
UIの配色にも使える4つの配色の原理
皆さん、こんにちは!Design Switchです。前回は「マイクロインタラクションをFigmaで作ってみよう」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
今回は、調和する配色の選び方についてご紹介します😃 私自身、少し前までは、自分で配色を選んでいても、何かが違うなぁ。。。と悩みに悩んだ末、綺麗な配色が並んでいるサイトの色を参考にして調整し、UIの色に反映していました。😅 💦しかし、やはりデザイナーになったからには、自分で配色を選びたいと考え、調和する配色の原理を勉強して、実践しています!それ以来、配色選びがうまくいっているので今回は調和する配色の原則を共有したいと思います!配色選びを今後は自分で行いたい人は必読です!🌟
色の3属性とは
色を自分で選ぶには大前提として、色の3属性を知っておく必要があります。なぜなら、この3属性はこれから説明する調和する配色の原理を理解する上で必要知識でもあり、この属性一つ一つを調節することで、配色を決定するからです。その3つの属性とは、明度・彩度・色相です。それぞれ説明していきます!
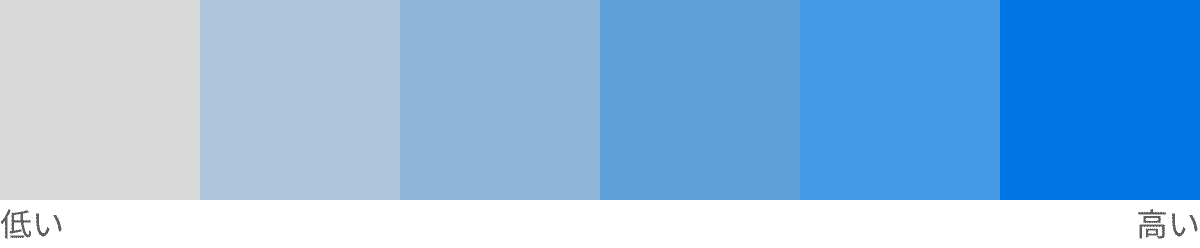
まず、明度とは、色の明るさです。下の例のように、明度は低いと黒っぽく、高いと白っぽくなります。

続いて、彩度です。彩度とは、色の鮮やかさです。下の例のように彩度が高いとビビットで鮮やかな色味になり、逆に彩度が低いと落ち着いた色味や無彩色(黒や白、グレー)になります。

最後に、色相で、色みの違いを指します。下の例の虹のように紫→藍→青→緑→黄→オレンジ→赤と色の違いが色相です。また、色相は、寒色系、暖色系、それぞれの中間である中性色系の3つに分かれます。

以上3つが色の属性です。では、この3つの色の属性である、明度、彩度、色相をどのように調節すると素敵な配色ができるのでしょうか?
綺麗に見える配色の原理は、アメリカの色彩学者のD.B.ジャッドによると4つあり、これを実践すると自分でも綺麗な配色を選ぶことができるようになります!早速見ていきましょう!なお、これらの原則は色彩検定2級の内容に含まれています。
秩序の原理
秩序の原理は「色相から規則的に選ばれた色は調和する」というものです。例えば、各色を円で並べた時に、対角線にあるもの同士の色や色相環を三等分した位置にある3色といった配色は調和するというものです。

それぞれ、配色が持つイメージがあるので、自分のデザインしているものに合わせて配色を選んでみてください!例えば、補色関係の配色は、インパクトの強いデザインに似合い、3等分した位置にある3色の配色はバランスが良く安定感のあるデザインに似合います。他にも秩序の原理に基づく配色がいくつかあるので気になった方は、調べてみてください🌟 (ダイアードやスプリットコンプリメンタリー、トライアドなど)
なじみの原理
続いて、なじみの原理についてです。これは、「自然界にみられる色の変化や、見慣れている配色は調和する」というものです。以下の写真のように自然界にある色の組み合わせは、私たちが見慣れていることもあり、配色として調和します。

それぞれ写真から空の配色、山の配色を取り出してみました。いかがでしょうか?綺麗な配色になっていますね。日頃から外に出て自然を眺めると配色のインスピレーションになっていい配色が思い浮かぶかもしれませんね!
類似性に原理
次に、類似性の原理です。これは、「共通性のある色は調和する」というものです。例えば、以下のように同じ色で、明度と彩度のみを変更した色の組み合わせや、逆に、明度と彩度はそのままで色相を変更した組み合わせがこの原則に該当します。

他にも、明度と彩度を変えずに中間色の色相のみを変化させた配色や隣り合う色相を明度と彩度を変えない配色もあります。
明瞭性の原理
最後に、明瞭性の原理です。これは、「明瞭な配色は調和し、また明度差があればより調和する」というものです。明瞭な配色とは、彩度が高いものと低いものの配色だったり、色相が正反対の配色のことです。

この原理が使われている配色として、フランス国旗(セパレーションカラー)やドイツ国旗(トリコロール)があげられます。明瞭な配色に無彩色を付け加えることでぼやけた印象を引き締めることができるので、プラスで無彩色を使用することをお勧めします🙌
以上4つの原理を頭に入れておくことで、自然と綺麗な配色を自分で調節したり、決めることができるようになります!🌟 この四つの原理を利用すれば、綺麗な調和した配色を選ぶことはできますが、デザインテイストと合うような配色をするようにしなければ、サイト全体のUIの雰囲気が崩れるので、デザインテイストと合う配色をするように心がけましょう!🤗
まとめ
🔳 調和する配色を決めるには、色の3属性(明度、彩度、色相)を知っておく必要がある。
🔳 調和する配色を決めるには、4つ原理を実践するのがよい。
・秩序の原理
・なじみの原理
・類似性の原理
・明瞭性の原理
🔳 どの原理を利用するにしても、配色はデザインテイストと合わせる必要がある。
ここまで読んでいただきありがとうございます!UIデザイナーとして自分自身で配色を調節し、選べるようになるとデザインするのがさらに楽しくなります。また、クライアントに色について説明する機会があった時にも、はっきりとなぜその配色にしたのかを伝えることができるようになります。
ぜひ、マスターしてデザインを楽しみましょう!✨
▼ 次の記事
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
