
エリア内文字で実装するコラムボックス風のアクセント
なんて呼ぶのか迷っているのですが、カバー画像のようなパーツを作る機会って少なくないと思います。
左右別々に作って、グループアピアランスで…をやってきたのですが、エリア内文字を利用して、1つのオブジェクトで実現するのがよさそうに思えてきました。
エリア内文字+アピアランス+文字の塗りで作るコラムボックス#アピアランス100本ノック #常用アピアランス pic.twitter.com/dLpbdIUxj4
— DTP Transit (@DTP_Transit) December 21, 2022
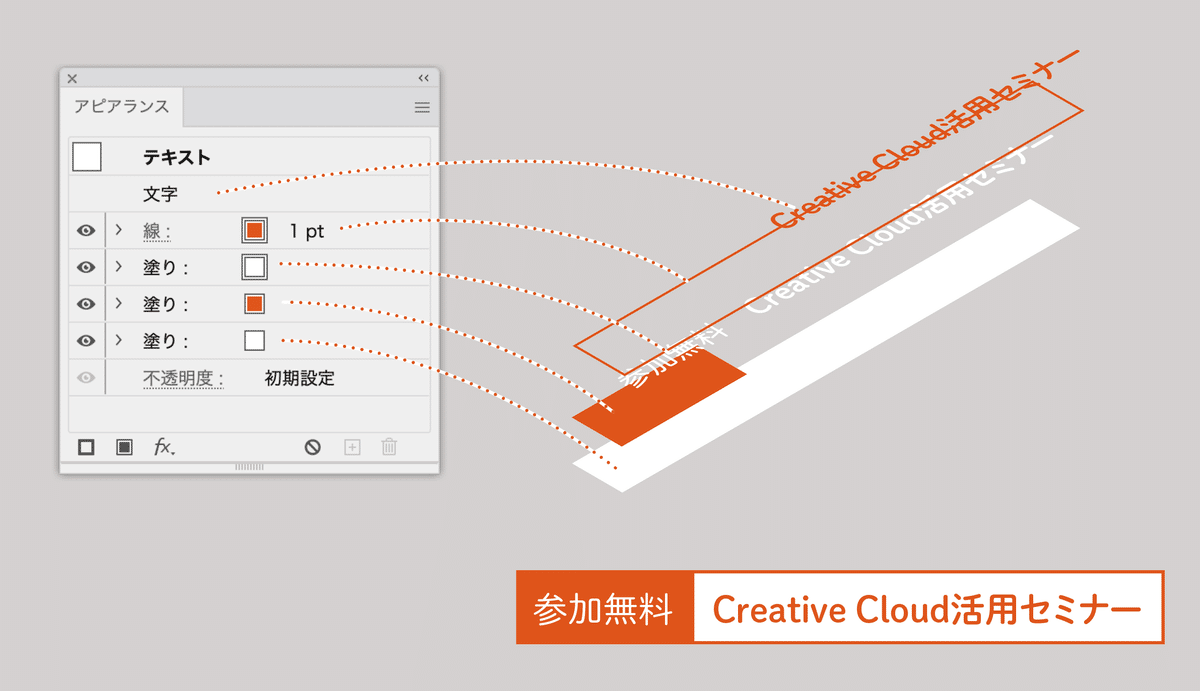
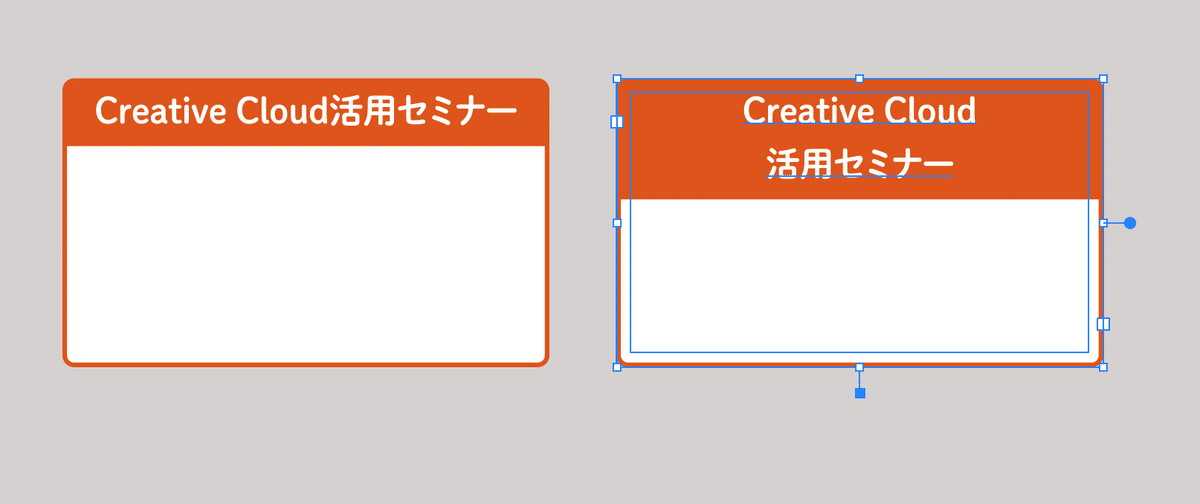
構造
次のような構造です。
「Creative Cloud活用セミナー」のテキストは、文字アピアランスで着色しています。

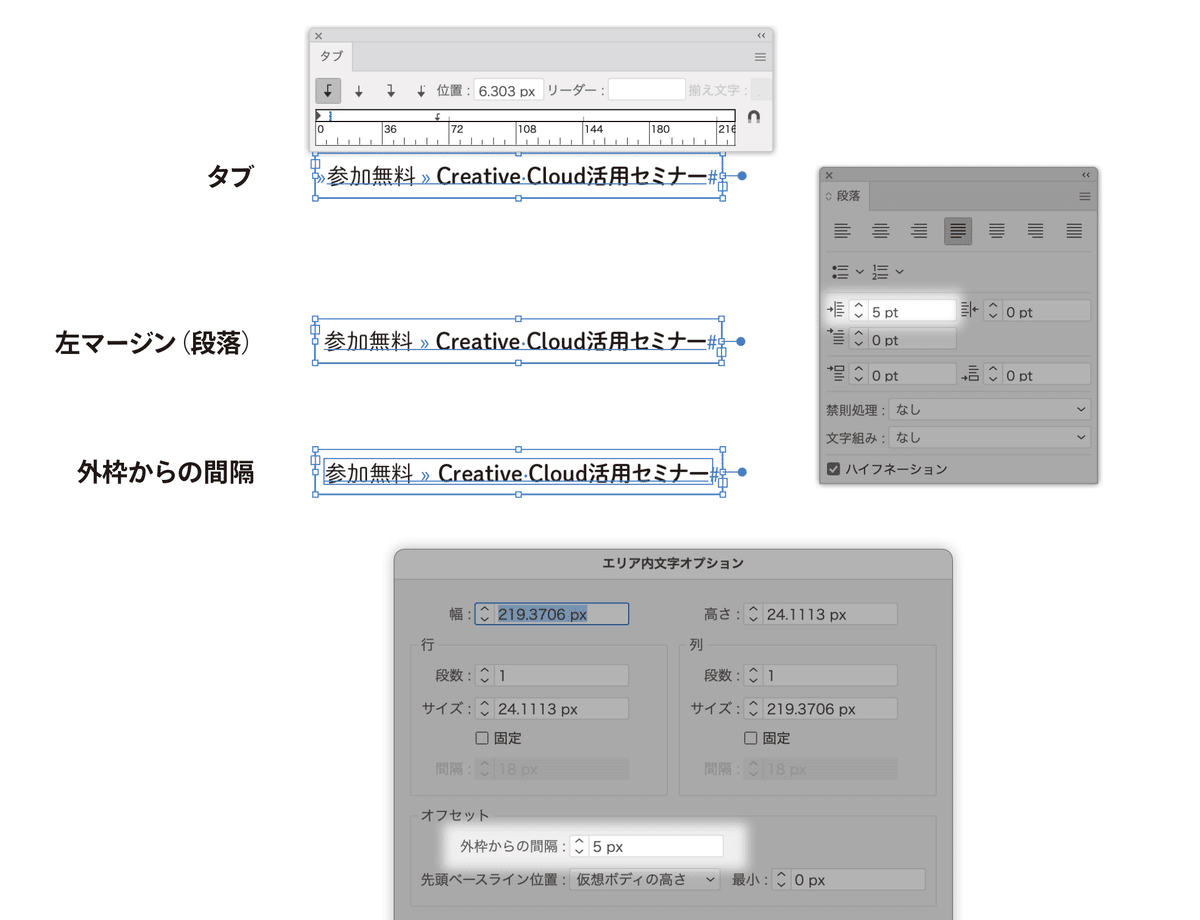
テキストの位置調整
「参加無料」「Creative Cloud活用セミナー」の前にタブ記号を入れ、タブルーラー([タブ]パネル)で整形します。

冒頭で参照したツイートでは[エリア内文字オプション]ダイアログボックスの[外枠からの間隔]で設定していますが、上下にアキが必要になるため、全体の高さを短くできません。

テキスト変更時
テキスト変更を行う場合、次の2つの調整が必要です。
「Creative Cloud〜」以降のテキストの位置:タブの位置
赤い塗りの幅の調節:[変形]効果の[位置/水平方向]

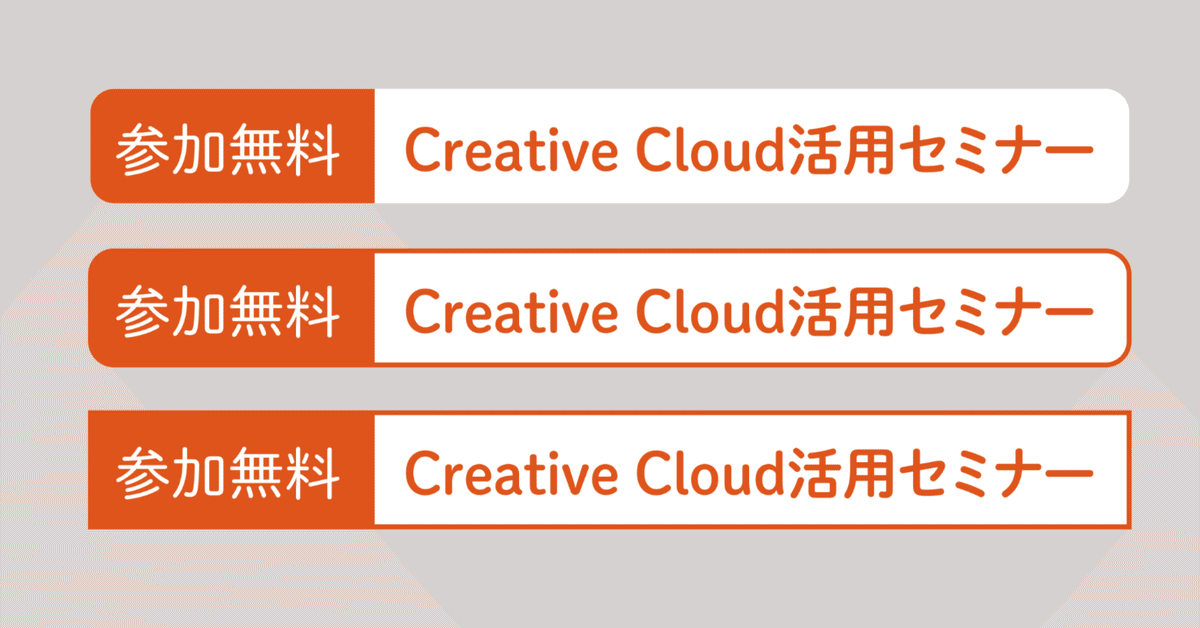
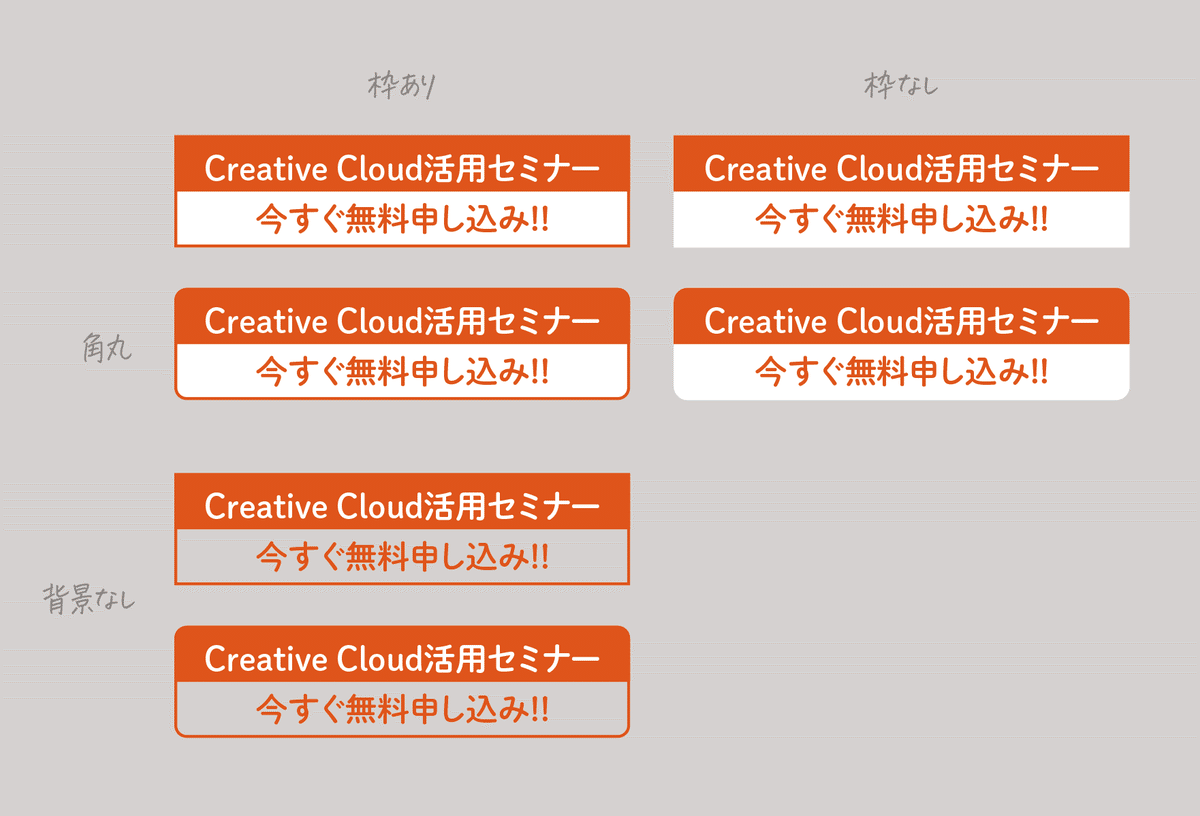
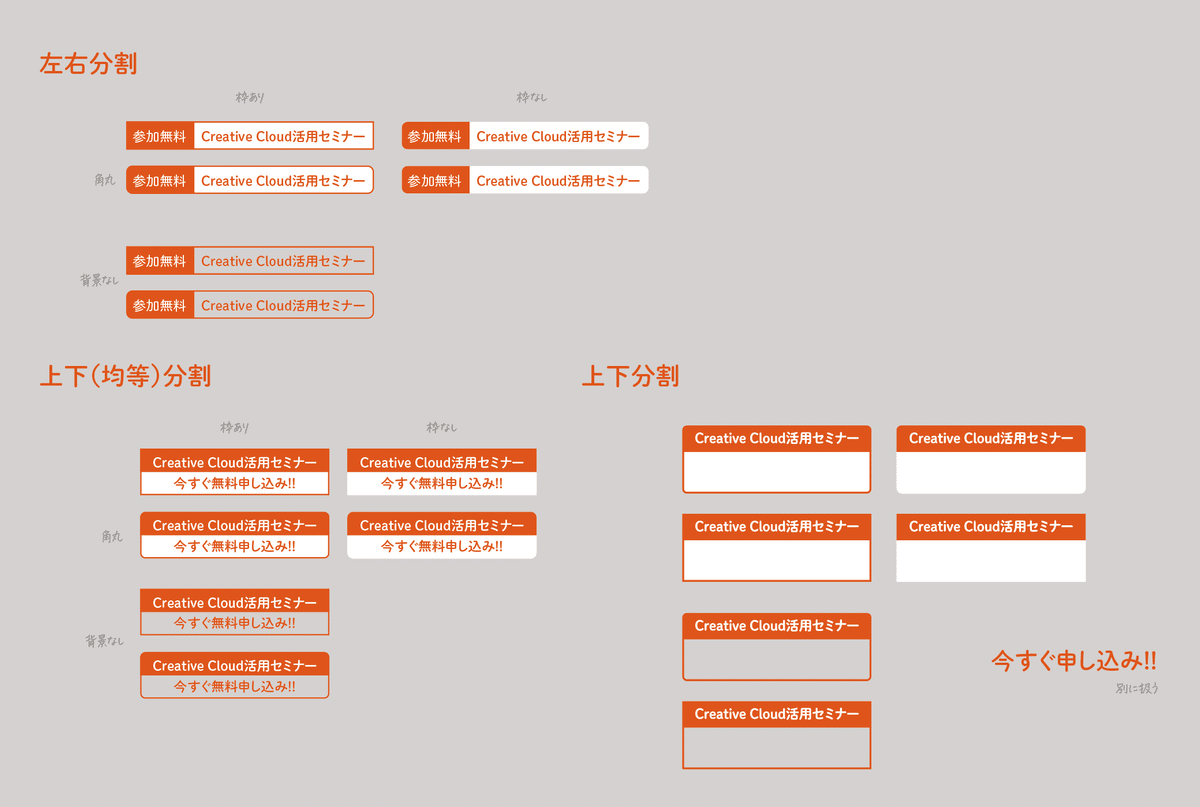
バリエーション
構成するアピアランスをON/OFFすることで、次のバリエーション展開が可能です。
角丸
枠のありなし
背景色のあるなし

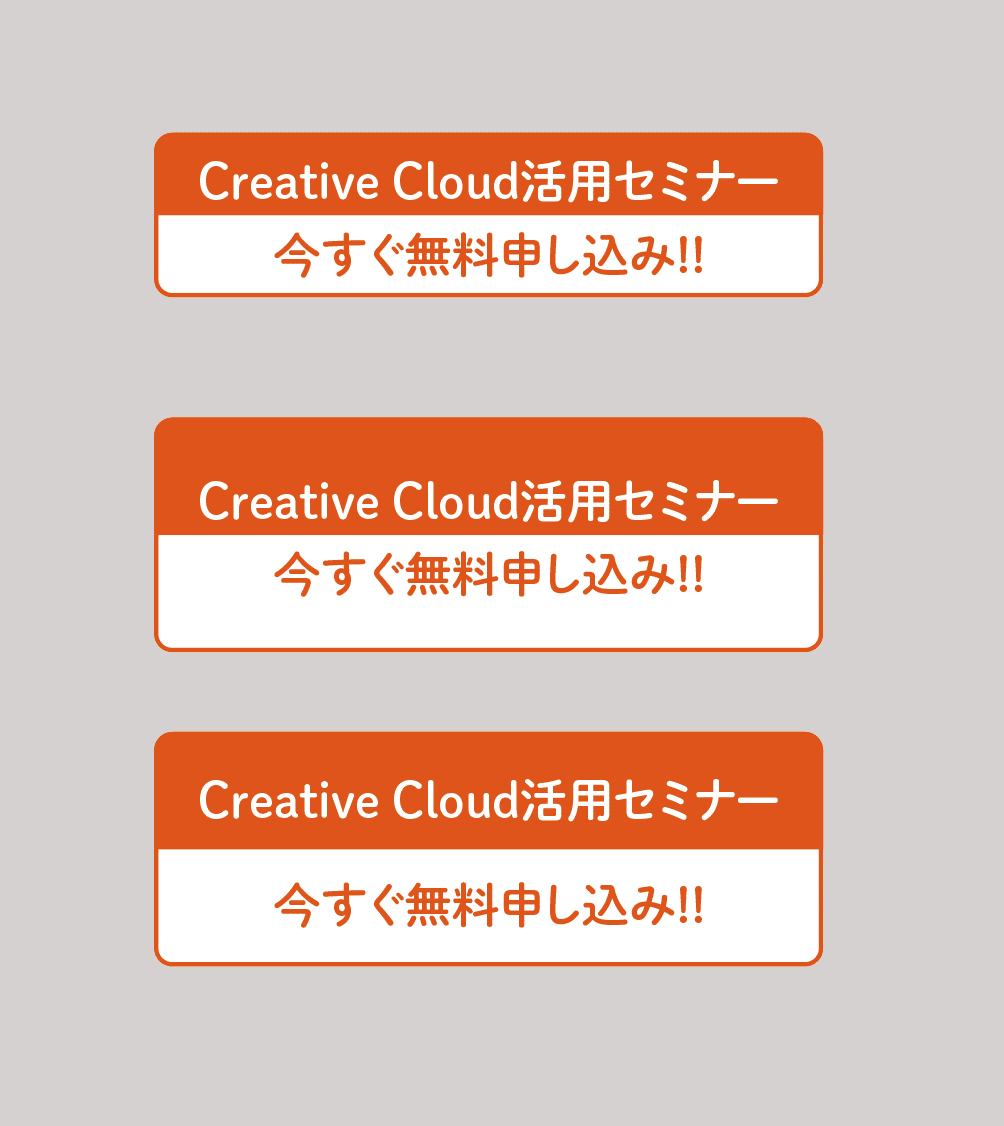
上下均等分割
上下の場合、タブを入れたり、タブ位置の調整は不要です。
文字位置は行送りで調整します。

こちらも次のようなバリエーション展開が可能です。

上下分割(均等でないとき)
下のテキストを別に扱うのがスマートです。
一番上の線アピアランスをマスク用のオブジェクトとして、一番下の[パスファインダー(切り抜き)]効果でマスクします。

上部の長方形部分は[オブジェクトのアウトライン]効果を適用したテキストに対して[形状に変換(長方形)]効果を適用しているため、テキストの増減に対応できます。

ダウンロード

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
