
プロダクトマネージャーに必要なテクニカルスキルを定義してみた話。
はじめに
ここ数年プロダクトマネージャーを名乗る人が増えているかと思います。私もその一人ですが、PMの役割や定義って、非常に曖昧だなーと感じることが多々あります。
プロダクトマネージャーの役割は、それほどはっきりしておらず、曖昧さを抱えています。それが故に、自身のキャリアやメンバーのキャリア育成に悩むことがありました(今でも悩みますが)。
プロダクトマネジメントトライアングル
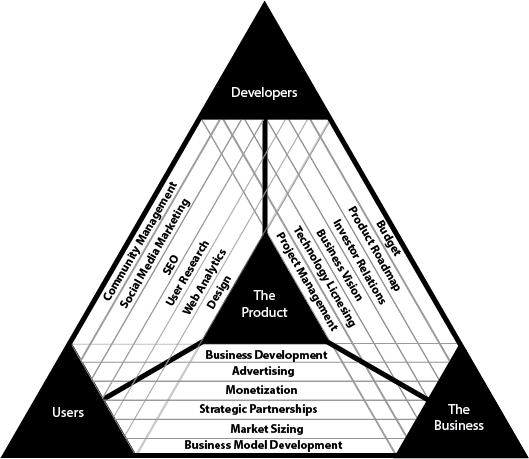
ま、私が考えるような悩みは世の中の偉人(?)たちが既に考えており。有名なのはDan Schmidtさんのプロダクトマネジメントトライアングルです。

このプロダクトマネジメントトライアングル。非常に素晴らしいフレームワークなのですが、私や自分の所属している組織には少々難解で、普段のコミュニケーションの中で、うまく利用することができませんでした。
PM個々人のレベル感を捉えるには向いてないかも。という課題感も感じていました。
それなら、自分たちにわかりやすいように、PMに必要なスキルを定義しちゃおうか!という動きが社内で始まり、自分たちに合うものをつくっちゃえーという事になったのです。
「我々の舞台は自らで創る」
そんな感じで創ったのが、プロダクトマネージャーの必要スキルを可視化した、プロダクトマネージャー・スキルチャート・ヘクスです。
PM SkillChart HEX(ヘクス)
このヘクス(6角形)。以下のように6角形のレーダーチャートで表現していて、各6個の頂点に対して、自分のスキルレベルを点数で表現することができるような構造になっています。

HEX 基本の6領域
プロダクトマネージャーに必要なスキルは多岐に渡ります。
ですが、必要スキルを、社内のPM同士で議論していく中で、6つの領域に分けられるのではないか、という話になりました。
それが、以下の6つのスキル領域です。
1.Project Management
2.Dev.
3.Design
4.Growth
5.Business
6.Domain Knowledge

プロジェクトマネジメント(Project Management)はプロダクトを開発、改善させて行く上で欠かせないプロジェクト推進の知識や能力、経験をさします。
開発(Dev.)はフロントエンド、バックエンド、インフラを含め自身で開発できるスキル、経験、知識の領域。
デザイン(Design)は、UI/UXの知識を含め、ワイヤーフレームを書く能力から実際に自分がデザインを作るスキルを指します。
グロース(Grwoth)は、プロダクトやサイトの運用に関する能力です。運用維持からKGI、KPIの立案含めたサイト戦略の立案までをカバーします。
ビジネス(Business)は、一般的なビジネススキルを含め、プレゼンテーションやファシリテーションなど、プロダクトをビジネスの視点からリードするためのスキル領域です。
業界知識(Domain Knowledge)は、業界固有の知識をいかに把握しているかです。プロダクトマネジャーはプロダクトを創る人であり、ビジネスを創る人でもあります。そのためには業界の知識や流行り廃りなどを把握しておく必要があります。
プロダクトマネージャーは、これら6つの領域のスキルを伸ばし、兼ね備えることが必要なんじゃないかなーという考えです。
HEXの6領域は、2つの能力で括られる
上記で記載した6つの領域は、大きく2つの能力に分けて考えることができます。それは、プロダクトを「創る能力」と「拡める能力」です
つまり、プロダクトマネージャーは「プロダクトを創り、拡める」ためのスキル獲得が必要だという解釈を私はしています。

では、各領域のレベルはどのように定義されているのか。
それを以下に記しておきます。
まずは、創る能力の以下3つの中身を記載していきます。
1.Project Management
2.Dev.
3.Design
①プロジェクトマネジメント(Project Management)
創る能力の1つ目は、Project Managementです。
この中では、Lv1~Lv5までの5段階をそれぞれ以下のように定義しています。
例えば、駆け出しPMの人は、まずはLv1の「ヒアリングを行い、プロジェクトの要件定義をすることができる」ことを目標にします。

Lv.1 ヒアリングを行い、プロジェクトの要件定義をすることができる
Lv.2 要件定義を分解した上で、タスク整理とスケジュール作成ができる
Lv.3 スケジュールの遅延なく、リリースまでをプロジェクトマネジメントできる
Lv.4 ウォーターフォール型、アジャイル型を問わず、プロジェクトマネジメントができる
Lv.5 コスト・リスク・リソース・品質の観点から最適なプロジェクトの計画と実行ができる
では、上記のLv1に到達するために、必要なスキル要素は何でしょうか。
そのLv1に必要なスキルや知識などを、以下のテーブルで定義しています。
Lv1は、ブレスト会議の主導、ユーザーインタビューの実施ができる、情報収集のためのアンケート作成や集計などができること、としています。
この項目ができていたら、Lvは1.0という具合です。

Lv.1の情報収集と要件定義ができるようになったら、今度はLv.2のタスクの分解とスケジュール作成に進んでもらうというステップです。
Lv.2の半分くらいができたかなぁと捉えた時には、Lvは1.5にします。
この辺の点数の付け方は、自身でつけてみて、周囲や上司に聞いてみるというのが良い気がしています。自分の感覚と周囲の評価をあわせることで、自身の能力値が鮮明に認識できるはずです。
この辺のLV感は、厳密な基準を創るのは流石に難しいので、これでいいかなと思っています。ある意味PMらしい曖昧さを残してるつもりです。
最終的には、Lv5のコスト・リスク・リソース・品質を意識し、プロジェクト計画を建てられることを目標としてもらいます。
Lv5はスーパーマンですね。
②開発(Dev.)
次は開発(Dev.)です。PMには、(当たり前ですが)開発に対する経験や知識が必要です。ヘクスでは、以下のような5段階で定義しています。

Lv.1 サイトが出来上がるまでの工程を理解している
Lv.2 HTML/CSSで簡単なWEBページを作成できる
Lv.3 静的なサイトのディレクションができる
Lv.4 動的なサイトやネイティブアプリのディレクションができる
Lv.5 インフラ環境の構築も含めたディレクションができる
まずは基礎的なWebリテラシーに関わる知識や、HTMLやCSSを学び、自分自身で簡単なWebサイトならできるようなことを目指します。そして、Lvが上がるに連れ、サーバーサイドスクリプトを習得していくことを目標にします。

Lv.4で複数言語並んでいる箇所がありますが、自社に必要な言語を一つある程度操ることができれば十分かなというふうに考えています。
③デザイン(Design)
創る能力の最後はデザイン(Design)です。
今は、KAIZENやKARTEなど、ちょっとしたサイトの変更は、エンジニアの力を借りること無く、PM、ディレクターサイドで実施することが可能になっています。
ある程度、PMサイドでサイトの表現をコントロールして、A/Bテストも含めてPDCAを回す能力が必要です(20年前からしたら革命)。そのような背景の中で、各レベルは以下の様に定義しています。

Lv.1 デザイン作成に必要なツールを扱うことができる
Lv.2 ペルソナを定義できる
Lv.3 ウェブサイト作成の基本を知っている
Lv.4 意図する印象を与える表現がつくれる
Lv.5 サイト全体のIAを設計できる
PMにとって最も大事な仕事は「最高のユーザー体験を設計すること」だと私は考えています。デザインという視点は、知識と能力を元にそれらを構築できる能力と言えます。

次の3つは「拡める能力」です
4.Growth
5.Business
6.Domain Knowledge
④グロース(Growth)
プロダクトは創って終わりではなく、その後のグロースフェーズの方が事業視点では重要です。Lv1は現在の運用を維持できることを目標にし、まずは効果を落とさないことをめざします。

Lv.1 現在の運用を維持できる
Lv.2 サイト・業務について指標を集計・分析・レポートできる
Lv.3 サイト・業務の課題に対する施策を実装・実行できる
Lv.4 サイト・業務の課題に対する施策を企画立案・設計できる
Lv.5 ビジネスゴールとユーザー体験を両立させるサイト運営ができる
Lvが上がるにつれて、必要なスキルや能力が増え、最終的には他部署との連携をしながらビジネスゴールとユーザー体験の両立を考えて運営できるようなリーダー的な思考が必要です。
特にこのGrowthでは、SQLや分析ツール、SEOやコンテンツマーケなど多様な知識が求められてきます。

⑤ビジネス(Business)
お次はビジネス。いくら開発知識やデザインの能力があっても、ビジネス的なセンスや観点が無ければPMは務まりません。最終的にはP/LやB/S、C/Fなど基本的に財務諸表や経営知識を身に着けられるような状態を目指します。

Lv.1 ビジネスモデルを正しく理解し、分かりやすい文書を作成できる
Lv.2 担当領域について基礎的な分析ができ、課題発見をして優先順位をつけられる
Lv.3 マーケティング視点で戦術を考え成果に繋げられる
Lv.4 ビジョンを打ち出し、組織を運営することができる
Lv.5 財務三表をもとに経営層の意志決定を支援できる

⑥業界知識(Domain Knowledge)
最後は業界知識です。よく開発にしか興味がないPMが居るのですが、そう人はPMとは呼べないなーと思っています。自分が所属する領域やプロジェクトの領域に関して知識をしっかり保有していない限り、良い判断は決してできません。
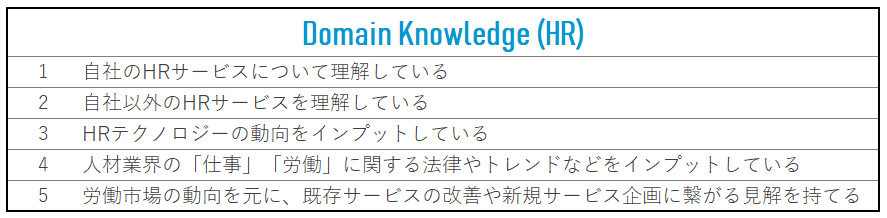
私の所属するエン・ジャパンはHR業界ですので、以下のように定義しています。

Lv1. 自社のHRサービスについて理解している
Lv2. 自社以外のHRサービスを理解している
Lv3. HRテクノロジーの動向をインプットしている
Lv4. 人材業界の「仕事」「労働」に関する法律やトレンドなどをインプットしている
Lv5. 労働市場の動向を元に、既存サービスの改善や新規サービス企画に繋がる見解を持てる

このDomain Knowledgeは、各社、各個人が属するものに適宜置き換えてもらえるとよいかなと思っています。知るべき知識は各業界で違うはずです。
さいごに
これらのチャートは個人のスキル確認にも使えますし、メンバーとの1on1でのキャリア相談にも使えます。
部下「僕のスキルチャートは、これです」
上司「ふむふむ。君は、Dev.がちょっと弱いから、まずはそこを中期的には上げていこう!その次はGrowthだね」
上司「そのための目標設定もしていこうか」
部下「はい、お願いします!」
また、複数のPMのチャートを比べることで、理想のチーム編成を創ることも可能だなーと思っています。

「PM SkillChart HEX」は、Domain Knowledgeの領域だけ変更すれば、いろんな人達や企業にいるPMの方たちにとっても、使えるんではないかなーと思っています。
このスキルチャート。まだおかしな点もあるはずなので、自社内では逐次アップデートしていけたらなーと考えています。まだまだ、自分の組織も発展途上なので、いろんな方のお知恵を借りて成長していきたいと考えています。
また、いろんな人たちがこれをベースに色々自社にあうチャートを作ってもらえたら、それは嬉しいことです。
ぜひ、いろんな組織のいろんなPMの方々が参考にしてもらえると幸いです。
謝辞とか
11月12日(火)のpmconf2019に、私が登壇しました。
いろんなPMの方にお会いできて最高でした!
2016年にこの表の原型を創ってくれた、@iwacciiiさんに感謝
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
