
みんなのSwift。 - 地図を表示!
SwiftUIを使えば地図も簡単に表示することができます。
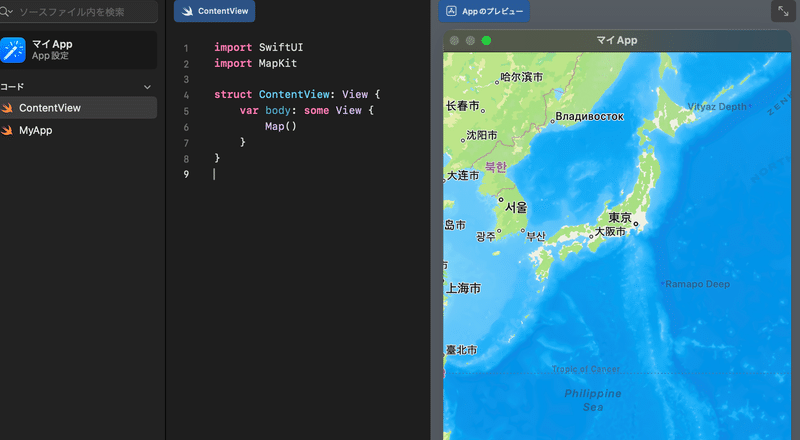
以下コードをSwiftPlaygroundsで実行してみます。
import SwiftUI
import MapKit
struct ContentView: View {
var body: some View {
Map()
}
}これだけで右側に日本地図が表示されています。

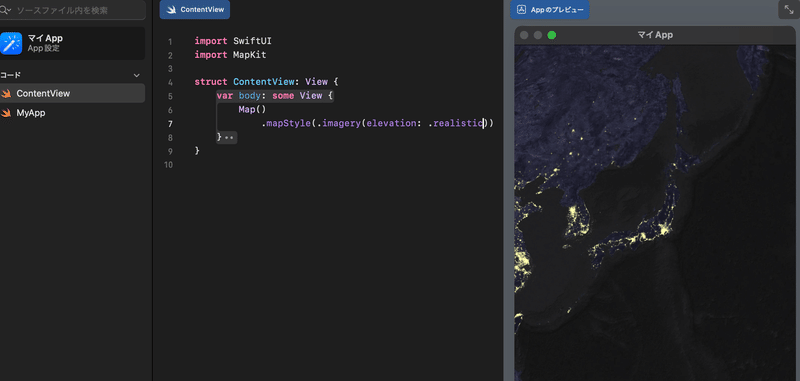
Map()
.mapStyle(.imagery(elevation: .realistic))とモディファイアをつけると

となります。他に、" .mapStyle(.hybrid)"があります。
2D,3D切り替えのコードです。神戸三宮駅周辺位置を表示させています。
import SwiftUI
import MapKit
struct ContentView: View {
@State private var position: MapCameraPosition = .region(.init(
center: .init(latitude: 34.69479006649012, longitude: 135.1949791935685),
span: .init(latitudeDelta: 0.005, longitudeDelta: 0.005)
))
var body: some View {
Map(position: $position)
.mapControls {
MapPitchToggle()
}
}
}
Map(position: $position)
変数positionに位置情報を入れてMap()に渡しています。緯度、経度についてはGoogleMapで調べています。

参考サイト
この記事が気に入ったらサポートをしてみませんか?
