
「エリア内文字+アピアランス」で実現するテキスト表現で広がる可能性
バージョンアップ(調整、追加)しますので、通知を受けられるようにnoteに会員登録されてから購入ください。
また、「ここがおかしい」「こういうとき、うまくいかない」などあれば、この記事へのコメント、または、TwitterのDMなどでお知らせください!
お知らせ
 ̄ ̄ ̄ ̄ ̄ ̄
アピアランスの大きさ調整について【「エリア内文字+アピアランス」の大きさ調整について】というセクションを追加しましたのでご覧ください!
更新情報
 ̄ ̄ ̄ ̄ ̄ ̄
・「エリア内文字+アピアランス」で会社概要のサンプルデータを追加(4月19日)
・「囲まない括弧」のサンプルデータを追加(4月23日)
・「コの字」のサンプルデータを追加(4月25日)
・「エモい下線」のサンプルデータを追加(4月26日)
・「囲まない括弧」のサンプルデータをアップデート(4月26日)
・「エモい下線」のサンプルデータをアップデート(4月27日)
・「リボン+切れ目にクルっ」を追加(2023年4月30日)
・「くの字型の矢印アイコン」を追加(2023年5月3日)
・「左右の切れ目にドットがある囲み」を追加(2023年5月13日)
・「抜け感のある囲み」を追加(2023年5月15日)
・「「ペラっとめくれる紙」アピアランスを追加(2023年5月30日)
・「ペラっとめくれる紙」アピアランス(ライブコーナー不使用)
・アピアランスで作る「✓」
・エリア内文字とアピアランスで作る「台紙への切り込み風」(線のみ)
・左右にカッコ+線端に●
・角が欠けているボックス
・箱矢印 2023(2023/08/31)
・四隅につけるカッコ(2023年9月2日)
・書籍の見開きアイコン風(2023年9月9日)
#朝までイラレ
2022年末の #朝までイラレ のアーカイブ動画が公開されました。本記事の前半、「なぜ、エリア内文字+アピアランスなのか」について解説していますので、ぜひ、ご覧ください!
座布団(テキスト背面の図形)
さっそくですが、Illustratorで次のようなパーツをどのように作りますか?

「アピアランスで[形状に変換(長方形)]効果を使って角丸長方形を追加する」という方が多いでしょう。
「角丸長方形を描いてテキストを重ねる」というやり方ではテキストの増減に対応できませんし、グループ化しておかなければ一緒に移動できません。
そして何より、同じような体裁のパーツがある場合、たとえば角丸の半径の大きさ変更を一括で更新できません。
[形状に変換(長方形)]効果を使って角丸長方形を追加する方法の弱点(ペインポイント)
一方、ポイント文字に対して[形状に変換(長方形)]効果を使って角丸長方形を追加する方法は次の点で弱いです。
大きさを変更したいときには、ダイアログボックスを開く必要がある
これが一番面倒。ダイアログボックスを回避できません。

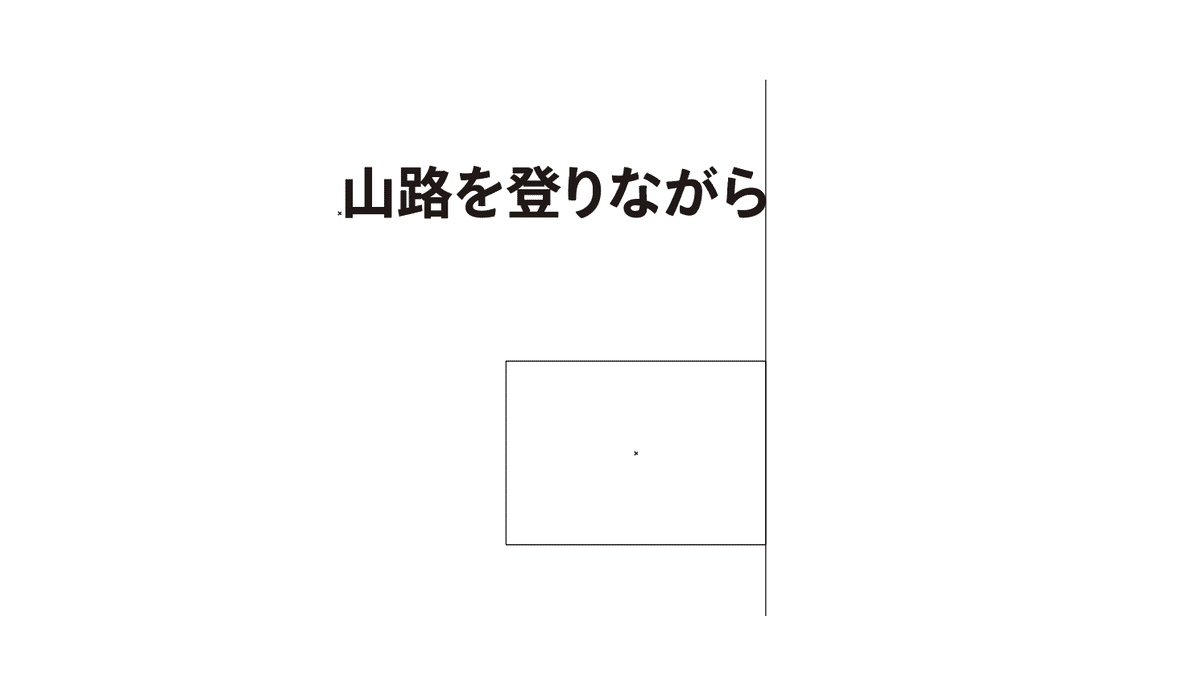
プレビュー境界をONにしていないと意図通り整列できない
意図通り整列できないことがあります。

プレビュー境界がOFFの状態では、テキストそのものに対して整列することが理由です。

プレビュー境界をONにすれば済む話ですが、切り替えの手間が面倒です。
アートボードのフィットに対応できない
[オブジェクト]メニューの[アートボード] → [オブジェクト全体に合わせる](選択オブジェクトに合わせる)を実行してもピッタリになりません。

スナップできない
長方形には実体がないため、アンカーポイントをつかむことができません。そのため、見た目の角などからスナップできません。
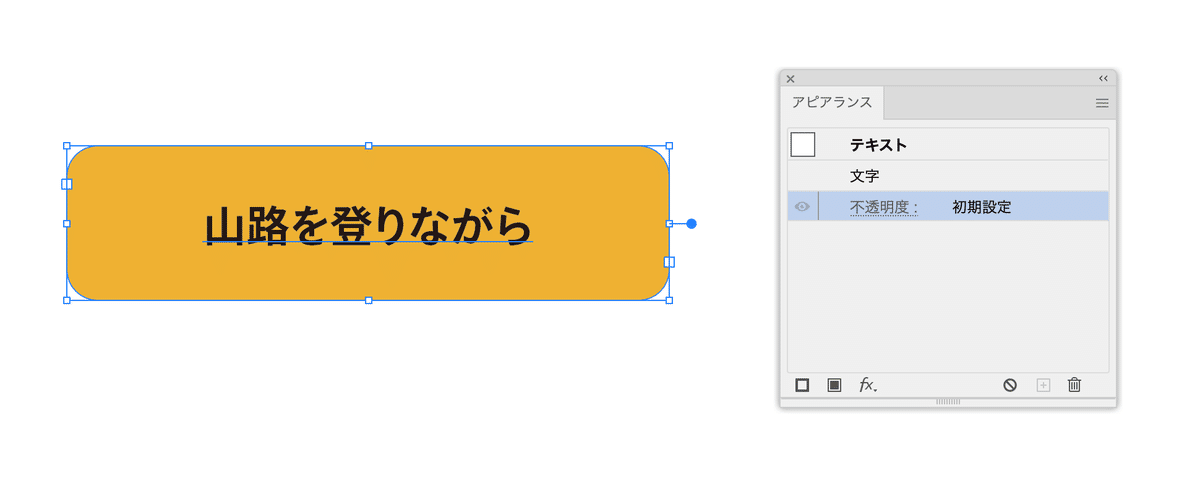
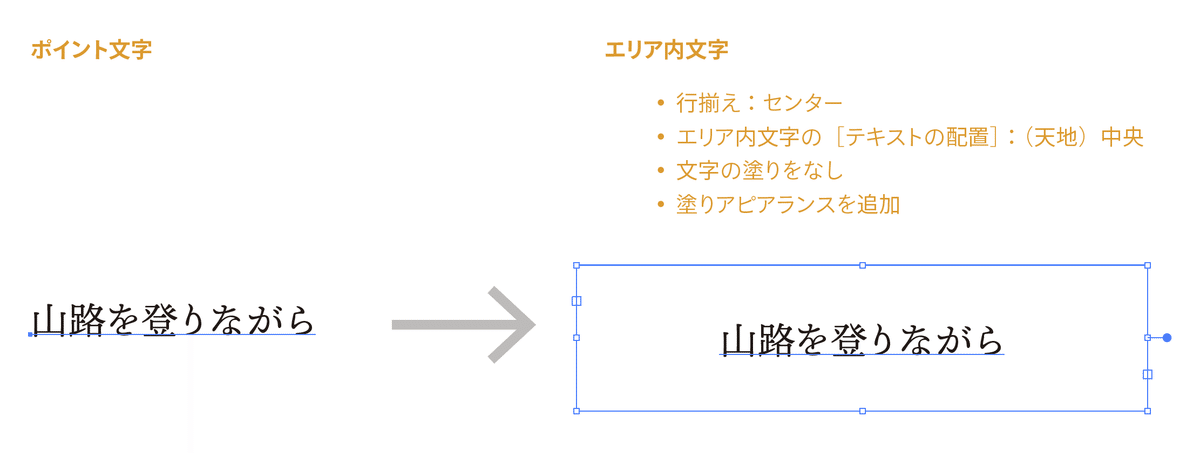
エリア内文字を対象にするという発想
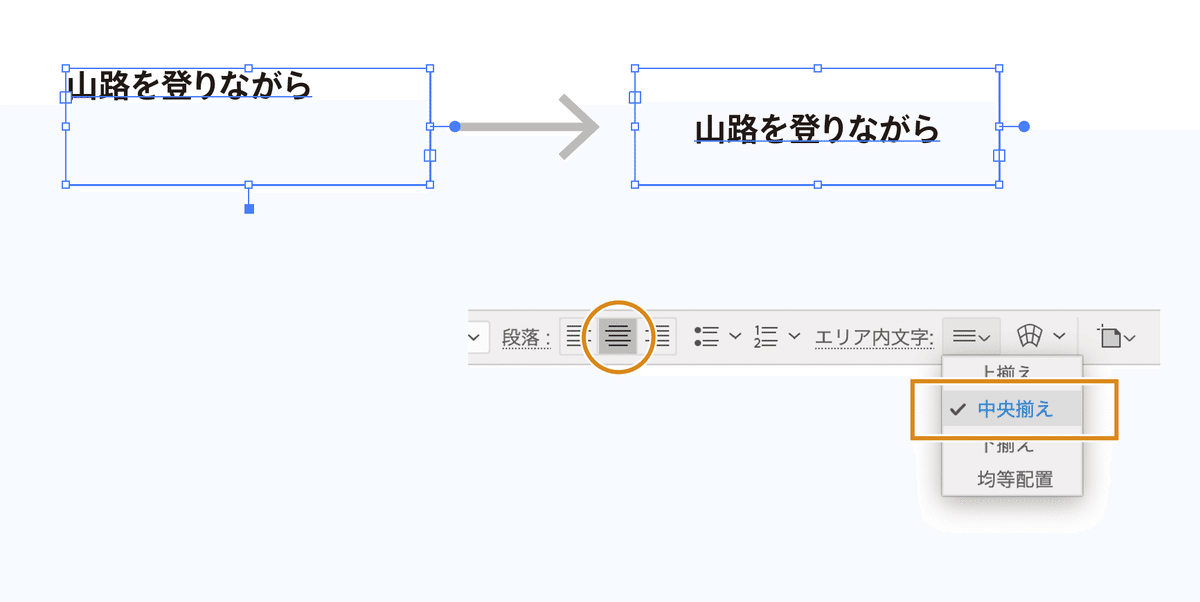
「エリア内文字」は比較的長い文章のときに使うもの、と私自身思い込んでいましたが、次の2つを設定することで常にエリア内文字ボックスの天地左右中央にテキストが位置するようになります。
[段落]パネルで[行揃え]を「中央」にする
エリア内文字オプションの[テキストの配置]を「中央揃え」にする

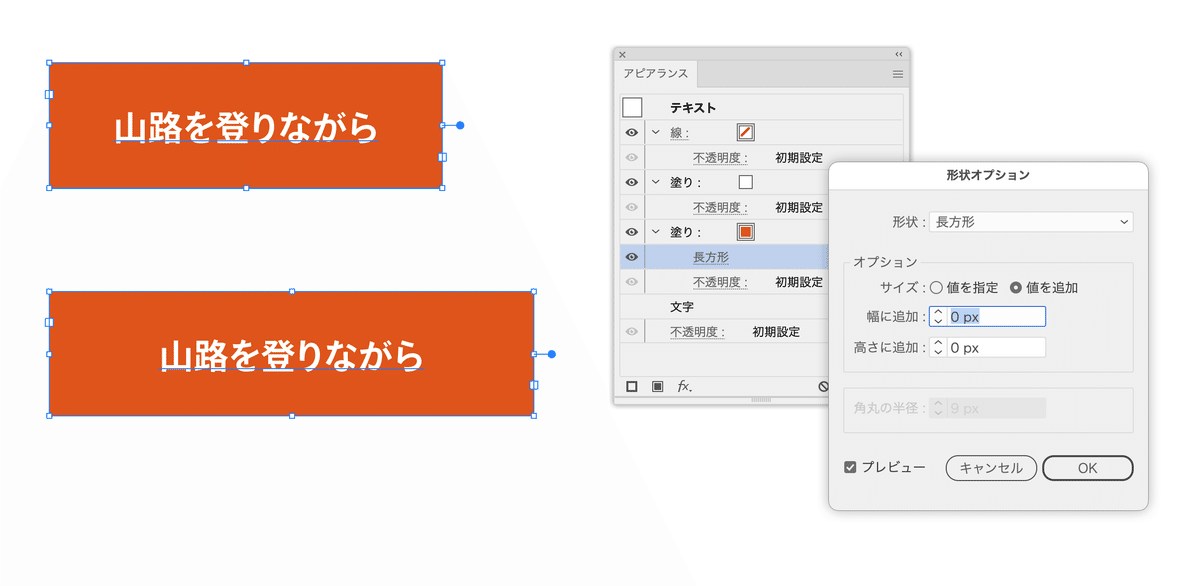
ポイント文字へのアピアランスの不都合をすべて解消できる
塗り属性を加え、[形状に変換(長方形)]効果で[幅に追加/高さに追加]ともに「0」に設定することでポイント文字へのアピアランスの不都合をすべて解消できるんです。
ダイアログボックスを開かずに、
エリア内文字ボックスの大きさを変更できるスナップできる
プレビュー境界のON/OFFに限らず整列できる
「アートボードのフィット」に対応できる

「えーと、エリア内文字ボックスに直接着色できるよね!?」
[ダイレクト選択ツール]でエリア内文字ボックスを選択すれば、効果を使わずに着色できます。

しかし、この方法では、角丸こそライブコーナーで対応できますが、テキストを選択すると色情報は見えませんし、また、グラフィックスタイルに登録できません。

エリア内文字ボックスに直接着色するのではなく、ほかのオブジェクトとの整合性が取れるように、グラフィックスタイルに登録できるやり方が望ましいんです。
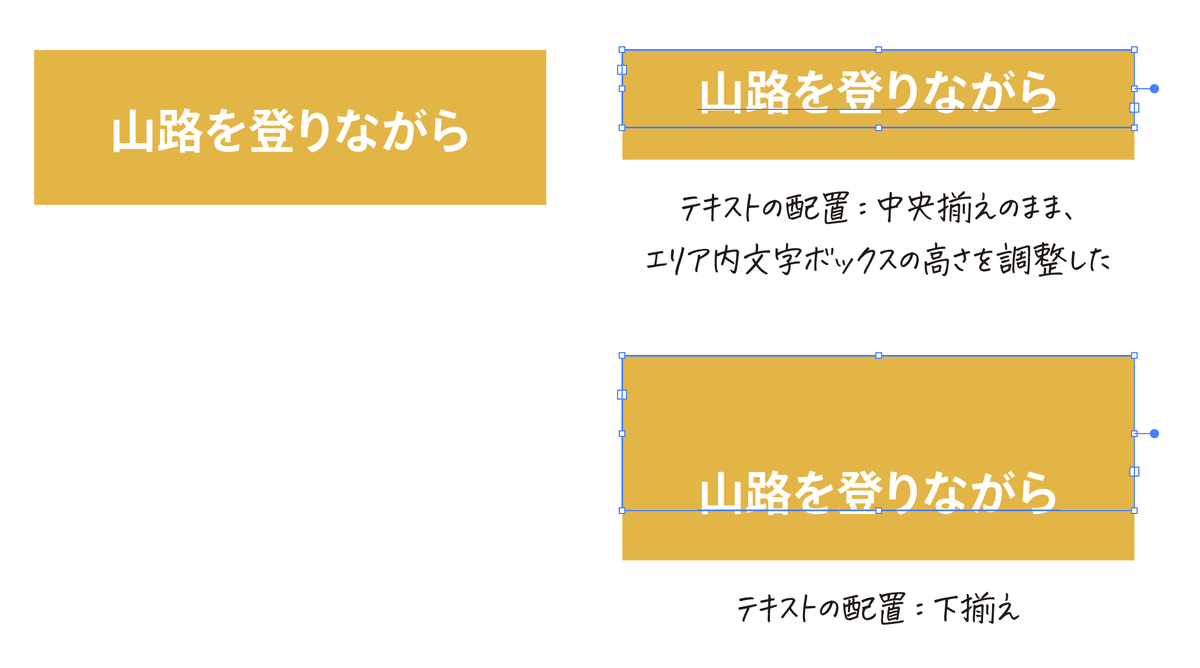
エリア内文字へのアピアランスの弱点
エリア内文字へのアピアランスにも弱点はあります。
次の条件の場合、[形状に変換(長方形)]効果を適用した塗りがエリア内文字ボックスから“はみ出てしまう”んです。
エリア内文字ボックスの高さが短いとき
エリア内文字オプションの[テキストの配置]を「下揃え」にしたとき

ご存知のとおり、「源ノ角ゴシック」や「貂明朝」では、さらに尋常でない大きさにはみ出ます。これは、Illustratorが抱える根強い弱点です。
なお、この場合の回避策としては、テキストを半分のサイズにしておき、[変形]効果で倍(つまり、狙いどおりの大きさ)に戻します。
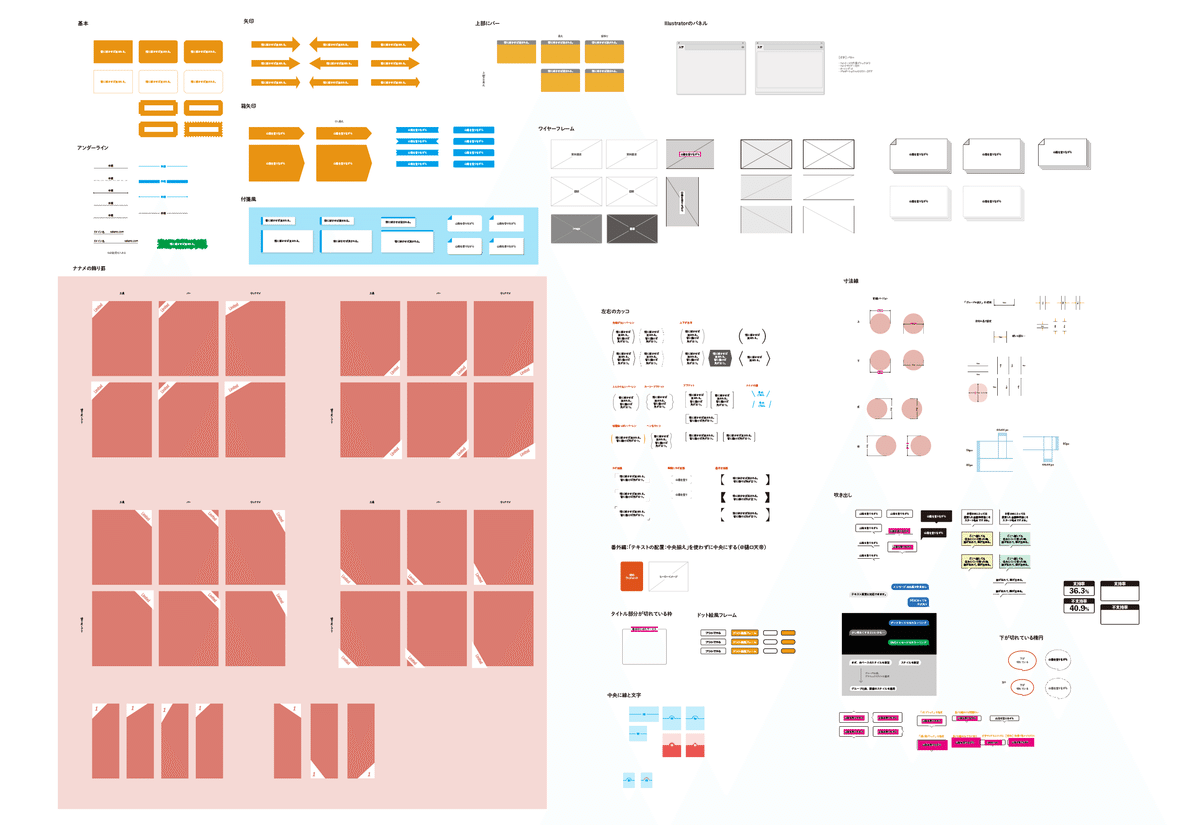
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(1)
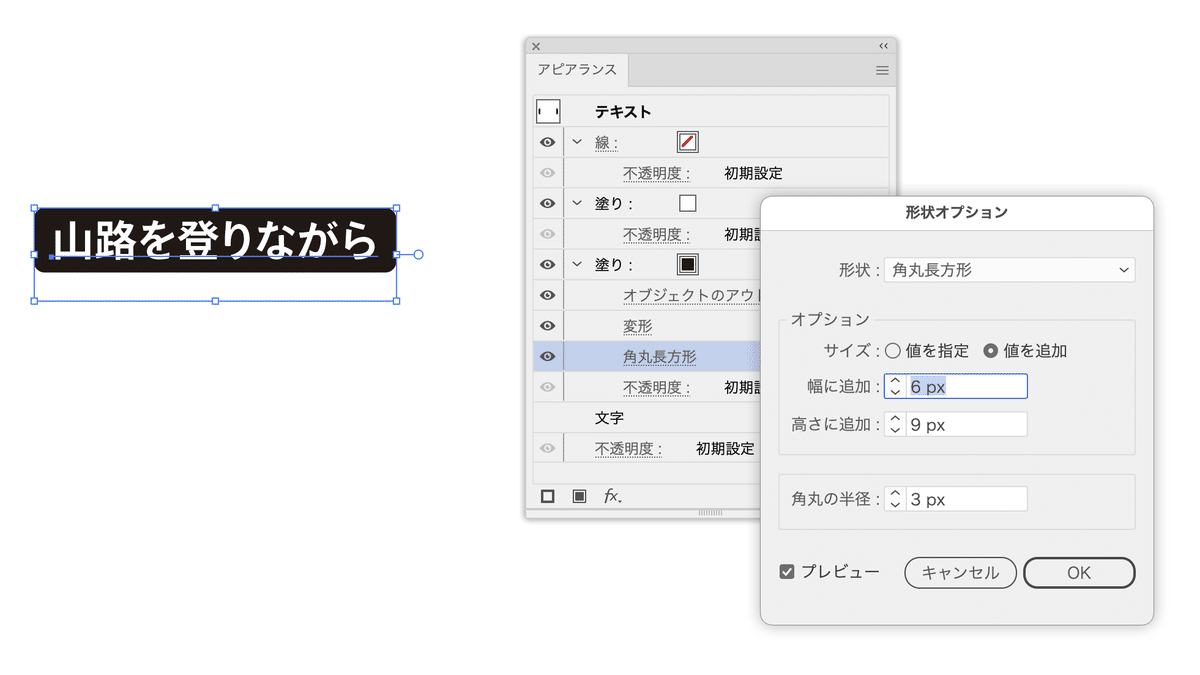
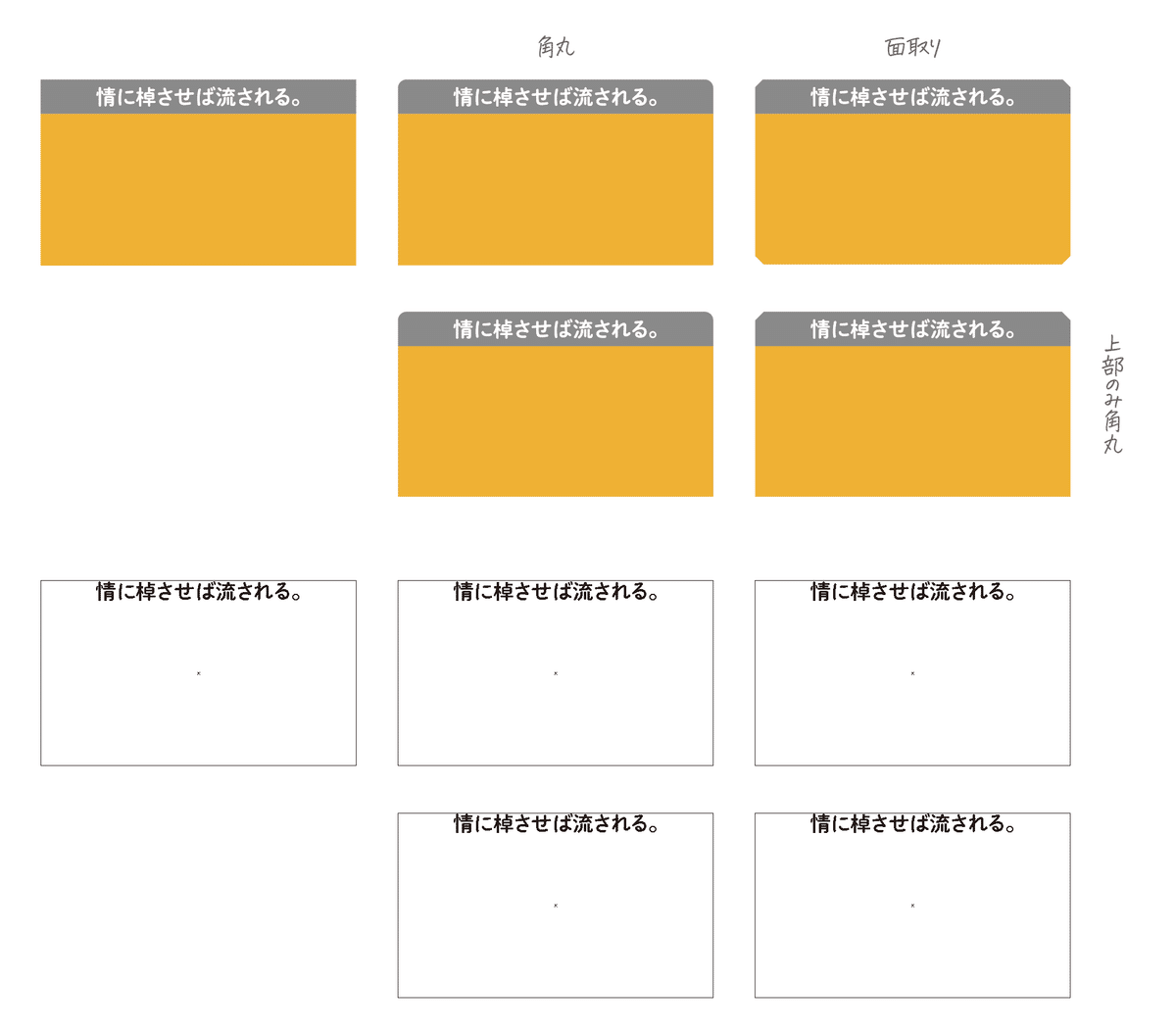
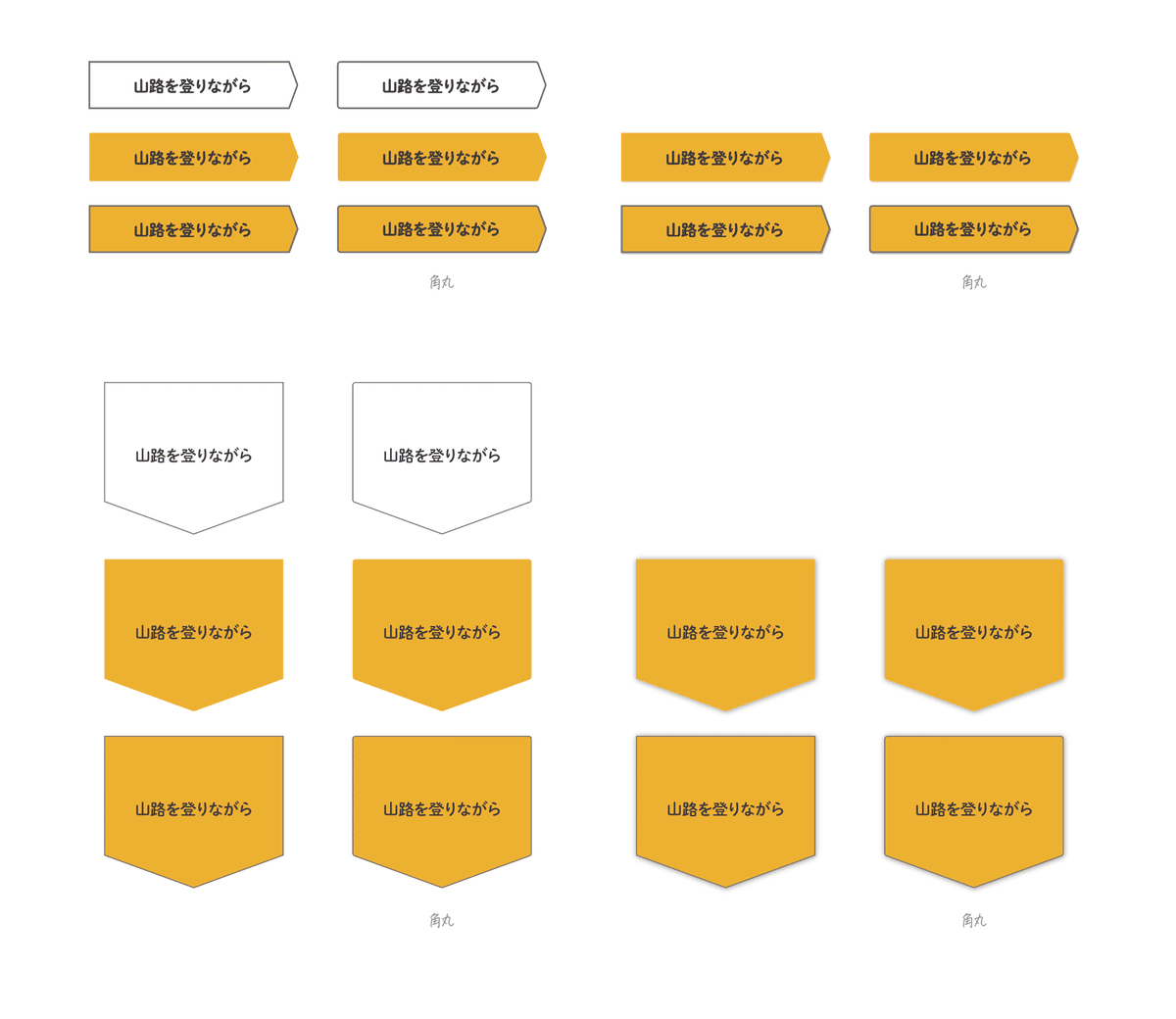
角丸、面取り
追加した塗り属性に[形状に変換(長方形)]効果を与えることでエリア内文字のオブジェクト全体をカラーリングできます。
さらに、その塗り属性に[角を丸くする]効果を適用して角丸にしたり、さらに[ジグザグ]効果を適用して“面取り”します。

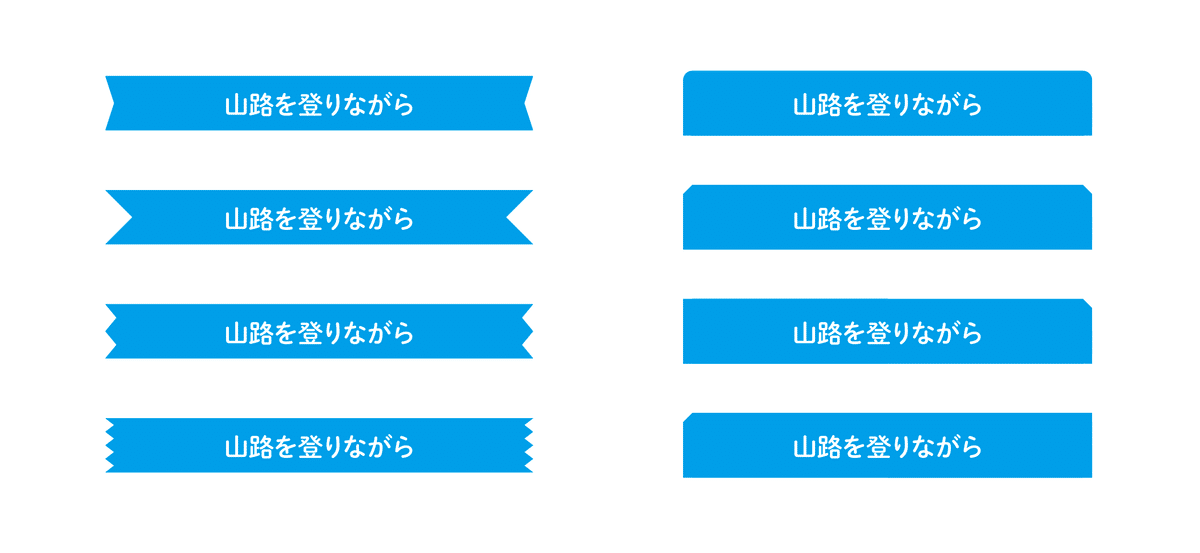
リボンやタブ形状
[ワープ]効果や[変形]効果の組み合わせでリボンやタブ形状にします。

四隅のバリエーション
線アピアランスに破線設定を行い、「グループの抜き」で透過処理することで四隅のバリエーションを展開します(右下の切手風フレームは展開例)。

内部処理的にテキストがアウトライン化されてしまうため、避けたい
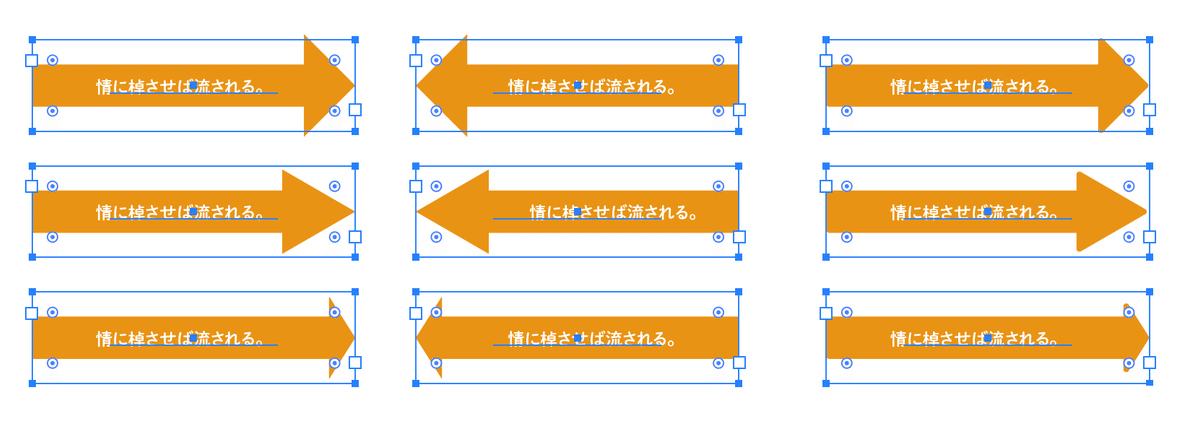
矢印、箱矢印
頻繁に大きさを変える矢印は、エリア内文字にしておくとハンドリングがラクです。そして、ここまでの目盛にスナップできます。

エリア内文字+アピアランスで作成するメンテしやすい箱矢印(矢羽)#アピアランス100本ノック #常用アピアランス pic.twitter.com/fJy2o4nqiO
— DTP Transit (@DTP_Transit) June 21, 2022
ちょっと苦労した「箱矢印」バージョン。高さを変更しても、斜線部分の横幅が変わりません。

付箋(ワンポイント付き)
自由に大きさを変更できるのはラクで使いやすい。

テキストの量に応じて高さが変わるようにするには、エリア内文字の自動サイズ調整、オフセットを組み合わせます。
エリア内文字
— DTP Transit (@DTP_Transit) November 17, 2022
+オフセット(外側からの間隔)
+自動サイズ調整
で実現する可変ボックス#アピアランス100本ノック #常用アピアランス pic.twitter.com/RJBgE08WjW

ワイヤーフレーム
ワイヤーフレームやラフレイアウトで使うパーツです。

追記:「エリア内文字+アピアランス」の大きさ調整について
「エリア内文字+アピアランス」に限らず、アピアランスの大きさ調整では、次のオプションのON/OFFによって結果が変わります。
角を拡大・縮小(ライブコーナーの「角」)
線幅と効果を拡大・縮小
アピアランスの有無に限らず、大きさを変更したときに
— DTP Transit (@DTP_Transit) February 27, 2023
見た目が崩れてしまう場合、次のオプションを確認しましょう。
・角を拡大・縮小(ライブコーナーの「角」)
・線幅と効果を拡大・縮小#AdobeIllustrator #アピアランス100本ノック #常用アピアランス pic.twitter.com/SIxGeTYgLP
特に、エリア内文字の場合には、エリア内文字の領域(バウンディングボックス)をドラッグで大きくしようとすると、これらのオプションが発動しないために崩れます。

結論としては、[拡大・縮小]ツールや、[拡大・縮小]コマンドを使ってある程度までの大きさ変更を行ってください(文字サイズを増減すると崩れるポイント文字に関してのアピアランスも同様)。
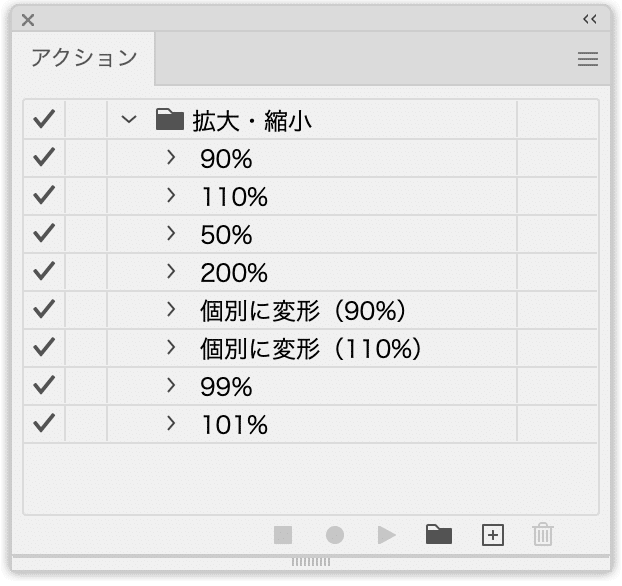
[拡大・縮小ツール]のオプションはアクションに登録できます。[線幅と効果を拡大・縮小]をONにしたアクションをおいておきますので、ご利用ください!

ダウンロードはこちらから。
こちらもご一読ください!
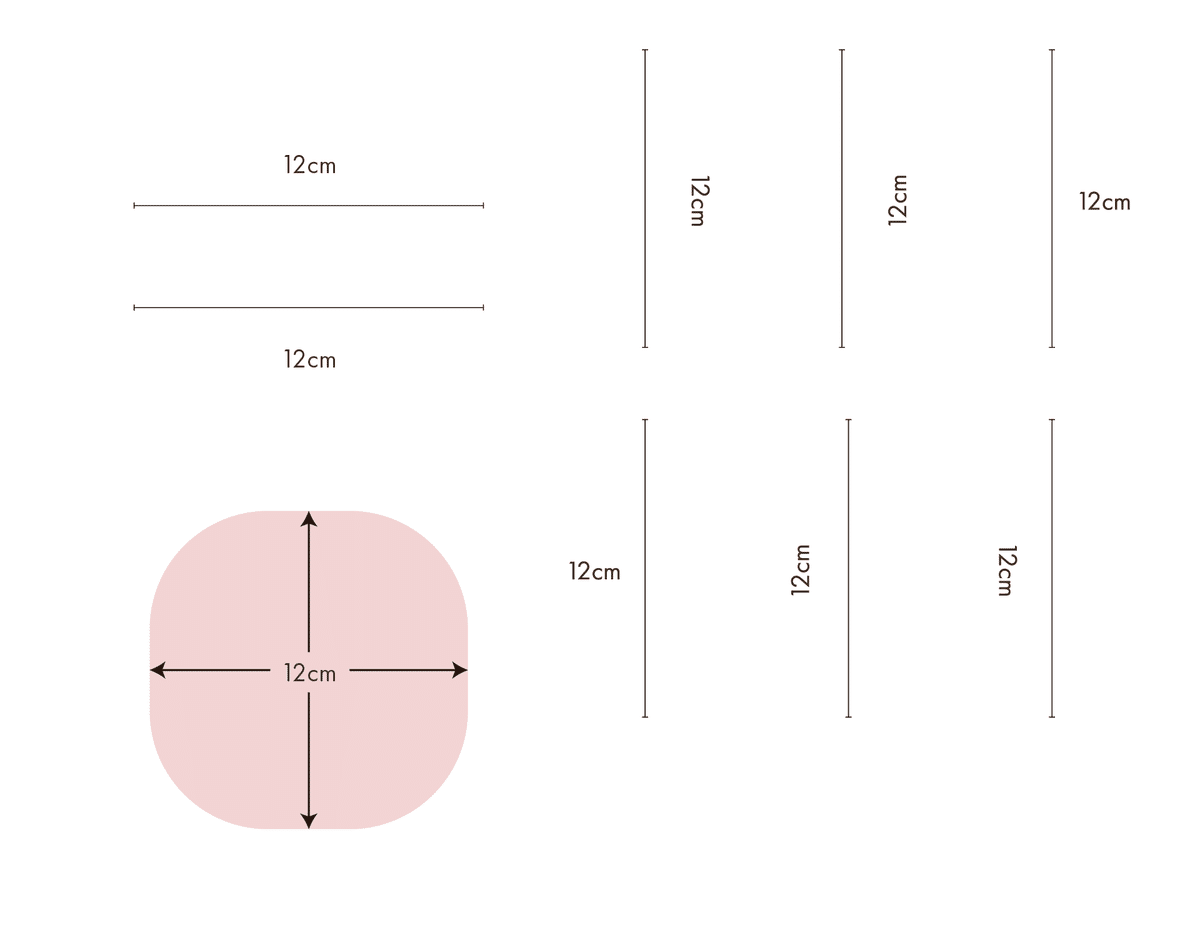
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(2)寸法線
寸法線の実装に持ってこいです。
エリア内文字で実装する寸法線#アピアランス100本ノック #常用アピアランス pic.twitter.com/ba0ufn8vKt
— DTP Transit (@DTP_Transit) July 15, 2022
エリア内文字+アピアランスで作る寸法線
— DTP Transit (@DTP_Transit) July 31, 2022
矢印は外側にバージョン#アピアランス100本ノック #常用アピアランス pic.twitter.com/LoMFaytMVd
エリア内文字で実装する寸法線シリーズ#アピアランス100本ノック #常用アピアランス pic.twitter.com/TpuYqVN0Ok
— DTP Transit (@DTP_Transit) November 9, 2022

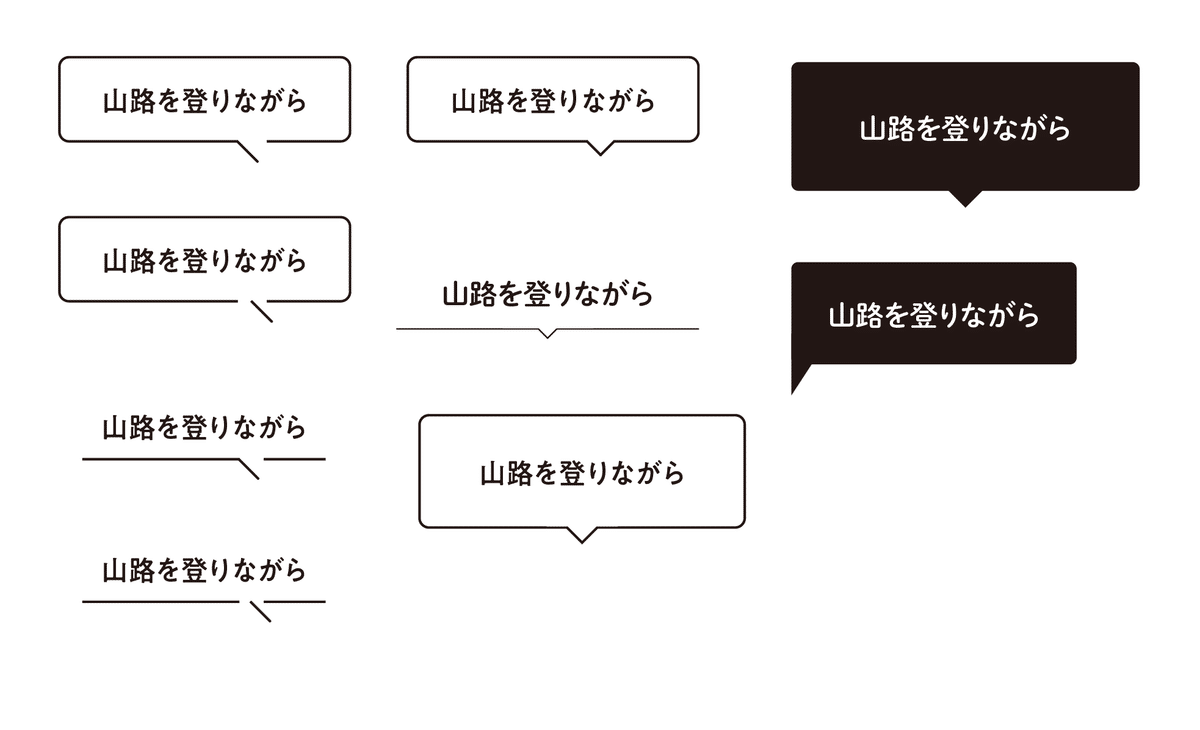
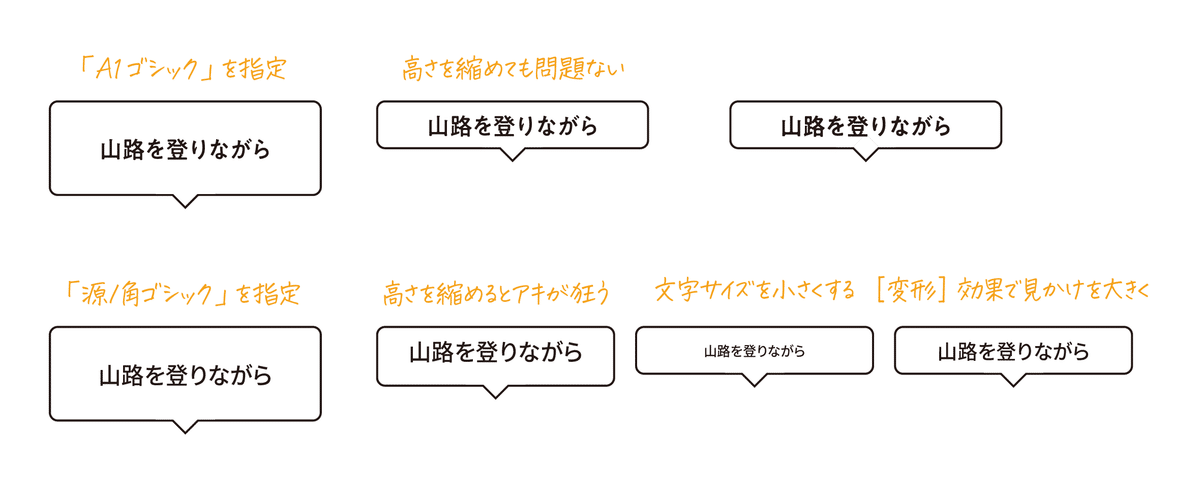
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(3)吹き出し
定番の吹き出しです。

高さを短くすると、上下のアキが狂ってしまう問題は、文字サイズを小さくし、[変形]効果で見かけ上大きくすることで回避できます。


macOS/iOSのメッセージ風の吹き出し

macOS/iOSのメッセージ風の吹き出しをIllustratorのアピアランスで#アピアランス100本ノック #常用アピアランス pic.twitter.com/GlVzGB2JqB
— DTP Transit (@DTP_Transit) November 3, 2022
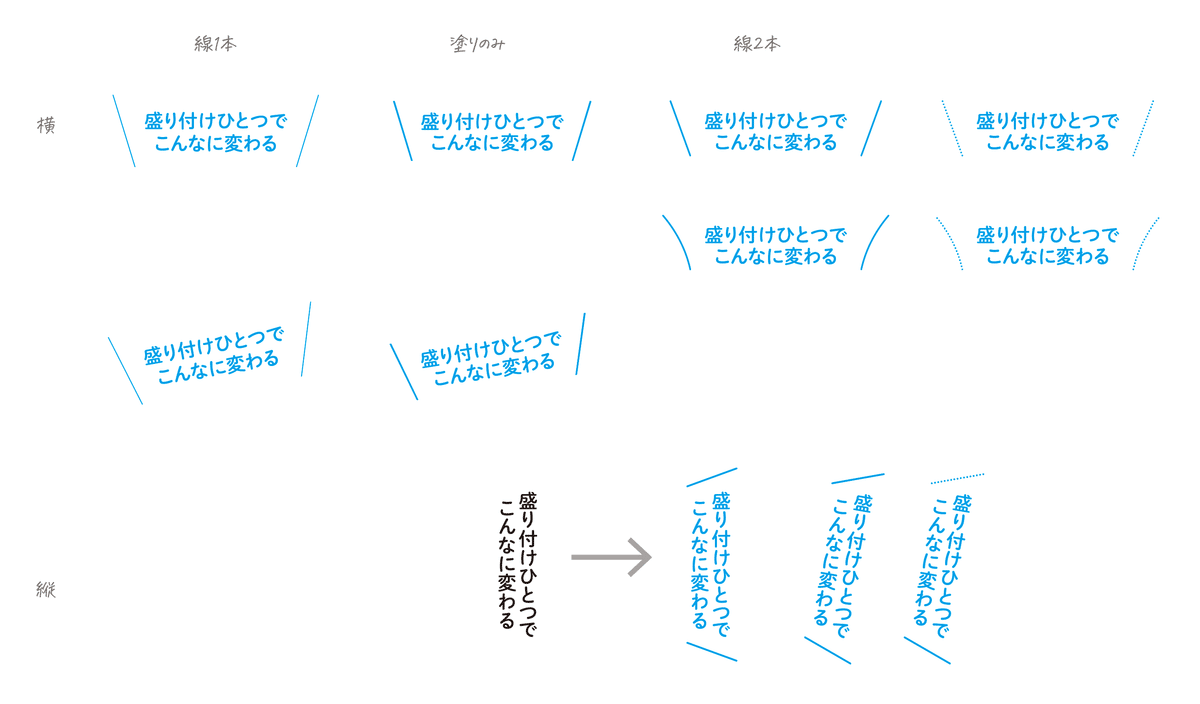
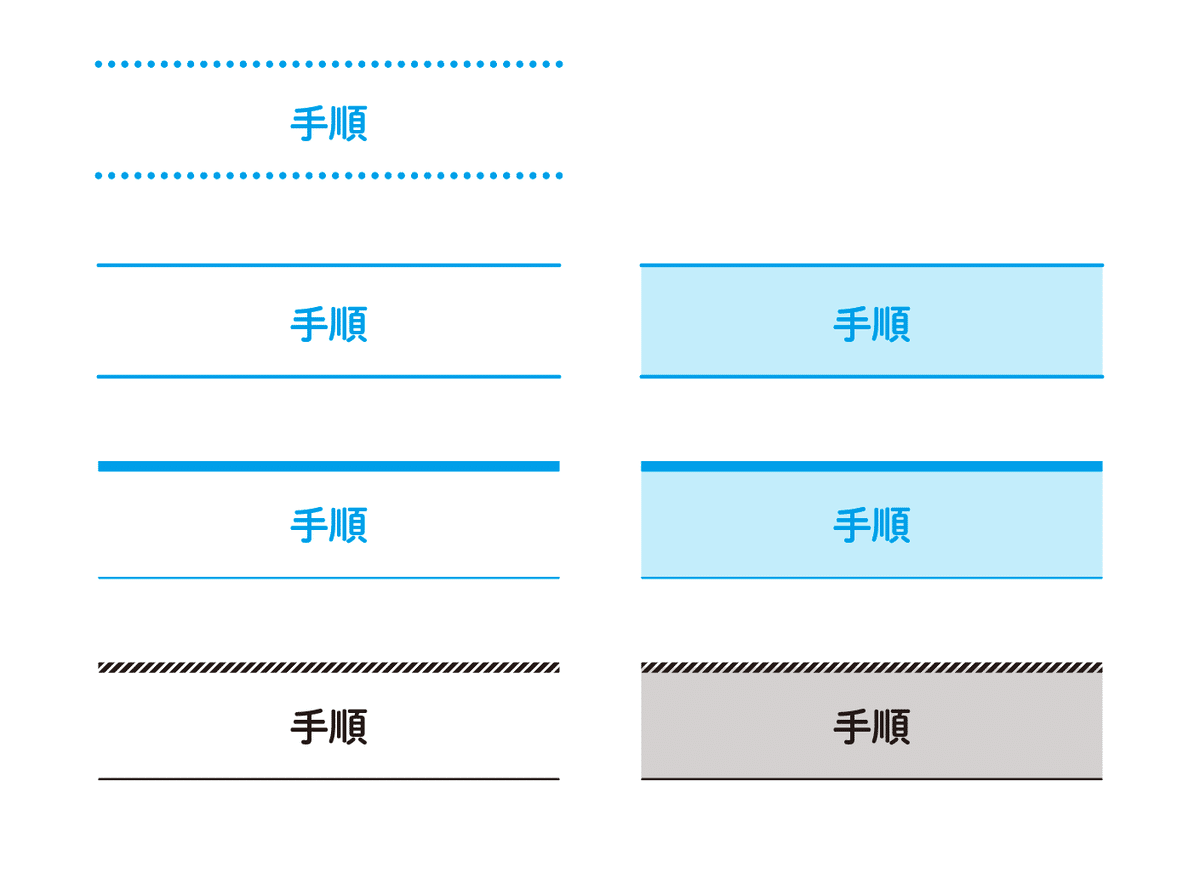
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(4)アンダーライン
エリア内文字ボックスの幅=線幅ですので、ハンドリングがラクです。

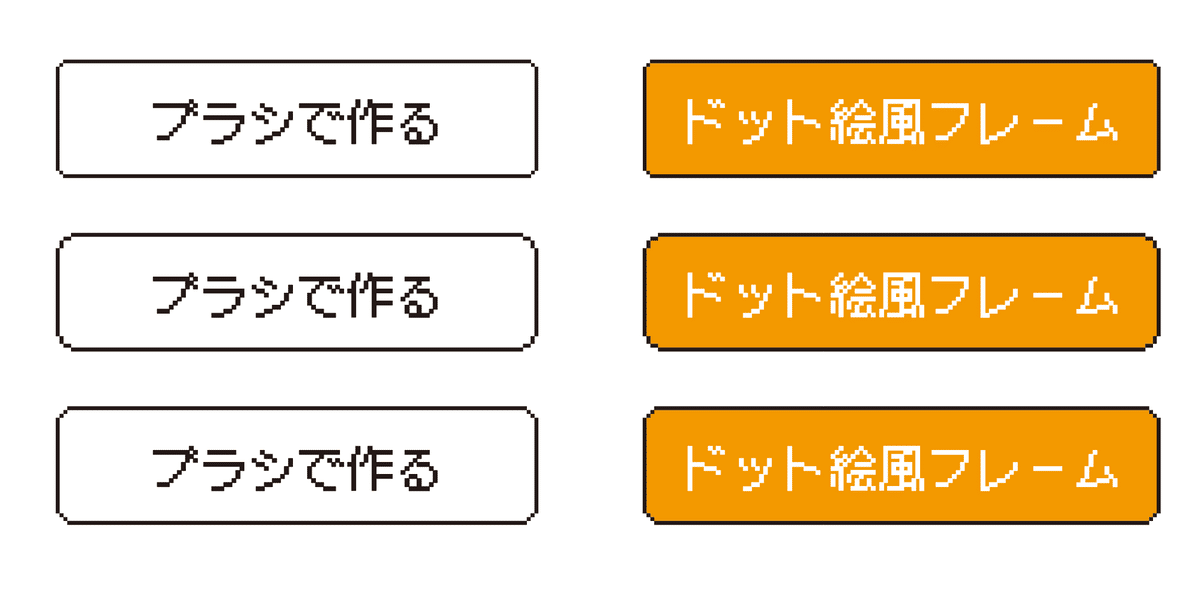
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(5)
パターンブラシと組み合わせることでドット絵風のフレームにします。

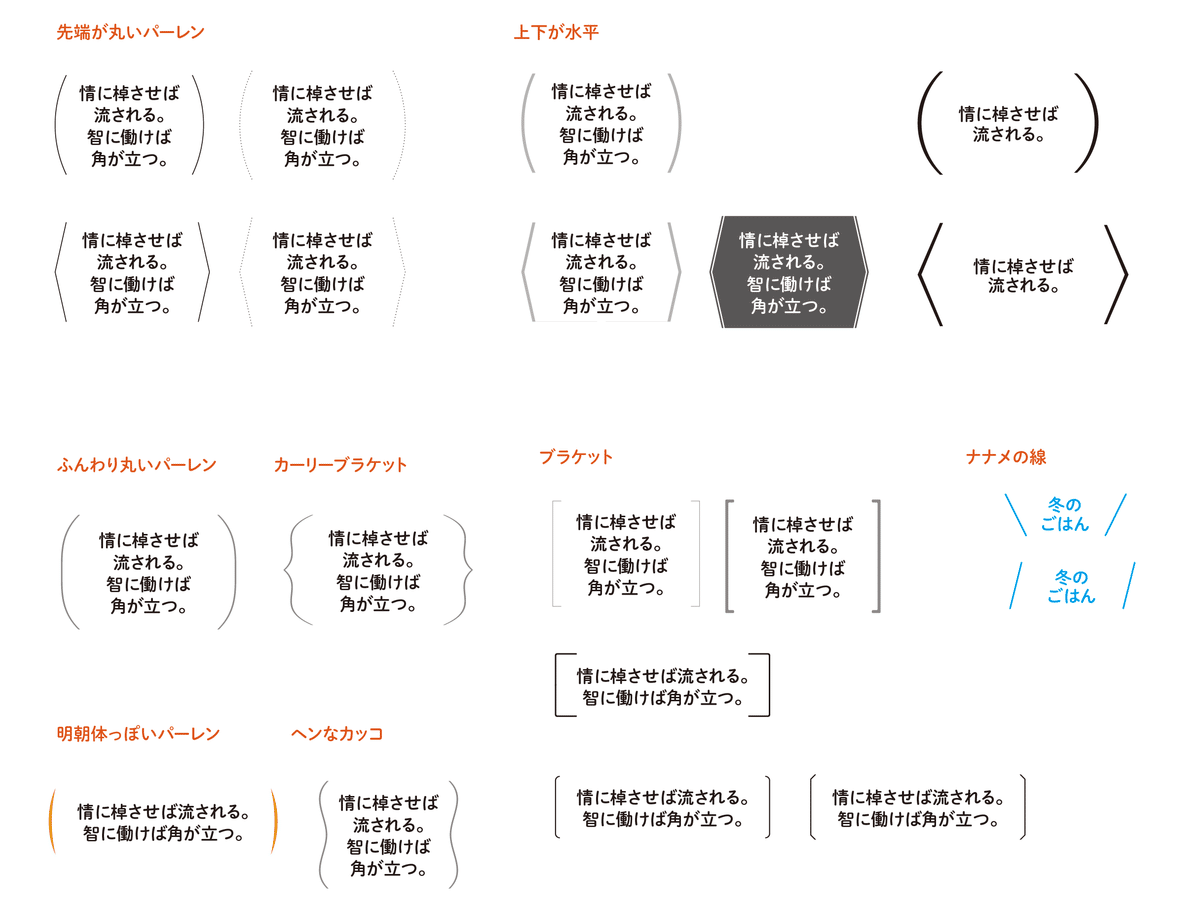
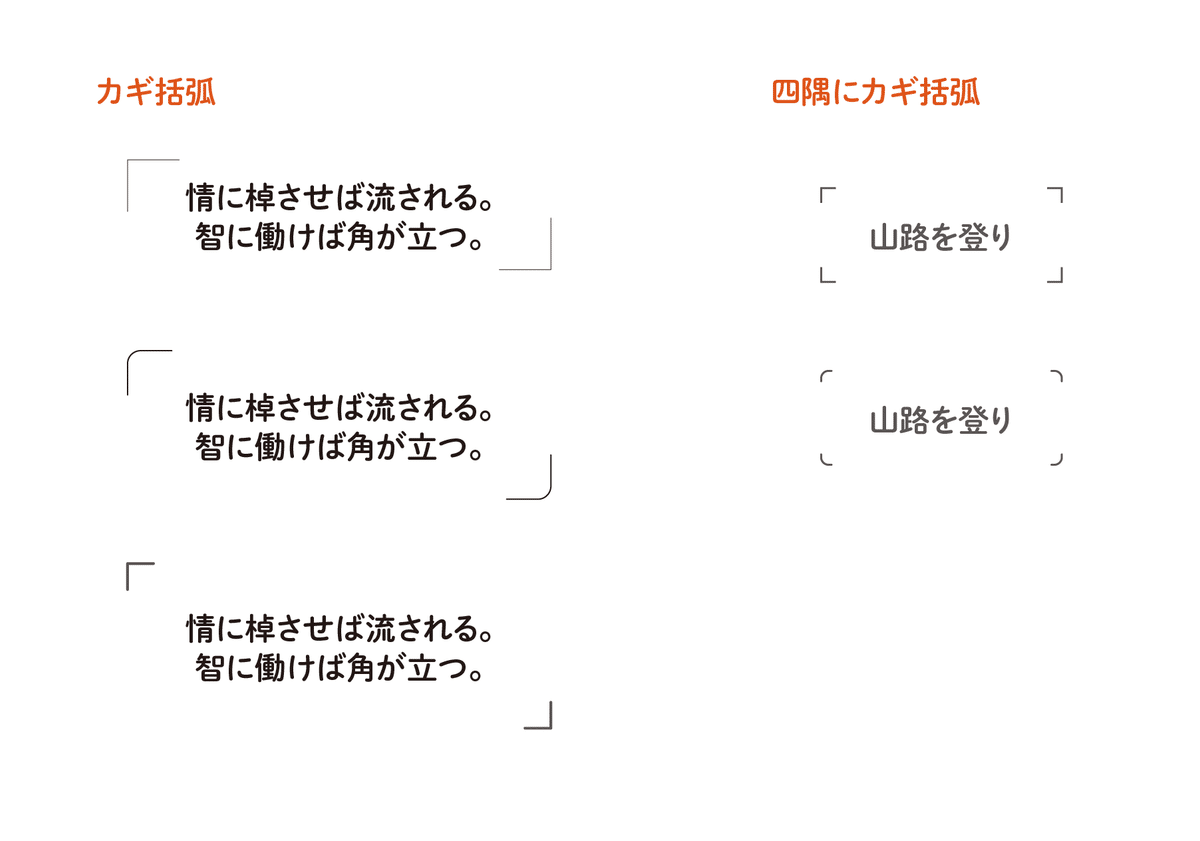
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(6)左右の括弧

バリエーションとしてカギ括弧、四隅の括弧

「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(7)隅っこの三角
エリア内テキスト+アピアランスで作る「四隅の三角+テキスト回転なし」#アピアランス100本ノック #常用アピアランス pic.twitter.com/LFhtsJr1eO
— DTP Transit (@DTP_Transit) July 25, 2022
エリア内文字とアピアランスで実現する隅っこの三角#アピアランス100本ノック #常用アピアランス pic.twitter.com/gjYGshs3cI
— DTP Transit (@DTP_Transit) July 19, 2022
エリア内テキストとアピアランスで実装する隅っこの三角(またはバー)、塗り足しも含めて再整理しました。
— DTP Transit (@DTP_Transit) July 19, 2022
4つのグラフィックスタイルで管理できます。#アピアランス100本ノック #常用アピアランスhttps://t.co/oylN25XmbY pic.twitter.com/ZUUIY6U5dy
「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(8)中央にテキストと線

「エリア内文字+アピアランス」で実現するテキスト表現のアイデア(9)
テキストの位置を上にしたままでのアイデア集
タイトル部分が切れている枠
エリア内文字で作成する「タイトル部分のみ切れている罫線の枠」#アピアランス100本ノック #常用アピアランス pic.twitter.com/EfsaMkvwZq
— DTP Transit (@DTP_Transit) September 20, 2022
ロジック(詳細) pic.twitter.com/h3v6sfrfCH
— DTP Transit (@DTP_Transit) September 20, 2022
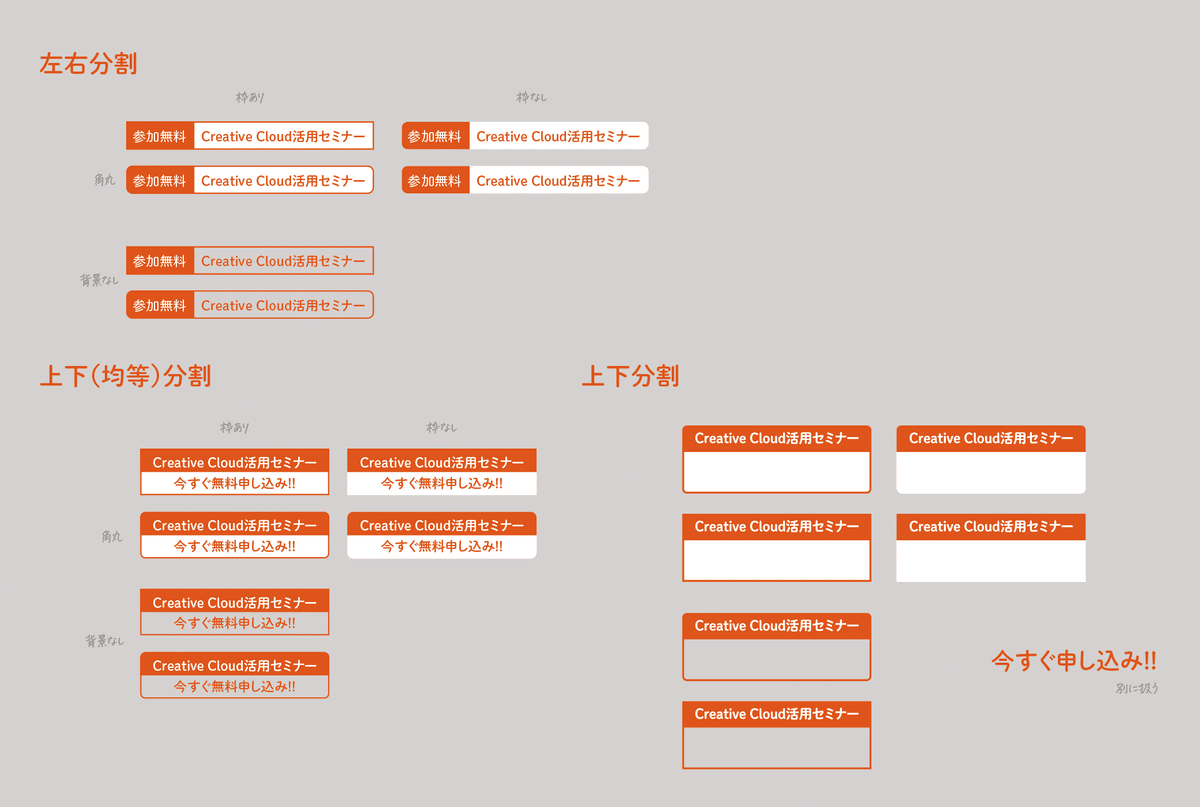
コラム風ボックス

フチ付きバージョン

Illustratorのパネル

追加分
エリア内文字で実装する寸法線(2022年11月22日)
こちらの記事の寸法線です。
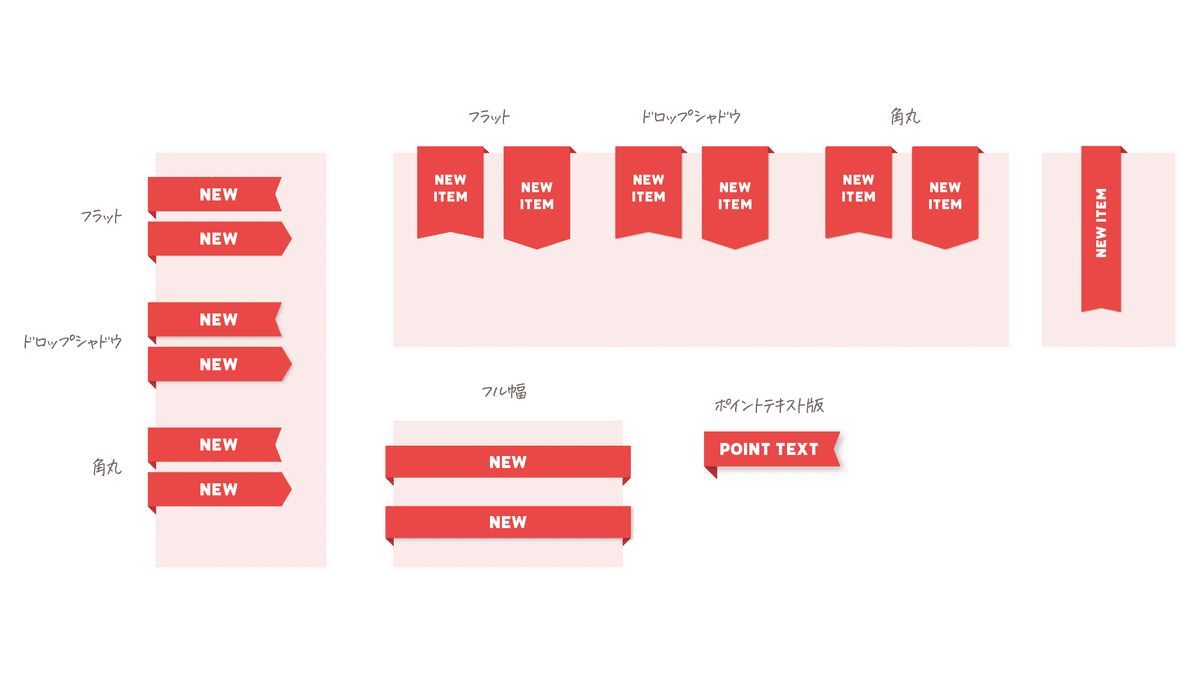
注目させたい図版につける「NEW」リボン(2022年11月22日)
こちらの記事のリボンです。
ポイントテキストからエリア内文字に変換するKeyboard Maestroマクロ(2022年11月22日)
macOS、Keyboard Maestroユーザー限定ですが、ポイントテキストからエリア内文字に変換しつつ、すぐにアピアランスに取りかかれるマクロです。

便せんの罫線
こちらの記事の便せんの罫線です。
キャプションと引き出し線のセット
こちらの記事のキャプションと引き出し線のセットです。
箱矢印
こちらの記事の発展系の「箱矢印」の修正版です。
構成がシンプルになり、枠にも対応できるようになりました。

ワーイ線
こちらの記事の「ワーイ線」です。

コラムボックス風のアクセント

スパチャ風アピアランス
こちらの記事のスパチャ風アピアランスを追加しました。

上下の線
記事化していません。

内側のボックスが角丸のコラム風ボックス
記事化していません。

内側が角丸のコラム風ボックス#アピアランス100本ノック #常用アピアランス pic.twitter.com/CnUqQnCQal
— DTP Transit (@DTP_Transit) January 5, 2023
エリア内文字+アピアランスで実装するタイトルの文字数に応じて可変するコラム風ボックス
こちらのアピアランスを追加しました。
エリア内文字+アピアランスで実装するタイトルの文字数に応じて可変するコラム風ボックス#アピアランス100本ノック #常用アピアランス pic.twitter.com/GiGK30mqcX
— DTP Transit (@DTP_Transit) January 21, 2023
台紙への切り込み風
台紙に切り込みがあり、そこにカードをはさんだような表現について考えてみました。
キレイに交差するドット点線のカギ括弧
それぞれの括弧が十字状になっているカギ括弧で、交差点がキレイに仕上がるドット点線です。
左側だけの角カッコ(丸型先端、角丸、ドット点線に対応)

リボン
垂直方向版、および、グループ化に対応。
全面的に調整しました。
エリア内文字+アピアランスで作るリボン
— DTP Transit (@DTP_Transit) March 3, 2023
グループ化+アピアランスで作るリボン#アピアランス100本ノック #常用アピアランス pic.twitter.com/eadBHM53EK

角部分に斜線が入る寸法線
「左右が三角+不等号」な座布団

「ここからここまで」の指定

ブロックごとに区切り線を入れる「会社概要」
囲まない吹き出し
リボン+切れ目にクルっ
「くの字型の矢印アイコン」
左右の切れ目にドットがある囲み
抜け感のある囲み
「ペラっとめくれる紙」アピアランス(ライブコーナー不使用)
アピアランスで作る「✓」
エリア内文字とアピアランスで作る「台紙への切り込み風」(線のみ)
左右にカッコ+線端に●
角が欠けているボックス
箱矢印 2023
四隅にカッコをつける
書籍の見開きアイコン風
ダウンロード
上記すべてが入っています。
グラフィックスタイルには登録しながらご利用ください。

なお、バージョンアップ(調整、増加)しますので、通知を受けられるよう、noteにユーザー登録されてから購入ください。
ここから先は
¥ 1,200
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
