
はじめてのGAS(7)日付・時刻の操作をするDateオブジェクトまとめ
Dateオブジェクトを生成する

現在の日時でDateオブジェクトを生成する
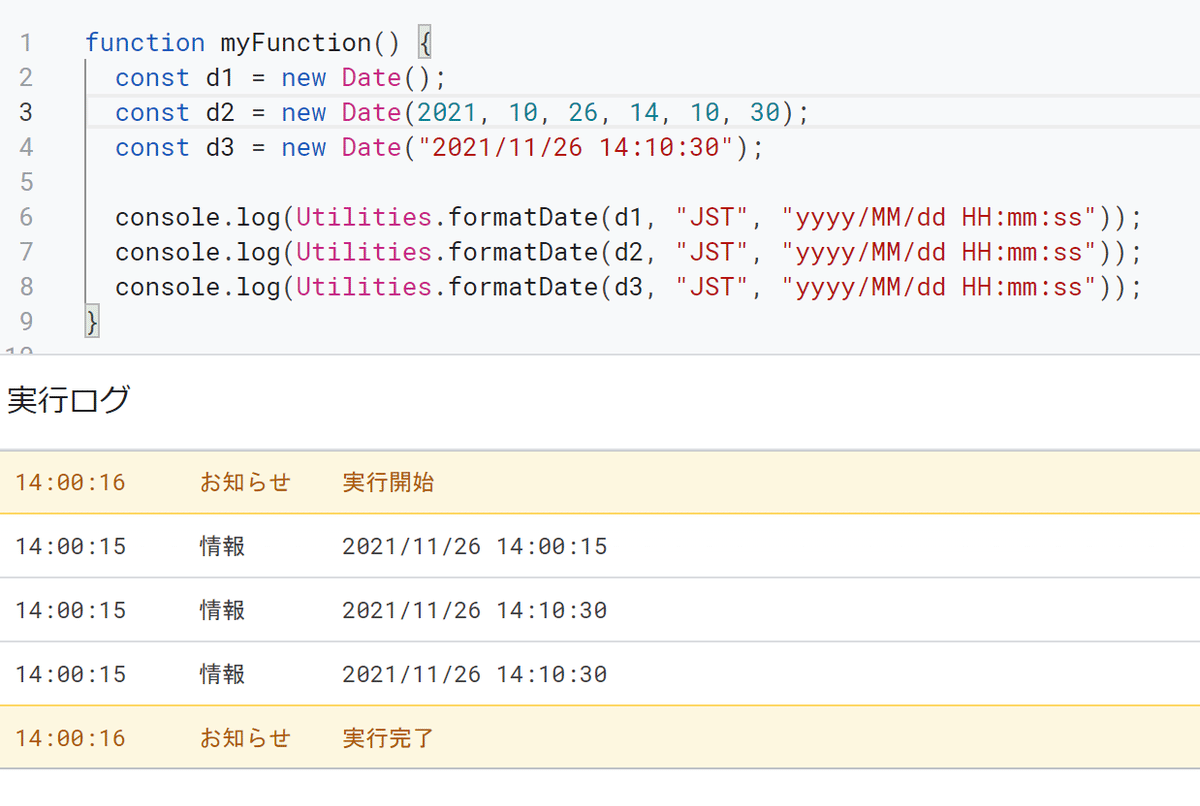
const d1 = new Date();
console.log(Utilities.formatDate(d1, "JST", "yyyy/MM/dd HH:mm:ss"));
// 2021/11/26 14:00:15日付、時刻を引数で指定する。
注意点として、月は0~11で扱われます。1月は0、12月が11です。
const d2 = new Date(2021, 10, 26, 14, 10, 30); // 11月は 10 になるので注意
console.log(Utilities.formatDate(d2, "JST", "yyyy/MM/dd HH:mm:ss"));
// 2021/11/26 14:10:30文字列形式で指定する
const d3 = new Date("2021/11/26 14:10:30");
console.log(Utilities.formatDate(d3, "JST", "yyyy/MM/dd HH:mm:ss"));
// 2021/11/26 14:10:30日付・時刻の書式を指定する
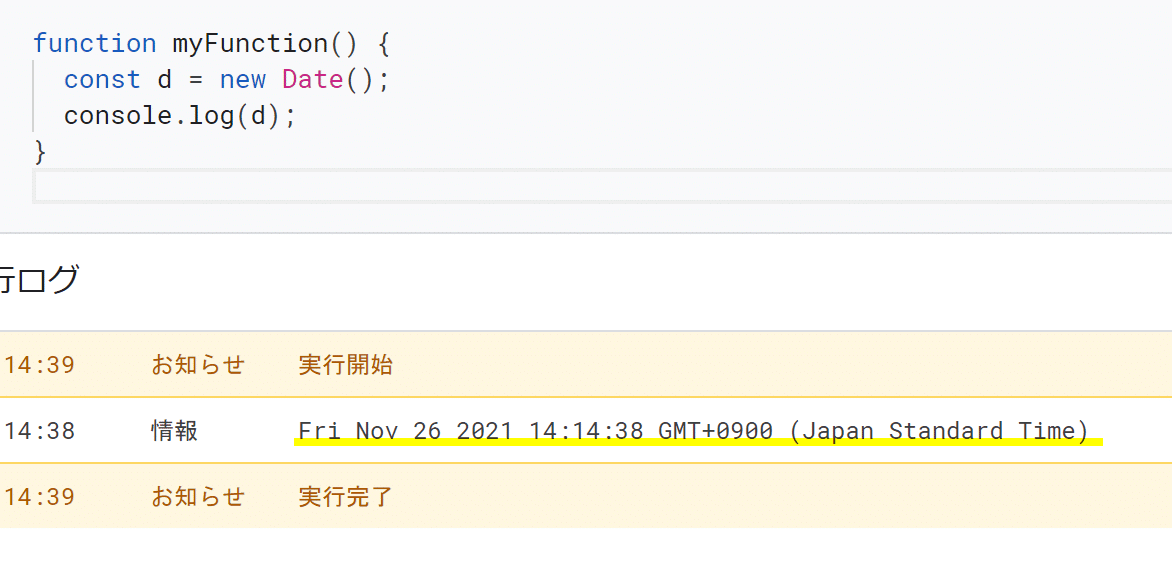
Dateオブジェクトをそのまま出力すると、以下のように英文表記で出力されます。

日付・時刻の書式を指定するときは、Utilities.formatDateを使います。
Utilities.formatDate(日付オブジェクト, "タイムゾーン“, “フォーマット”)
function myFunction() {
const text = Utilities.formatDate(new Date(),"JST", "yyyy/MM/dd HH:mm:ss");
console.log(text);
}タイムゾーン
JST (Japan Standard Time)またはAsia/Tokyoです。
どちらも日本標準時の指定になります。文字数が短く打ち間違いしないJSTがお勧めです。
フォーマット
yyyy/MM/dd HH:mm:ss
2021/03/05 23:05:01yyyy年M月d日
2021年3月5日H時m分s秒
23時5分1秒
月を表す大文字の M と分を表す小文字の m が混同しやすのでご注意ください。
フォーマットの指定方法の詳細は以下のページをご参考ください。
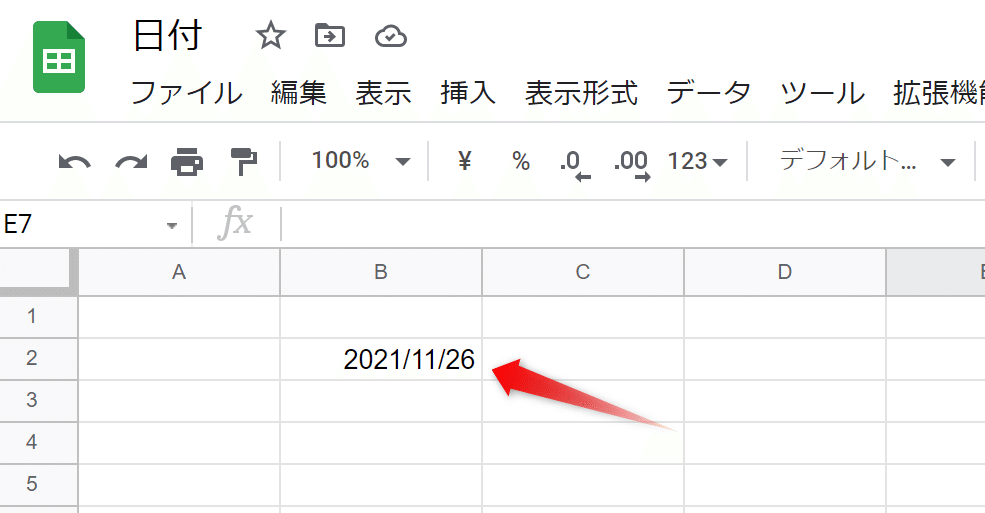
スプレッドシートに入力された日付を取得するときの注意
日付が入力されたセルからgetValueで取得されたデータは、日付オブジェクトで扱われます。テキストで扱いたいときはUtilities.formatDateで書式を指定します。

function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet()
const sh = ss.getActiveSheet();
let value = sh.getRange("B2").getValue();
console.log("変数の型: " + typeof value);
console.log(value);
const today = Utilities.formatDate(value, "JST", "yyyy/MM/dd");
console.log(today);
//セルの表記のまま取得するときはgetDisplayValueを使う
value = sh.getRange("B2").getDisplayValue();
console.log(value);
}

1時間後、24時間後を取得する
function myFunction() {
const now = new Date();
let text = Utilities.formatDate(now, "JST", "yyyy/M/d HH:mm:ss");
console.log("現在の時刻: " + text);
const After_1_Hours = new Date();
After_1_Hours.setHours(now.getHours() + 1);
text = Utilities.formatDate(After_1_Hours, "JST", "yyyy/M/d HH:mm:ss");
console.log(" 1時間後: " + text);
const After_24_Hours = new Date();
After_24_Hours.setHours(now.getHours() + 24);
text = Utilities.formatDate(After_24_Hours, "JST", "yyyy/M/d HH:mm:ss");
console.log(" 24時間後: " + text);
}

前日、N日後(明日、来週など)を取得する
function myFunction() {
const now = new Date();
let text = Utilities.formatDate(now, "JST", "yyyy/M/d");
console.log("きょうの日付: " + text);
const yesterday = new Date();
yesterday.setDate(now.getDate() - 1);
text = Utilities.formatDate(yesterday, "JST", "yyyy/M/d");
console.log("前日: " + text);
const nextWeek = new Date();
nextWeek.setDate(now.getDate() + 7);
text = Utilities.formatDate(nextWeek, "JST", "yyyy/M/d");
console.log("7日後: " + text);
}
エラーの原因(setHours、setDate)
setHours、setDateの戻り値は数値です。
下記のようにこの戻り値を変数に代入すると、Utilities.formatDateで、変数yesterday が日付オブジェクトでないためエラーになります。
function myFunction() {
const now = new Date();
let text = Utilities.formatDate(now, "JST", "yyyy/M/d");
console.log("きょうの日付: " + text);
let yesterday = new Date();
//戻り値はタイムスタンプ値(数値)
yesterday = yesterday.setDate(now.getDate() - 1);
//yesterdayは日付オブジェクトではないのでエラー
text = Utilities.formatDate(yesterday, "JST", "yyyy/M/d");
console.log("前日: " + text);
}Exception: The parameters (number,String,String) don't match the method signature for Utilities.formatDate.
setHours、setDateで、日付オブジェクトの設定を変更するだけで大丈夫です。
function myFunction() {
const yesterday = new Date();
yesterday.setDate(new Date().getDate() - 1);
text = Utilities.formatDate(yesterday, "JST", "yyyy/M/d");
console.log("前日: " + text);
}GASに関する技術的なご質問、お仕事のご依頼
この記事が気に入ったらサポートをしてみませんか?
