
未経験エンジニア-汚いコードでwebページを作る(当時のソースコードも公開)
愛と勇気のいいとこ取り
EROエンジニアのきのピーです。
この記事は、未経験からエンジニアになり、入社2年目で年収600万円を達成するまでの道を書いたブログです。
給料を全部公開している年収600万円の道のブログはこちらです。
前回は、Progateに出会ってプログラミングを初めて面白ろいって思った話でした。(前回の記事はこちらです。)
今回の記事は汚いソースコードでwebページを作ってみた話になります。
この記事で分かることは
1. Progateレベル134の実力
2. ボックスレイアウトは大事や
3. きのぴーの汚いソースコード(閲覧注意)
1. Progateレベル134の実力
Progateでレベル134になり自信が付いたので、自分でwebページを作ってみようと思い、以下をデザインしました。

「今こそProgateレベル134の実力を見せてやる」と思いテキストエディターを開いたんですが、
「あれ?全然ソースコードが浮かんでこない。。」
本当に手が動きませんでした。
レベル134なんて、ドラクエだと魔王を棍棒一本で倒せるくらい強いはずなのに、現実はソースコードが全く打てない雑魚でした。
この時、自分の力でソースコードを書ける実力が全くない事に気付きました。
これはアカン。。と思い書籍に行き、webページのレイアウトを組むために参考になる本を探したところ以下の書籍に出会いました。

この本に書かれている「ボックスレイアウト」が超絶参考になりました。
2. ボックスレイアウトは大事や
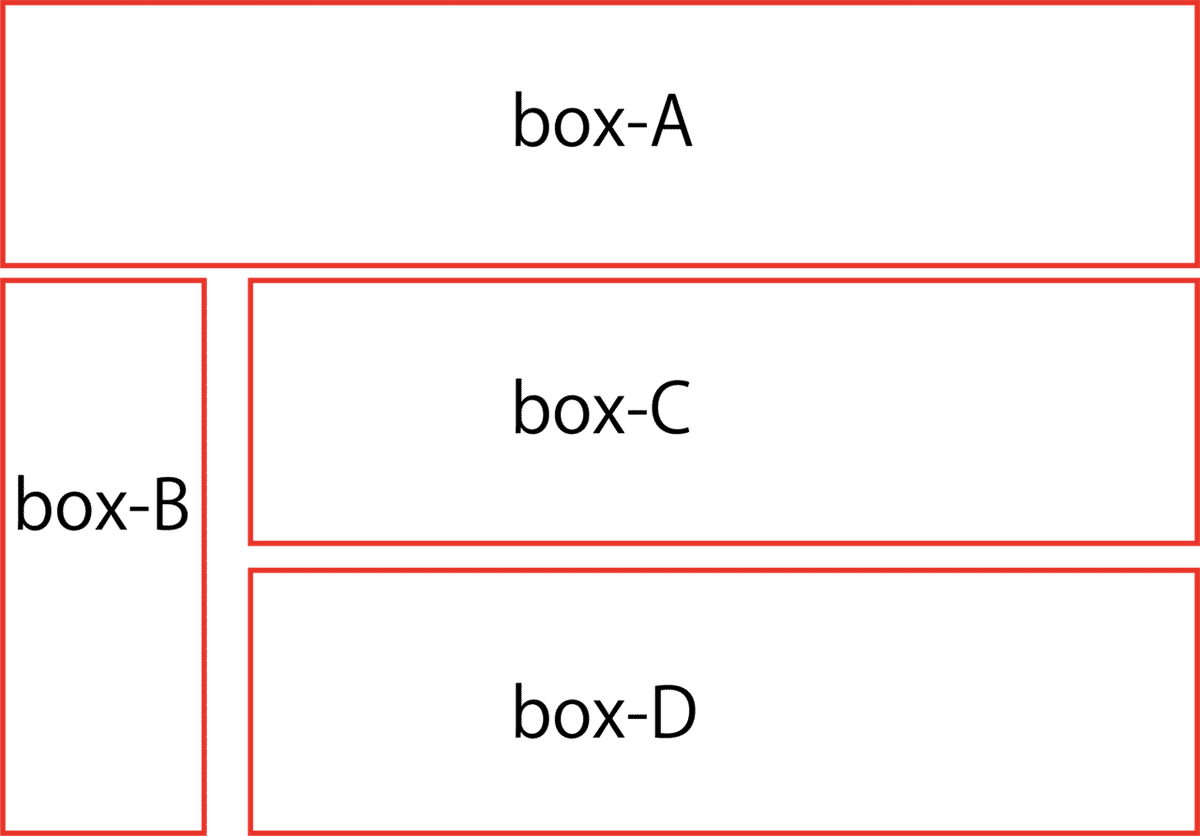
ボックスレイアウトとは、以下のように予めボックスで区切ってレイアウトする事です。
(理解が間違ってたらすいません。)

こうやってボックスで区切ります。
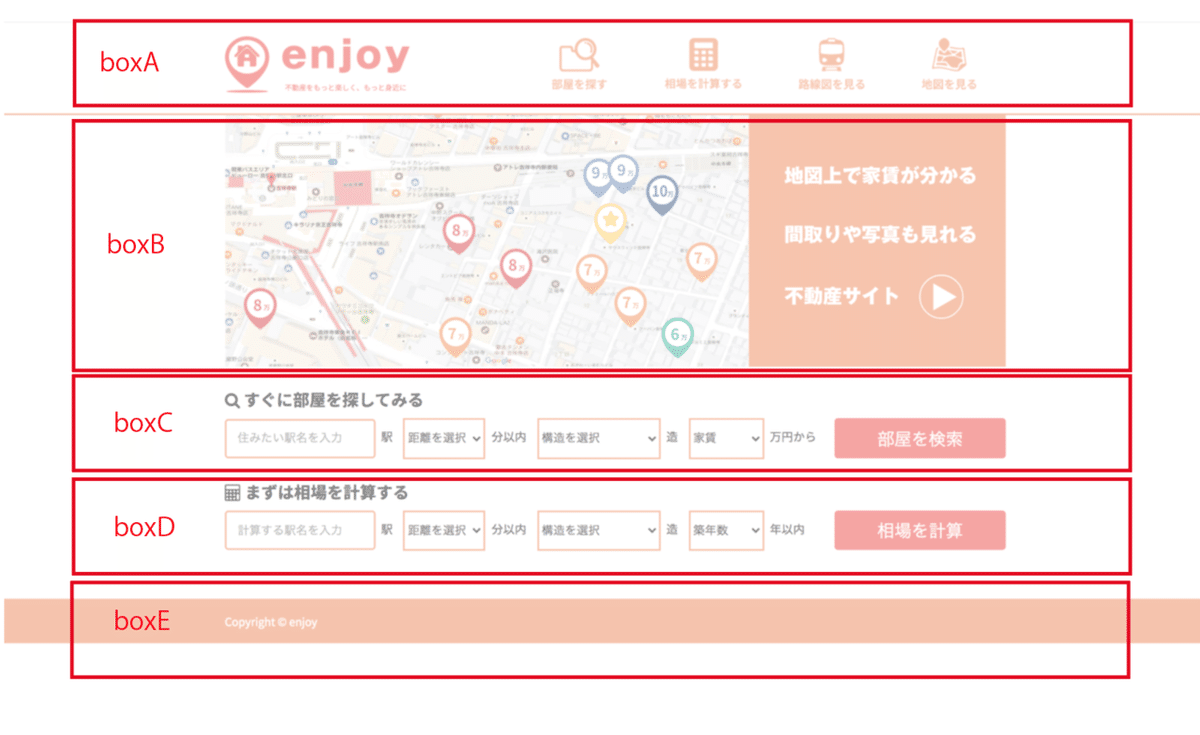
これを僕のデザインしたwebページに当てはめるとこうなりました。

こうする事によって、何が良くなるか言うと、boxAだけに集中出来るんですね。
全体で見るとwebページを作るのが難しく感じるんですが、
boxAだけを見ると

これだけを作るのなら簡単に思えませんか?
このようにボックスレイアウトをすると、部分部分だけを組み立てたらいいので、一気にHTMLを組むことが出来ました。
そして、出来上がったソースコードがこちらです。
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<title>enjoy 不動産をもっと楽しく</title>
<meta name="viewport" content="width=device-width">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<div class="boxA">
<!--トップ-->
<div class="boxA-inner">
<div class="box1">
<div class="site">
<h1><a href="top.html"><img src="image/img/logo.png"></a></h1>
</div>
</div>
<!--//トップ-->
<!--ヘッダーメニュー-->
<div class="box2">
<div class="menu">
<ul>
<li><a href="searchroomfirst.html"><img src="image/img/room.png"></a></li>
<li><a href="calculationfirst.html"><img src="image/img/money.png"></a></li>
<li><a href="route-chart.html"><img src="image/img/station.png"></a></li>
<li><a href="map.html"><img src="image/img/map.png"></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--//ヘッダーメニュー-->
<!--トップ画像-->
<div class="box3">
<img src="image/img/top2.svg" alt="" class="topimg">
</div>
<!--box4サーチ-->
<div class="box4">
<!--部屋を検索-->
<div class="searchRoom">
<h2><i class="fa fa-search" aria-hidden="true"></i>すぐに部屋を探してみる</h2>
<form action="search.html" method="post" >
<input type="text" name="station" value="" class="searchStation"
placeholder="住みたい駅名を入力"><span>駅</span>
<!--時間セレクト-->
<select name="minute" class="searchMinute">
<option value="" disabled selected>距離を選択</option>
<option value="0m">0~5</option>
<option value="1m">5~10</option>
<option value="2m">10~15</option>
<option value="3m">15~20</option>
<option value="4m">20~25</option>
<option value="5m">指定なし</option>
</select>
<span>分以内</span>
<!--構造セレクト-->
<select name="structure" class="searchStructure">
<option value="" disabled selected>構造を選択</option>
<option value="wood">木造</option>
<option value="light">軽量鉄骨</option>
<option value="iron">鉄骨</option>
<option value="tekkin">鉄筋コンクリート</option>
<option value="nothing">指定なし</option>
</select>
<span>造</span>
<!--下記のクラス名に注意「サーチ円」 家賃セレクト-->
<select name="en" class="searchEn">
<option value="" disabled selected>家賃</option>
<option value="3">4未満</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16以上</option>
</select>
<span>万円から</span>
<input type="submit" value="部屋を検索" >
</form>
</div>
<!--相場を計算する-->
<div class="searchMoney">
<h2><i class="fa fa-calculator"></i>まずは相場を計算する</h2>
<form action="calculation.html" method="post" >
<!--相場 駅入力-->
<input type="text" name="station" value="" class="stationMoney"
placeholder="計算する駅名を入力"><span>駅</span>
<!--相場 距離セレクト-->
<select name="minuteMoney" class="minuteMoney">
<option value="" disabled selected>距離を選択</option>
<option value="0m">0~5</option>
<option value="1m">5~10</option>
<option value="2m">10~15</option>
<option value="3m">15~20</option>
<option value="4m">20~25</option>
<option value="5m">指定なし</option>
</select>
<span>分以内</span>
<!--相場 構造セレクト-->
<select name="structureMoeny" class="structureMoney">
<option value="" disabled selected>構造を選択</option>
<option value="wood">木造</option>
<option value="light">軽量鉄骨</option>
<option value="iron">鉄骨</option>
<option value="tekkin">鉄筋コンクリート</option>
<option value="nothing">指定なし</option>
</select>
<span>造</span>
<select name="yearMoney" class="yearMoney">
<option value="" disabled selected>築年数</option>
<option value="0m">0~5</option>
<option value="1y">5~10</option>
<option value="2y">10~15</option>
<option value="3y">15~20</option>
<option value="4y">20~25</option>
<option value="5y">25~30</option>
<option value="6y">30~35</option>
<option value="7y">35年以上</option>
<option value="8y">指定なし</option>
</select>
<span>年以内</span>
<input type="submit" value="相場を計算" id="btnSerch2" />
</form>
</div>
</div>
<div class="box5">
<div class="box5-inner">
<div class="copyright">
<p>Copyright © enjoy</p>
</div>
</div>
</div>
</body>
</html>改めて見ると発狂する程やばいコードですね。
特にclass名とか、プロジェクトマネージャーの人から「ころ●ぞ」って言われる気がします 笑
このソースコードの反省点は次回の記事で
それではグッドブラック!
この記事が気に入ったらサポートをしてみませんか?
