
全ての選択に意思を込める
土日出版は出版社の経験があるスタッフはいません。常勤スタッフすらいません。よって、何を決めるにしても、既存のルールにとらわれず、自分たちの意志を持って決定しています。『仕事の説明書〜あなたは今どんなゲームをしているのか〜』は横書きを採用しました。この決定やその内部に組み込まれた工夫を紹介したいと思います。
◆なぜ横書きにしたのか
まず、なぜ横書きにしたのか回答を挙げると【英単語を縦書きで記載するのは格好悪い】というのが一番な理由ではあるのですが、英単語を縦書きで記載されている本も多い中、そんな理由だけで横書きを選択していいのか、議論しました。
まず、昨今の情報源として、インターネットのブログやTwitter・FacebookなどのSNSが挙げられる。これらは全て横書きである。スマートフォンも全て横書きである。対象読者は横書きの方が慣れ親しんでいるのではないか?と考えました。
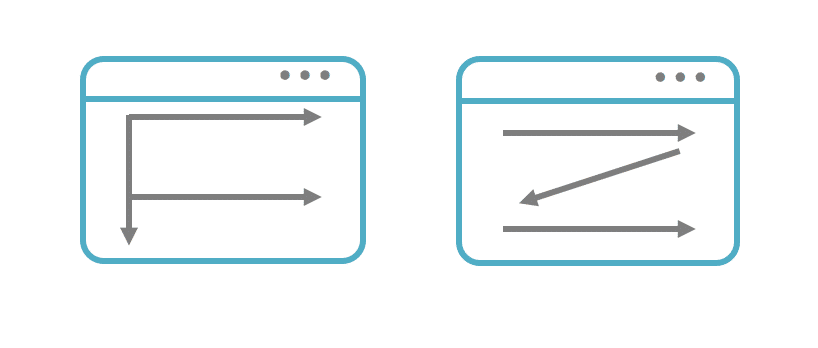
また、Webサイトを見る時、ユーザーは「F」や「Z」のアルファベットのように情報をぱっと見て、情報を大まかに把握すると言われています。

横書きであれば、Webで慣れ親しんだ行動を本にも適応させることができ、ぱっと見た感じの印象が上がるのではないか?と横書きを採用すべき理由をいくつか挙げ、「この選択には意味がある」と納得できる状態まで議論し、決定しています。
◆横書き文書を更に読みやすくなる工夫を
私は活字を読むのが苦手です。けれども、私のような人にも読んでいただくにはどうすればよいのか、考えました。その中の1つに【ブログのように見せること】を意識しました。どのような工夫をしたのか、それぞれ挙げていきます。
1.字下げをしない
小学校の国語の時間、段落が変わる時には1文字分スペースを空けると習いました。けれども、昨今ご丁寧に字下げをしているブログをあまり目にしたことがありません。その代わり、ブログは段落として行間を空けて表現するものが多く感じます。(左:教科書、右:ブログ)

多くの書籍は字下げをしていますが、ここはあえて【ブログのように見せること】を意識して、字下げをしない選択をしました。
2.図と文字を近接させる
書籍の場合、スペースを有効活用するために、図を全て片方のページに寄せることがあります。このようにすると、視線が図に移った後、再度文字に戻った時に、少し迷子になることがあります。しかし、ブログにおいてどこか一箇所に画像をまとめるようなサイトは見たことがありません。よって、ここもブログに寄せ、視線の移動をなるべく少なくなるよう工夫しました。

3.本文で説明したことを図解する
これは私に限らず共感していただける方もいるのではないかと思うのですが、文字だけで全てを理解することは、活字嫌いな人にとっては結構辛いのです。また、文章より図があると先に図が目に入り、これからどんなことを述べようとしているのか、心構えができることで多少読む気が湧いてきます。
ただ、出版社との契約次第ではありますが、「***ページで本文はモノクロとする」と記載があった場合、ページ数を超過した際に削られる候補として真っ先に上げられるのが、本文で説明したことを図解したものなのです。
図やページが増えることで、その分が価格に上乗せされるのであれば、読者への不都合を与えてしまいます。しかし、土日出版は冒頭にも記載したように、常勤スタッフはゼロですし、極めて費用を抑えて本を制作できます。そのため、出版社都合よりも著者、読者の都合を優先して積極的に画像を使うようにしています。
おわりに
共著者の2人は10歳ほど歳が離れていますが、2人とも対象読者になり得る年齢層です。そのため、対象読者層が納得したり、違和感なく読めれば、それをルールとして採用しています。他にも表紙のデザイン、価格、あらゆるところに意味のある選択をしています。価格やデザインについては、また別の機会にご説明したいと思います。
本当に小さな工夫・小さな決定ですが、このような些細な箇所においても、既存にとらわれることなく、意味のある選択をすることに心がけました。出版社で勤務した経験したこともなければ、他人の作ったルールに従う必要もありません。ルールは時代と共に変化し、自分たちで作っていくものという決意の一片だと捉えていただければと思います。
この記事が気に入ったらサポートをしてみませんか?
