
JavaScriptの使い方。 - 入力しましょ。
JavaScriptをもう少し使ってみます。ホームページに組み込む形で使ってみます。まず基本のHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>計算機</title>
</head>
<body>
// ここに命令を書いていきます。
</body>
</html>HTMLに入力欄、答えを表示する場所、そしてボタンを作ります。
<input id = "num1" type="text" placeholder="入力欄1">
<input id = "num2" type="text" placeholder="入力欄2">
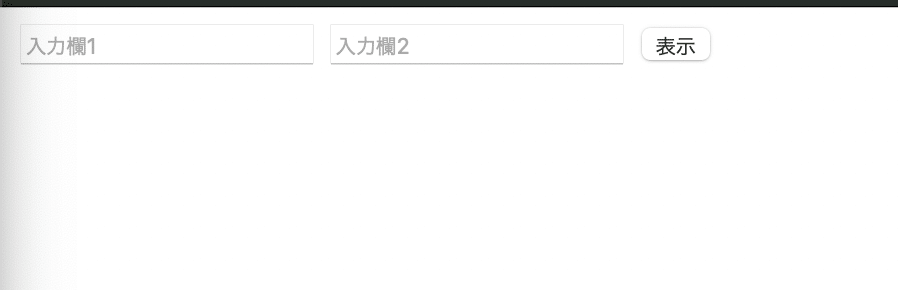
<button id="btn">表示</button>実行すると

となりました。
入力欄になんらかの文字、数字を入れてボタンを押せば入力欄の下にその入力されたものが表示されるようにします。
結果を表示する部分
<p id = "sum"></p>JavaScriptを書くところを用意します。
<script>
// この間に命令を書きます
</script>全体は
<body>
<input id = "num1" type="text" placeholder="入力欄1">
<input id = "num2" type="text" placeholder="入力欄2">
<button id="btn">表示</button><button id="btn">表示</button><
<p id = "sum"></p>
<script>
</script>
</body>値を取得するための入力欄、表示部分はできました。あとはボタンを押して表示させる命令を書いていきます。
id = "num1"
"id"で印を付けています。
HTMLとJavaScriptをつないぐ必要があります。HTMLで書いたタグをJavaScriptの変数に入れていきます。
これでHTMLでデータを入力したものが変数としてJavaScriptで操作することができるようになります。
ここで役立つのが"id"です。目印を利用してそのタグを変数に入れていきます。
let numValue1 = document.getElementById("num1")
let numValue2 = document.getElementById("num2")
let button = document.getElementById("btn")
let sumR = document.getElementById("sum")
let btn = document.getElementById('btn');例えばid"num1"と名前がついた<input>タグは変数numvalueに代入されます。
変数に入ったものをボタンを押すタイミングで実行するようにします。
btn.addEventListener('click', function() {
sumR.innerHTML = numValue1.value + "さん" + numValue2.value
}, false);ボタンを示す<button>タグはbtn変数に代入されています。このボタンをタップした時に何かしらの反応があるようにするには
btn.addEventListener
変数btnに続けてaddEventListenerをつけます。そしてその動きについてはその後ろ"( )"で定義します。この場合は"click"としているので、クリックした場合に次の"function(){}"を実行するように命令されます。
今回の命令は
sumR.innerHTML = numValue1.value + "さん" + numValue2.value
<p>タグを示す変数sumRに".innerHTML"という命令で<p>タグで囲まれている部分に
numValue1.value + "さん" + numValue2.value
numValue1.value、inputタグで入力されている値を取得します。
numValue2.valueも同様に取得します。"さん"は既定で追加しています。
あとは"+"でくっつけていきます。
入力欄1に"太郎"、入力欄2に"おはよう"と入れてボタンを押すと
太郎さんおはよう
入力した下の部分に出てきます。入力したものを変数に入れてそれをつなげる動作をしています。
こんな感じでJavaScriptでHTMLを操作することができます。
この記事が気に入ったらサポートをしてみませんか?
