるはず」と背景を十分に説明していなかったし、
優先順位も十分に考えないままにHighとつけてしまっていることがあったし、
何より「いちいち共有しなくてもいいか」の気持ちで、お客さんからの喜びの声を社内に十分に共有できているわけでもありませんでした。
そう、要望が通らない根底には、コミュニケーション不足があったのです。

橋を架けるために🌉
要因がわかったため、CSと開発チームのコミュニケーションに橋を架けるべく以下のアクションを行いました。
①ロードマップを理解し、CSメンバーにもしっかり共有する
まずは開発ロードマップを決めるMTGに参加させてもらい、どんな内容がどんなスケジュールで進行しようとしているのかを理解することにしました。
全体のスケジュールがわかれば、そのスケジュールに差し込んでほしい程の優先度なのかどうかも意見することができます。
CS内で目線を合わせて議論をしたかったため、会社でどういう意思決定がなされているのかを随時CS定例会などで共有し、開発に対してなるべくみんな同じ理解を持てるようにしました。
②全体の優先度の中でどのくらいかをすり合わせる
ロードマップの目線が揃ったら、要望したい内容がすでに開発候補にあるもののうち、どの優先順位のものなのかを議論することにしました。
困っているお客さんを目の前にするとCSとしては、どうしてもすべてHighにしたくなってしまいます、、、🥺
しかしそれでは開発チームも困ってしまうので、その中でも何番目なのかまですり合わせるようにしています。
目線を合わせた上でプロダクトについての議論をしっかりできるよう、CSチームではCS定例会とは別に、「CSプロダクトだべる会」というゆるくプロダクトについて議論するMTGも定期開催しており、日々認識をすり合わせられるように工夫しています。
ちなみに要望の中でもサクッと開発できそうなものを弊社では「Small開発」と呼んでおり、それらもロードマップとは別に優先順位をつけて開発を進めています!
最近はSmall開発をカスタマーサポートからエンジニアに挑戦中の諸岡さんが対応してくださることも増え、モリモリ改善が進んでありがたい限りです😊そんな諸岡さんの記事はこちら👇
③なぜ必要なのかの背景を開発チームに詳細に伝える
「どんなユースケースで、どんな使い方をしたかった時にどうして困ったのか」をなるべく詳細に開発チームに伝えるようにしました。
これをするとその機能開発の重要性が伝わることはもちろんのこと、追加で「その課題を解決したいならAという実装ではなく、Bの実装の方が良いかもしれない」という提案を開発チームからいただくことができ、よりよい改善を一緒に考えていくことができるようになりました!
④要望が通らない場合も、なぜ通らなかったのかをCSチームに説明する
時には、思っていたよりも工数がかかりそうで開発を見送りにする機能もあります。その場合もどうして今は難しいのかをちゃんとCSチームに持ち帰って説明するようにしました。
CSは日々お客さんと接する仕事です。目の前のお客さんが困っていたら手を差し伸べたい、開発改善して楽にしてあげたい、と常々思っています。
そんな中で要望が通らないことが続けば、「どうせ挙げたって意味がない」と今後要望を共有することに無力感を抱かせてしまい、お客さんの声が一層開発に届かなくなる可能性があります。
そのため見送りに至った背景と判断軸をCSチームに共有し、納得してもらうことを心がけています。
⑤CSチームへのリリース共有
弊社は毎週リリースを行なっているため、正直内容をキャッチアップしきれていないメンバーもいました。せっかく開発しても、それをCSがキャッチアップできずお客さんに届けられなければ意味がありません…。
そこでキャッチアップしてもらうためのに、テキストでサマリを書いて投稿したり、要望していたお客様のリストを記載したりしてみました。ただ、文章だとなかなか読んでもらえていない感覚があり、十分にメンバーにも届いていないかもな、、と思っていました。
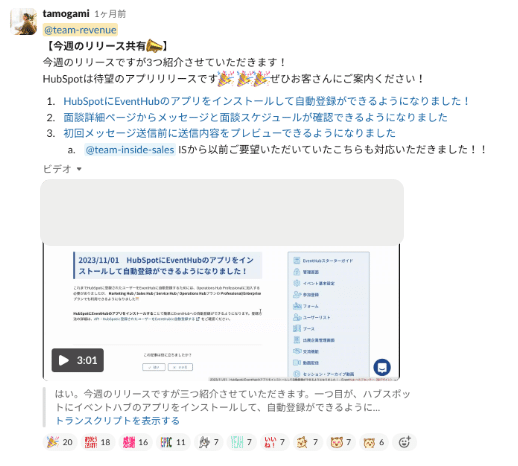
そこで当時のCSマネージャーのアドバイスもあり、毎週1回2〜3分程度の動画をSlackで撮影し、リリースを解説してみることにしました📽️
するとこちらかなり反応がよく、CS以外のRevenueメンバーもリリースを確認してくれるようになりました!


リリースの共有を行なっていくと、お客さんの反応の共有や、実際に社内で使ってみたときの感想の共有も積極的に行われるようになっていきました!
社内でプロダクトに関するコミュニケーション量が増えたことにより、よりスムーズにお客様に価値を届けられる開発を進められるようになったのではないかな、と思っています!
ついでに得られたメリット
これは開発チームからFeedBackいただいたことなのですが、
CSが開発の議論にも入るようになったことで、お客さんに価値を届けるために必須な部分と必須ではない部分を分けやすくなり、要件を削ってスピーディに進行できる開発が増えた🎉とのことでした。
開発にあたって、細かなユースケースを網羅する要件にしようとすると、どうしても工数は膨らんでしまいます。
CSは、どのユースケースが多くて、どれぐらいなら許容されそうかの肌感を持っているので、網羅的な要件から削る提案をすることができるのです。
要件を削ったことにより、当初想定3ヶ月だった開発が1ヶ月以内に収まるケースも出てきています!今後もなるべく早くお客さんに価値を届けられるような連携を開発チームとしていきたいと思っています💪
おわりに
ここまでお読みいただきありがとうございました!
CSと開発チームの関わり方について、少しでも何か参考になれば幸いです。
そしたら最後はお約束の・・ドンッ!!!!
EventHubでは一緒に盛り上げていってくれるメンバーを大募集中です!
ご興味がある方は、まずはお気軽にご連絡ください!😊
明日のCS HACKアドベントカレンダーは、我らがEventHubの最強アイドル⭐️諸岡さんです!こちらもお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
