
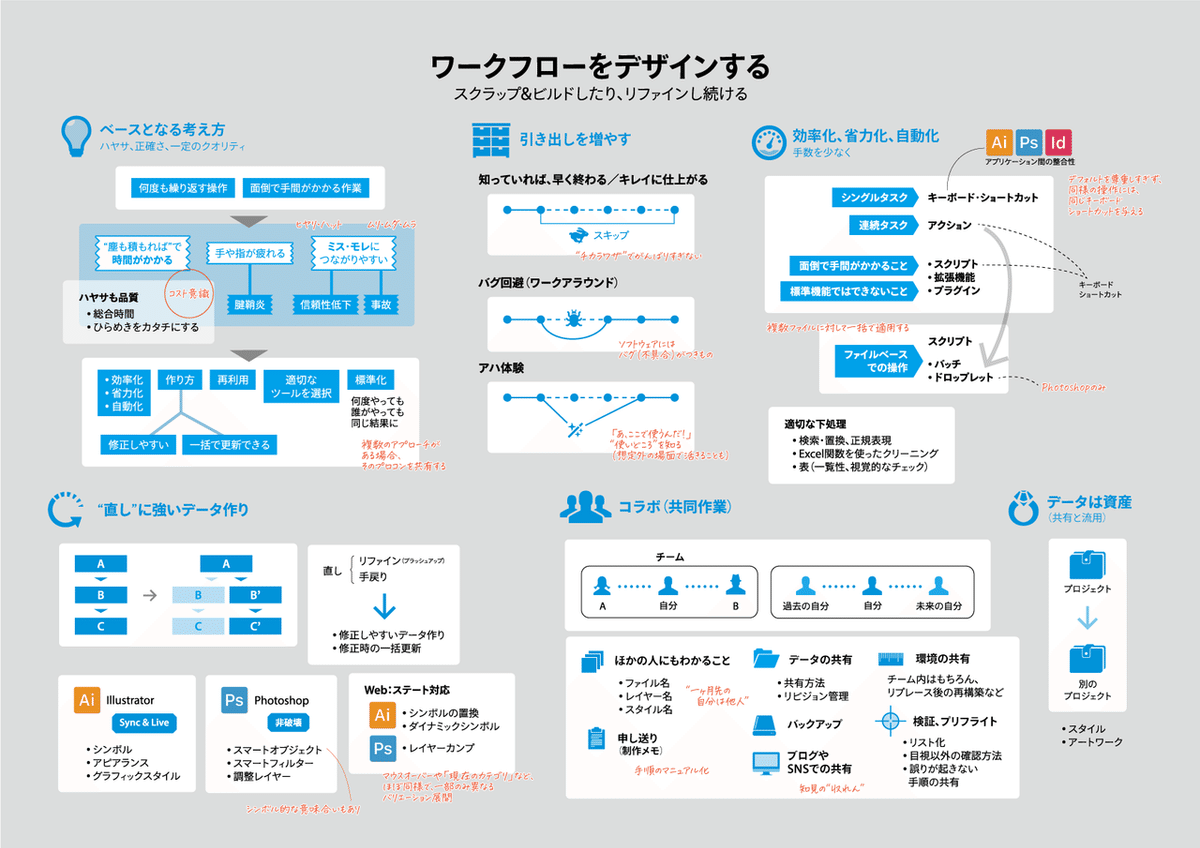
ワークフローをデザインする
前田 高志さんが、書籍『勝てるデザイン』の中で次のように語っています(p. 65)。
仕事が速いというのは正義です。そして思考と動作はある程度連動していると僕は考えていて、動作が速くなると思考も必ず早くなるはずです。
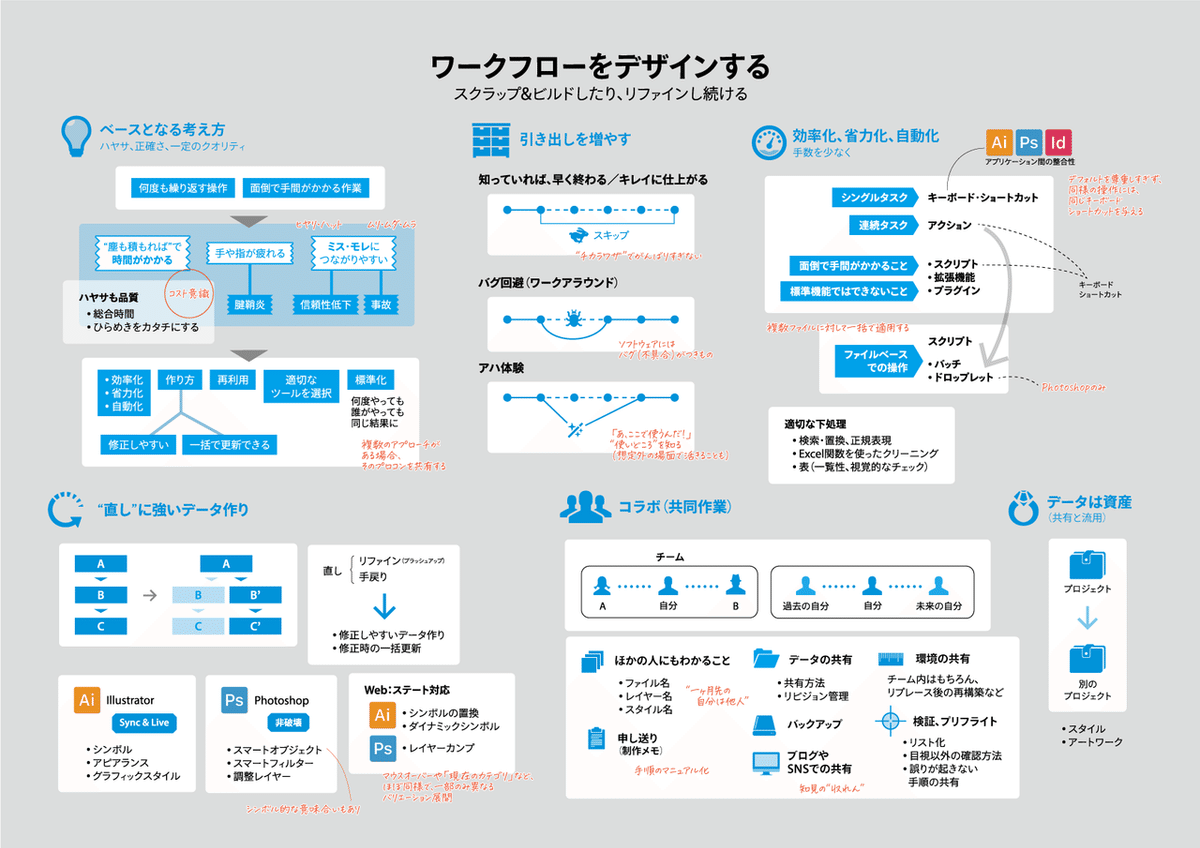
「よりデザインに集中するために」「些末な作業で疲弊しないように」、「ミスやモレ、印刷でのトラブルを回避するために」、仕事の進め方やワークフロー、効率化の追求など、デザイン以外の部分も軽視できません。
言い換えれば、仕事の進め方やワークフローそのものも完成のないデザイン。常に最適化を繰り返し、メンテナンスしていくことが不可欠です。

DTP Transitは2005年から「仕事の進め方やワークフローを最適化していく上で役立つ情報の共有」を基本スタンスに情報発信を続けています。
私たち(株式会社スイッチ)が日々の制作、執筆、セミナーなどで困ったこと、迷ったこと、お尋ねいただいたことなどを中心に、いわば“代わりに”調べてまとめたノウハウをブログやTwitterにてお届けしているんです。

ミス・モレは起こるべくして起きる
デザイン制作では「何度も繰り返す操作」や「面倒で手間がかかる作業」が多くを占めます。“塵も積もれば”で長期的な視野では時間を要しますし、何より単純な繰り返し作業はミスやモレにつながりやすく、その結果として信頼性が低下したり、事故につながることもあります。
工場や工事の現場には「ヒヤリハット」という言葉がありますが、ミスやモレは起こるべくして起きます。いかにその原因を取り除くか、ということは、なぜかデザイン制作の現場では意識されていないことが多いようです。
そして、手や指、目、腰などの〈健康〉。
長年デザインの仕事を続けた人が、必ず(とっても過言でない)腰を痛めたり、腱鞘炎になっています。単純な繰り返し作業を減らすことは健康を維持することにつながります。
不調になってみないと響かないのですが、腰を痛めたり、腱鞘炎になったらデザインどころではないんです。
ハヤサも品質
「時短」は時代のキーワードであり、年々、より早い納品が求められます。別の視点から見ると、スピーディな制作とは〈コスト意識〉といえます。
その一方、「あれ?これ、どうやるんだっけ?」と調べながらでは、“ひらめきをカタチにする”前に消え失せてしまいます。
「効率化、省力化、自動化」に貪欲に取り組むことは、プロとして不可欠な考え方です。
標準化
スキルを属人化せずに「何度やっても」「誰がやっても」同じ結果になるように標準化していく意識も重要です。
「The Right Tool for the Job」
正しいツールの選択も重要。次に挙げるのは誤ったツールの使い方の一例。
Microsoft Wordで表計算を行う
Illustratorで表組みを作る
Photoshopでレイアウトする
「慣れているから」「このツールでもできるから」ではなく、適切なツールを選択することも忘れてはなりません。
マニュアル化
未来の自分のために手順や注意事項をまとめておくといいですよね。その作業を通してワークフローの最適化にもつながります。
毎年携わっている案件があって、その案件のデータの中に「一年後の私へ」というフォルダがあるのですが、今年も助かりました…😂
— 佐野五月|でざいん姉さん (@irohazum_s) September 20, 2022
ありがとう、過去の私…!!!
こういうのをしておかないと数年後の改訂時に覚えてないこともあるから,改版の予定がある案件は必ずやってる。
— You and U (@You_and_UU) September 20, 2022
書き出しプリセットやらAcrobatのプリフライトやらも同梱しとく。
ホント数年後には覚えてないf^_^; https://t.co/tIKASLrzbh
------------

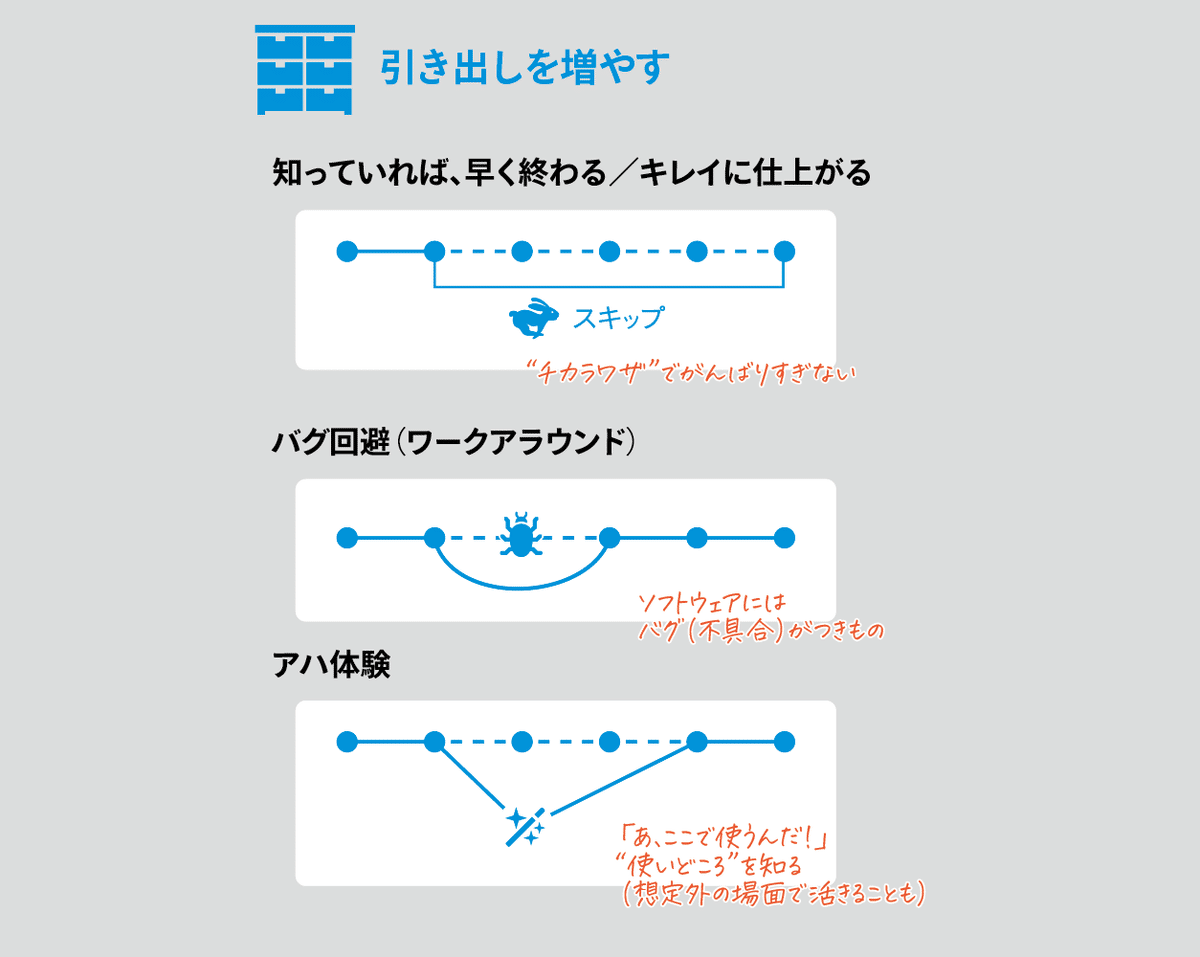
引き出しを増やす
Illustrator、Photoshopなどのアプリケーションは日々進化していて「知っていれば早く終わる」「知っていればキレイに仕上がる」機能がどんどん増えています。
昨日と同じやり方でも仕事はできますが、それらを使わないのは損ですし、PhotoshopのAI機能の進化は明らかに仕上がりに差が出ます。
一方、ソフトウェアにつきものの不具合やバグを回避する手順を考えるなど、同じ結果に至るのに複数の選択肢を持つことはワークフローの最適化に不可欠です。
アートがテクノロジーに挑戦し、テクノロジーがアートをインスパイアする
かのピクサー・アニメーション・スタジオのモットーを持ち出すまでもなく、新機能や新しいデバイスに触れることでインスピレーションが得られることがあります。
ユーザーとしての利用体験を増やすことは、よいデザインの土台となるでしょう。
とにかく買ってみること、さわってみること。流行りものを毛嫌いせずに試すこと。消費者としての体験が乏しいとアイデアの幅も限られる
— 古越 幸太 / ninoya Inc. (@aatoku) May 24, 2021
開発側が想定している用途別の場面で使えることも多々ありますし。
------------

効率化、省力化、自動化(手数を少なく)
デザイン制作は「メニューコマンドを実行する」などのシングルタスクと、「テキストを中央揃えにして、センター揃えに整列し、グループ化する」のような連続タスクに分解できます。
シングルタスク
シングルタスクの多くはキーボードショートカットによって省力化できます。しかしながら、Illustrator、Photoshop、InDesignなどアプリケーションによって、同じ機能に対して設定されているキーボードショートカットは若干異なりますので意識せずに操作できるように統一化していく必要があります。
連続タスク
連続タスクの効率化に有効なのが〈アクション〉。
複数ファイルに対して半自動でアクションを適用する〈バッチ〉。
ドラッグ&ドロップで必要なファイルだけにアクションを実行する〈ドロップレット〉などが標準機能として用意されています。
その一方、「面倒で手間がかかること」「標準機能ではできないこと」を実現する手段に、スクリプトや拡張機能、プラグインがあります。
アクションと組み合わせたり、さらに高いレベルでアクションのように作業を半自動化できるKeyboard Maestro(Mac向け)などの利用も検討したいところ。
適切な下処理
残念ながら、Illustratorは文字としてのテキスト処理が苦手です… そこで遠回りなようでも、テキストエディタの正規表現やExcel関数を使ったクリーニングは、Illustratorに持ち込む前に行う方のが賢明です。
支給データによっては、ExcelやGoogle スプレッドシートを使って「表」にして整理することも役立ちます。表にすることで一覧性が高まり、視覚的にチェックしやすくするといった手間も、総合的に考えると時短につながります。
デザイナーこそExcelやGoogle スプレッドシートに精通しよう
「ExcelやGoogle スプレッドシート」はデザイナーには関係ない
そんな風に思い込んでいるデザイナーが多いのですが、いやいやデザイナーこそ、ExcelやGoogle スプレッドシートに精通すべきだと私は考えます。
------------

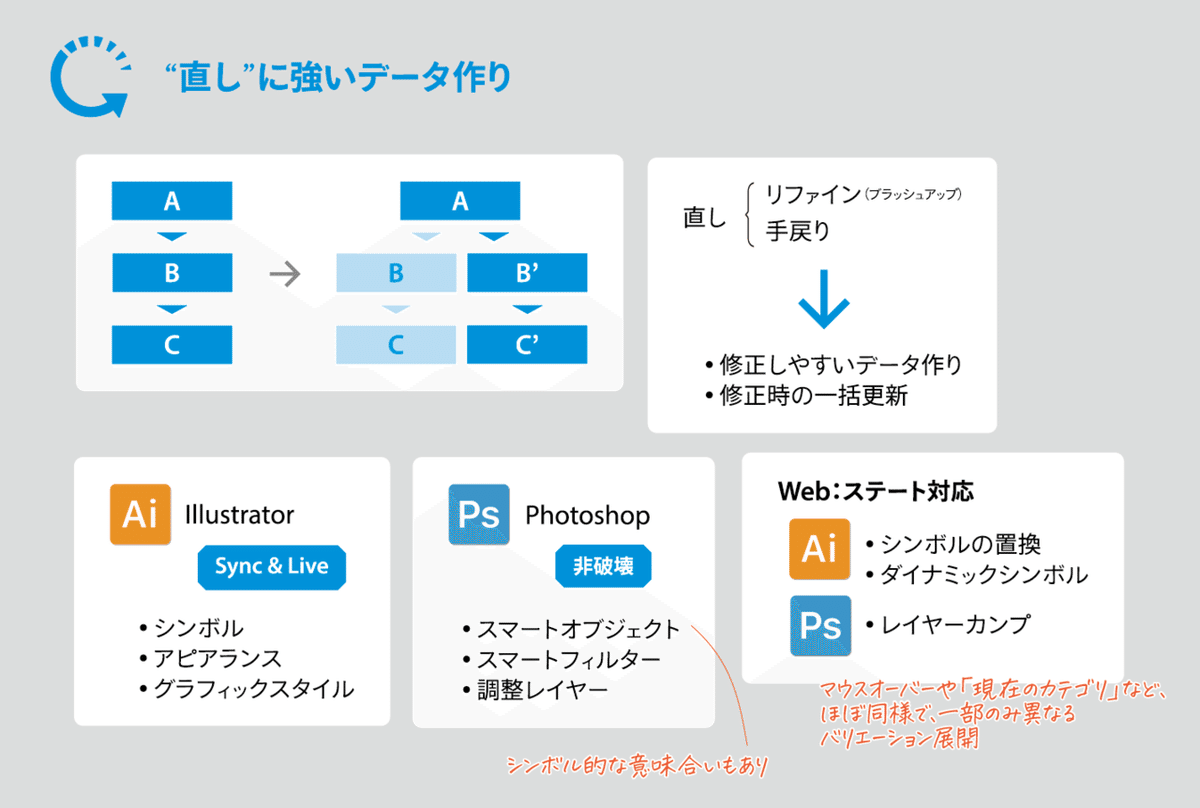
“直し”に強いデータ作り
お客様やディレクターからの要望だけでなく、ブラッシュアップを繰り返す上で修正しやすく、更新を一括で反映できるようなできるデータ作りを行うのが理想です。
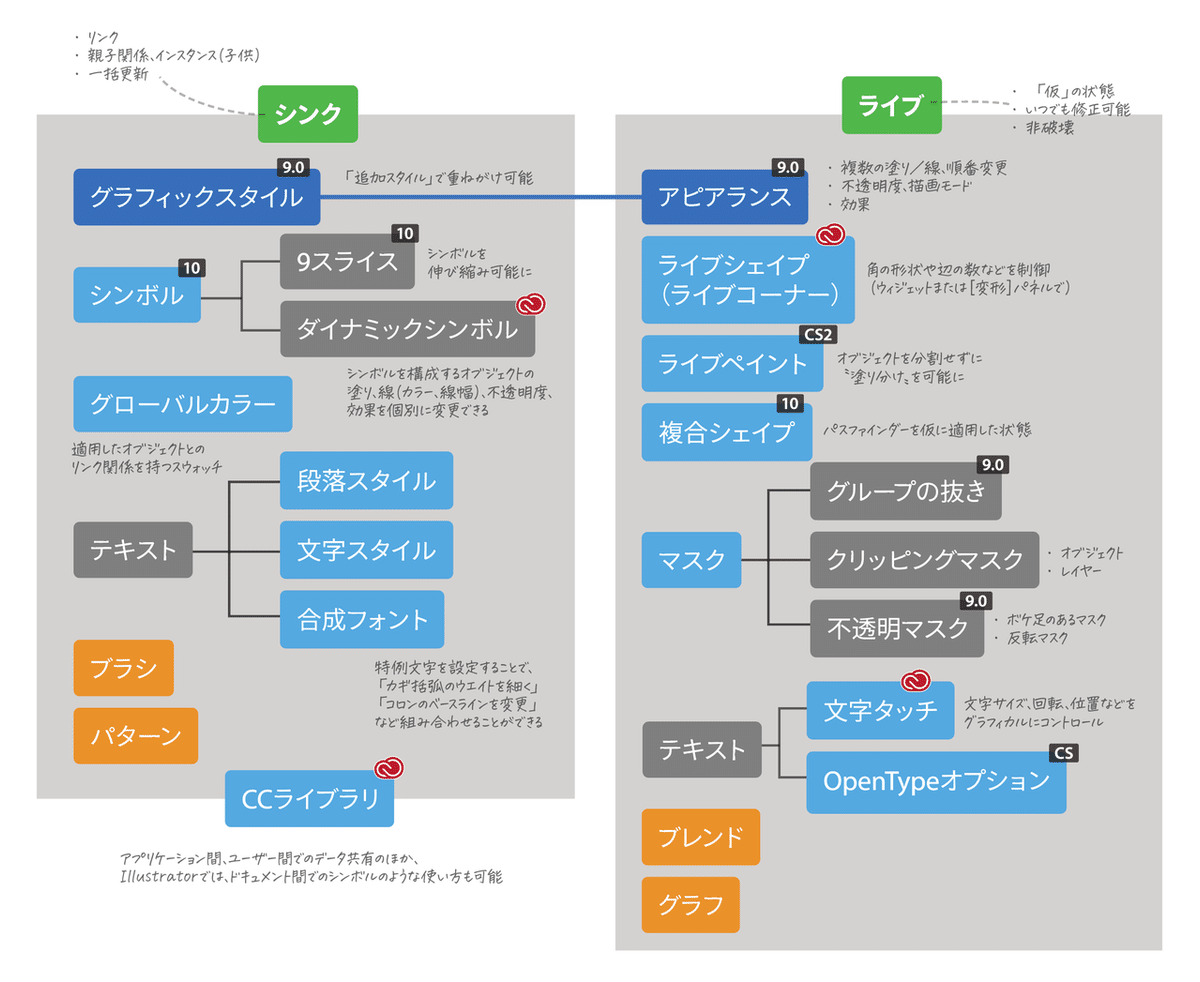
Illustratorならシンボル、アピアランス、グラフィックスタイル、Photoshopならスマートオブジェクトやスマートフィルター、調整レイヤーなど、ライブ(=非破壊)な機能を深掘りしましょう。

------------

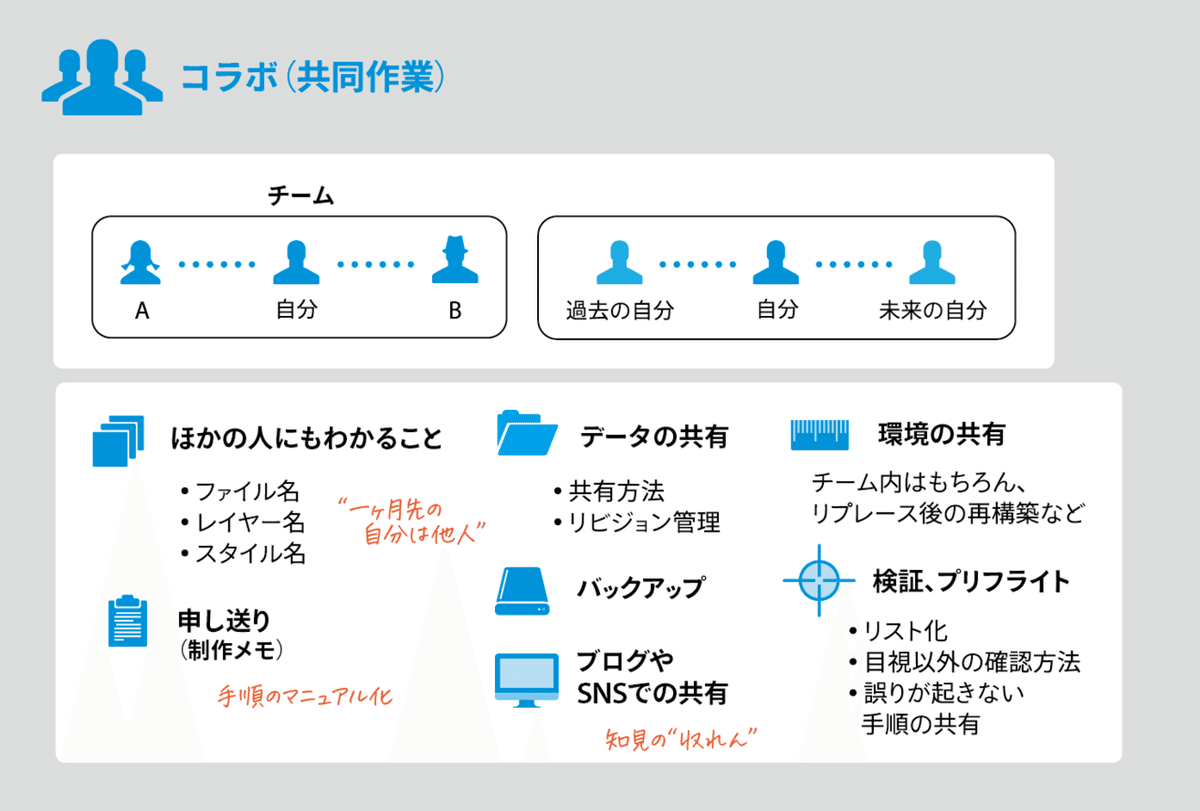
コラボ(共同作業)
「ひとりでデザインしている」という方にも発注者や印刷所などが存在します。
「リンク切れしているファイル、どこ?」「これ、どうやって作ったんだっけ?」など、誰もが経験があるイライラする瞬間。
そういう意味では私たちは未来の自分と共同作業しています。
デザイン作業から離れるようですが、次に挙げる項目を怠ることは“負の資産”として未来の自分の時間を浪費します。
ファイル名、レイヤー名、スタイル名などを、ほかの人が見てもわかるようにする
制作メモなどを“申し送り”として付けたり、手順をマニュアル化する
データの共有方法やリビジョン管理
がんばらなくてもよいバックアップ
ブログやSNSなどでの知見の共有
チーム内で環境を共通化したり、PCの交換後に再構築しやすいように整備すること
検証やプリフライト作業をリスト化したり、目視以外の確認など、誤りが起きにくい手順を共有
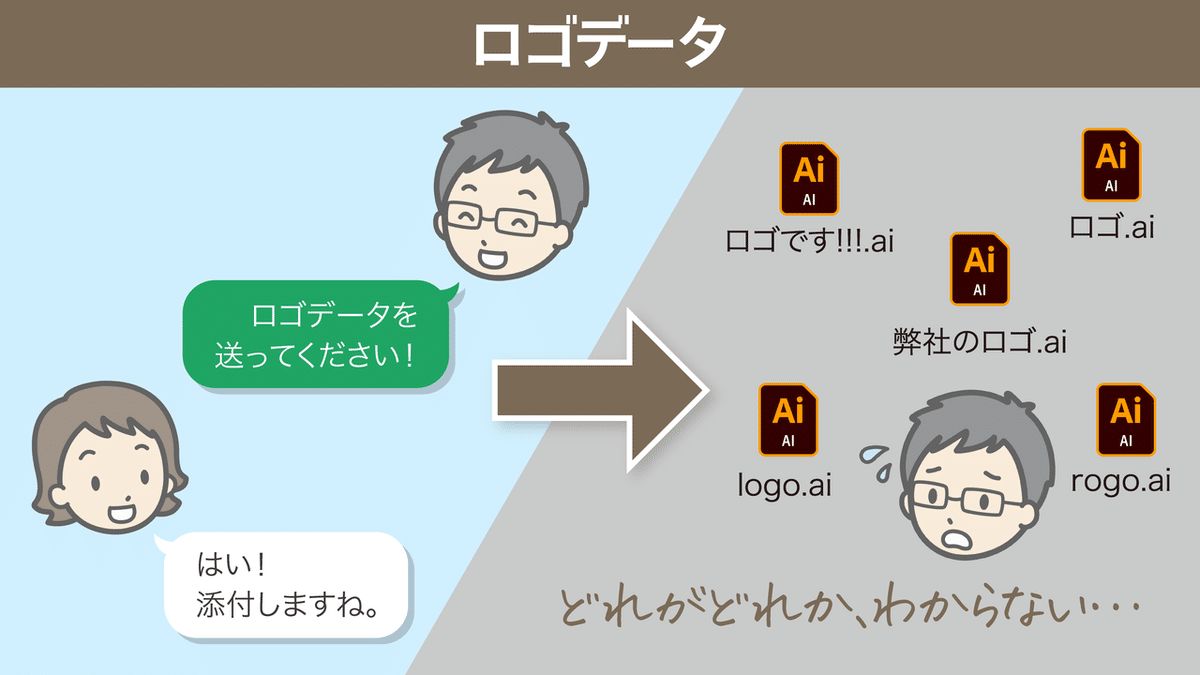
ロゴや請求書など誰かにファイルを送るとき
— DTP Transit (@DTP_Transit) June 1, 2021
「ファイル名だけで中身がわかる」
「ファイルがポツンと存在しても、
誰からのものか、いつ届いたものかわかる」
ように配慮したい。
《受け取った相手のパソコンの中を想像してみる》
それも、ひとつのデザインのカタチ。https://t.co/AKv3PWHYY1 pic.twitter.com/mPWwttJXAQ
「いかにその後の状況を想像して配慮できるか」がデザインの本質です。

むちゃくちゃスゴいデザインでも「rogo.ai」という誤ったスペルのファイル名で来たら萎えます。ファイル名はデザインに関係ないですが、logoのスペルを正しく綴れない方が行うデザインには小さなミスが潜んでいそうです。
------------

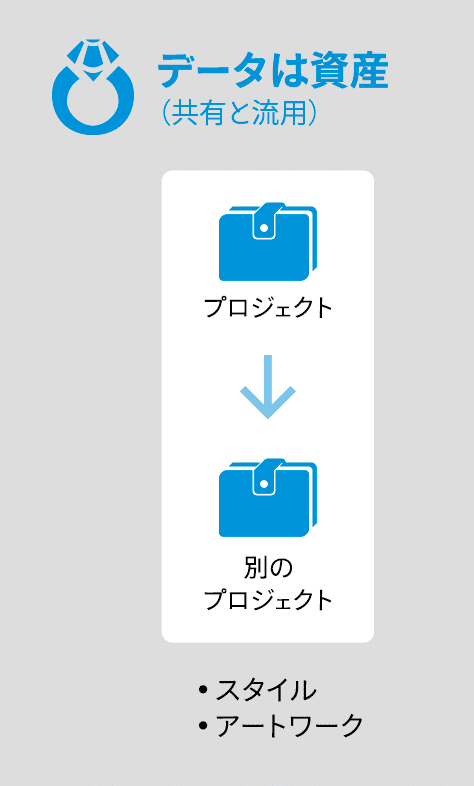
データは資産(共有と流用)
部品としてのアートワークは、ほかのプロジェクトでもベース(土台)として流用できることもあります。
アピアランス/グラフィックスタイル、シンボルは活用すべき資産です。どのように共有し、いかに引き出しやすくするかによって資産価値が大きく変わります。
効率化のキーワード
《キー入力》
✔ キーのリマップ
✔ Emacsキーバインド
《テキスト処理》
✔ ATOK
✔ 校正ツール
✔ 単語登録、スニペット
✔ 関数(Excel)
✔ 正規表現
✔ データベース
《ファイル管理》
✔ シンボリックリンク
✔ リネーマー
✔ フォルダ監視
《その他》
✔ クリップボードヒストリー
✔ アクション、バッチ、ドロップレット(IllustratorやPhotoshop)
✔ スクリプト、マクロ
これから正規表現に取り組む方向けに記事を書きました。
課題を可視化する
漠然とした「何度もやる作業、毎日繰り返す作業、もっとラクできないかな…」を可視化すると、ふとしたきっかけで、それについての情報が入りやすくなります(「カラーバス効果」または「カクテルパーティ効果」と呼びます)。
そこでオススメしたいのが「課題のネタ帳」。「後で調べよう」を可視化しておきましょう。
そして、やはりアウトプットすることにつきます。
ブログを書く
Twitterでツイートする
先生(役)になる(社内勉強会などでもOK)
アウトプットそのもの、および準備の過程でスキルが体系化され、理解していないことが見えてきます。
「その場限り、独りよがり」のデータを作らない
仕事柄、操作している手元を見たり、いただいたデータを見ると、次のようなことに気づくことがあります。
よく使うコマンドなのにキーボードショートカットを覚えていない/整備していない(メニューやツールから操作している)
非破壊で作っていないので、変更時に最初からやり直している
連携して更新されるように作っていないので、変更時に時間がかかる
よく使う図形やスタイルを、その都度、最初から作っている
一瞬で終わる機能強化が行われているのに、古いやり方でやっている
全てではないけど、デザイナーはあまりコミュニケーションを取らない&頑固。特に紙。昔のイラレ操作でも一応出来ちゃうから「俺は困って無いよ」ってなる。
— 紫pon_2077 (@purple_2077) June 18, 2021
「学ぶこと」「アップデートすること」をやめると、すぐに錆びはじめます。「木こりのジレンマ」ではありませんが、スキルという道具の手入れを怠るのは少しずつ死んでいくことを意味します。
データは一人で完結しませんし、未来の自分は他人です。直しに強いデータ、構造としてシステマチックに作ることは、一貫性のある美しいデザインを担保することにもつながります。
まとめ(The Art of Efficiency)
カバー画像の「The Art of Efficiency」の意味は“効率化の美学”。
このコラムに挙げたように「仕事に必要なアプリケーションの最低限の機能」以外に、私たちが日々取り組まなければならないことは膨大にあります。
理想ではなく「がんばらずに実現できる」「あまり考えずにできる」レベルにならないと続きません。「楽しみましょう!」という締めは陳腐ですが、ぜひ、一緒に旅を続けましょう。

📄 PDFを置いておきます。使える場面があれば、ご自由にどうぞ!
オマケ
遠藤さんのツイート。
「知っていると思っていることは、それ以上学べない」
デザインでも、仕事の進め方でも、すべてに共通の考え方だと思います。
「知っていると思っていることは、それ以上学べない」。
— 遠藤大輔@グラフィックデザイナーの自習ノート (@Endo0226) June 12, 2021
知れば知るほどわからなくなるのが、デザインの素晴らしいところではないかと思う。
というか、知れば知るほど知らないことが出てくるのが常。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
