
みんなのSwift。 - 作ってみよう!
Macを持っていれば、Xcode、Playgrounds、でSwiftを使ったプログラムを使ってiPhoneアプリ、iPadアプリなどを作ることができます。
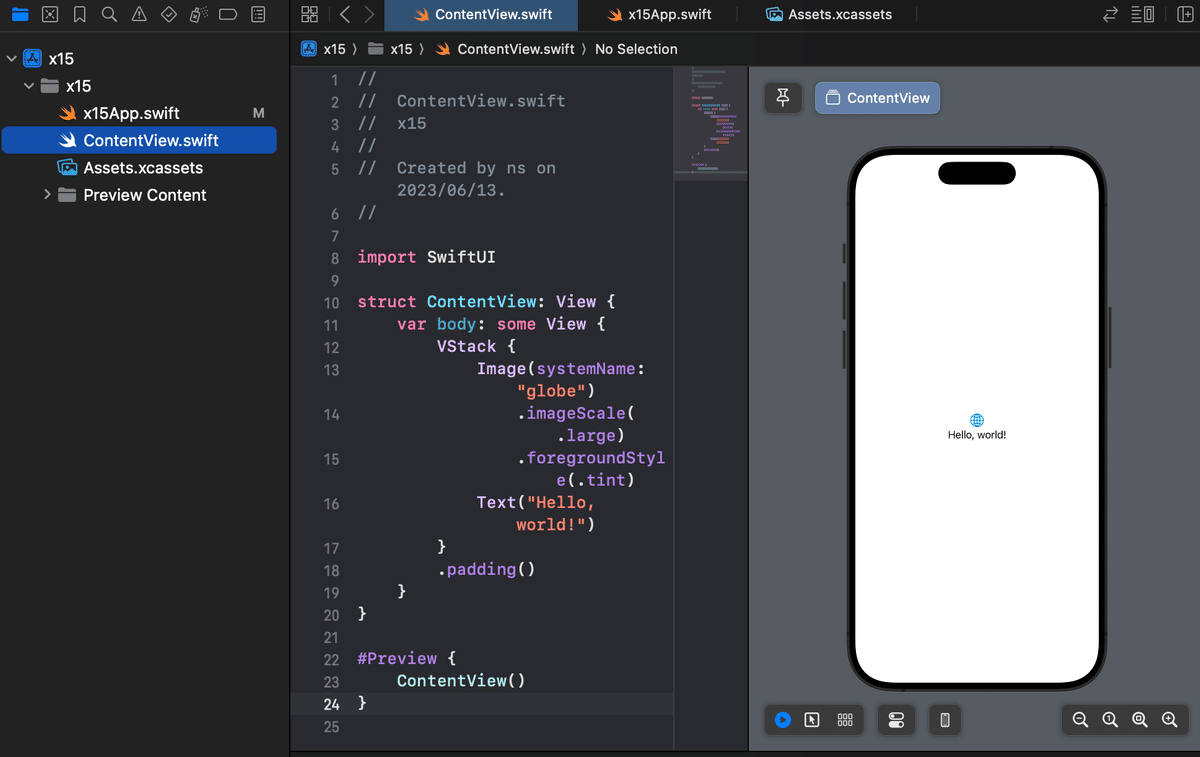
まず MacのXcodeがあれば起動して新規プロジェクトを作ると、

とアプリの原型の出来上がり。
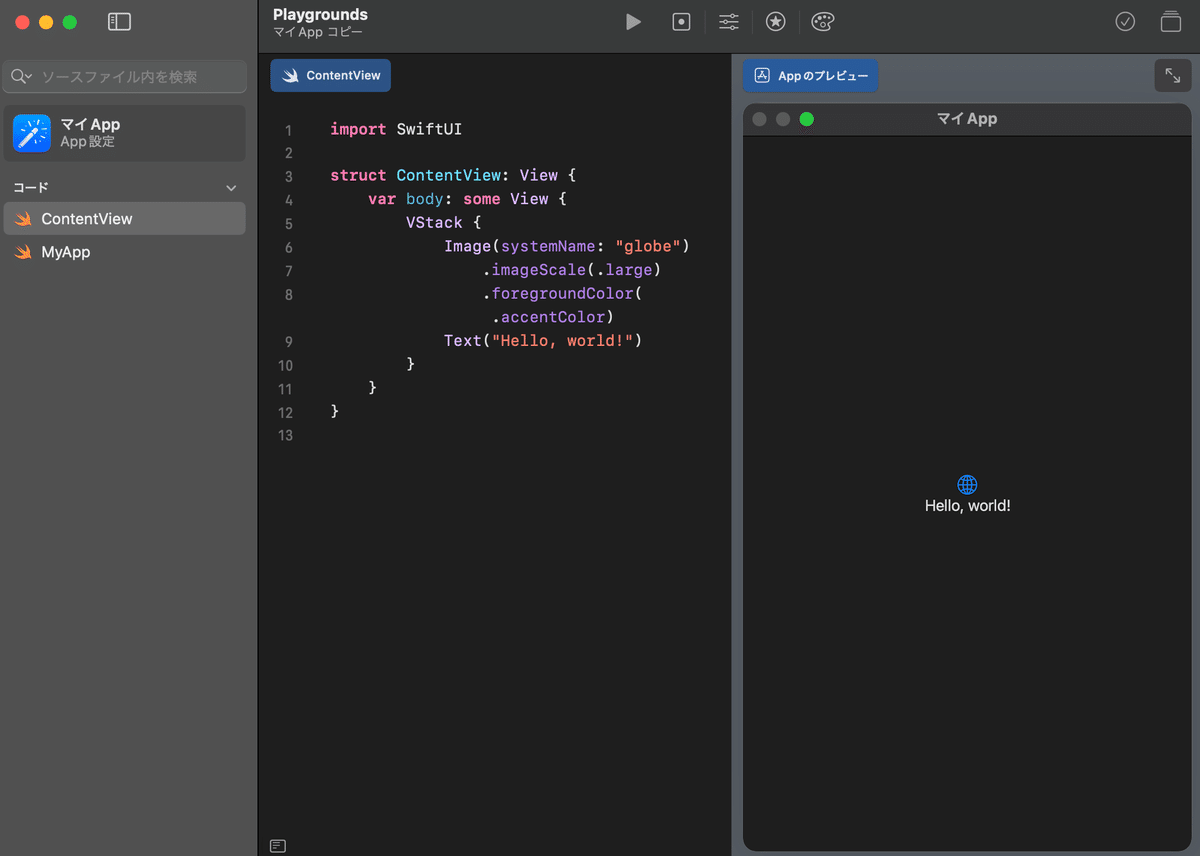
iPadのSwiftPlaygrounds、もしくはMacのPlaygroundsだと

SwiftUIでプラモデルのように部品をくっつけて作ることができます。
Swiftであればアップル公式チュートリアルがありそれをやっていくだけで作り方がある程度わかる。最近アップデートされて最新のSwftのバージョンに合わせて公開されています。
import SwiftUI
struct ContentView: View {
@State var comment = "こんにちは"
var body: some View {
VStack {
Text(comment)
Button("Button") {
comment = "ハッピー!"
}
}
}
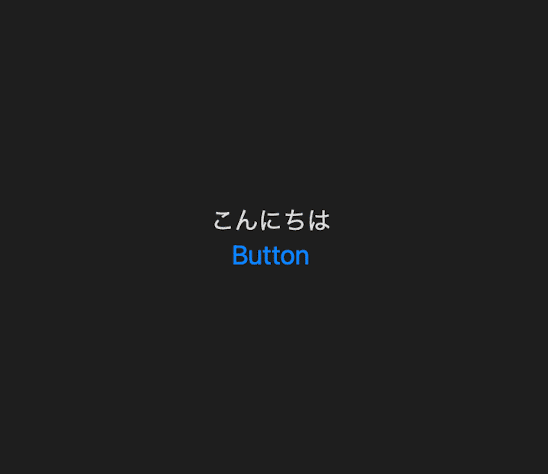
}これを実行すると

まずこの画面。そして"Button"と書かれたボタンを押すと

こんにちは から ハッピー! に変わりました。
VStack で縦に部品を並べるようにして
Button でボタンを押したら変数の中身を変更するというものです。
ここのポイントはこの操作が簡単にできるように仕組みが作られていてそのポイントが変数の
@State var comment = "こんにちは"
この@Stateが優れものです。
これがあるおかげでボタンを押せばすぐに反応することができるのです。
この仕組みを使えば数字を押した分増やすアプリも簡単作成することができます。
まず変数を
@State var num = 0
表示部分を
Text("\(num)")
あとはボタンのところで追加させる命令を書きます。
Button("Button") {
num = num + 1
}
変数周りを数字に対応させていく必要はありますが簡単に作ることができあます。
このようにSwiftUIには便利な仕組みがたくさん揃っていますので、部品探しをしてそれを組み合わせていけば簡単なものであれば出来てしまいます。
アップル公式やYouTubeもたくさんいろんなものを作っている方の動画もありますので、参考になります。「習うより慣れろ」が良いかも。
この記事が気に入ったらサポートをしてみませんか?
