
未経験エンジニア-Progateに出会う
愛と勇気のいいとこ取り
EROエンジニアのきのぴーです。
この記事は、未経験エンジニアからエンジニアになり2年目で年収600万円を達成するまでの道を書いたブログです。
給料を全部公開している年収600万円の道のブログはこちらです。
第一回目の前回記事はこちらです。
前回は、webエンジニアになりたいのにJavaの書籍を買ってしまって失敗した話でした。
今回の記事はProgateに出会った話になります。
この記事で分かることは
1. Progateとは
2. 初学者がProgateをやった方がいい理由
3. Progateを学習して分かった事
1.Progateとは
初学者向けの学習サイトを探していたところProgateに出会いました。
Progateとは「初心者から、創れる人に」をコンセプトにした初学者向けの学習サイトです。
プログラミング問題が出され、ヒントを元に実際にソースコードを書いて行きます。

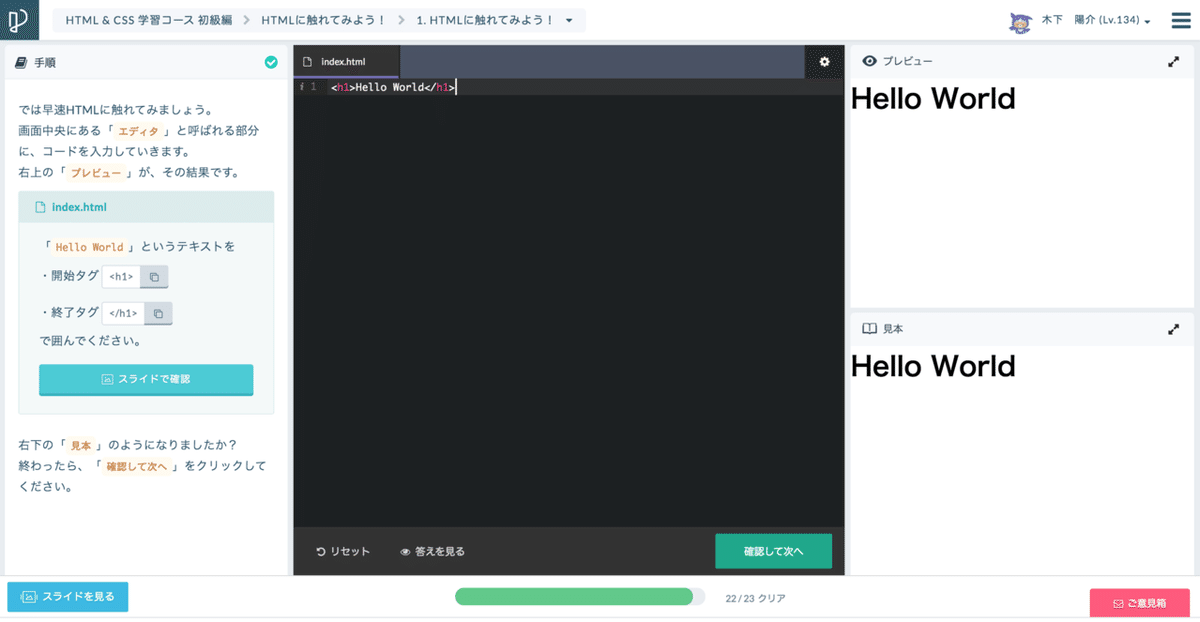
こんな感じです。ソースコードを書くと、右側の画面に書いたソースコードが反映されます。
また、課題をクリアするとレベルアップされて上達して行く事を感じ取れるサービスです。
課題をクリアして出来て行くサイトもデザインが綺麗で、「凄く出来ている感」を味わえるんですね。
非常にこのサービスが面白くて四六時中やっていました。
2. 初学者がProgateをやった方がいい理由
初学者の自分にとっては初めてプログラミングが面白いと思いました。
Javaの本をやっていた時なんて、文字や数字しか出てこなかったんで面白さより不安の方が大きかったんです。
文系で数学偏差値50前後の自分には、文字を打てばすぐに反映される。画像imgタグを設定すれば画像が反映されることに衝撃を覚えました。
プログラミングおもしれーーって興奮した事を覚えてます。
僕みたいに文系出身の人には「Progateはプログラミングの面白さを覚えるのに最適だと思います。」
3. Progateを学習して分かった事
この記事でも紹介している通り、Progateにはレベルがあります。
僕は、あっという間にレベル134になりました。

そこそこのレベルです。
特にHTMLとCSS編は結構やったので、自信がつきました。
これで、簡単なwebページが作れると余裕を持っていました。
自分でデザインを起こして、以下のようなページを作ろうと思いました。

早速、webサイトを作ろうとHTMLとCSSを組んで行きます。
Progateで散々やっているので、俺には余裕で出来る!と自信を持って取り組みました。
結果
全然出来ませんでした。。
なんでかと言うと、Progateが優しく教えすぎるんで、応用が効かない頭になっていました。
margin(余白)や文字サイズの微妙な調整は自分で考えないといけないんです。
Progateは、微妙な調整の事は教えてくれません。
Progateで学習して分かったことは「プログラミングが面白い事」です。
実際の構築力を身につける力はそこまでないように感じました。
(人によると思いますが、僕には上記のような感じです。)
そこで、試行錯誤しながら自分のデザインしたwebページを作って行きます。
次回、「未経験エンジニア-汚いコードでwebページを作ってみた」です。
実際の汚いソースコードも公開していきます
それでは、グッドブラック!
この記事が気に入ったらサポートをしてみませんか?
