
エンジニアに役立つおすすめアプリ 2 選
こんにちは、おおとろ(@digiangler)です。
Setapp のサブスクを契約して 4 ヶ月が経ちました。本当に契約して良かったなと思っています!なんと言ってもコストがかなり抑えられますし、いろんなアプリを気軽に試すことができるのが魅力ですからね❗
従来は使ってみたいと思っても購入時の費用が気になって見送ったり、トライアルの期間があっても会員登録があって面倒だったアプリを気軽に試すことができます。
まだ Setapp を一度も契約したことがないなら、以前書いた note に詳しく書いていますのでお読みください。
新たなアプリとの出会いに感謝 m(_ _)m
さて今日は、私が Setapp のアプリを 4 ヶ月使用してきた中で、エンジニアに役立つおすすめアプリを 2 つ紹介したいと思います。
エンジニアが使用するアプリには、いろいろな種類があります。また、アプリによって持っている特徴も異なるので、アプリを選ぶ際には、自分が欲しいと思っている機能を明確にし、その機能を持ったアプリを見つける必要があります。
Dash
API ドキュメントブラウザーおよびコード・スニペット・マネージャーです。様々な API リファレンスを高速に検索できるアプリです。
もし、コーディングをしていてわからなくなったとき、どうしますか❓
公式ドキュメントを参照しますか❓
Qiita や Stack Overflow に頼りますか❓
それとも自力で解決しますか❓
そんな手間を省くのが、このアプリです❗
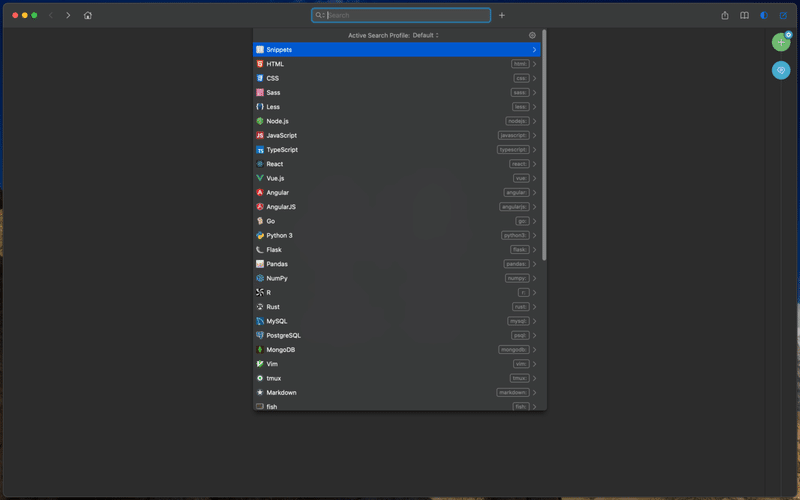
私の場合、Ctrl + D のショートカットでアプリを開くように設定しており、以下のように、プログラム言語やライブラリ、フレームワークなどのドキュメントをいつでも参照できるようにしています。

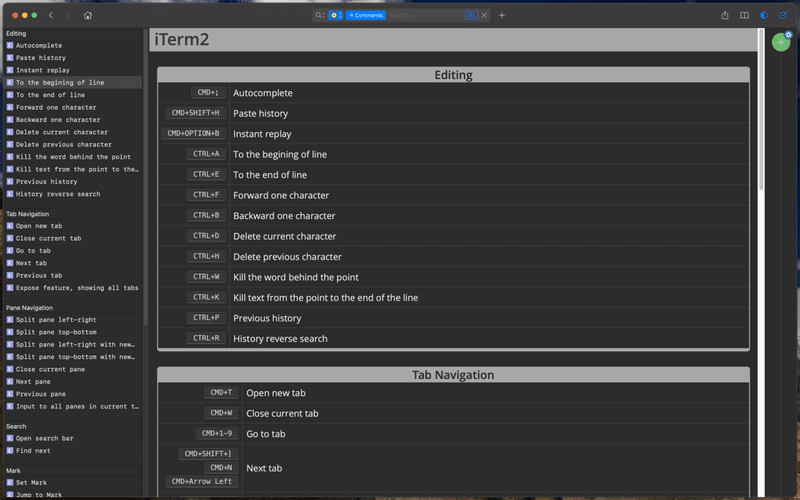
例えば、iTerm2 のコマンドを調べたときは、こんな感じ。

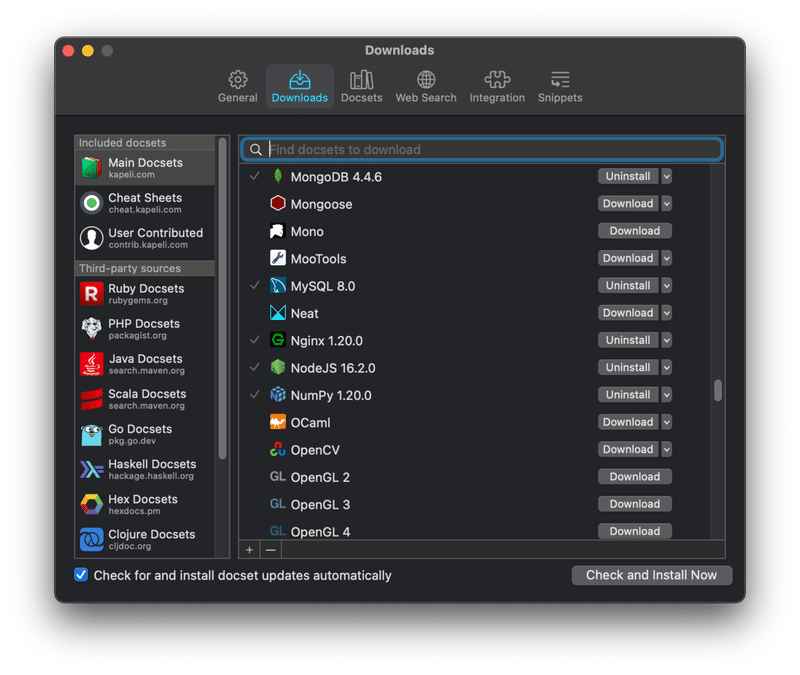
以下の画像のように、200 以上のプログラム言語やライブラリ、フレームワークなどのドキュメントがあります。

もし、すでに単体でサブスク契約していてお金を払うことに抵抗がある方は、ほかの有料アプリも使い放題になる Setapp 経由で利用する方がおすすめです。
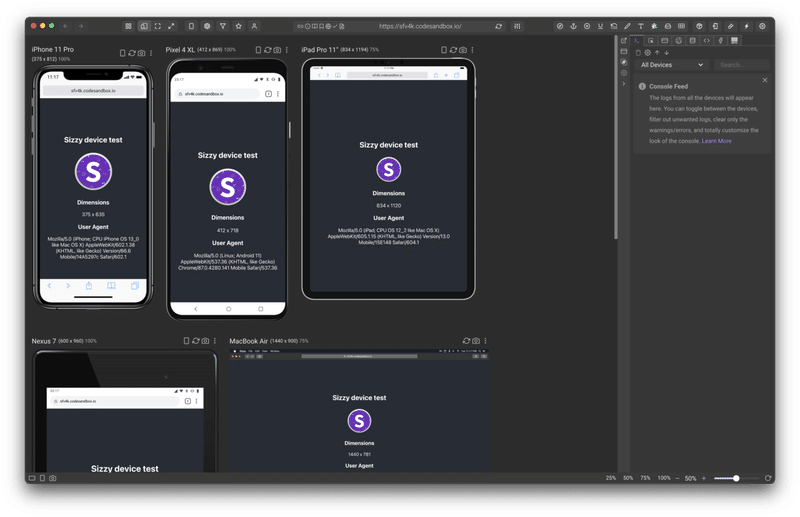
Sizzy
レスポンシブデザインを様々なデバイスサイズで一度に表示してくれるアプリです。
デフォルトだと、計 7 つのモバイルレイアウトを一気に表示確認することができます。

Sizzy を使用することで、効率よくとても簡単にレイアウトを確認することが可能になります。
一度に一瞬で確認できる Sizzy は、レスポンシブデザインのコーディングを行う全てのデザイナーさんやエンジニアさんにとって、神アプリではないかと思います。
Chrome 拡張プラグインも同時に提供されているので、さらに便利に利用することができます。
もし、すでに単体でサブスク契約していてお金を払うことに抵抗がある方は、ほかの有料アプリも使い放題になる Setapp 経由で利用する方がおすすめです。
最後まで、読んで頂きありがとうございました❗
読んだ証明として、1 日 1 回クリックをお願い致します m(_ _)m
👇
人気ブログランキング
それでは、また。

是非、感想をコメントや SNS でくださると嬉しいです。
Twitter: @digiangler
Instagram: @digi_angler
また、スキボタンを ”こっそり” 押したり、サポートしてくださるのも、とても嬉しいです。
"こっそり" Twitter からのリツイートでの感想もくださると嬉しいです。
よろしければサポートよろしくお願い致します。頂いたサポートはライターとしての活動費に使わせて頂きます❗m(_ _)mまた、感想のツイートやリクエスト、ぜひぜひお寄せください(*⌒▽⌒*)
