
マイクロインタラクションをFigmaで作ってみよう
皆さん、こんにちは!Design Switchです✋ 前回の記事ではに「PC版フォントルールの決め方」お話しました。まだ前の記事を読んでいない方はこちらからどうぞ。
これまでUI / UXデザインの基礎、それらの重要性、使用方法に関する多くのトピックを取り上げてきました。今回は、ウェブサイトやアプリケーションを設計する際にマイクロインタラクションの重要性についてご紹介します。(前回、「UIデザイナーである私が最近気になっているUIデザインを紹介します」について投稿予定でしたがまだ作成中のため投稿順を変更いたしました、申し訳ございません🙇♂️ ) その上で、Figmaの使い方について簡単に紹介し、プロトタイプ機能を使用して簡単なボタンアニメーションを作成する方法を共有します。
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
Figmaの使い方
アニメーションを作成する前にFigmaの使い方を紹介します 😃

Figma上の各機能のエリアを5つに分類しました。
❶ Tools / ❷ Secondary Tools / ❸ページ・レイヤー・アセット / ❹ 作業領域 / ❺デザイン・プロトタイプ・プロパティパネル
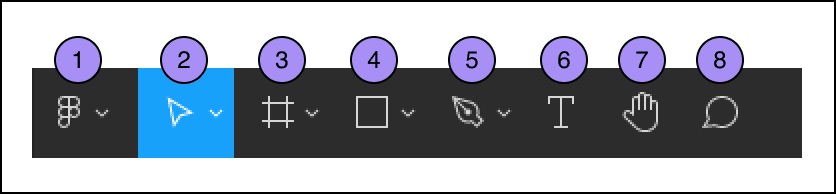
❶ Tools

これがFigmaのツールメニューです。
➀Figmaメニュー (基本的なメニュー表示)、➁Move&Scale(選択や大きさの変更)、➂Frame&Slice(アートボードの追加)、➃Shapes&Image(図形や線の追加)、➄Pen&Pencil(パスを繋ぎ図形を描画)、➅Text(テキストを入力)、➆Move(画面内の表示位置変更)、➇AddComment(コメント追加)で構成されています。
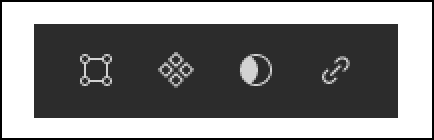
❷ Secondary Tools

セカンダリツールは、プロジェクト名変更、編集モード、コンポーネントの作成、マスク、リンクなどで構成されています。これらのツールは、ユーザーが選択したオブジェクトに応じて表示されるツールが変わります。
❸ ページ・レイヤー・アセット
このセクションは、フォルダーのように機能のようにフレームやオブジェクトが表示されます。フレームやオブジェクトの選択、オブジェクトのグループ化、レイヤー構造の変更などが行えます。
❹ 作業領域
この領域では、必要なデバイス/ドキュメントのフレームを作成して、設計の作業を行うことができます。 チームで作業している時、ユーザーはこのエリアでお互いのマウスカーソルを見ることができます。
❺ デザイン・プロトタイプ・プロパティパネル
デザインタブでは、ユーザーが選択した要素のプロパティを表示し、必要に応じて編集できます。 一部のプロパティには、配置、位置、コーナー、角度、自動レイアウト、バリアント、レイヤーモード、不透明度、テキストプロパティ、色、ストローク、効果、およびエクスポートがあります。 プロトタイプタブは、フレームやオブジェクトを選択して遷移リンクを繋げることで簡単な画面遷移やアニメーションを作成することができます。 インスペクトは、開発者が使用できる機能です。 ここでは、追加のCSS / iOS / Androidコードの概要とともに、各要素の簡略化されたプロパティを確認することができます。
アニメーションの作成方法
Figmaのプロトタイプ機能を使用してボタンアニメーションを作成する方法を学んでみましょう!Figmaでも簡単で単純なアニメーションを作成することが可能です。
他にもアニメーション作成可能なツールはありAdobe XD、Sketchなどでも可能です (基本的には画面遷移確認のためのプロトタイプ作成がメイン)。Principle(Macのみ)などではより詳細なアニメーション作成や実機のように動くプロトタイプ作成が可能です。場合によってはビデオ制作ソフトウェアのAdobeAfterEffectsを使う場合があり、更に詳細なアニメーションを作成することが可能です。※ 個人的なお気に入りは、AdobeAfterEffects 😁
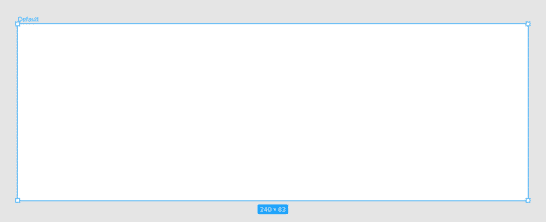
1.ボタンのフレームを作成しよう
ボタンのフレームを作成し、名前をDefaultに変更することから始めましょう。 Figmaでは、フレーム内のオブジェクトのみをプロトタイピングに使用できます。

ボタンのフレームを作成し、名前をDefaultに変更することから始めましょう。 Figmaでは、フレーム内のオブジェクトのみをプロトタイピングに使用できます。
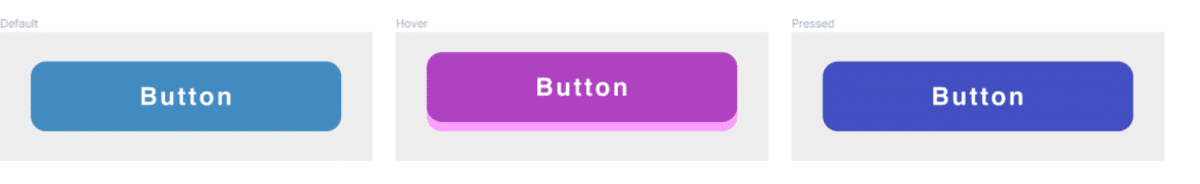
2.各状態のボタンを作成しよう

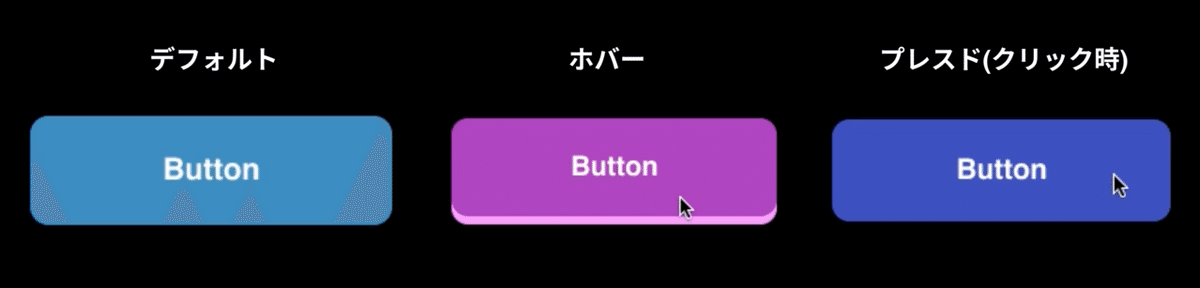
デフォルト状態の複製を2つ作成し、後でそれらの名前をHoverとPressedに変更しましょう。 ホバーのボタンは、色をマゼンタに変更し、ぼかしのないドロップシャドウ効果を追加しました。 ドロップシャドウには、不透明度100%の明るいピンクを使用して作成しました。色をシャープなブルーに変更しました。
3.プロトタイプタブに切り替えてインタクションを設定しよう

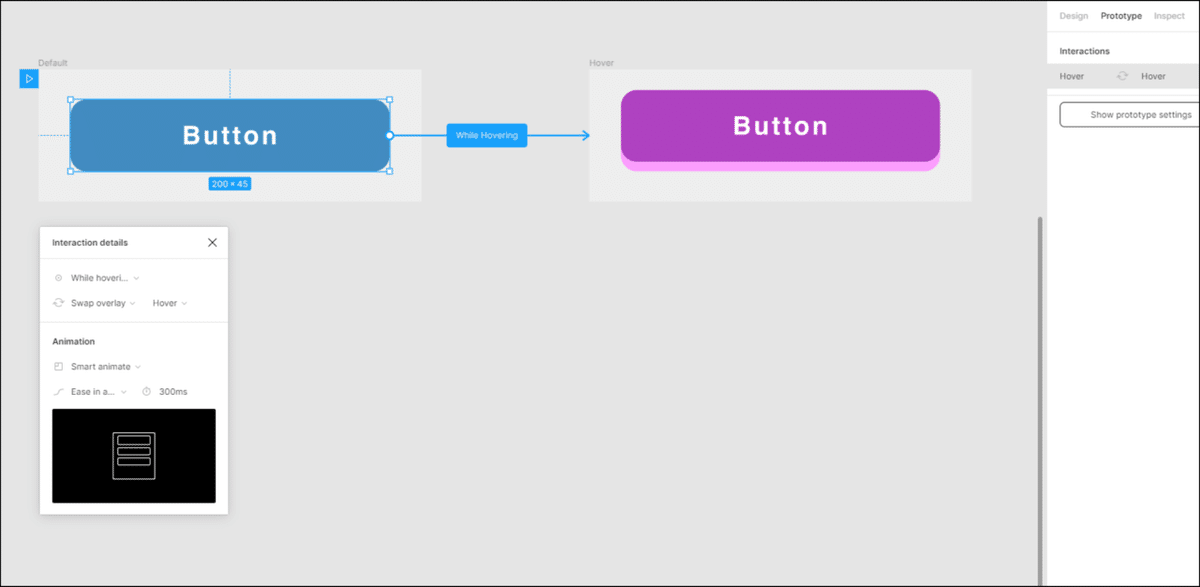
プロトタイプタブに切り替えます。デフォルトフレームのボタンを選択後、青矢印を伸ばしホバーフレームに接続して下さい。その後、マウスがボタンの上にあるときにデフォルトの状態を変更したいので、Interaction detailsのポップアップのトリガーを「While hover...」へ変更します。
次にボタンのインタラクション間で切り替えて変化できるように「Swap Overlay」を選択します。 アニメーションは、自然な動きを可能にする「Smart animation」を使用します。 アニメーションの加速度をスムーズにするために、「Ease in and out」を使用します。アニメーションの時間は、300msで、ゆっくり開始してゆっくり終了することを意味します。 200ms未満のものは、ユーザーが認識するのが困難です。 これで、Figmaインターフェイスの右上隅にある[Present](三角形の再生アイコン)をクリックすると、アニメーションを確認できます。

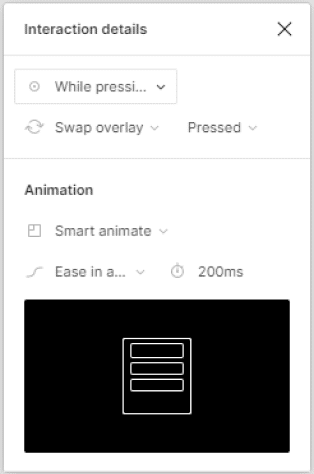
Interaction detailsのトリガーを「While pressing」に変更します。これによって、マウスボタンを離したときにホバー状態に戻ることができるようになりました。 次に「Swap overlay」「Smart animation」設定し、アニメーションの時間は200msで、移行時間を短縮し、スムーズな動きのために「Ease in and out」を行います。最終的なプロトタイプアニメーションは次のようになります。 今日学んだ手順を使うことで簡易的なマイクロインタラクションを作成できます😊 (GIF作成したのにアップロードできなかった😭 )

まとめ
1. マイクロインタラクション
マイクロインタラクションは製品やサービスの最小単位の相互作用。システム状態の変化をユーザーに通知し、エラーを回避するのに役立つ。
2.Figmaの使い方
FigmaのインターフェースのToolsやSecondary Tools、右側の作業領域などの機能や利用用途について解説しました。
3. プロトタイプタブに切り替えてインタラクションを設定しようFigmaで簡単なボタンアニメーションの作成方法を解説しました。動かしたいオブジェクトを作成し、プロトタイプタブに切り替えインタラクションの設定を行うことで簡易的なマイクロインタラクションを作成することができます。
皆さんいかがだったでしょうか? 今回紹介したインタラクションの方法を応用することで更に詳細なアニメーションを作成することも可能です。また画面遷移を確認する時も役立つと思いますので、プロトタイプ機能を使ってみてください! 次回は「️️UIの配色にも使える4つの配色の原理」について紹介しようと思っていますので次回もお楽しみにお待ちください 🤖
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
▼ 次の記事
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
