
Processingで花を作る(音楽×プログラミング記事)
こんにちは。Evening Music Recordsの鶴留です。
本記事では、音楽情報バイラルメディア「EVENING」の運営スタッフにより、テック関連情報をブログ形式でお届けさせていただきます。
今回は、個人的に一番馴染みのあるプログラミング言語「Processing」を使って作品を作っていきます。
Processingとは?
Processingはアーティスト向けに作られたプログラミング言語です。プログラムを視覚的に理解できるので、プログラミング初心者にも適している言語として知られています。
Processing: https://processing.org/
何を作るか?
当メディアは、エンタメ系を得意としていますので、そういった要素と絡めたものを作りたいなと思いました。
そこで考えたのが、取得したデータの値によってグラフィックを生成するメディアアートです。データの可視化というのはよくあるテーマですが、今回は実用的な要素を重視するのではなく、データの傾向をアート作品に反映するというコンセプトで進めようと思います。
ゆくゆくは、Twitter等SNSと連携させてみたいと考えています。
実際に作る!
前置きが長くなりましたが、実際にコードを描いていこうかなと思います。
今回は、外部データを使わず、グラフィックの生成を目的に作っていきます。
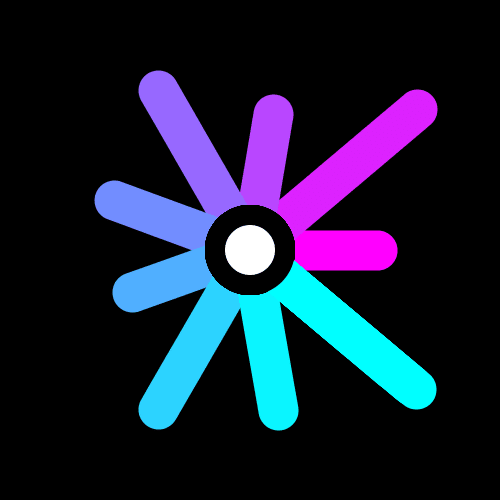
棒グラフのように、データの値を並べただけだとつまらないのでそれを放射状に描いてみようかなと思いました。「花」のようなイメージです。
実際に作ったものがこちらです。

float a = 0;
float len ;
float x ;
float y ;
float r = 255;
float g = 0;
float b = 255;
void setup(){
size(500,500);
background(0);
frameRate(10);
}
void draw(){
len = random(120,220);
strokeWeight(40);
stroke(r,g,b);
x = 250 + len*cos(radians(a));
y = 250 - len*sin(radians(a));
line(width/2 ,height/2 , x,y);
if(a<319){
a += 40;
r -= 35;
g += 35;
}
noStroke();
fill(0);
ellipse(width/2,height/2,90,90);
fill(255);
ellipse(width/2,height/2,50,50);
}
イメージが伝わりましたでしょうか。
データの値によって長さを変動させたいと考えている、9本の棒(花びらと呼んだほうが良いでしょうか)は、現段階ではrandom関数による乱数を用いて表現しています。
色は、stroke(r,g,b)、最初に指定した値を代入してstroke(255,0,255)からrの値を40ずつ引き、gの値を40ずつ足していくことで、変化を付けました。この色も、データの値によって変えることが出来たら、より個性的な「花」になりそうです。
今回は以上になります。
次回は、実際にデータファイルを使ってグラフィックの生成をしたいです。
音楽情報バイラルメディアEVENING: https://evening-mashup.com/
EVENING では、音楽編集部が選ぶ新人アーティスト情報を厳選してお届けします✨音楽業界志望の就活生 100人以上との面接から読み解く、就職・転職情報も定期配信しています! 良ければ、サポートもお待ちしております!今後も有益な情報をお届けする励みになります!
