
色覚特性をお持ちの方に配慮したUI
皆さん、こんにちは!Design Switchです ⛄️ 少し時間が空いてしまい申し訳ございません!前回は「デザイナーなら知っておきたいアニメーションが作れるPrincipleの使い方〜基礎編〜」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
老若男女、幅広いユーザが使用するUIを設計する時に注意しなければならない一つとして挙げられるのが色覚特性をお持ちの方にも配慮できているかどうかです。色覚特性によって色の見え方が異なるため、明度差がなく見えにくくなってしまったり、意図しない意味で捉えられてしまう可能性もあります。色んなユーザの方にも使いやすく見やすいUIを実現するために、色に配慮することは重要だと考えています。そこで今回は、色覚特性とは何か、作成したUIが色覚特性をお持ちの方にはどのように見えているか、どのように配慮すればいよいかを紹介できたらと考えています!
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
色覚特性とは?
正常とされる他の大勢の人とは色が異なって見えてしまう・感じてしまう状態のことをいいます。そのため色の区別がつきにくい場合があり、日常生活に支障をきたしてしまう可能性があります。
色覚特性には、先天性と後天性があり、先天色覚異常は日本人男性の20人に1人 (5%)、女性の500人に1人 (0.2%)と言われています。色覚異常にもいくつか種類があり、赤い光を主に感じるL錐体がない人 (P型色覚 1.5%) や緑の光を主に感じるM錐体がない人 (D型 3.5%) 色覚などがあります。※他にもT型やA型などもあります (約0.001%)
※色覚特性について以下のサイトを参考にさせていただきました
色覚異常の方の見え方
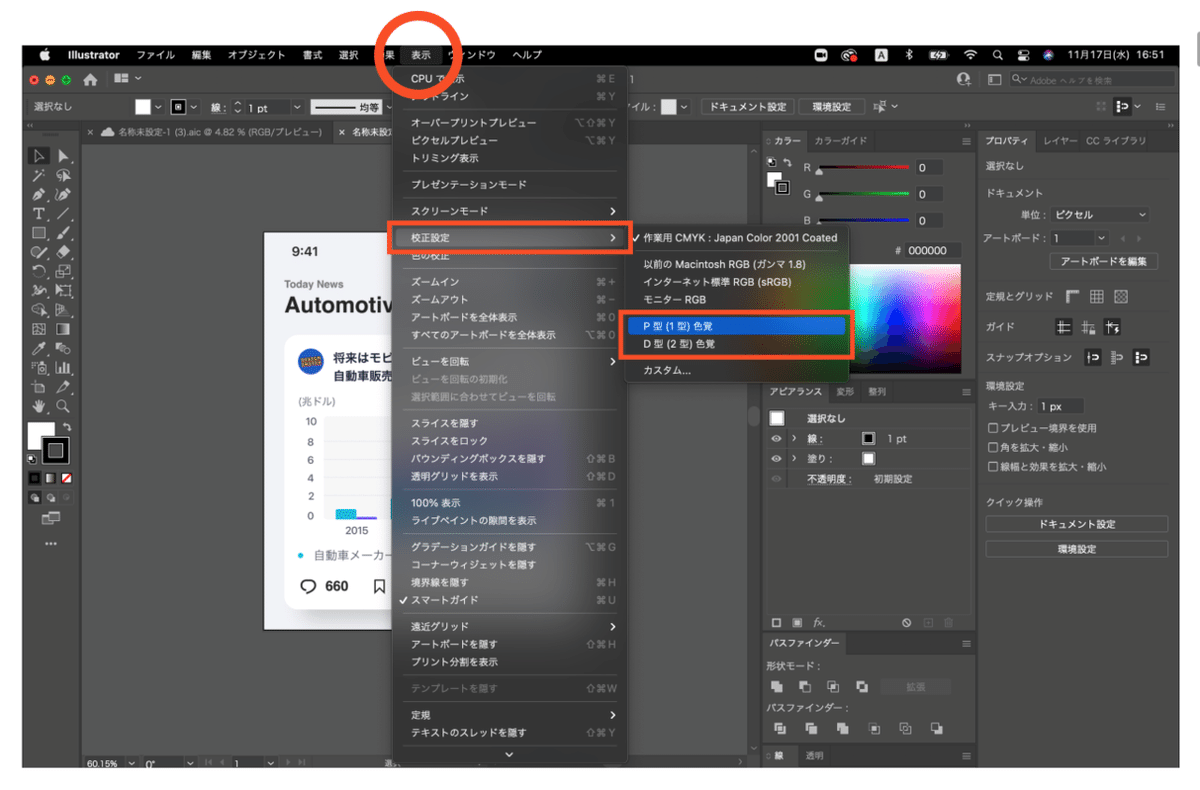
Adobe Illustrator の機能を使用してP型 (赤い光を主に感じるL錐体がない色覚特性)とD型 (緑の光を主に感じるM錐体がない色覚特性) の見え方を検証してみました。P型とD型のイラレでの表示方法は以下の画像の通りで、表示の校正設定を変更するだけです。他にもiOSアプリ「色のシミュレータ」でも確認することができます。

見やすく表現するための工夫
左のグラフを対象にP型とD型の見え方を確認してみました。黄・赤・緑と青、紫で明確に違いは判断できると思います。幅広いユーザのために見やすい色構成を検討すると、黄・赤・緑系のグループから1色、青・紫系グループから1色で違いを見せるとわかりやすいと考えられます。

黄・赤・緑系のグループから1色、青・紫系グループから1色で改善案を作成して見ました!グラフの明るい青を緑、紫を青に変更することで色味に差がついてわかりやすくなりました。

それ以外の色を加えたい場合は、モノトーン系などを使用するかコントラスト差がある色を検討する必要があると思います。色以外で違いを見せる場合は斜線形状など模様を取り入れることで表現可能と思います(例えばグラフの模様を縦線模様、斜線模様などを入れるなど) 。
まとめ
色覚特性とは?
正常とされる他の大勢の人とは色が異なって見えてしまう・感じてしまう状態のこと
色覚特性の方の見え方
「黄・赤・緑」「青、紫」はそれぞれ似た色に見えてしまう
「黄・赤・緑」と「青、紫」は明確に色の違いを判断できそう
見やすく表現するための工夫
・黄・赤・緑系のグループから1色、青・紫系グループから1色などで違いを見せるとわかりやすい
・更に色を加え違いを表現したい場合は、モノトーン系などを使用するかコントラスト差をつけて違いを表現する
・色以外で違いを見せる場合は、色を入れるオブジェクトの形状で違いを見せるか、色が入っている箇所に斜線形状など模様を取り入れることで違いを表現できる
みなさんいかがだったでしょうか? 最近ではゲームアプリなどでは色覚サポート機能があったりなど、色覚の方をサポートするアプリが徐々に増えているように感じます。イラストレーターや色のシミュレータアプリなどで色の見え方を簡単に確認できるのは大変便利ですね。是非活用してみましょう。次回もお楽しみに🎄
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
