2022年9月の記事一覧
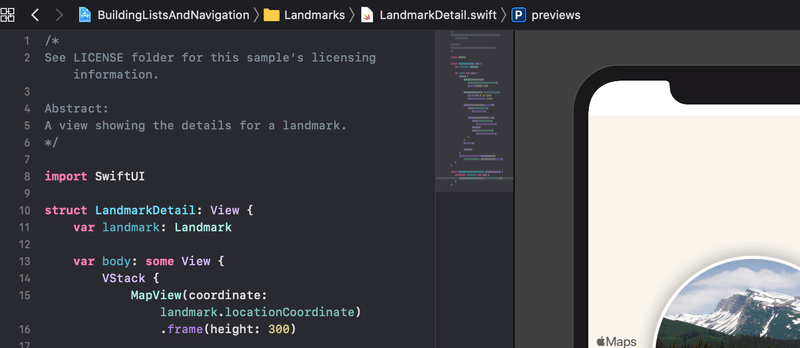
Swiftでアプリ。- NavigationLink。
画面を切り替えて使えるようにする(画面遷移)ためにNavigationLinkが便利に使えます。
iOS16になりNavigationLinkと一緒に使っていたNavigationViewが非推奨(使えないようにる) ことで、
を使いなさいということになりました。
なのでNavigationStackを使ってみます。(Xcodeでやってます)
struct ContentView: Vi
Swiftでアプリ。- WebAPIを使おう!
インターネット上でいろんなデータが公開されていてそのデータを利用することができます(WebAPI)。データはJson形式のデータを利用することが多いと思われるので、Json形式のデータをリストに表示させるようなものを作っていきたいと思います。
データが公開されてるサイトからJson形式のデータを取得してswiftで扱える形にする関数です。データは"qiita"のAPIを利用しています。
取得す
Swiftでアプリ。- Todoリスト! 3
入力してリスト表示させることができたのですがアプリを終了させるとデータは消えてしまいます。
これを保存する仕組みを作っていきます。保存する方法としてはAppleのフレームワークとして
UserDefaultsCore Data後は
Realmがよく使われているのではないでしょうか。
保存するデータが少ない場合はお手軽な"UserDefaults"を使うことができます。
Todoアプリを保
Swiftでアプリ。- Todoリスト! 2
入力欄とリスト表示ができるようになったので、次は入力欄に入力したものがリストに反映されるようにしていきます。
"TextField"で受け取ったデータですが、@Stateで宣言した変数に代入されるのでリアルタイムに更新することができます。
以下のコードで確かめることができます。プレビュー画面に入力して確かめると入力欄に文字を入れると同時に表示されます。(iPadまたはMacのSwiftPlay
Swiftでアプリ。- Todoリスト! 1
リスト表示
Todoリストといえばリストなのでリストを表示する方法をまず確認しておきます。
まず基本的なことから。SwiftUIであれば簡単に表示させることができます。
import SwiftUIstruct ContentView: View { var body: some View { List { Text("A List Item