
JavaScriptの簡単!?な使い方。
JavaScriptは表示部分はHTMLで記述して、そのHTMLをJavaScriptで操作することができます。手軽に試すことができるプログラミング言語です。
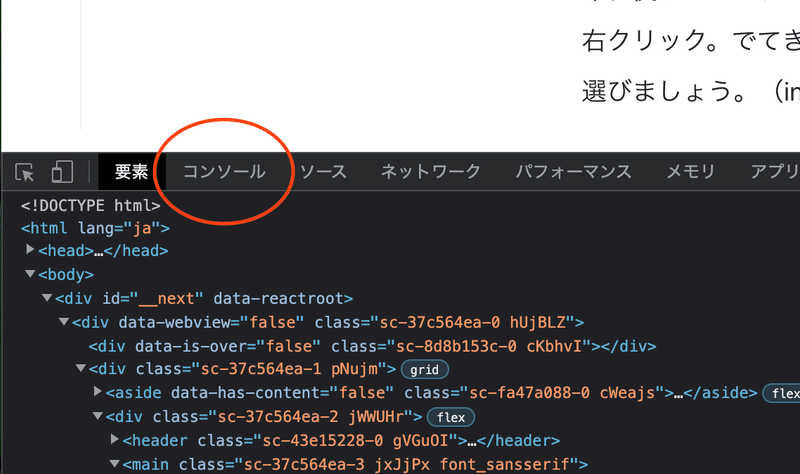
今、使っているブラウザ、Safari,Edge,Chrome,Firefoxなどどれでも良いので右クリック。でてきたメニューの下の方、一番下が多いと思いますがそれを選びましょう。(inspect,調査などの表記)

そしてコンソールを選べばJavaScriptで遊ぶことができます。

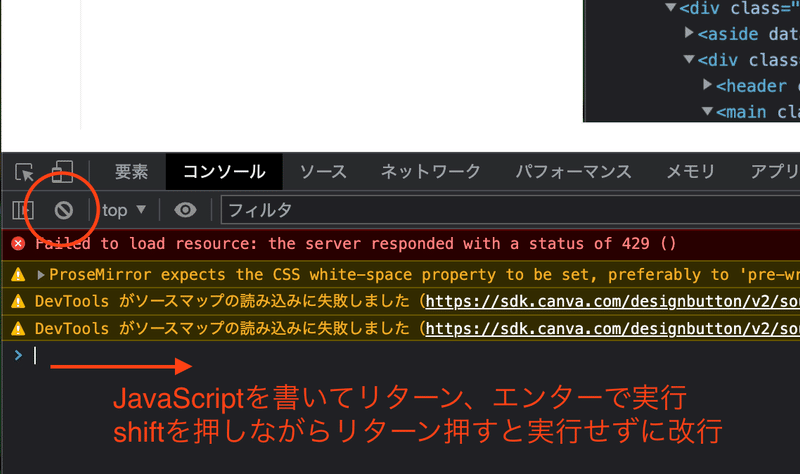
赤丸の禁止マークを押せば上部のエラー表示を消せます。そして簡単に実行しています。

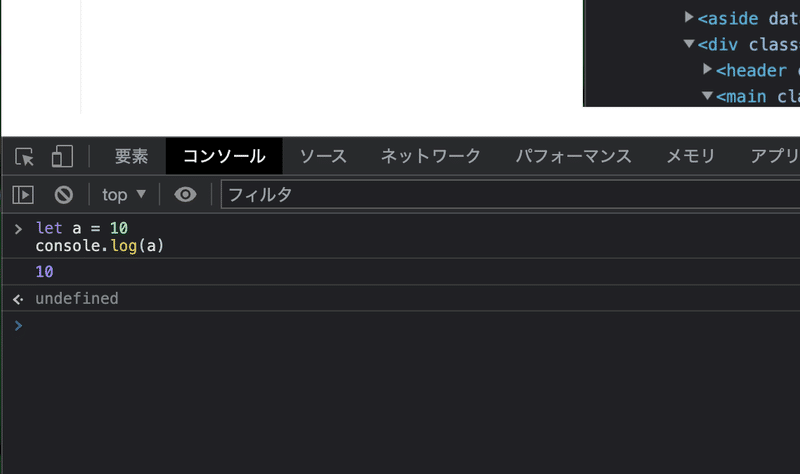
例えばということで
let a = 10
"console.log(a)"で変数に代入した"10"を出力することができます。
今あるブラウザでほぼ同じ操作で試すことができます。誰でも一番よく使うブラウザでできるのは良いですね。
このままこの環境でも練習できます。勉強の材料としておすすめなのが
画面表示させないでコードの実行環境としては以下のサイトも便利。
コードだけではちょっとという人は
を使うとHTML、JavaScriptを両方を実行できます。使い方のついては以下サイトが参考になると思います。
最低限のHTMLのタグを書いてJavaScriptでタグを追加することでで操作できますが、ホームページでJavaScriptを使って楽しいホームページにするにはHTMLというマークアップ言語、レイアウトを操作するのにCSSを使えるようにもしたいところです。
表示部分と命令部分が完全に分かれているのでわかりやすいとも言えるので、やりやすい人、ちょっと大変だなと思う人がいると思います。
まずは自分でコードを書いて実行することから始めましょう。
この記事が気に入ったらサポートをしてみませんか?
