
ノンデザイナーに向けたフォントのはなし
先日社内の.chips(ドットチップス)という会でノンデザイナーに向けたフォントのはなしをしましたので、noteにまとめてシェアします。
.chipsとは、dotD社員が持っている知識・経験・技術をその他メンバーに共有する会です。 コツや秘訣を表す「tips」と、「ポテチやフレンチフライ(chips)を食べながら気軽に参加してもらいたい」という気持ちからモジって、このイベントは「.chips」と名付けられました🍟
参考:なるほどデザイン
フォントなんとなくで選んでいませんか?

フォントは大きく分けて和文と欧文に分かれます。
そこからさらに和文は明朝体とゴシック体と大きくカテゴリに分かれています。
それぞれに特徴や受け手に与える印象があり、用途によっては向き不向きもあったりします。
明朝体には日本的な印象や落ち着いた印象があるのに対し、ゴシック体にははっきりした力強さやモダン、無骨な印象があります。
可読性の明朝体。視認性のゴシック体。
視認性とは
認識のしやすさ。パッと見た瞬間の認識しやすさ。
文字の発見のしやすさ、目立ちやすさに影響する。
可読性とは
読みやすさ。読み続けたときに疲れを感じないか。
読むスピードに影響する。
明朝体
日本的な印象や落ち着いた印象があり、
情緒に訴えるタイトルやストーリーを思わせるタイトルなどに向いています。
横線が細くうろこ(三角形の山)がついているフォントで、はねや払い、縦横の線に強弱があり、ゴシック体と比べると文字に動きがあります。
ゴシック体に比べ、横線が細いため、小さい文字にしたときに「可読性が高い」書体です。
一方で、パソコンやスマホなどのディスプレイ上では画面の解像度の関係で、線の細い部分やセリフの部分がきれいに表示されないことがあるため、明朝体が使用されることは少ないです。
ゴシック体
はっきりした力強さやモダン、無骨な印象。
うろこ(三角形の山)のない書体のことの全般を総称して「ゴシック体」と呼び、もっとも基本的な書体のひとつです。
線の太さが均一なので、遠くから見ても見やすく「視認性が高い」書体で、
エレメントが角ばっているものを角ゴシック・丸まっているものを丸ゴシックと言います。
強調したい見出しや、遠くから見ても目立たせる必要がある屋外の看板や大判のポスターなどに向いています。

フォントにはゴシック体と明朝体をベースに数多く種類があり、それぞれで受け取る印象が変わってきます。
文字の太さ、色、形1つで、表情はガラリと変わる世界ですので、デザイナーはフォント選び一つ一つに気を配っています。

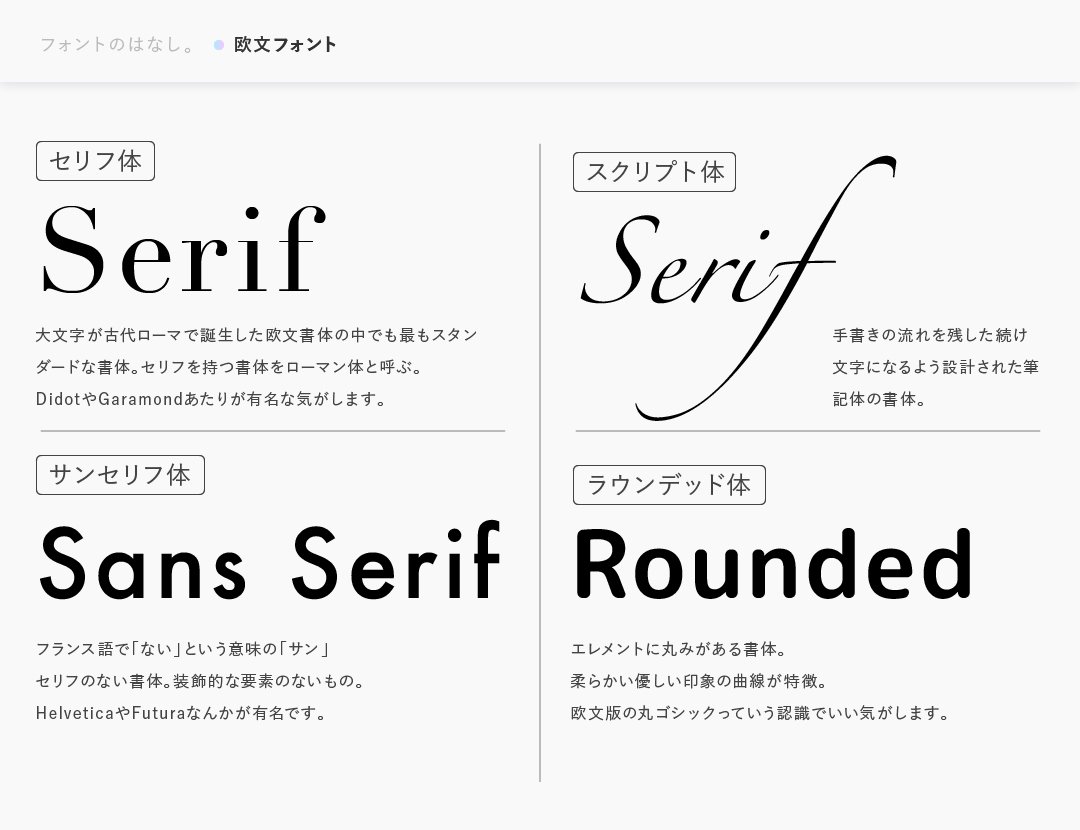
欧文フォントにも明朝体やゴシック体のように、セリフ・サンセリフ体があります。
筆記体の書体である、スクリプト体があるのが欧文フォントの特徴です。
他にも丸ゴシックに相当するラウンデッドなどの書体分類ができます。
数字やアルファベットは欧文フォントを使用すると整って見えます。
和文と欧文で一文字の横幅が違っているためです。
文字組みコツとアイデア
では実際に使えるテクニックを紹介します。
揃える。差をつける。

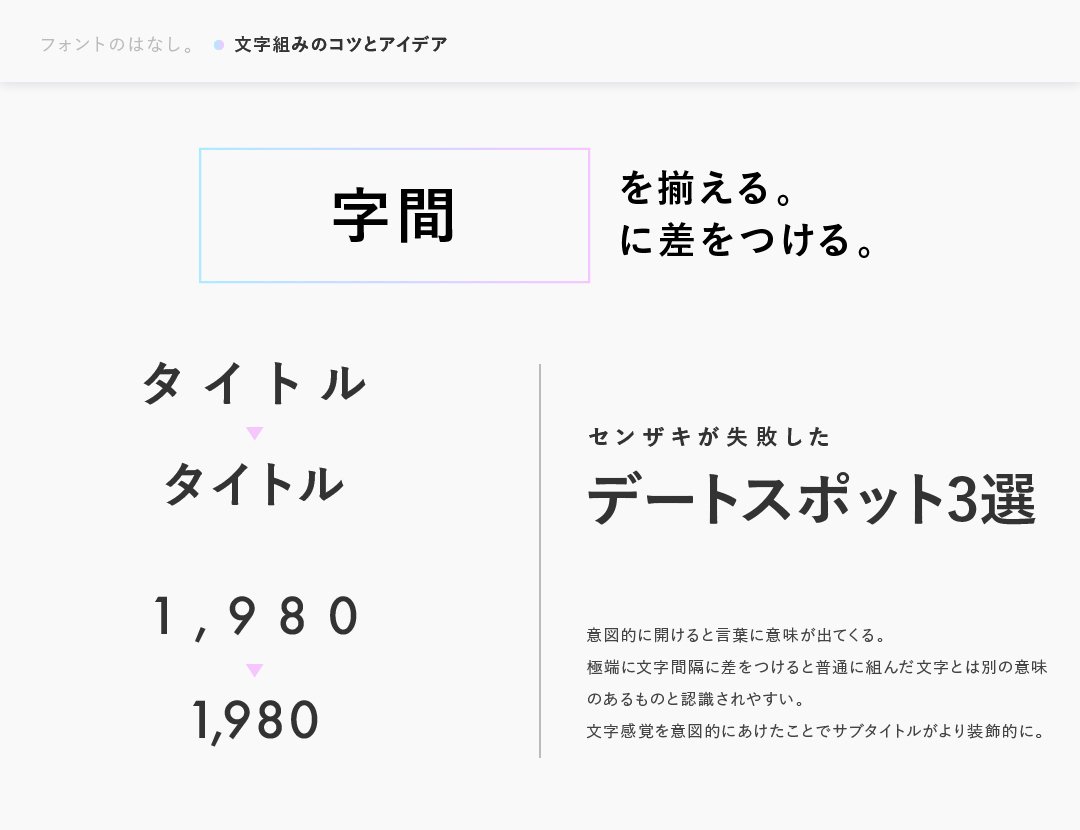
字間を揃える。字間に差をつける。
文字はそれぞれ独自のカタチをもつため、ただ並べるだけではなく、見た目でアキが揃うように調整すると美しくなります。
(印刷物のデザイナーは基礎。figma、XD、パワポとかでは難しい。)
意図したものでないばらつきはあまり美しく見えなくなってしまいます。
逆に意図的に感覚を開けると、普通に組んだ文字とは別の存在として認識されやすくなるため、言葉に意味が出てきます。

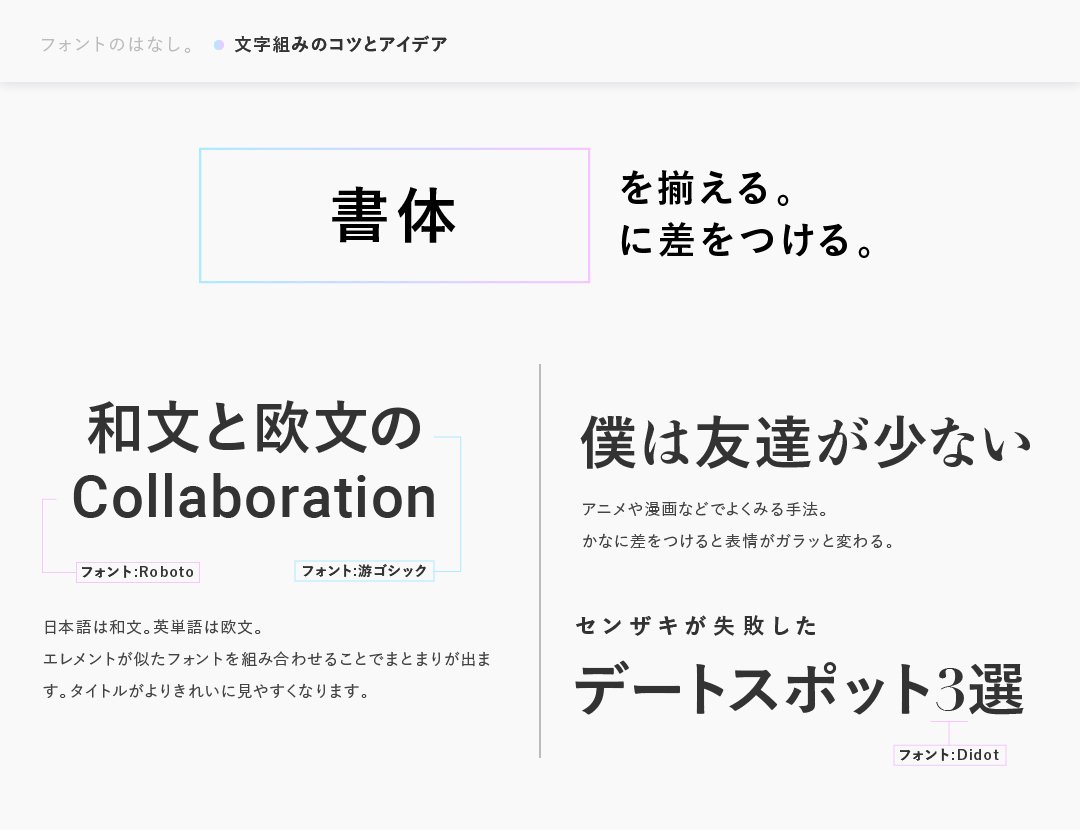
書体を揃える。書体に差をつける。
アルファベットや数字は欧文。日本語は和文とお話ししましたが、 和文と欧文でそれぞれパーツが似ている書体で組むと相性が良くなります。
また、書体に差をつけると、一つの書体ではできない演出の仕方ができます。

文字サイズを揃える。文字サイズに差をつける。
漢字とかなは通常、漢字は大きめ、ひらがなは小さめに設計されています。 これは長文を読むのに適しています。短文やタイトルを組む際に調整してあげると良い場合もあります。
調整する際は、最も大きい文字に他の文字を揃えると良いです。
逆に、文字サイズに差をつけると強弱がついて、情報がスムーズに入ってきます。
特定の言葉、数字、単位などに差をつけると効果的です。 特に日付や単位は調整が必要かなと思います。

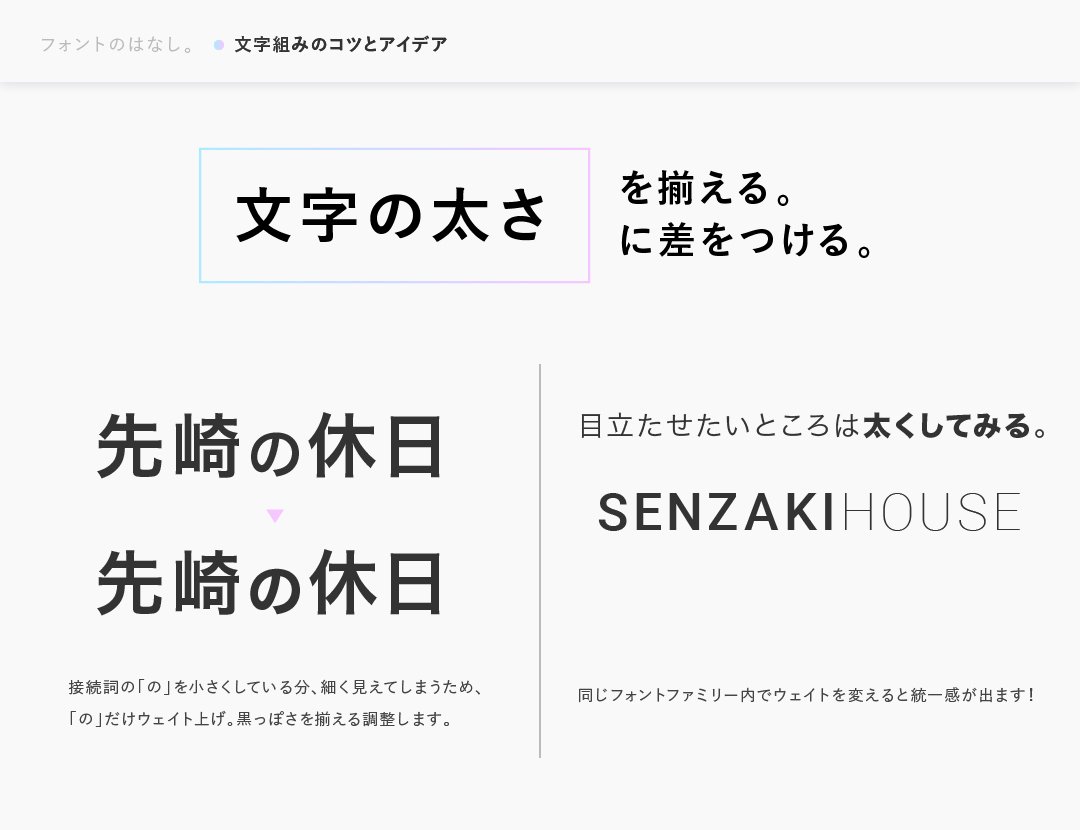
文字の太さを揃える。文字の太さに差をつける。
先ほどの文字サイズに差をつけたときに、小さくした文字は同じフォント・同じウェイトだったとしても、黒の面積が小さくなってしまいます。
見た目の黒の面積を揃えることで統一感と持たせることができ、読む時の違和感・引っかかりがなくなります。
また、差をつける場合は、本文とかではかなり有効です。
同じスペースで強弱に差をつけることでこんなふうに目を引くことができます。キーワードなんかに使うと良いかもしれません。
最後に
見やすい資料にするためには、フォント選びも重要だが、文字組みが特に重要。
文字間を調整すると意味ありげに見えるので、目をひきたいタイトルには便利。
タイトルにおける欧文和文使い分けることを意識。
単位は小さく。数字は大きく。だいたい数字100%に対して単位は60~80%の大きさ。
それぞれの書体の特徴を認識してフォント選びを。
視認性に優れているからタイトルはゴシックにしようかな。
長文まみれのwordは明朝体にしようかな。
ただ、フォントをたくさん使用するとゴチャゴチャしてしまうので、たくさんのフォントを使用するのはあまりお勧めしません。
明朝体1種類、ゴシック体1種類、数字やアルファベットに使用する欧文を1種類程度に抑えましょう。
ググってみると色々な組み合わせがでてきますし、やり方もたくさんあります。
また、フォント自体もたくさん種類があるので、 それぞれ好きなフォントを探して使ってみると、資料作りも今より少し楽しくなるかもしれませんね。
最後までご覧いただきありがとうございました!
ではまた!
事業創造ファーム dotD
この記事が気に入ったらサポートをしてみませんか?
