#リスト
SwiftUIでToDoリストを作ろー! 7
データの永続化、保存する方法を実装していきます。ListViewModel)にコードを追加していきます。UserDefaultsを使います。
keyとなる変数を設定します。
配列wordsを保存します。UserDefaults.standard.setで保存
変数wordsを読み込み時にdidsetで関数 saveItems()を実行させ保存していきます。
@Published var
SwiftUIでToDoリストを作ろー! 6
次に動画を参考にデータを追加する部分の仕組みを作っていきます。
AddView()のButtonに機能をつけていきます。
とボタンの関数を作っておいて
Buttonのactionの関数を指定します。
saveButtonAction()の中身ですが、ListViewModel()に作っていきます。
func addItem(name:String){ let newItem = Mod
SwiftUIでToDoリストを作ろー! 5
行の削除、追加の機能をつけます。モディファイアを使います。
List{ ForEach(words){ word in ListRowView(greet: word) } .onDelete(perform: deleteItem) .onMove(perform: moveItem)
SwiftUIでToDoリストを作ろー! 4
引き続き動画を参考に作っていきます。
現状、リストデータは
@State var words = ["Hello","Good by"]
となっていて、配列のデータを取り出す形にしています。
ToDoリストのデータとして管理するためにデータの雛形、構造体Modelを作っていきます。
struct Model:Identifiable{ let id = UUID() let
SwiftUIでToDoリストを作ろー! 2
リストの表示方法についてスッキリさせていきます。
struct ListRowView: View { var greet:String var body: some View { HStack{ Image(systemName: "checkmark.circle") Text(
SwiftUIでアプリ。- リストいろいろ。 1
SwiftUIでList()使う方法の確認です。
一番単純なリストは
List{ Text("リスト1") Text("リスト2") Text("リスト3") }
となります。一つ一つの項目をText()で書いていくのは手間もかかるし管理の部分でも効率的ではいです。なのでリストの項目を配列で管理するとfor文なの
SwiftUIでアプリ。- リストに追加してみよう
リストの表示を中心にサンプル実行してきました。次に自分の入力したものをリストに追加して表示させてみましょう。
必要な変数。
データを入力する部分を作ります。HStackで横並びにします。
HStack { TextField("メッセージを入力", text: $newMessage) .textFieldStyle(
Swiftでアプリ。- Todoリスト! 3
入力してリスト表示させることができたのですがアプリを終了させるとデータは消えてしまいます。
これを保存する仕組みを作っていきます。保存する方法としてはAppleのフレームワークとして
UserDefaultsCore Data後は
Realmがよく使われているのではないでしょうか。
保存するデータが少ない場合はお手軽な"UserDefaults"を使うことができます。
Todoアプリを保
Swiftでアプリ。- Todoリスト! 1
リスト表示
Todoリストといえばリストなのでリストを表示する方法をまず確認しておきます。
まず基本的なことから。SwiftUIであれば簡単に表示させることができます。
import SwiftUIstruct ContentView: View { var body: some View { List { Text("A List Item
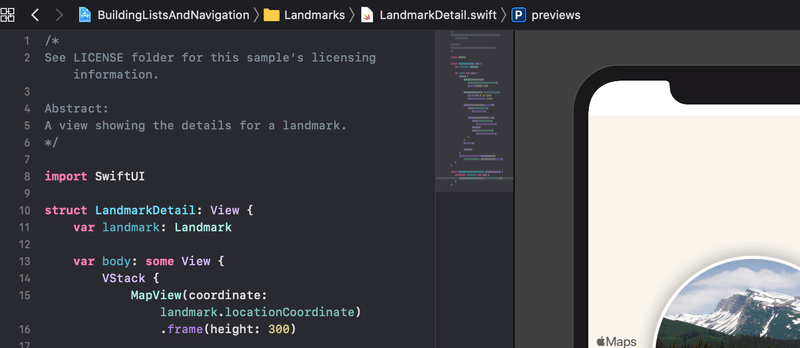
SwiftUIでいこう! - List,identifiable。
SwiftUIでリストを作ります。
MacのXcodeのPlaygroundでなく、iPadアプリがMacに移植されて最近使えるようになったPlaygrounds.appを使って試します。基本的にはXcodeのPlaygroundと同じです。
表示させるための基本的なコードです。
import SwiftUIimport MapKitimport PlaygroundSupportstruc